it.hideout-lastation.com
it.hideout-lastation.com
Kernel.css: framework di frontend leggero, semantico e non intrusivo
Gli sviluppatori conoscono il dolore di ricreare il codice da zero . Per fortuna, la community di sviluppo web offre molto in termini di framework open source e frontend.
Strutture popolari come Bootstrap funzionano bene ma possono anche sembrare troppo gonfie . Per fortuna, ci sono alternative e uno dei miei preferiti più recenti è Kernel.css .
 Il kernel si definisce un framework non invadente, il che significa che funzionerà come un sottile strato sulla parte superiore della pagina. Non sembra fastidioso o difficile da personalizzare e le classi sono pienamente conformi alle moderne specifiche HTML5 .
Il kernel si definisce un framework non invadente, il che significa che funzionerà come un sottile strato sulla parte superiore della pagina. Non sembra fastidioso o difficile da personalizzare e le classi sono pienamente conformi alle moderne specifiche HTML5 .Il lavoro degli sviluppatori di frontend dovrebbe seguire la semantica corretta per l'accessibilità e il livello più alto di supporto del browser. L'utilizzo di un framework come Kernel consente di risparmiare tempo e frustrazioni risolvendo problemi comuni.
Ecco alcuni degli aspetti più venduti del kernel:
- Il suo sistema di rete funziona su flexbox .
- Completamente reattivo e ottimizzato per i dispositivi mobili .
- Transizioni personalizzate tramite CSS e JavaScript
- Elementi pre-disegnati per carte, tavoli e intestazioni.
- Semplice combinazione di colori modellata sulla base della progettazione del materiale.
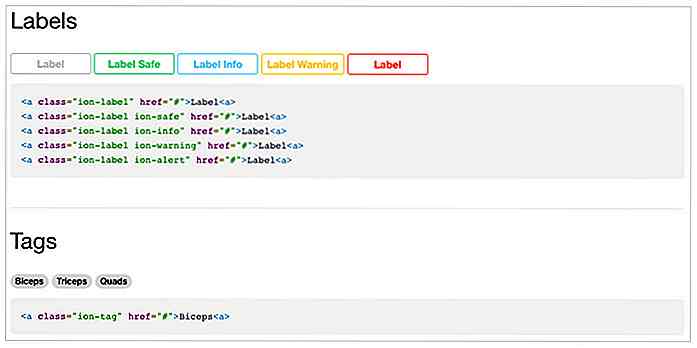
Puoi vedere in anteprima tutti gli elementi del kernel sulla pagina demo principale che include anche codici sorgente di esempio .
 Noterai che molti elementi come pulsanti e intestazioni offrono nomi di classi diversi. Ciò significa che puoi modificare facilmente il colore di un pulsante semplicemente alterando la classe.
Noterai che molti elementi come pulsanti e intestazioni offrono nomi di classi diversi. Ciò significa che puoi modificare facilmente il colore di un pulsante semplicemente alterando la classe.Include anche classi di notifica predefinite sui pulsanti per determinate azioni, come ad esempio .btn-primary per un pulsante "clean" blu o .btn-warning con un tocco giallo più luminoso.
La parte migliore del kernel è che puoi facilmente personalizzare questo framework in base alle tue esigenze. Vuoi aggiungere Font Awesome ai tuoi pulsanti? Nessun problema. Che ne dici di aggiungere Google Webfonts alle intestazioni? Basta sovrascrivere gli stili nel tuo foglio CSS e sei a posto.
Se vuoi un punto di partenza leggero per strutturare fantastici layout, Kernel.css è la struttura per il lavoro.

6 Alternative CyanogenMod per il tuo dispositivo Android
Vuoi passare da CyanogenMod ? Questo articolo ti aiuterà a scegliere l'alternativa migliore per CyanogenMod - un firmware alternativo personalizzato che ti piacerà di accendere il tuo telefono.CyanogenMod, senza dubbio, è una delle migliori innovazioni mai avute nel mondo Android. Tuttavia, è anche vero che CyanogenMod, come ogni altro firmware, presenta difetti (alcuni) e spazio per ulteriori miglioramenti. Qu