it.hideout-lastation.com
it.hideout-lastation.com
20 gallerie di immagini e presentazioni reattive (2018)
Se il tuo sito web è pesante per immagini, ad esempio un portfolio o un sito web di fotografia, ecc., Ci sono due cose che ti serviranno di più: i plug-in galleria fotografica per aiutarti a gestire meglio le immagini sul tuo sito web e le presentazioni di immagini per mostrare il tuo immagini al mondo.
Il mio post di oggi, tuttavia, discuterà principalmente un elenco di gallerie di immagini reattive e presentazioni. Queste gallerie e presentazioni sono progettate in stili diversi e sono dotate di varie funzioni per la visualizzazione ottimizzata di browser e dispositivi mobili . Esaminiamo in dettaglio le funzionalità di ciascun elemento.
WOW Slider
WOW Slider è un dispositivo di scorrimento delle immagini basato su jQuery dotato di incredibili effetti visivi e consente di creare cursori con pochi clic. Puoi incorporarlo rapidamente ovunque, grazie alla sua "Procedura guidata da Insert-to-Page" e alle opzioni di salvataggio come plugin per Joomla e WordPress.
Offre inoltre numerosi temi pre-progettati, funzioni di importazione ed esportazione e include anche un fallback no-jQuery e CSS .
 Ciao Slider
Ciao Slider Hi Slider aiuta a creare cursori di immagine con zero coding. Fornisce bellissimi temi ed effetti di transizione insieme al supporto per la progettazione di modelli personalizzati . Sorprendentemente, ti assiste nella pubblicazione dei tuoi cursori e genera HTML o moduli per WordPress, Drupal e Joomla.
Infine, puoi aggiungere contenuti multimediali da diverse fonti, tra cui YouTube.
 Jssor Slider
Jssor Slider Jssor Slider è uno slider accattivante per contenuti e immagini con oltre 300 effetti di transizione . Dispone sia di cursori jQuery e no-jQuery che di plugin per WordPress. Quello che mi è piaciuto è che fornisce molte dimostrazioni ed esempi, che aiuteranno chiunque a rialzarsi rapidamente con questa soluzione di scorrimento.
Tuttavia, non supporta molte piattaforme di pubblicazione o servizi di contenuti come Flickr e YouTube, come poche soluzioni di cui sopra.
 Confezione di succo
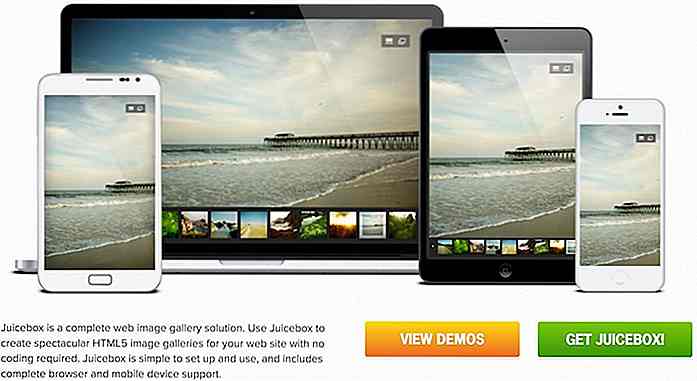
Confezione di succo Juicebox è uno spettacolare creatore di gallerie di immagini che ti consente di creare gallerie web senza codifica. Se non si richiede l'HTML, è possibile installare e utilizzare uno dei suoi plugin per WordPress, Lightroom, Photoshop e altro.
Viene fornito con icone vettoriali, supporto Flickr, ecc. E dispone di molte più funzionalità nella sua versione pro, come le opzioni di condivisione social, il supporto del carrello della spesa, il supporto per la musica, i temi avanzati, ecc.
 cssSlider
cssSlider cssSlider è una soluzione di scorrimento puro CSS, cioè no-jQuery, senza JavaScript . Offre molti effetti di animazione e funzioni di modifica delle immagini. È possibile scegliere tra combinazioni di colori già pronti per creare cursori di immagini leggeri.
Inoltre, le sue funzioni di presentazione includono supporto a larghezza intera, opzione autoplay, supporto per navigazione e miniature, ecc.
 Cincopa
Cincopa Cincopa è una soluzione cloud-like per creare presentazioni usando il suo semplice wizard per creare slideshow. È una soluzione online con spazio illimitato e compatibilità con molte piattaforme come Joomla e WordPress. È interessante notare che puoi anche aggiungere musica e incorporare video ai tuoi cursori .
Ultimo ma non meno importante, offre numerosi modelli (come griglia, riviste, portfolio, ecc.) E supporto per includere anche Google Analytics.
 Slider incredibile
Slider incredibile Amazing Slider è un dispositivo di scorrimento jQuery con supporto per i video di YouTube . È possibile creare cursori in HTML da incorporare in una pagina Web o utilizzare lo stesso in editor come Dreamweaver o Frontpage. Inoltre, puoi anche creare un plugin o un modulo per Joomla e WordPress.
Infine, la sua intuitiva interfaccia utente con una procedura guidata a scorrimento ti aiuta a creare eccellenti slider con skin pre-create e effetti di transizione multipli nel minor tempo possibile.
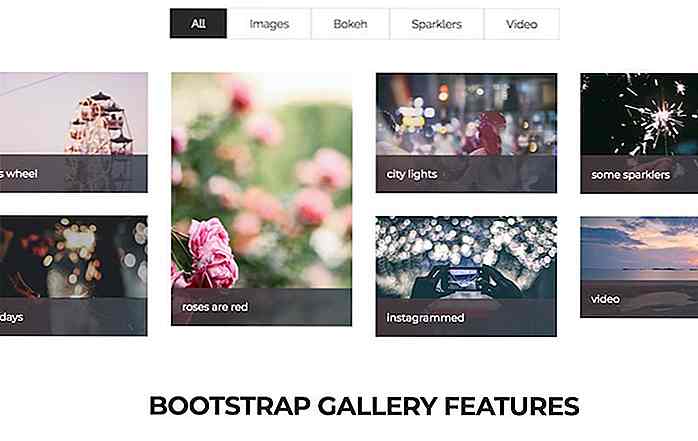
 Galleria Bootstrap
Galleria Bootstrap Bootstrap Gallery è un semplice creatore di gallerie gratuito per uso personale e commerciale, include la griglia di layout in muratura e il modal lightbox. Ciò che mi interessa è che puoi aggiungere tag alle tue gallerie di immagini insieme al supporto per foto e video.
Inoltre, include molte opzioni di personalizzazione tra cui le opzioni per cambiare i colori, i titoli, ecc.
 Galleria
Galleria Galleria è un framework di gallerie di immagini basato su JavaScript . Sorprendentemente, puoi incorporare foto e video di Flickr, Vimeo e YouTube con poche righe di codice. Offre più temi gratuiti e un plugin non ufficiale per WordPress .
Tuttavia, non è così facile da usare come sopra soluzioni e richiede la gestione del codice sorgente.
 Ninja Slider
Ninja Slider Ninja Slider è una soluzione di presentazione di immagini con supporto per HTML . Permette di incorporare audio e video e video nativi da YouTube e Vimeo. Ninja Slider non richiede jQuery e supporta la funzione di caricamento lazy, che scarica un'immagine in background quando l'utente ha fatto scorrere abbastanza per vederlo.
Inoltre, consente anche il testo nei cursori e puoi personalizzarne l'aspetto tramite CSS.
 Slider Maker
Slider Maker Slider Maker è un creatore di slideshow jQuery che richiede zero coding. È disponibile in più lingue e supporta più livelli a più righe su un'unica immagine . Inoltre, si avvale del caricamento lazy di immagini intelligenti e di vari effetti di transizione per creare incredibili cursori e offre numerosi temi.
Puoi anche integrarlo in qualsiasi pannello di amministrazione, tuttavia è una soluzione a pagamento.
 SlideAwesome
SlideAwesome SlideAwesome è un produttore di slideshow di foto che non ha bisogno di conoscenze di programmazione . Funziona con la maggior parte dei CMS tra cui WordPress, Drupal e altri anche se non esiste un plug-in ufficiale per loro e devi incorporare il suo codice.
Sorprendentemente, puoi includere video di Vimeo e YouTube nei tuoi cursori. Inoltre, offre una modalità invisibile che ti consente di visualizzare in anteprima una presentazione sul tuo sito live senza mostrarla ai visitatori.
 PhotoSnack
PhotoSnack PhotoSnack è un creatore di slideshow di foto online che supporta il caricamento di foto da dispositivi di archiviazione e social media come Google Foto, Facebook, Instagram, ecc. Dopo aver creato una presentazione, puoi utilizzarla semplicemente incorporando (copia-incolla) il codice sul tuo blog o sito.
Inoltre, puoi scegliere uno stile dal suo set di modelli e condividere la presentazione direttamente con i tuoi amici dei social media in pochi click.
 Flickr Incorpora
Flickr Incorpora Flickr Embed è uno strumento generatore di codice per creare slideshow da foto di Flickr, che puoi successivamente incorporare nel tuo sito web. Ciò che mi è piaciuto è che consente di estrarre immagini da una varietà di fonti, inclusi un utente o un gruppo. Fornisce un elenco di opzioni e crea una presentazione utilizzando le opzioni selezionate.
Puoi copiare e incollare il codice JavaScript moderno o il codice iFrame precedente sul tuo sito Web per mostrare la tua nuova presentazione.
 comSlider
comSlider comSlider è un creatore di slideshow online che offre transizioni fantasiose ed effetti visivi . Anche se la sua interfaccia potrebbe non impressionarti, ma non è meno funzionale in alcun modo. Offre numerose opzioni per personalizzare l'aspetto del cursore e alcune opzioni avanzate come l' indicatore di caricamento, ecc.
Ultimo ma non meno importante, puoi facilmente integrarlo in qualsiasi pagina web copiando il suo codice, proprio come Flickr.
 Image Slider Maker
Image Slider Maker Image Slide Maker è un produttore di slider che funziona interamente online . È basato su jQuery, proprio come comSlider, e consente di creare diapositive di contenuti con testo, collegamenti, foto e effetti di animazione . Puoi personalizzare le sue funzioni e anche elementi di design come pulsanti e dimensioni, transizioni di diapositive, caratteri di testo e stile del testo, ecc.
 PgwSlider
PgwSlider PgwSlider è una libreria di slider per jQuery e Zepto, che può essere usata per creare cursori di immagine. Sebbene non sia facile da usare come alcune soluzioni precedenti, funziona perfettamente e puoi farlo funzionare con una piccola codifica. Il suo sito Web fornisce dettagli sulle opzioni di visualizzazione e visualizzazione e mostra esempi dimostrativi per aiutarti a iniziare rapidamente.
 jQuery Gridder
jQuery Gridder jQuery Gridder è un plugin jQuery per creare gallerie di immagini. Visualizza una griglia di immagini in miniatura con una bella anteprima dell'immagine espandibile, simile a Google Immagini.
Tuttavia, come PgwSlider, richiede una certa codifica da parte dell'utente. Ci sono alcune opzioni di configurazione con un'opzione per includere callback per vari eventi .
 SlidesJS
SlidesJS SlideJS è un plug-in di presentazione per jQuery . Presenta transizioni fluide e numerose opzioni di configurazione, ma SlideJS richiede esperienza di codifica. Quello che mi è piaciuto è, come jQuery Gridder, è possibile aggiungere funzioni di callback per fare qualcosa in diversi eventi della presentazione, come quando una diapositiva viene caricata, avviata o completata.
 tonfo
tonfo wallop è una libreria a scorrimento che funziona meglio per mostrare e nascondere le cose. Usando questa piccola ma utile libreria, puoi creare cursori di immagine e paginazioni personalizzate, grazie al suo listener di eventi .
Infine, offre un elenco di transizioni e opzioni, nonché un set di API per controllare e personalizzare il cursore dell'immagine o qualsiasi altra creazione.

![Perché dovresti andare in vacanza senza tecnologia [Infografica]](http://hideout-lastation.com/img/tech-design-tips/873/why-you-should-go-tech-free-vacation.jpg)
Perché dovresti andare in vacanza senza tecnologia [Infografica]
Abbiamo già scritto in precedenza sulla necessità di disconnettersi dai nostri gadget e aggeggi per il nostro benessere personale. Per lo meno, rimuovere la nostra dipendenza dalla tecnologia, almeno per le feste in famiglia, ci aiuterà a riconnetterci con le persone che ci stanno a cuore.Per aggiungere a quel mucchio, abbiamo qui un'infografica di Modis che sta cercando di creare un caso per una vacanza senza tecnologia, il tipo che può davvero aiutarti a ricaricare correttamente. Ol

CSS Shorthand vs. Longhand - When to Use Which
Stenografia e Longhand: uno è conciso e l'altro preciso. Uno è venuto fuori per mancanza per brevità, mentre l'altro è fermo per preservare la chiarezza. In ogni caso, hanno i loro scopi, pro e contro, per così dire.Questo post farà luce su entrambe le notazioni abbreviazioni CSS e notazioni a mano lunga, mentre si conclude che è meglio usare per quale situazione .Qual è