it.hideout-lastation.com
it.hideout-lastation.com
NameCheckr ti consente di verificare facilmente la disponibilità di Username in Internet
È abbastanza fastidioso scoprire che il tuo nome utente preferito è stato preso durante la compilazione di un modulo di accesso / registrazione per un account su un sito web. Per fortuna, un sito Web chiamato NameCheckr può facilitare il processo di registrazione, consentendo di verificare la disponibilità dei nomi su una vasta gamma di siti Web e domini su Internet.
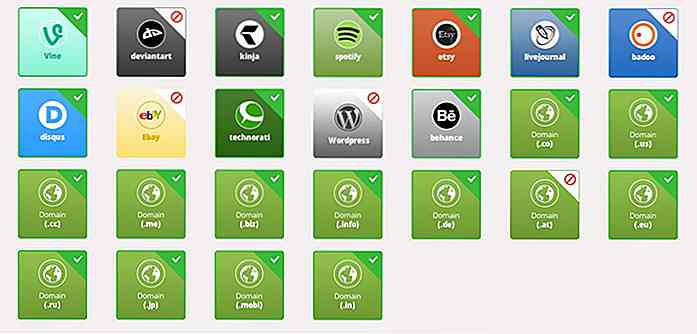
L'uso di NameCheckr è relativamente semplice poiché tutto ciò che devi fare è inserire un nome nella casella di ricerca e premere "Invio" . Il sito Web inizierà quindi a esplorare i siti Web elencati per vedere se il nome è stato preso. Se il nome è disponibile, un segno di spunta verde apparirà nell'angolo in alto a destra del logo del sito web; se non lo è, apparirà un segno rosso nella stessa posizione.
 Oltre a controllare vari servizi di social network per la disponibilità dei nomi, NameCheckr verifica anche la disponibilità dei nomi su una vasta gamma di domini . Ciò include domini comuni come ".com" e, "net" ;, così come domini più oscuri come ".cc" e persino domini basati sulla posizione come ".us" e ".ru" .
Oltre a controllare vari servizi di social network per la disponibilità dei nomi, NameCheckr verifica anche la disponibilità dei nomi su una vasta gamma di domini . Ciò include domini comuni come ".com" e, "net" ;, così come domini più oscuri come ".cc" e persino domini basati sulla posizione come ".us" e ".ru" .Se stai cercando di lanciare il tuo sito Web a breve, NameCheckr è un ottimo posto per vedere se il tuo nome è disponibile per l'uso.
Fonte: Lifehacker

20 knockoff tecnologici che ti lasceranno interdetto
Pensa a tutti i marchi di hardware più diffusi nella tecnologia in questo momento. Le mele e le mele che hanno il distinto onore di essere considerate un marchio di lusso. Tutti ne vogliono uno e chiunque altro è disposto a comprarlo e sfoggiare i loro coetanei, creando un appello. Sfortunatamente, non tutti possono permetterseli ed è qui che i knockoffs vengono in soccorso.Qu

Errori di comunicazione: stai facendo questi 3 errori di marketing?
Hai mai provato ad avere una conversazione con qualcuno con cui non condividi una lingua comune? Può essere divertente, nelle giuste circostanze (i gesti delle mani sono un grande rompighiaccio), ma se nessuno di voi ha le parole per esprimersi adeguatamente, può rapidamente diventare frustrante.I designer freelance sono noti per inviare messaggi misti a potenziali clienti - o vogliono raggiungere un pubblico troppo ampio, o semplicemente non hanno studiato abbastanza il loro mercato per sapere cosa vogliono sentire i loro clienti ideali.I