 it.hideout-lastation.com
it.hideout-lastation.com
30 tendenze del design grafico in infografica
Come designer o professionista creativo, è di fondamentale importanza tenere d'occhio le tendenze in continua evoluzione . Sono influenzati dalla tecnologia, dalla moda, dalla cultura, dai media, dal passato e dal presente e da altre industrie. Naturalmente, le tendenze possono essere applicate non solo al sito Web o al design della stampa, ma influenzano anche l'infografica .
Le infografiche hanno guadagnato popolarità negli ultimi anni come un modo per visualizzare i dati e promuovere i servizi della tua azienda . Se hai intenzione di progettare un'infografica, assicurati di controllare le tendenze esistenti per farla risaltare. Qui abbiamo arrotondato 30 possibili tendenze del design grafico in infografica per tenere d'occhio quest'anno.
1. Design piatto
Il design piatto è stato con noi per alcuni anni e non sta andando via in qualunque momento presto. Può sembrare un po 'diverso ogni anno, ad esempio, quest'anno l' ombreggiatura, i colori dinamici e audaci e la grande tipografia pulita vengono aggiunti come tendenza.
 2. Illustrazioni personalizzate in grassetto
2. Illustrazioni personalizzate in grassetto Le illustrazioni grafiche o disegnate a mano hanno ucciso la solita fotografia d'archivio usata in precedenza. Le illustrazioni personalizzate hanno molto più valore, sono uniche e aiuteranno la tua infografica a attirare l'attenzione .
 3. Tipografia drammatica
3. Tipografia drammatica La tipografia giocosa e audace ora è usata non solo per la lettura, ma per fare una dichiarazione. Il tipo grande e audace tende ad essere al centro dell'attenzione, soprattutto quando si tratta di infografica in cui è necessario posizionare correttamente il messaggio .
 4. Forme geometriche
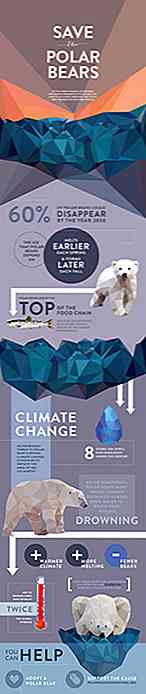
4. Forme geometriche La tendenza delle forme geometriche continua quest'anno . Effetto a basso numero di poligoni, spostamento della geometria sacra e posizionamento giocoso di diverse forme geometriche per design eleganti e unici.
 5. Storytelling
5. Storytelling Le infografiche riguardano lo storytelling . Antichi come la stessa natura umana, storie emozionanti e coinvolgenti abbinate a un buon design grafico rimarranno per quest'anno e oltre.
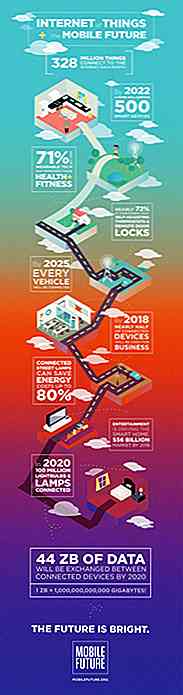
 6. Blocchi informativi
6. Blocchi informativi I tempi degli infographics noiosi che sono fatti usando lo stesso modello sono andati. Mettendo insieme 3-4 punti elenco con una breve descrizione e icone carine funzionerà bene. Soprattutto, se si mescolano la visualizzazione dei dati e le capacità di narrazione .
 7. Progettazione materiale
7. Progettazione materiale Quest'anno il design dei materiali domina ovunque, comprese le infografiche. Quindi, aspettati di vedere ombre lunghe e solide ovunque .
 8. Retro moderno
8. Retro moderno Ciò che è iniziato come una tendenza nel design del logo, si sta già spostando anche sul web e sul graphic design. Modern retro parla della prima età dei giochi per computer: pixel art, videogame vintage, Tron, telefoni cellulari di grandi dimensioni, ecc.
 9. Colori ricchi
9. Colori ricchi Preparati per un mondo di colori intensi . Qualunque cosa tu faccia quest'anno, stai attento ai colori sbiaditi .
 10. Spazio negativo
10. Spazio negativo Lo spazio negativo o bianco è una parte essenziale di qualsiasi buon design . L'uso intelligente dello spazio negativo può dare un significato più profondo alla tua progettazione infografica e aiutare a percepire le informazioni correttamente .
 11. Stile astratto
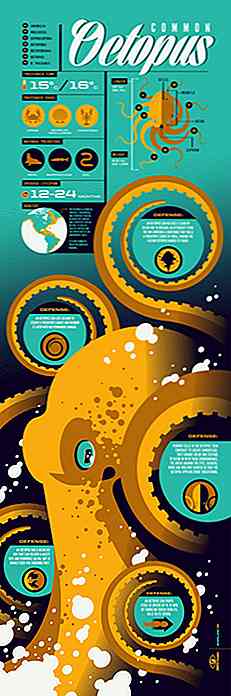
11. Stile astratto Questa tendenza si basa sul minimalismo e sulla ricostruzione di forme riconoscibili . Questa infografica è una miscela di forme umane astratte e colori audaci.
 12. Divisori forti
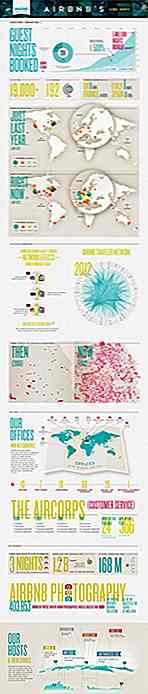
12. Divisori forti Poiché l'infografica di solito mostra enormi quantità di informazioni, è estremamente importante dividere i dati correttamente. La seguente infografica è un esempio perfetto di divisori forti: ogni mappa è divisa per una linea di colore .
 13. Usando pochi colori
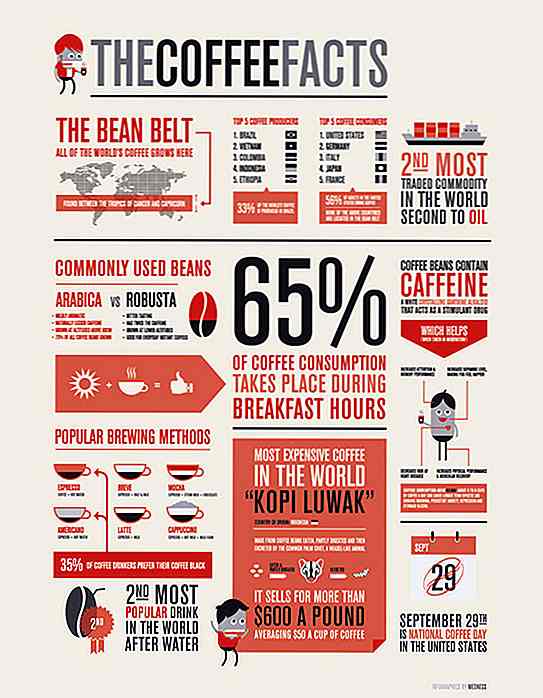
13. Usando pochi colori È abbastanza difficile progettare qualcosa usando solo pochi colori, tuttavia, sembra diverso e attraente. L'infografica qui sotto presenta solo tre colori: viola, verde e beige come sfondo.
 14. Utilizzo della fotografia
14. Utilizzo della fotografia La fotografia tira fuori il meglio in un design grafico. Quest'anno utilizzare foto in grassetto per illustrare i dati è un must .
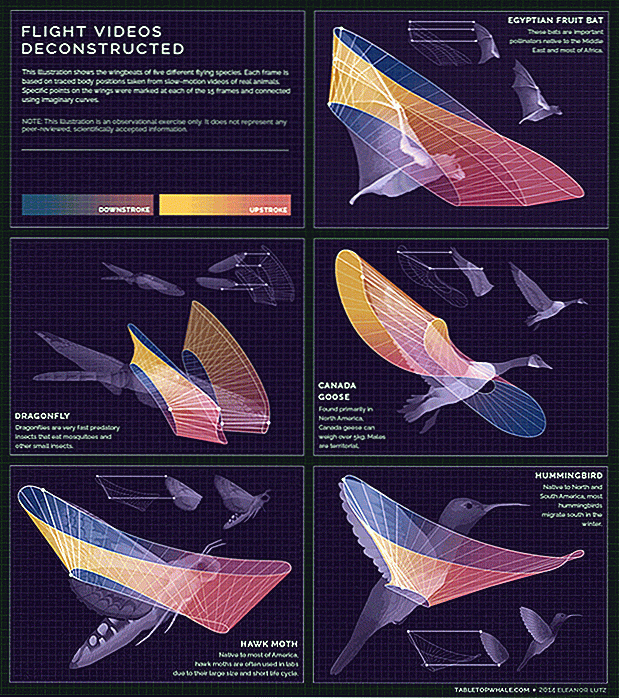
 15. Movimento
15. Movimento Siamo abituati a vedere semplici infografiche statiche, tuttavia, le moderne tecnologie consentono la creazione di infografiche animate e interattive. Le infografiche sembrano impressionanti in movimento, a seconda di quali parti dell'immagine devono muoversi. Il formato GIF funziona perfettamente per questo scopo .
 16. Uso del gradiente
16. Uso del gradiente Anche l'uso di sfumature sottili sullo sfondo dell'immagine è una grande tendenza quest'anno. Gradiente sorprendente può anche essere usato come divisorio. Il fattore chiave è scegliere una combinazione di colori appropriata .
 17. Uso delle virgolette
17. Uso delle virgolette Le buone citazioni possono dare vita alle tue infografiche e confermare i tuoi dati con pensieri di specialisti del settore. Ecco un fantastico esempio di infografica con citazioni .
 18. Fotografia di sfondo
18. Fotografia di sfondo L'utilizzo di foto di sfondo accurate può impostare l'intera atmosfera della tua infografica. È importante scegliere un'immagine corretta o renderla più scura per mantenere leggibili i testi .
 19. Illustrazioni divertenti
19. Illustrazioni divertenti L'uso di illustrazioni divertenti può dare vita anche ai dati più noiosi . Quando si tratta di infografica, a volte è necessario includere fatti non così interessanti, quindi le illustrazioni possono aiutarti a renderlo più attraente .
 20. Infografica 'How-To'
20. Infografica 'How-To' Le persone adorano gli articoli ¢ Â? Âœhow-to?  ™, e lo stesso si può dire per l'infografica à ¢ Â? Âœhow-to? Â? Spiega alle persone come fare qualcosa usando grafici, illustrazioni e colori creativi in un modo facile e coinvolgente.
 21. Colori pastello
21. Colori pastello Insieme a colori vivaci audaci, c'è anche una tendenza ad usare i colori pastello nel design grafico . Un corretto mix di colori pastello e luminosi può creare un effetto sorprendente, proprio come su questa infografica qui sotto.
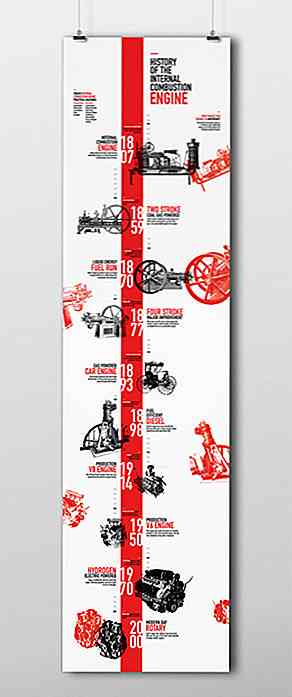
 22. Cronologia
22. Cronologia La cronologia può essere un ottimo strumento per mostrare alcuni progressi o ordine cronologico delle cose . Ad esempio, sviluppando la tua azienda fin dall'inizio o alcuni fatti storici .
 23. Grafici e grafici
23. Grafici e grafici Grafici e grafici sono una parte essenziale dell'infografica quando si tratta di visualizzare i dati . Assicurati solo di creare grafici facili da capire.
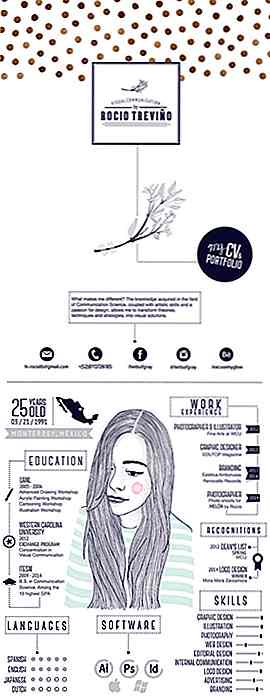
 24. Ripresa in stile infografica
24. Ripresa in stile infografica Se hai intenzione di trovare un lavoro e non sai come attirare l'attenzione del tuo potenziale datore di lavoro, allora un curriculum in stile infografica può fare il trucco . È un ottimo modo per far risaltare il tuo curriculum dal resto, e sicuramente una tendenza popolare di quest'anno .
 25. Mappe
25. Mappe L'utilizzo di mappe o di elementi di progettazione grafica simili alle mappe è una tendenza sorprendente anche quest'anno. Le mappe possono essere un ottimo elemento per mostrare la posizione o l'area in un'infografica .
 26. Uso delle icone
26. Uso delle icone Le infografiche richiedono l'uso di icone, tuttavia, fai attenzione e scegli le icone che meglio si adattano ai tuoi dati . Le icone possono essere anche un'aggiunta a un design esistente solo per creare l'atmosfera.
 27. Fogli di infografica
27. Fogli di infografica I cheat sheet possono essere un risparmiatore di vita per qualsiasi tipo di attività e quasi ogni aspetto. Un cheat sheet fatto in una forma di infografica è un ottimo modo per combinare questi due potenti strumenti in uno solo .
 28. Storia
28. Storia I fatti storici possono essere piuttosto difficili da ricordare, ma una bella infografica ben fatta può aiutare a rappresentare i fatti storici in un modo memorabile e comprensibile .
 29. Intestazioni attraenti
29. Intestazioni attraenti La prima cosa che un utente vede nelle tue infografiche è un'intestazione, quindi è importante renderla chiara e interessante. Metti un titolo e una grande illustrazione per far risaltare il tuo design .
 30. Scorrimento creativo
30. Scorrimento creativo Lo scorrimento modulare può essere applicato non solo ai siti Web, ma anche agli infographics. Se vuoi vedere questo effetto da solo, fai clic sull'infografica qui sotto per vederlo in azione.


12 plugin WordPress per gestire i contenuti front-end
WordPress è una grande piattaforma per la gestione di un blog, un sito web, un portfolio, ecc. Ma è limitata quando si tratta del modo in cui gestisci i tuoi contenuti: tutto viene fatto dal backend del blog . Ciò significa che anche se è necessario modificare rapidamente qualcosa su un post o una pagina, è necessario andare al back-end per farlo.Cert

5 consigli per aiutarti a lasciare andare il perfezionismo del progetto
Hai lavorato allo stesso progetto per quello che sembra troppo lungo. Continui a scansionare il tuo lavoro, solo cercando quell'errore che sai essere lì, non l'hai ancora individuato. Ma il fatto è che non poteva essere lì .Ci hai dedicato così tanto tempo che stai cercando problemi in cui probabilmente non esistono . No


![Creazione di nuovi progetti con Web Starter Kit di Google [Guida]](http://hideout-lastation.com/img/tech-design-tips/491/creating-new-projects-with-google-s-web-starter-kit.jpg)
