it.hideout-lastation.com
it.hideout-lastation.com
20 Termini del settore Web Design per il cliente senza tracce
Nel settore del web design, utilizziamo molti termini di informazioni privilegiate . Ciò non solo rende difficile iniziare per i nuovi arrivati, in particolare per i clienti che non sono coinvolti nel settore del design, ma comunicare correttamente il loro significato a volte può essere una vera sfida.
In questo glossario abbiamo raccolto 20 termini di progettazione Web usati di frequente e aggiunto una breve spiegazione a ciascuno, in modo che chiunque possa visualizzarli rapidamente in caso di incertezza. Se hai un cliente che ha davvero bisogno di un corso accelerato nel gergo del web design, condividi questo articolo con loro.
"Animazione"
Una tecnica di web design che aggiunge movimento agli elementi sullo schermo per visualizzare il cambiamento o attirare l'attenzione degli utenti .
Le animazioni sono più potenti delle transizioni, poiché possono attraversare molti stati diversi tra i loro punti di inizio e di fine, quindi possono essere utilizzate per effetti più complicati .
“Breadcrumb”
Un tipo di navigazione che informa gli utenti sulla loro posizione attuale su un sito.
I breadcrumb contengono il percorso su cui è possibile raggiungere la pagina corrente dalla home page, solitamente nel formato Home / Category / Page . Ogni elemento del percorso è anche cliccabile in modo che gli utenti possano navigare rapidamente nella gerarchia del sito . I breadcrumb vengono solitamente visualizzati sopra ogni pagina .
"Ingombrare"
Un errore di progettazione web, un indicatore di una pagina mal progettata .
Parliamo di una pagina ingombra quando il designer ha spremuto troppe informazioni sulla stessa pagina senza aggiungere abbastanza spazio bianco e strutturare correttamente i contenuti. Le pagine ingombre hanno una scarsa leggibilità e danneggiano l'esperienza dell'utente .
"Combinazione di colori"
Una collezione di colori armonizzati utilizzati per creare un'identità di marca riconoscibile .
Di solito la stessa combinazione di colori viene utilizzata in modo coerente attraverso il sito Web del marchio, l'app per dispositivi mobili, il logo e i materiali di marketing. Una combinazione di colori può essere progettata secondo diversi principi, ci sono schemi monocromatici, analoghi, complementari, triadici e di altri colori.
"Contrasto"
Una tecnica di progettazione per enfatizzare le differenze tra elementi che hanno un ruolo o un significato diverso.
L'utilizzo di colori complementari (gli opposti sulla ruota dei colori) sono il modo più conosciuto per esprimere il contrasto, tuttavia le differenze visive nella forma, nello stile, nella tipografia o nel layout degli elementi della pagina che vogliamo distinti possono anche ottenere un effetto contrastante.
"Stato vuoto"
Uno stato specifico di un sito Web o di un'applicazione quando non ci sono ancora contenuti in una determinata pagina, tuttavia gli elementi di design sono già al loro posto .
 Gli stati del primo utilizzo, come i profili vuoti, sono esempi tipici di pagine di stato vuote. Richiedono specifiche tecniche di progettazione (come la progettazione di onboarding) che informano gli utenti su cosa dovrebbe essere sulla pagina e li incoraggiano a svolgere determinate attività.
Gli stati del primo utilizzo, come i profili vuoti, sono esempi tipici di pagine di stato vuote. Richiedono specifiche tecniche di progettazione (come la progettazione di onboarding) che informano gli utenti su cosa dovrebbe essere sulla pagina e li incoraggiano a svolgere determinate attività."Layout fisso"
Un tipo di layout in cui un sito e i suoi elementi utilizzano la stessa larghezza su tutte le risoluzioni, definite in valori statici (in genere pixel).
Il modo tradizionale di costruire siti web. Raramente scelto per i nuovi siti Web, poiché i siti con layout fissi sono difficilmente utilizzabili (leggibili) su schermi mobili. Per rimanere accessibili agli utenti mobili, molti siti di layout fissi utilizzano un sito mobile secondario .
"Design piatto"
Un linguaggio di progettazione dell'interfaccia utente che si concentra su stili puliti e minimalisti e rimuove trame, motivi, gradienti e altri effetti di fantasia complicati per aiutare gli utenti a concentrarsi meglio sul contenuto .
Il design piatto è stato criticato per problemi di usabilità derivanti dalla mancanza di tridimensionalità . I linguaggi di progettazione di Flat 2.0 più maturi, come il design dei materiali di Google, sono apparsi come una risposta e hanno aggiunto un po 'di profondità al design piatto.
"Layout fluido"
Un tipo di layout che utilizza unità relative per definire la larghezza di un sito e dei suoi elementi.
Le unità relative più frequentemente utilizzate per i layout fluidi sono percentuali, ma è possibile utilizzare anche em s e rem s . Un layout fluido viene ridimensionato (si estende e si restringe) al variare della larghezza della finestra. A differenza dei layout reattivi, un layout fluido non utilizza query multimediali . Definito anche layout liquido .
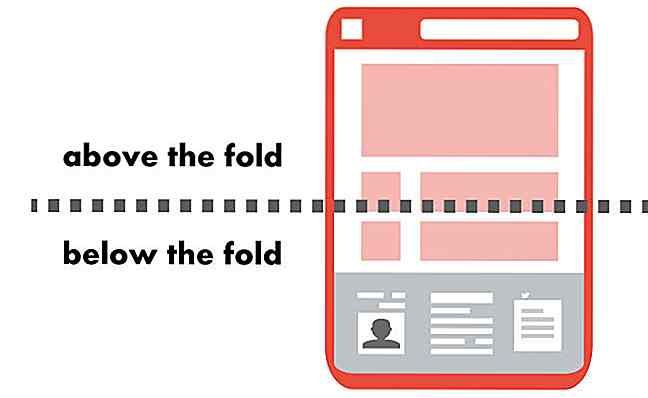
“Fold”
Il lato inferiore della parte visibile dello schermo.
Il termine "above the fold" si riferisce alla porzione di una pagina web che i visitatori possono vedere senza intraprendere alcuna azione, mentre "below the fold" si riferisce al resto della pagina che gli utenti possono raggiungere solo interagendo con il sito - di solito da scorrendo o scorrendo (sul cellulare).
 Si consiglia di inserire elementi di branding (ad esempio il logo), la navigazione sul sito e contenuti accattivanti above the fold per consentire agli utenti di comprendere rapidamente lo scopo del sito ed essere interessati al resto del contenuto.
Si consiglia di inserire elementi di branding (ad esempio il logo), la navigazione sul sito e contenuti accattivanti above the fold per consentire agli utenti di comprendere rapidamente lo scopo del sito ed essere interessati al resto del contenuto."Grazioso degrado"
Una strategia di progettazione Web che include tutte le funzionalità avanzate per impostazione predefinita su un sito, quindi rimuove o semplifica in seguito elementi che non funzionano nei browser meno recenti, su dispositivi meno potenti o con larghezze di banda inferiori.
Si concentra più sull'aspetto che sul contenuto. Nell'era mobile, il progressivo miglioramento è diventato la strategia di progettazione web predominante per i nuovi siti, il degrado aggraziato è utilizzato principalmente su siti meno recenti o meno recenti .
"Immagine eroe"
Un banner immagine sovradimensionato posizionato sopra la piega .
Le immagini di Hero sono immagini di alta qualità, generalmente a larghezza intera, relative al contenuto del sito. In cima a loro, di solito c'è un breve testo (una o due righe) che trasmette un messaggio agli utenti, e un pulsante di invito all'azione che li chiama a compiere una determinata azione, come fare acquisti o registrarsi al sito .
"Pagina di destinazione"
Originariamente qualsiasi pagina in cui un visitatore online entra in un sito . Recentemente il termine è piuttosto usato per una pagina autonoma progettata per uno scopo di business specifico .
Ad esempio, se gli utenti web seguono un banner pubblicitario si trovano spesso su una pagina di destinazione che li chiama ad acquistare un prodotto rilevante. Le pagine di destinazione con un singolo focus e un chiaro invito all'azione tendono a raggiungere tassi di conversione più elevati.
"Caricamento pigro"
Una tecnica per caricare immagini e altri contenuti statici, come i video, solo poco prima che diventino visibili per l'utente .
Se un sito Web utilizza il caricamento lazy, solo le immagini above the fold vengono caricate per prime, il resto viene caricato solo quando (se) l'utente scorre la pagina. Utilizzato frequentemente nella progettazione reattiva e mobile in quanto consente di risparmiare risorse . Ad esempio, Google AMP accelera i siti per dispositivi mobili caricando lentamente le risorse statiche per impostazione predefinita.
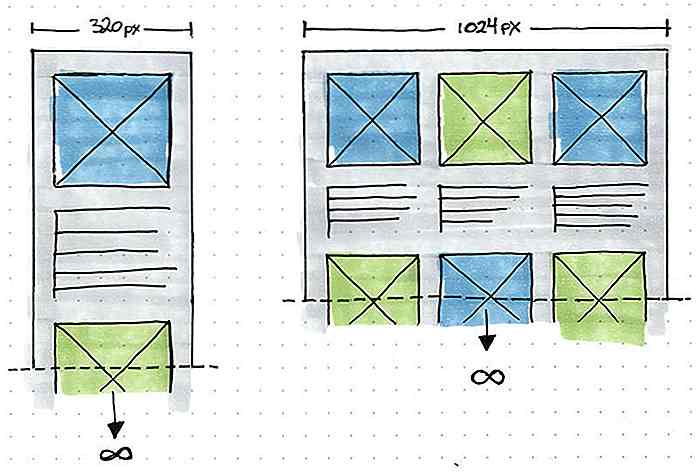
"Media Query"
Una funzionalità CSS che rende possibile la progettazione reattiva del web consentendo ai progettisti di creare disegni diversi per le diverse dimensioni del dispositivo (larghezza e / o altezza), orientamenti (orizzontale o verticale) e tipi di supporti (stampa, schermo, ecc.).
 In genere, i siti reattivi dispongono di layout separati per gli schermi desktop, tablet e mobile, i punti di interruzione tra di loro sono definiti dalle query multimediali aggiunte al CSS.
In genere, i siti reattivi dispongono di layout separati per gli schermi desktop, tablet e mobile, i punti di interruzione tra di loro sono definiti dalle query multimediali aggiunte al CSS."Miglioramento progressivo"
Una strategia di progettazione web che aggiunge per prima cosa solo gli elementi di base a un sito, che funzionano su qualsiasi browser, larghezza di banda e dispositivo. Successivamente, le funzionalità avanzate front-end (stili e interattività) vengono caricate nei livelli .
Il miglioramento progressivo si concentra principalmente sul contenuto, i risultati in siti accessibili a tutti gli utenti, quindi è il modo predominante di costruire siti web nell'era mobile (al contrario di un degrado aggraziato).
"Responsive Design"
Un approccio di web design per creare siti web che si adattano alle dimensioni di diversi tipi di dispositivi (più frequentemente mobili, tablet e desktop) progettando layout e stili diversi (ad es. Tipografia, dimensione dell'immagine) per loro.
La progettazione reattiva si avvale di varie tecniche, come unità relative, griglie flessibili e query multimediali, al fine di servire ogni utente con contenuti fruibili, leggibili e accessibili. La maggior parte dei siti Web moderni utilizza il responsive design.
“Skeuomorphism”
Un linguaggio di progettazione dell'interfaccia utente che sfrutta il principio di familiarità e si concentra sulla creazione di elementi di design che assomigliano al loro equivalente nel mondo reale .
Ad esempio pulsanti che sembrano pulsanti reali utilizzando effetti come smussatura e rilievo, ombre esterne, gradienti e altri . Prima che il design piatto diventasse predominante, lo skeuomorphism era la principale tendenza del web design per molti anni.
"Transizione"
Una tecnica di web design per visualizzare semplici cambiamenti quando un elemento sullo schermo altera dolcemente uno stato iniziale e uno finale.
Le transizioni, a differenza delle animazioni, non hanno stati intermedi, ma solo un punto iniziale e finale, pertanto devono essere utilizzate per modifiche sottili, ad esempio per la visualizzazione di stati di hover .
"Spazio bianco"
Lo spazio vuoto tra elementi di design adiacenti. Definito anche spazio negativo .
Lo spazio bianco aiuta gli utenti a scremare il contenuto e indica visivamente la gerarchia dei contenuti . Lo spazio bianco non è necessariamente bianco ma utilizza il colore di sfondo del sito. La mancanza di spazio bianco sufficiente porta a una pagina ingombra .

IFTTT (abbreviazione di If This, Then That ) è un servizio gratuito per connettere diversi servizi online, come siti di social media, IoT e strumenti di produttività online, e automatizzare attività tipiche su di essi . Ad esempio, utilizzando IFTTT puoi twittare automaticamente tutti i tuoi nuovi aggiornamenti di stato di Facebook.I

28 consigli per il decluttering digitale e l'organizzazione
La maggior parte di noi trascorre molto tempo negli spazi digitali all'interno dei nostri computer e cellulari, e proprio come il nostro spazio reale, lo spazio digitale richiede di mettere in ordine, organizzare e persino qualche tipo di rinnovo di tanto in tanto per mantenerlo funzionante al massimo delle sue potenzialità .