it.hideout-lastation.com
it.hideout-lastation.com
30 fantastiche animazioni CSS che devi vedere
In precedenza abbiamo pubblicato gli effetti di testo creativi che è possibile creare con i CSS e molte altre cose interessanti che non si pensava potessero creare con i CSS. Questa compilation tuttavia si concentra sulle molte cose che puoi animare con i CSS, e molte di queste creazioni ti faranno alzare un sopracciglio o due.
Dal caricamento delle animazioni ai commutatori e delle finestre modali agli elementi che scuotono, questa pila di 30 usi insoliti e creativi dell'animazione CSS può aprire la tua mente a più modi in cui puoi giocare con le animazioni CSS che probabilmente non avevi mai pensato prima.
CSS Loading Animation Di patrikhjelm
Sette punti animati che si spostano a sinistra e a destra per indicare un'azione di caricamento.
Icona del carrello dello shopping animato di jonitrythall
Simpatici effetti animati per quando la spesa viene aggiunta al carrello. Scorri verso il basso per ulteriori informazioni.
Hamburger CSS3 unica animazione di Dawid Krajewski
Costruito con puro CSS, senza JS o altro.
404 personaggi animati di With An Es
Almeno con questa pagina di errore, uno sviluppatore sta lavorando su di esso. Anche se è un 404.
CSS Mars Landing di mgitch
Siamo atterrati su Marte! Realizzato con CSS.
The Avenger di mariosmaselli
Riesci a sentire la rabbia di Hulk scuotere lo schermo? Fantastico, giusto?
Commutatore giorno / notte di jsndks
Ora puoi attivare giorno e notte con i CSS. Idea geniale!
Google Now app di terze parti di codecalm
Google Now app di terze parti, animate.
Clo clo Per judag
Un gallo si muove così? Ci puoi scommettere, completa con il collo jiggy. Ottima pratica CSS3.
Icona del menu di animazione di mariusbalaj
Un'idea semplice messa in azione; guarda il pulsante del menu che si materializza quando scorri verso il basso.
Un altro preloader CSS di Maseone
Una fantastica animazione di caricamento ritmico CSS. Ipnotico, non è vero?
Pulsante di invio per auginator
Fare clic per inviare, e il pulsante anima il processo di caricamento fino al completamento della presentazione!
Elastic SVG Sidebar Material Design di suez
Trascina la barra bianca a destra per vedere un effetto barra laterale elastica.
Pulsante particella di igcorreia
Fai quello che dice il pulsante: passa il mouse per la bellezza.
Pulsante di Gooey di Lucas Bebber
Clicca per l'effetto Gooey. Lo capirai una volta che lo vedrai, e clicchi su di esso un paio di volte di più. Amirite?
Tasto Flipside di hakimel
Fare clic su qualsiasi lato del pulsante Elimina e il pulsante si invertirà in base a dove si fa clic.
Vero menu di hamburger! Di CharlesSmart
Un delizioso menu di hamburger. Clicca l'hamburger per gli effetti
Crociera di yy
Vedi andare in moto.
Onda cubo 3D di waddington
Holy 3D Cube-sicles!
Firma animata da drygiel
Ecco una firma che in realtà non è un'animazione GIF, ma una sequenza PNG animata con CSS3.
Animazione con gradiente di sfondo di quasimondo
Questo trucco cambia il gradiente di sfondo da un colore all'altro in una forma uniforme e continua.
Star wars toggle icon Per rss
Un menu di hamburger viene trasformato in spade laser in battaglia (una croce).
Animazione in stile GIF di jascha
Guarda come una foto si materializza nel mezzo della pixel art.
Focus in / out input animation di fluxus
Una piccola penna animata, scritta in cima alla scala che stai riempiendo.
Triangolo cromatico da felipedefarias
Una fantastica illusione ottica, sì, fatta con CSS3.
Macchina da caffè By thisisroger
Ecco un promemoria per prendere la tua dose giornaliera di caffè. Come se ne avessi bisogno.
Dinosauro di cromo Di nickspiel
Non riesci a raggiungere la pagina che desideri per una connessione interrotta? Ecco il dinosauro che vedi sempre quando succede, solo che questa volta sta scappando da un meteorite!
Scossa CSS di elrumordelaluz
Passa il mouse su ogni effetto per guardare il piccolo ragazzo tremare.
Newton's Cradle Loader By All Things Smitty
Se conosci la fisica, sicuramente conosci la culla di Newton, ma probabilmente non è così.
Lancia il modale di koolhaus
Clicca per vedere l'animazione della finestra modale bella e liscia.
Walking Robot di P233
Questo robot continua a camminare, a camminare ea camminare intorno all'asse Y.
Flettere le frecce di impaginazione di Hakim
Dalla prima all'ultima pagina, questa animazione di impaginazione mostra chiaramente come se si sta facendo, pagewise.
Ora Leggi: 15 bellissimi effetti di testo creati con i CSS


5 cose da fare con il tuo commento rifiutato
Hai mai lanciato un'idea di un guest post su un blog, solo per ottenere un rifiuto educato in cambio - o peggio, nessuna risposta? Fa male, vero? Il rifiuto può amareggiarti ("Ma questa è un'idea fantastica! Come potrebbero i proprietari di blog pensare diversamente?"), O riempirti di dubbi su di te ("Beh, immagino che questa sia stata un'idea stupida, dopo tutto.&

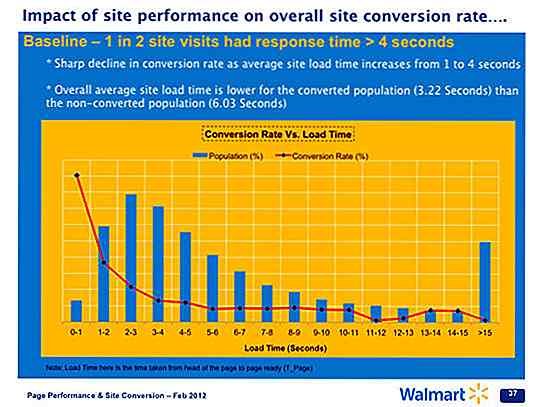
5 Suggerimenti di marketing online per l'ottimizzazione del tasso di conversione
L'obiettivo finale del design del sito Web è la conversione . Conversion Rate Optimization o CRO è una pratica comune seguita dai marketer di successo che mirano a convertire i visitatori in clienti paganti .Contrariamente al comune malinteso secondo cui il marketing online è costoso e solo gli imprenditori di alto profilo possono permetterselo, il CRO aumenta i tassi di conversione senza comportare spese irragionevoli .In