it.hideout-lastation.com
it.hideout-lastation.com
5 Suggerimenti di marketing online per l'ottimizzazione del tasso di conversione
L'obiettivo finale del design del sito Web è la conversione . Conversion Rate Optimization o CRO è una pratica comune seguita dai marketer di successo che mirano a convertire i visitatori in clienti paganti .
Contrariamente al comune malinteso secondo cui il marketing online è costoso e solo gli imprenditori di alto profilo possono permetterselo, il CRO aumenta i tassi di conversione senza comportare spese irragionevoli .
In questo post, ti mostrerò cinque suggerimenti di marketing online ben studiati che ti aiuteranno ad aumentare i tassi di conversione e ad aumentare il tuo business .
1. Riduci i tempi di caricamento della pagina
Nel 2009, Google ha condotto una ricerca in cui analizzava la reazione degli utenti alle pagine dei risultati di ricerca più lente . Hanno scoperto che quando le pagine di ricerca di Google sono state rallentate di 100-400 millisecondi (meno di mezzo secondo), le ricerche sono diminuite dello 0, 2% -0, 6%.
Questo potrebbe sembrare un numero piccolo, ma si tratta di una perdita di 14.400 ricerche al minuto .
Google ha ipotizzato che altri siti gestissero tariffe simili e ha avvisato i proprietari di siti Web di ignorare la bassa velocità per un tempo considerevole, in modo da non distaccare ulteriormente gli utenti.
Entro il 2016, l' intolleranza generale verso i siti Web lenti è diventata ancora peggiore. Con una pletora di opzioni disponibili per gli utenti, il tempo di caricamento della pagina è diventato il KPI più importante per misurare i tassi di conversione.
Se il tuo sito web non viene caricato entro 3 secondi, il 40% dei tuoi utenti lo abbandona.
Molte altre fonti di dati dimostrano lo stesso. Amazon ha rilevato che per ogni secondo di ritardo, le conversioni sono diminuite del 7%, il che equivale a una perdita di $ 1, 6 miliardi.
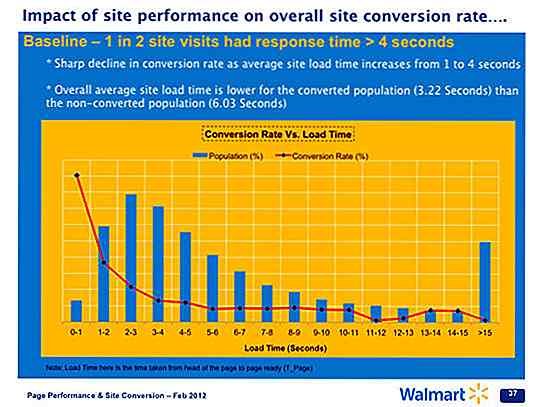
Walmart arrivò alla conclusione simile: misuravano l'1% di aumento delle entrate ogni 100ms di miglioramento della velocità del sito.
 A parte la scarsa UX, il tempo di caricamento ridotto della pagina limita anche la capacità di scansione dei robot di Google .
A parte la scarsa UX, il tempo di caricamento ridotto della pagina limita anche la capacità di scansione dei robot di Google .John Mueller di Google ha sottolineato nella sua risposta a una domanda degli utenti al Forum di assistenza di Webmaster Central, che un ritardo di oltre 2 secondi nel recupero di un singolo URL ha limitato la capacità degli spider di visualizzare la pagina nei risultati di ricerca di Google .
Come rendere le pagine più veloci
Comprimi e ottimizza le immagini soprattutto nella home page, nelle presentazioni e nelle sezioni degli eroi. Le informazioni above the fold devono essere caricate il più rapidamente possibile, ma è possibile utilizzare effetti di caricamento lento per altre funzioni meno importanti come le immagini di carosello.
Trova il posto giusto per il tuo script di monitoraggio in base alle esigenze e al tipo di script. Utilizza un singolo script di monitoraggio, poiché più script per diversi strumenti di analisi possono rallentare notevolmente i tempi di caricamento. Inoltre, non dimenticare di ottimizzare le dipendenze .
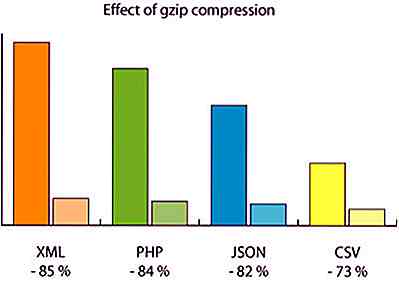
Usa la codifica Gzip per la compressione dei dati, in quanto riduce notevolmente le dimensioni della pagina web e dei suoi elementi.
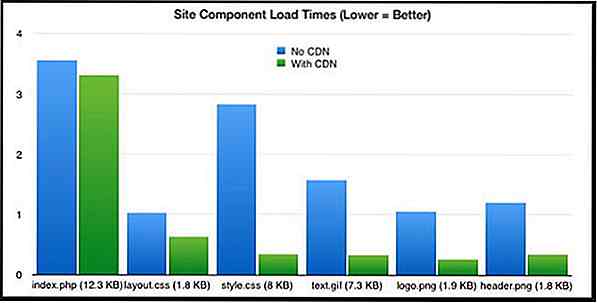
 Prendi in considerazione il caricamento di immagini di sfondo utilizzando metodi CSS non convenzionali . Se puoi evitare di non usare CSS e JavaScript inline. Può anche migliorare significativamente le prestazioni se si utilizzano CDN, server di rete veloci specializzati per componenti statici come Javascripts, CSS, moduli e immagini.
Prendi in considerazione il caricamento di immagini di sfondo utilizzando metodi CSS non convenzionali . Se puoi evitare di non usare CSS e JavaScript inline. Può anche migliorare significativamente le prestazioni se si utilizzano CDN, server di rete veloci specializzati per componenti statici come Javascripts, CSS, moduli e immagini. Ottimizza il caching e minimizza le dimensioni dei cookie per una migliore velocità di caricamento nelle visite successive. Puoi utilizzare Google PageSpeed Insights per analizzare il contenuto del tuo sito web e generare suggerimenti.
Ottimizza il caching e minimizza le dimensioni dei cookie per una migliore velocità di caricamento nelle visite successive. Puoi utilizzare Google PageSpeed Insights per analizzare il contenuto del tuo sito web e generare suggerimenti.La funzione Velocità del sito di Google Analytics ( Google Analytics> Comportamento> Velocità del sito ) ti consente di misurare i tempi di caricamento reali invece dei risultati di laboratorio.
2. Riduci la complessità del tuo design
Il tuo sito web deve essere il più semplice possibile . Quando si tenta di inserire tutti i servizi del proprio commercio su una singola pagina, questo incide in modo disastroso sui tassi di conversione, il KPI più importante della propria attività.
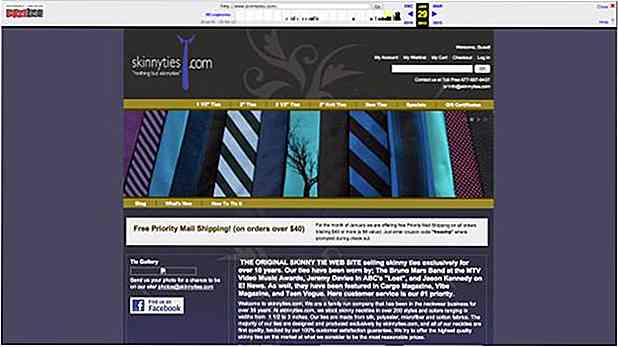
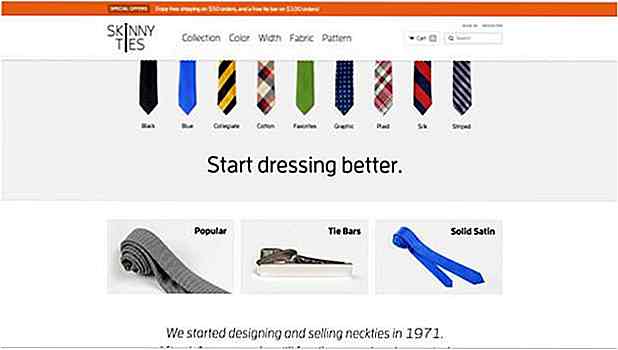
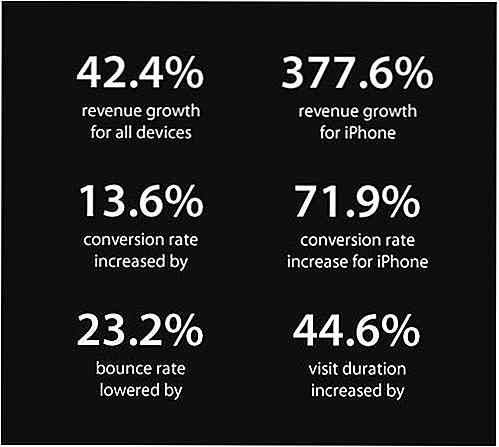
Il case study di GravityDept spiega quantitativamente l' impatto di una riprogettazione di un sito Web da un'interfaccia più complessa a una più semplice.
Prima:
 Dopo:
Dopo: I cambiamenti erano sottili ma profondi . Oltre ai miglioramenti sul back-end, il nuovo sito ha ricevuto un design reattivo, una navigazione multiforme con attributi strutturati come colore, tessuto e motivo e immagini di alta qualità che hanno contribuito a ottenere un aspetto più pulito.
I cambiamenti erano sottili ma profondi . Oltre ai miglioramenti sul back-end, il nuovo sito ha ricevuto un design reattivo, una navigazione multiforme con attributi strutturati come colore, tessuto e motivo e immagini di alta qualità che hanno contribuito a ottenere un aspetto più pulito.Anche le prestazioni sono migliorate, il tempo di caricamento della pagina iniziale senza cache è diminuito del 63%. Di conseguenza, il tasso di conversione è aumentato significativamente e le entrate sono cresciute bruscamente.
 Come semplificare la progettazione del tuo sito
Come semplificare la progettazione del tuo sito La tua home page dovrebbe contenere solo le cose più importanti come il logo, i titoli e gli inviti all'azione . Rendi i tuoi servizi facilmente disponibili con una navigazione intuitiva utilizzando i menu a discesa, se necessario.
Secondo le statistiche del Baymard Institute, il 68, 63% dei clienti online abbandona il carrello a causa di varie complicazioni, quindi se si dispone di un negozio online effettuare il checkout il più semplice possibile per ridurre il drop-off, e utilizzare anche l' opzione checkout ospite .
Non pubblicare annunci sulla tua home page. I siti web incorporati con annunci sembrano molto poco professionali e generano alte frequenze di rimbalzo. Prendi in considerazione la possibilità di semplificare i processi di registrazione e accesso utilizzando i login social .
Fai sentire meglio l'utente rendendo le tue forme più piccole e più semplici. Compila automaticamente i moduli in base agli acquisti precedenti e alla cronologia utente. Assicurarsi inoltre che i messaggi di errore non contengano termini tecnici in quanto scoraggia molti utenti.
3. Avere un unico fuoco
A che serve essere un tuttofare ma padrone di nessuno? L'obiettivo del tuo sito web deve essere chiaro ed esclusivo . Deve servire a uno scopo unico e unico nella vita dell'utente.
Informazioni non correlate su un singolo sito web rendono difficile suscitare l'interesse dei visitatori. Vengono distratti dall'obiettivo originale, quindi il tuo tasso di conversione soffre.
Come mantenere focalizzato il tuo sito
Devi stabilire chiaramente l'obiettivo del tuo sito web. Non dare agli utenti altre opzioni perseguibili oltre all'obiettivo singolo. Crea confusione ed esitazione e influenza negativamente i tassi di conversione.
Usa attentamente i pulsanti dei social media. A volte sono fonte di distrazione . Eseguire un test A / B per vedere se aumentano il CTR o viceversa.
Nel caso in cui si disponga di un negozio e-Commerce, visualizzare la disponibilità dei prodotti con l'aiuto degli SKU al fine di sfruttare il fattore di urgenza .
Più CTA possono creare confusione come nell'immagine qui sotto. L'esitazione che ne deriva può portare a conversioni più basse, quindi è meglio usare solo un singolo CTA .
 4. Sbarazzarsi di ottusità e ridondanza
4. Sbarazzarsi di ottusità e ridondanza La prima impressione è comunemente anche l' ultima impressione. La competizione è agguerrita, dal momento che informazioni interessanti continuano a fluire da tutto il web. Uno studio ha dimostrato che, a causa dell'ampio utilizzo di Internet, gli esseri umani hanno ora un'attenzione di 8 secondi.
Quindi è necessario attirare l'attenzione degli utenti in un brevissimo periodo di tempo . Se non si riesce ad avere un impatto entro un determinato periodo di tempo, si allontaneranno semplicemente dal prodotto senza pensarci due volte.
In questi giorni, un titolo bizzarro è molto più importante del contenuto stesso. Per rendere il titolo più accattivante puoi infonderlo con le seguenti funzionalità:
- Sorpresa - La parola ATTENZIONE! fa il trucco in modo efficace.
- Domanda -
Perché il mio sito web succhia
- perché non hai questo titolo! - Numeri : organizza i tuoi contenuti in elenchi e utilizza un numero nel titolo proprio come ho fatto in questo post.
- Curiosità - Lascia i tuoi lettori appesi in mezzo a una frase, come quella che
avevo paura di programmare ma poi ho iniziato ....
- Negativi :
capire come i rifiuti elettronici distruggono il pianeta
. - Riferimenti diretti -
HEY YOU!
Hai già progettato il sito perfetto?
Dopo un titolo interessante, dai sottotitoli pertinenti e interessanti come di seguito:
 Come rendere gli utenti interessati ai tuoi contenuti
Come rendere gli utenti interessati ai tuoi contenuti Usa parole chiave nei titoli, titoli e sottotitoli. Mantieni le parole chiave limitate, semplici e precise .
Assicurati che la tua copia CTA sia forte con testo interessante e appeal visivo. Il tuo contenuto deve sembrare e amichevole, non invadente. Scrivi direttamente al tuo pubblico usando la parola "tu".
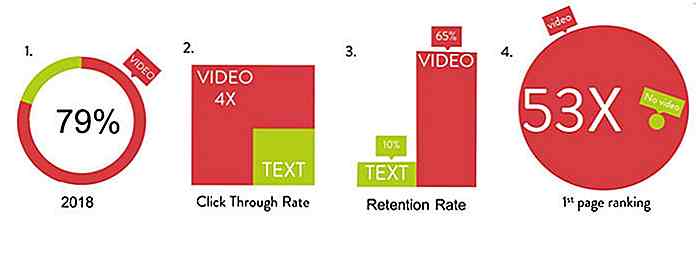
Prendi in considerazione l'aggiunta di video, audio e altri media alla tua pagina per spiegare il tuo prodotto e servizio. Tendono ad avere tassi di coinvolgimento più elevati rispetto ad altre forme di contenuto.
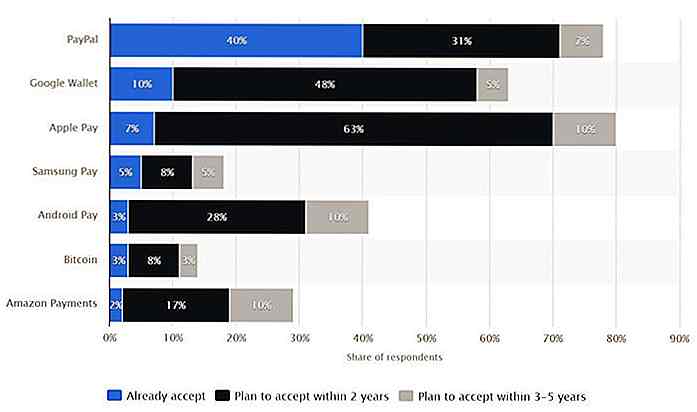
 Se riscuoti il pagamento sul tuo sito, includi le ultime opzioni di pagamento, come PayPal, AndroidPay, ApplePay. Assicurarsi che gli utenti possano passare facilmente da una parte all'altra .
Se riscuoti il pagamento sul tuo sito, includi le ultime opzioni di pagamento, come PayPal, AndroidPay, ApplePay. Assicurarsi che gli utenti possano passare facilmente da una parte all'altra .Perdi un cliente se la sua opzione di pagamento preferita non è elencata. Nello schema seguente, è possibile vedere le opzioni di pagamento che le aziende già utilizzano e prevedono di presentare.
 5. Guadagna fiducia
5. Guadagna fiducia Un design eccezionale fa sì che le persone si fidino di te, mentre un design scadente crea sfiducia e fa rimbalzare gli utenti. La fiducia è un grosso problema, sia che ci occupiamo di clienti offline o online. Si estende ben oltre il campo dell'ottimizzazione del tasso di conversione.
Gli utenti formano opinioni sul tuo sito web in meno di un secondo (50 ms). Quando hai a che fare con un pubblico con cui non hai nemmeno interagito, sarà il tuo sito web a guidare la fiducia dei tuoi clienti nella tua attività.
Come costruire la fiducia online
Per quanto superficiale possa sembrare, la gente si fiderà di te se hai un bell'aspetto, quindi non esitare a mettersi in mostra . Le persone giudicano il libro dalla copertina e dalla tua attività dal design del tuo sito web.
È anche fondamentale per assicurare che i tuoi utenti siano facilmente disponibili . Non significa rimanere online 24 × 7 o rispondere ad ogni email. È sufficiente rendere visibili l'indirizzo e il numero di telefono e specificare l'orario in cui i clienti possono chiamarti.
È anche una buona idea salvare le impostazioni preferite dei tuoi clienti e renderle predefinite quando tornano al tuo sito.
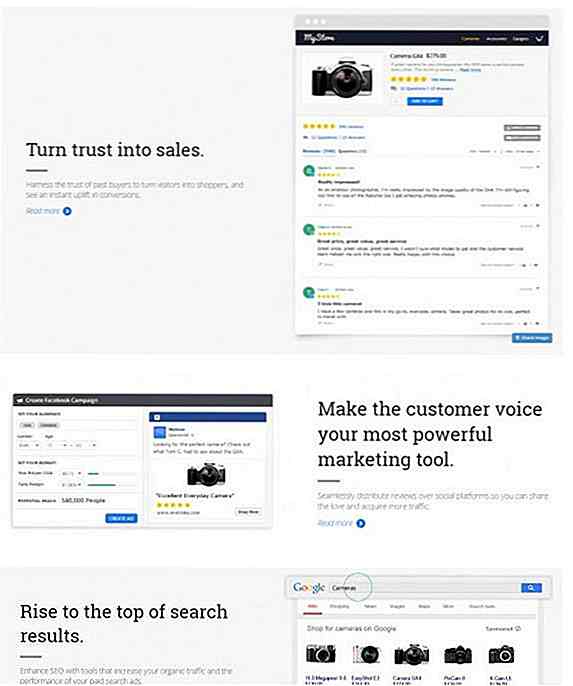
Le testimonianze che utilizzano elementi visivi, come i loghi di clienti prestigiosi, contribuiscono anche a creare fiducia e credibilità online. Uno dei modi migliori per creare fiducia è ottenere aiuto dalle persone che già si fidano di te .
Un modo molto semplice per mettere questo principio in uso è chiedere autentiche recensioni degli utenti che, si spera, aumenteranno le vostre valutazioni.
Nella seguente infografica puoi vedere l' impatto di recensioni e testimonianze sui tassi di conversione.

Parole finali
L'ottimizzazione del tasso di conversione è un campo complesso . Devi lavorare duro per ottenere i risultati che desideri. La comunità online persegue costantemente l'eccitante innovazione che devi seguire.
Oltre all'utilizzo dei suggerimenti CRO sopra riportati, devi anche innovare costantemente e trovare idee uniche al fine di garantire il tuo successo online a lungo termine.
![Come ripristinare cancellate predefinite Librerie Scorciatoie in Windows 7 e 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/917/how-restore-deleted-default-libraries-shortcuts-windows-7.jpg)
Come ripristinare cancellate predefinite Librerie Scorciatoie in Windows 7 e 8 [Quicktip]
Se lavori su Windows, dovresti conoscere la cartella Librerie. Nelle Librerie, tutti i file sul tuo computer o dischi rigidi esterni verranno classificati automaticamente in Documenti, Musica, Immagini e Video. Queste librerie sono molto comode da avere, in particolare quando si hanno molti file nei dischi rigidi

30 Acronimi Gli sviluppatori Web dovrebbero sapere
Il gergo del settore dello sviluppo web contiene così tanti acronimi che usiamo giorno dopo giorno, che non è solo scoraggiante per i principianti, ma a volte anche difficile da seguire per gli sviluppatori . Molti di noi usano tranquillamente acronimi più comuni come HTML, CSS o HTTP, ma per quanto riguarda quelli meno utilizzati o più recenti?In