it.hideout-lastation.com
it.hideout-lastation.com
15 (altro) Inspiring esperimenti HTML5
A meno che tu non abbia vissuto sotto una roccia, avrai sentito parlare di HTML5. Ora è ovunque, grazie alla promozione dell'ex CEO di Apple Steve Jobs e di alcuni sviluppatori che credono che HTML5 possa prendere il controllo di Flash.
Beh, in effetti non vediamo che questa situazione sia ancora accaduta, ma HTML5 è davvero magica in riferimento alle sue capacità video, all'illustrazione su tela e alle animazioni che funzionano davvero bene e senza intoppi. Il fatto è che è così promettente che i progetti stanno spuntando in tutti i luoghi che sono stati fatti come un modo per testare i confini di HTML5.
Credi al suo potere o no, ti mostreremo 15 esperimenti illuminanti che fanno il miglior uso di HTML5, e indovina un po ', puoi sperimentare la gravità, l'animazione basata sulla musica e il rendering di creature che funzionano come creature! Divertiti con loro e oops, sono meglio serviti con l'ultima versione di Mozilla Firefox e Google Chrome.
Nel caso in cui non sei soddisfatto di questo divertente HTML5, abbiamo di più per te!
- HTML5: 48 potenziali dimostrazioni di uccisione flash
- HTML5: 19 potenziali applicazioni Web
Ciclo di tela
Uno sforzo collaborativo tra l'artista Mark Ferrari e il coder Joseph Huckaby, questa è una splendida collezione di scene naturali commoventi come foreste in inverno, paesaggi marini e montagne tempestose. Sono rilassanti da guardare e davvero stupefacenti, con suoni attaccati alle immagini. Se vuoi un po 'di tempo per rilassarti dal lavoro, puoi passare attraverso queste immagini e sentire la tua tensione svanire.

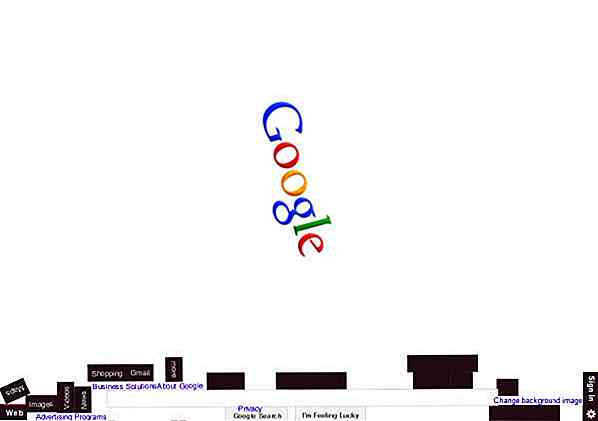
La gravità di google
Un altro dallo straordinario signor Doob, questo è meno interattivo del primo ma comunque interessante. Fornisce una copia di base della pagina di ricerca principale di Google. Ma quando si punta il cursore, l'intera pagina inizia a "cadere" finché tutti si bloccano in basso. Il logo Google funziona come un collegamento attivo che aggiorna la pagina. Un buon gioco per quelle grandi aziende che odiano Google, potrebbe essere.

Alberi di tela
Realizzato da Kenneth Jorgenson, questo potrebbe essere l'unico posto in cui è possibile vedere la frase "Aggiorna per alberi più deliziosi :)". È esattamente quello che dice: fai clic sul sito web e ti porta a uno sfondo bianco. Un disegno a inchiostro nero di un albero inizierà a "crescere" contando sul numero di rami in corso. Puoi aggiornare per vedere quante volte vuoi.

Magnetico
Questo è un altro divertente e coinvolgente per il tuo divertimento. Fondamentalmente inizi con un paio di 'magneti' che possono essere trascinati sullo schermo. Particelle di luce orbita attorno a loro e se si spostano le posizioni è possibile modificare le forme che fanno. Se vuoi più magneti e particelle basta fare doppio clic e trascinarli dove vuoi. Sì, è tutto merito di magneti e fisica!

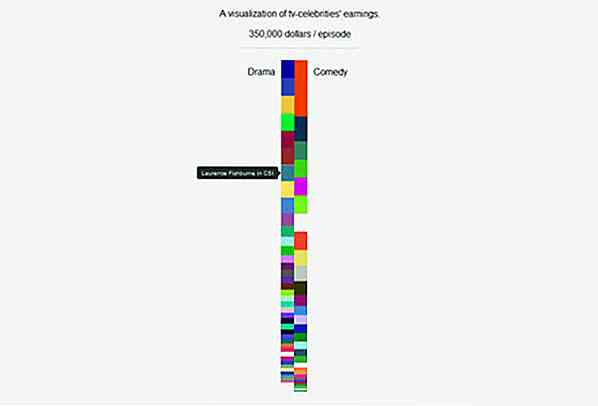
Grafico dei guadagni delle celebrità
Vuoi vedere una rappresentazione visiva di quante celebrità televisive guadagnano per episodio? Questo è un piccolo e interessante grafico che mostra pile di barre colorate che rappresentano quanto una celebrità specifica fa per registrazione di uno show televisivo (o fatto, in casi come Charlie Sheen). È stato realizzato come uno dei tanti progetti ed esperimenti di Daniel Rapp.

Nastro di tela
Paul Truong ha realizzato questa interessante applicazione che ti permette di dipingere usando un nastro multicolore sempre in movimento sullo schermo. Crea forme e disegni e l'effetto è piuttosto carino. Tutto quello che devi fare è trascinarlo sullo schermo, parlando della semplicità eh.

Acqua WebGL
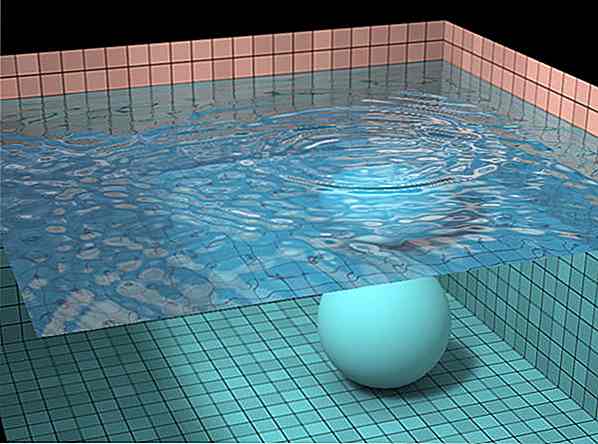
Ecco una demo interessante che utilizza la rivoluzionaria WebGL (libreria grafica basata sul Web), che viene meglio servita con Google Chrome. Con la demo, puoi disegnare sull'acqua per creare increspature o trascinare la sfera per spostarla e premere alcuni tasti della tastiera per impostare la direzione della luce e attivare la gravità, tutto per testimoniare come l'oggetto spostato interagisce vivacemente con l'ambiente, realistico.

Chrysaora
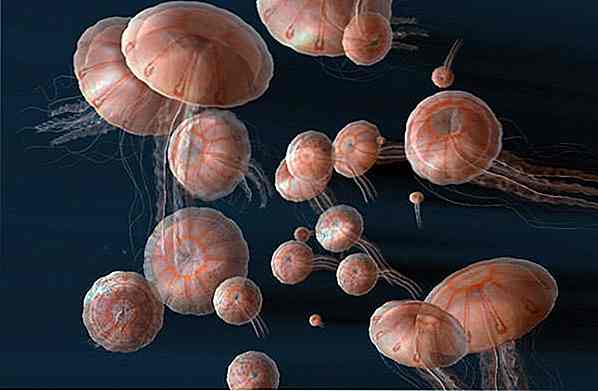
Ancora un'altra splendida demo che applica la magia di WebGL, che consente di vedere un gruppo di meduse estremamente belle e soprattutto vivaci che si muovono nell'acqua, irradiate dal raggio della luce solare onirica. Prova il periodo in cui HTML5 e WebGL danno vita al Web, meglio se visualizzati con Google Chrome.

Voxel Rain
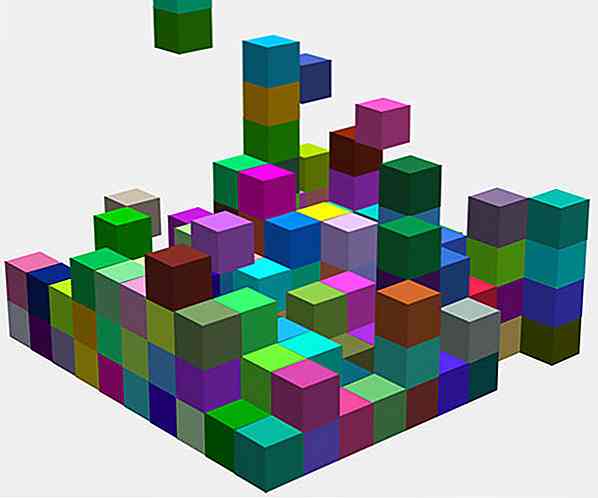
Voxel rain significa che scatole 3D multicolori discendono per formare un grande blocco rotante. È come mostrare le possibilità del computer negli anni '90, e ora si tratta di browser Web che utilizza la potenza di HTML5, l'era più luminosa di Internet non è più lontana.

Effetti di testo HTML5
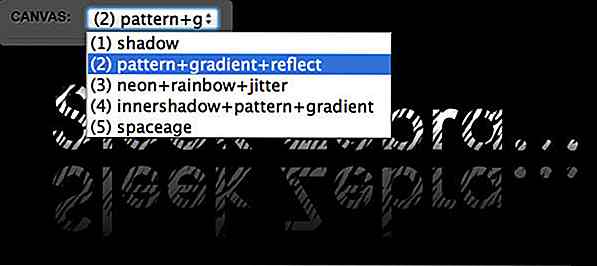
Spesso noi del web designer ci chiediamo quante possibilità HTML5 possa davvero aiutarci a fare breccia nella tipografia del web, e questa demo ti dà la risposta, più che mai! Puoi scegliere di vedere l'effetto stereoscopico, l'effetto neon o persino l'effetto neon in movimento, il futuro della tipografia web è nelle mani di HTML5.

Spinning HTML5 Logo
Non riesco a mantenere la gloria di HTML5, sta girando, sta girando ... è bello.

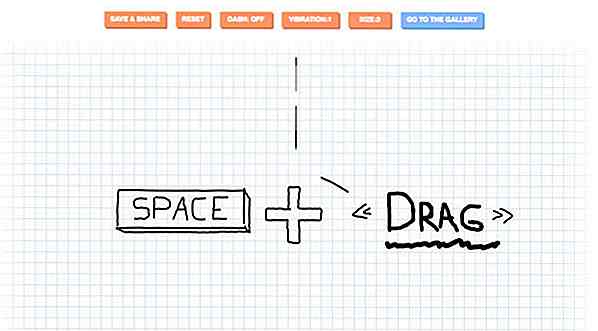
Schizzi in 3D
Annoiato del servizio di sketch 2D basato su HTML5? Controllalo. Disegna semplicemente una linea, premi Spazio, quindi trascina a sinistra oa destra e vedrai il tuo disegno ruotare in prospettiva 3D. Lo sketch 3D non è più complicato con HTML5.

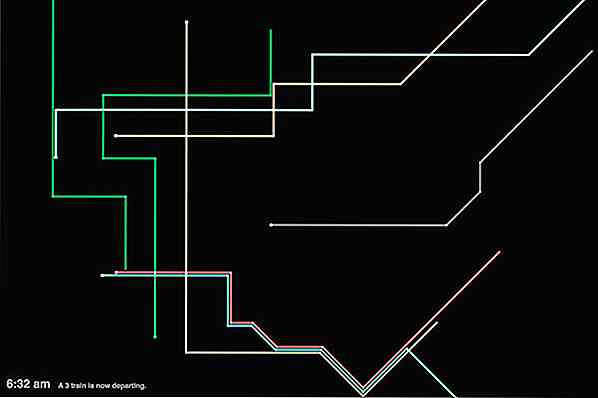
mta.me Conduttore
Mta.me Conductor ti ispira punti di spawning che si muoveranno continuamente per formare linee, e quando le linee "si scontreranno" tra loro provocheranno qualche interazione. Tutto per dimostrare che HTML5 non riguarda solo il codice, ma l'interazione, e questo è ciò a cui gli utenti Web si prendono davvero cura.

Doogle Gmail
Un gioco di tipo sparatutto interessante ma l'eroe è Gmail, liberalo dai mali! Proprio come il classico gioco sparatutto, hai la vita, il punteggio e il raggio laser onnipotente. Probabilmente una delle potenziali demo per mostrare le capacità di HTML5 come gioco. Stai attento, Flash.

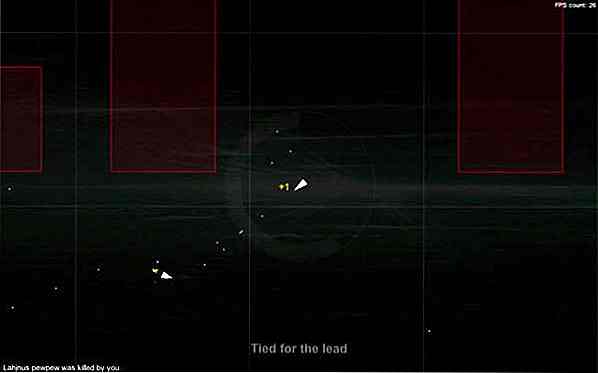
W Pilot
Questo è un gioco così avvincente che dovrebbe essere illegale. Seriamente, una volta entrato in uno dei loro server, vorrai giocare per ore. Stai praticamente volando intorno a sparare cose evitando di sparare agli altri giocatori. È semplice e divertente da giocare, e il fatto che sia in grado di offrire un'esperienza multiplayer è un vantaggio serio che lo pone al di sopra dei giochi Flash così popolari in questo momento.


Come trovare la zona di scrittura e rimanere lì
La zona del corridore è una situazione che si verifica quando si corre da molto tempo e il corpo trova un "luogo" in cui raggiunge le sue massime prestazioni. Il tuo corpo sincronizza i tuoi respiri e si muove in modo più efficiente, essenzialmente mettendoti "nella zona". Bene, anche gli scrittori hanno una zona.

Le vere storie dietro 10 meme popolari
Un amico che conosco ama trasformare le foto dei suoi amici in meme. Scoprirà gli album di foto dei suoi amici su Facebook e selezionerà facce sfacciate e sfortunate da usare, aggiungerà del testo, quindi lo spargerà sui suoi ignari amici. È praticamente come nascono i meme.Ma a dire la verità, non tutti i meme diventano virali o lo rendono grande. Sebb