it.hideout-lastation.com
it.hideout-lastation.com
20 tutorial per l'UI Design Photoshop che saranno disponibili
Usare Photoshop per creare elementi di interfaccia utente accattivanti come icone e widget dall'aspetto realistico è spesso un compito impegnativo, specialmente per coloro che stanno ancora imparando le corde del design UI / UX. Molti fattori diversi devono essere presi in considerazione: l'illuminazione, i bordi, le ombre e così via.
Fortunatamente per noi, ci sono un sacco di tutorial utili disponibili online su come creare un impressionante elemento dell'interfaccia utente eweb; e oggi, vorrei portare la vostra attenzione su 20 di loro. Puoi utilizzare questi tutorial per rendere più vivaci il design del tuo sito web, progettare una nuova app per dispositivi mobili o semplicemente migliorare le tue competenze in Photoshop.
Altre esercitazioni su Photoshop:
- Tutorial su effetti fotografici
- Tutorial effetto fumo
- Tutorial su effetti di testo
- Tutorial sull'effetto dell'acqua
- Tutorial per effetto foto vintage e invecchiamento
- Di Più..
Come creare un controllo di manopola rotativa audio dettagliato . Un tutorial dettagliato con illustrazioni passo-passo su come creare un elemento dell'interfaccia utente della manopola rotativa Retina audio dettagliata in Photoshop e Illustrator.

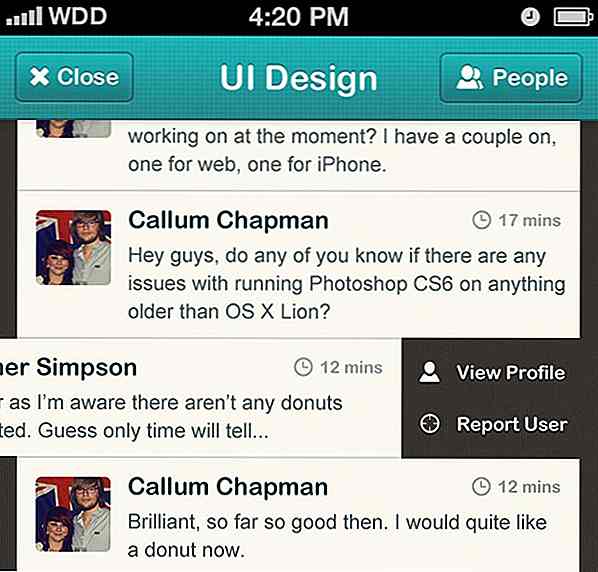
Come progettare un'interfaccia utente di Chatroom per iPhone . Una guida completa su come creare un'interfaccia utente basata su chat per iPhone. Tutti i diversi strumenti di Photoshop e gli stili di livello inclusi ne fanno un utile tutorial da usare se stai cercando di migliorare le tue abilità con Photoshop.

Crea un timer per il conto alla rovescia piatto - iOS 7 ispirato . Scopri come progettare un timer per il conto alla rovescia ispirato a iOS 7 con questo tutorial. Imparerai come giocare con colori, stili e sfondi per ottenere risultati unici.

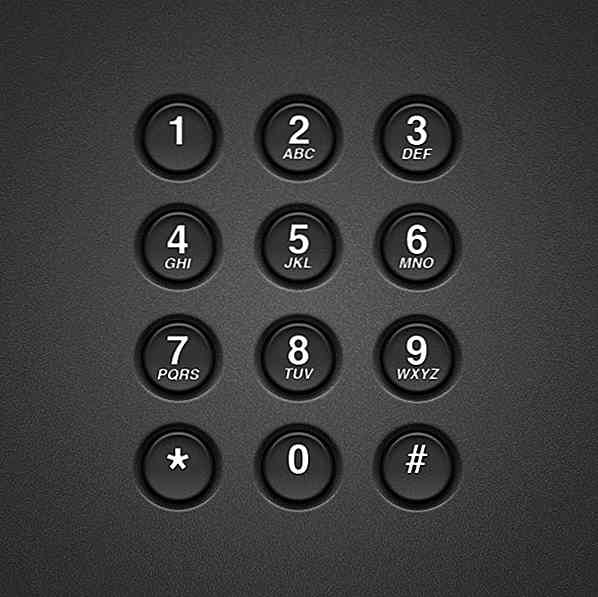
Creare un tastierino telefonico realistico utilizzando gli stili di livello . Scopri come progettare un tastierino del telefono dall'aspetto realistico utilizzando gli stili di livello e i livelli di forma con questo tutorial di Photoshop per principianti che richiederà solo 30 minuti per essere completato.

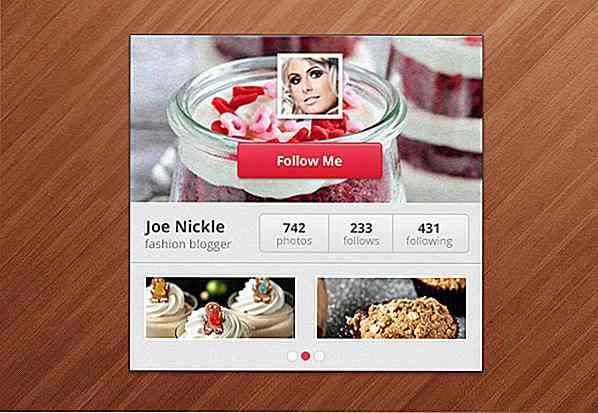
Crea un widget Instagram . Questo tutorial ti mostrerà come progettare un attraente widget di Instagram con Photoshop in appena mezz'ora. Un buon modo per ottenere più follower di Instagram per il tuo sito web.

Progetta un'icona app fotorealistica . Hai già visto molte icone di app dall'aspetto realistico su Dribble? Usando le maschere e gli stili di livello, questa dettagliata guida passo-passo ti mostrerà come progettare un'icona dell'app giradischi che sembrerà tanto realistica quanto quelle che hai visto su Dribble.

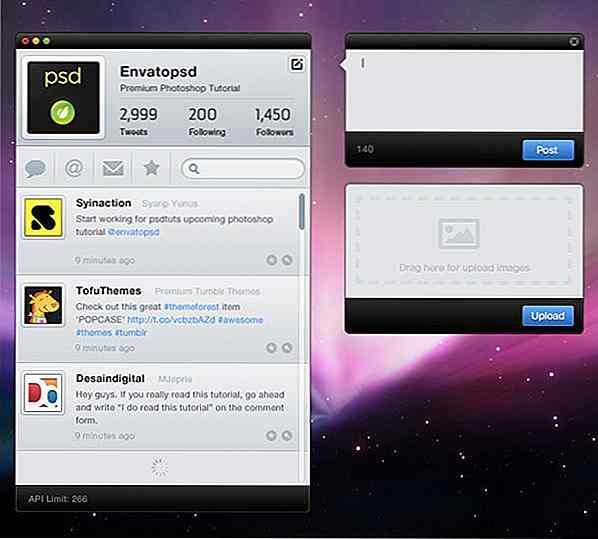
Crea un'interfaccia dell'app per Twitter pulita . Un tutorial estremamente dettagliato (più di 80 passaggi coinvolti) su come progettare un'interfaccia per app Twitter minimalista. Se stai pensando di diventare un designer di interfacce mobili, questo potrebbe essere il miglior tutorial per iniziare.

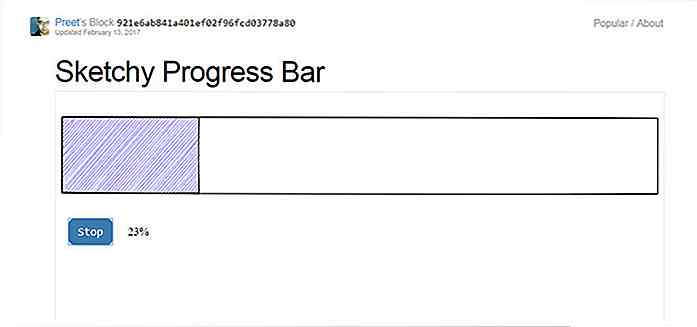
Design a Glossy Coming Soon Box / Layout . Scopri come utilizzare Photoshop per progettare un layout "Coming Soon" lineare ed elegante, fornito anche con una barra di caricamento.

Come progettare un'icona Real caffè da asporto . Se hai visto la mia precedente vetrina di bellissimi modelli di tazze di caffè, puoi utilizzare questo tutorial per imparare a creare un attraente design per tazze di caffè, proprio come uno di quelli presenti nella vetrina.

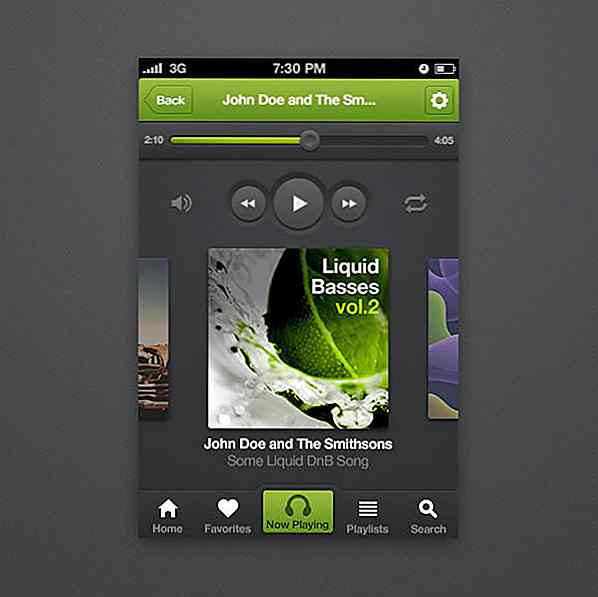
Come progettare un'interfaccia per l'app di Music Player per iPhone . In questo tutorial di livello intermedio, imparerai come utilizzare le numerose nuove funzionalità di Photoshop CS6 per progettare un'interfaccia utente per un'app di musica per iPhone elegante.

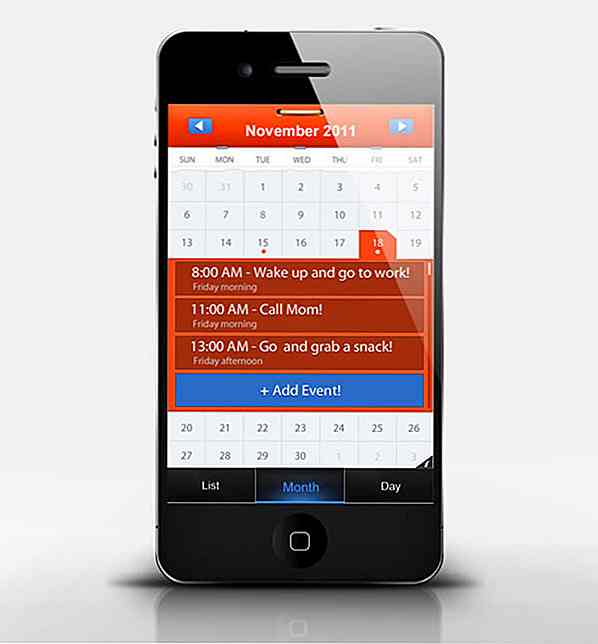
Crea un'app Calendario per dispositivi mobili . In questo tutorial in 25 passaggi, imparerai come progettare un'interfaccia per app per calendari mobili arancione brillante usando Photoshop. Questo tutorial è destinato agli utenti di Photoshop intermedi.

Progetta un dispositivo di scorrimento con elementi a nastro (CS6) . Scopri come progettare un simpatico slider elegante con i nastri usando Photoshop con questo tutorial. Offre anche molti trucchi e tecniche utili che potrebbero tornarti utili in futuro.

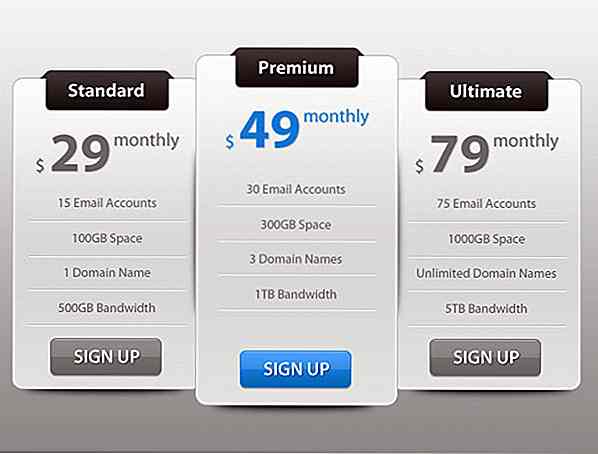
Progetta un'interfaccia utente di Slick Modern Pricing Table . Questo breve ma chiaro tutorial ti mostrerà come usare Photoshop per creare una moderna tabella dei prezzi in soli 5 passaggi.

Costruisci un'interfaccia utente ricca di dettagli . Un tutorial completo che ti guida su come utilizzare Photoshop per creare un'interfaccia utente ricca ed elegante con uno schermo a LED dall'aspetto realistico. Durante il tutorial, imparerai una serie di tecniche complesse di Photoshop.

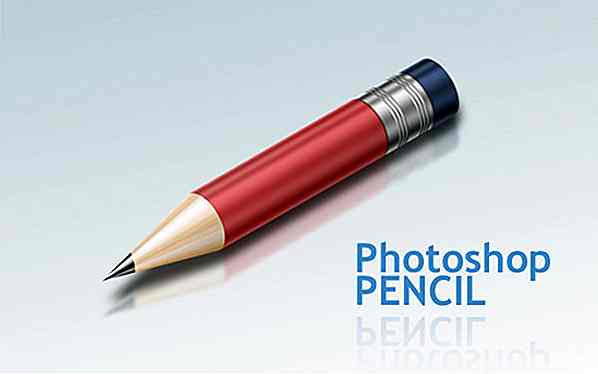
Come creare un'icona a matita Super Shiny . In questo tutorial avanzato di Photoshop, imparerai come creare un'icona di matita dall'aspetto realistico utilizzando sfumature, ombre e strumenti di trasformazione.

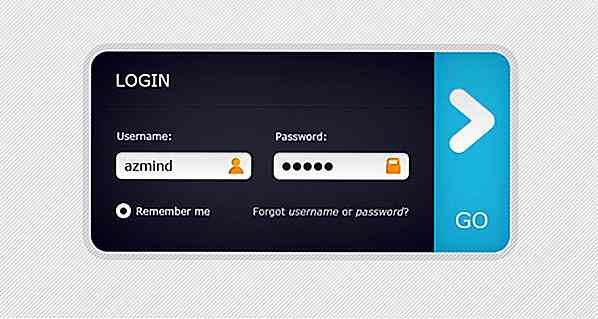
Creare un modulo di accesso di Web 2.0 pulito . Scopri come utilizzare Photoshop per progettare un semplice modulo di accesso con un enorme pulsante laterale con questo tutorial. Un file PSD è fornito anche nel tutorial.

Progetta un'interfaccia utente dell'app per iPad . Questo tutorial ti insegnerà come creare un design per un'app per iPad utilizzando le strutture della griglia e gli strumenti di mascheratura. Imparerai anche come sviluppare pagine diverse in un singolo documento.

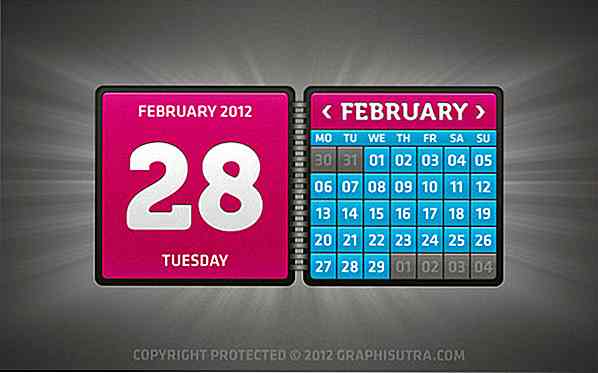
Progetta un widget per il calendario . Scopri come creare un semplice widget Calendario con questo tutorial facile da seguire con molte illustrazioni.

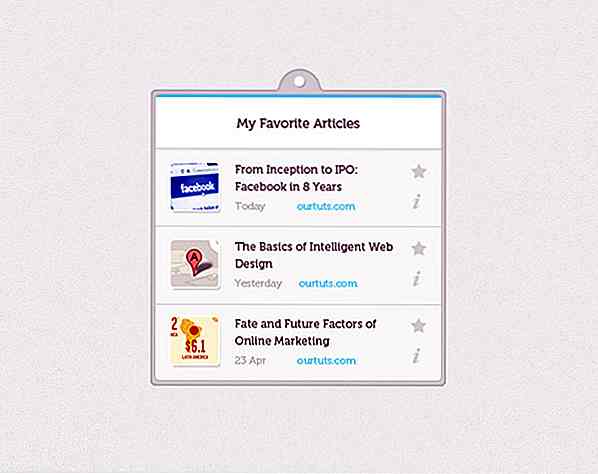
Progetta un widget Pinboard pulito e moderno . Questo tutorial ti insegnerà come creare un widget di bacheca pulito e minimalista per presentare i post più popolari, utile per i blogger di qualsiasi tipo.

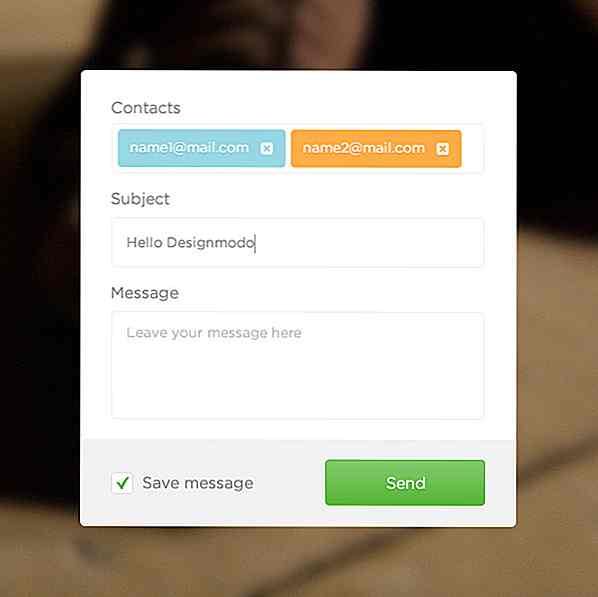
Crea un modulo di contatto semplice . Scopri come utilizzare Photoshop per creare un modulo di contatto piatto e pulito in soli 40 minuti. Questo tutorial è destinato agli utenti principianti di Photoshop.


15 idee regalo tascabili per diffondere l'amore natalizio
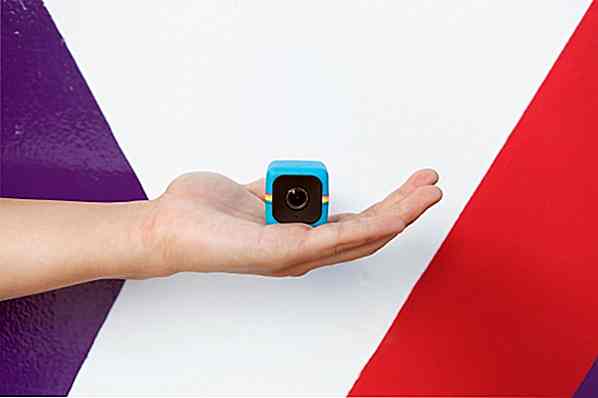
Probabilmente hai controllato la maggior parte delle idee regalo disponibili, ma se non hai regali ingombranti che potrebbero bruciare un buco in tasca, controlla le opzioni tascabili che abbiamo per te in questo post. Troverete simpatiche fotocamere di piccole dimensioni, creativi progetti di unità flash USB, batterie portatili di backup, un activity tracker, un portafoglio sottile e persino una macchina per caffè espresso alimentata a mano.N

8 App di produttività popolare per i progettisti nel 2018
Stai trascorrendo molte riunioni di giocoleria, scadenze di progetto e simili? Se sì, allora alla fine inizierai a sentire che la tua vita lavorativa non dovrebbe essere così.Questo può essere vero per entrambe le squadre e liberi professionisti intraprendenti. Dedicano una notevole quantità di tempo a cercare di rimanere organizzati. Di