it.hideout-lastation.com
it.hideout-lastation.com
4 Suggerimenti per la progettazione di moduli UX da conoscere (con esempi)
Tendiamo a pensare alle forme come a un semplice mezzo per raccogliere i dati degli utenti, ma sono anche un modo, a volte l'unico modo, per i nostri utenti di connettersi con noi . Probabilmente è delirante pensare che possiamo far piacere agli utenti di compilare moduli, tuttavia è certamente possibile trovare soluzioni che non li infastidiscano troppo e aiutarli nel processo.
Navigando in rete possiamo trovare soluzioni a volte sorprendenti che sono programmaticamente corrette, ma progettate in un modo che molto probabilmente rende molti utenti abbandonare il sito a causa della scarsa esperienza dell'utente .
Se i nostri moduli sono progettati bene, saremo in grado non solo di soddisfare i nostri utenti, ma anche il team di back-end che può gestire molti meno errori di input da parte dell'utente . Pertanto, in questo articolo, daremo un'occhiata a come possiamo minimizzare gli errori di input degli utenti e mantenere comunque felici i nostri utenti .
Anticipare le esigenze degli utenti
I siti web e le applicazioni hanno basi e obiettivi diversi, e anche la stessa posizione può ospitare molte forme che raccolgono diversi tipi di dati, solo per citare i più frequenti:
- Moduli di accesso
- Moduli di registrazione
- Moduli del profilo utente
- Moduli di iscrizione alla newsletter
- Moduli di pagamento
- Sondaggi utente
- Moduli di contatto
- Moduli di commento
- Forme di ricerca
Tutti questi tipi di forme richiedono cose diverse . Quando si progetta un modulo di checkout è fondamentale garantire in modo credibile agli utenti la sicurezza, mentre nel caso di moduli di commento è una buona idea aggiungere emoji o altri metodi che consentano agli utenti di esprimere il proprio stato d'animo .
Tuttavia, anche i tipi di moduli simili potrebbero dover essere progettati diversamente, poiché tutti i siti hanno una base di utenti unica . Prima di intraprendere il processo di progettazione, è sempre una buona idea anticipare ciò di cui i nostri utenti hanno bisogno e progettare di conseguenza.
Esempio: accessi social indirizzati alle esigenze degli utenti
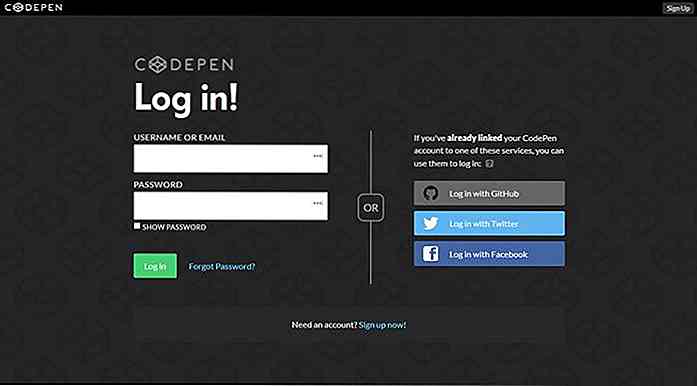
Il modulo di accesso di Codepen contiene tre accessi social con Github in alto. Questa scelta sarebbe irragionevole per la maggior parte dei siti.
Ma è perfetto per Codepen, dato che la loro base di utenti è composta da sviluppatori, molti dei quali vorranno accedere con i loro account Github, o collegare i loro account di sviluppo l'uno con l'altro contemporaneamente.
 Pensa a Mobile-First
Pensa a Mobile-First Gli utenti mobili e desktop hanno esigenze diverse, ma il completamento di moduli è una sfida molto più grande su uno schermo mobile, utilizzando i gesti delle mani piuttosto che una tastiera fisica, un approccio mobile-first può portarci oltre quando vogliamo progettare forme utilizzabili.
Inoltre, molti modelli di interfaccia utente che funzionano bene su dispositivi mobili funzioneranno bene anche su desktop.
Esempio: controlli tappabili
Forme mobili di alta qualità non possono essere immaginate senza controlli visibili su cui gli utenti mobili possono facilmente toccare con le dita.
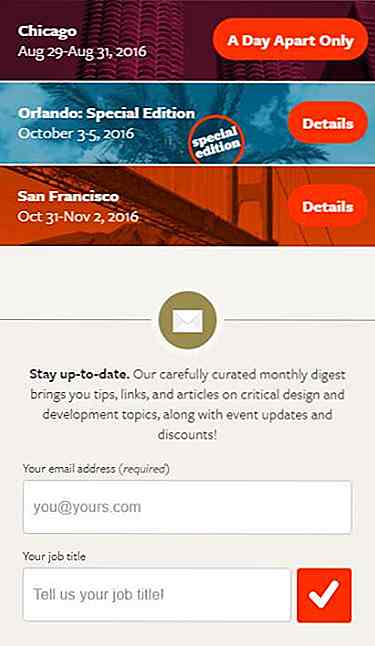
Il modulo di iscrizione alla newsletter della conferenza sul web design An Event Apart si adatta al modo in cui gli utenti mobili accedono allo schermo - contiene due campi di input facili da toccare e un pulsante di dimensioni di un dito .
I campi di immissione del testo sono più alti del solito, in modo che gli utenti mobili possano toccarli facilmente, e il grande pulsante arancione con un'icona di spunta incoraggia ulteriormente gli utenti a inviare il modulo.
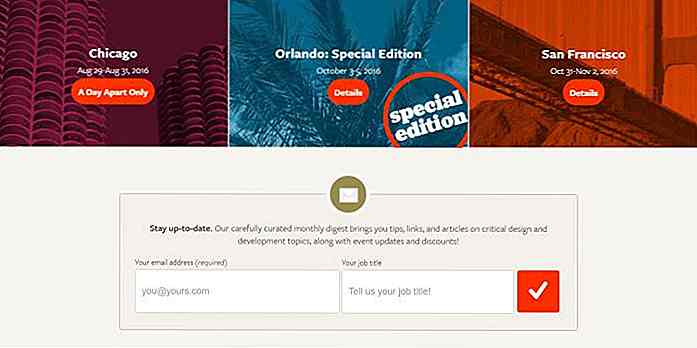
 La versione desktop del sito utilizza lo stesso design del modulo, in quanto ha un bell'aspetto e funziona bene su schermi più grandi.
La versione desktop del sito utilizza lo stesso design del modulo, in quanto ha un bell'aspetto e funziona bene su schermi più grandi. Esempio: Input spendibile
Esempio: Input spendibile Quando si progettano moduli per dispositivi mobili, è sempre importante considerare come possiamo ridurre al minimo lo spazio che utilizziamo . Il modello di progettazione dell'interfaccia utente spendibile è diventato piuttosto popolare ultimamente e funziona particolarmente bene sui dispositivi mobili.
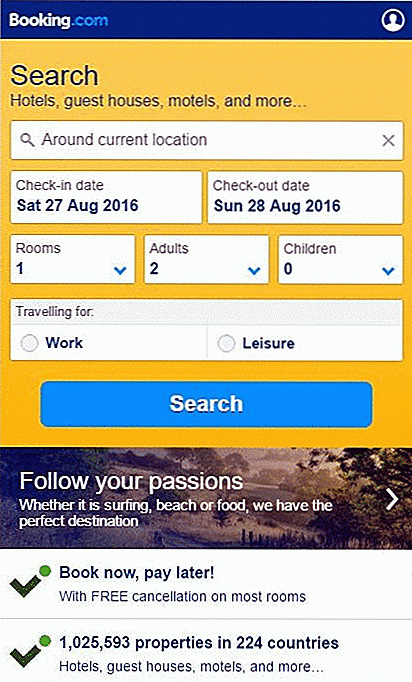
Booking.com sfrutta questo modello nel modulo di ricerca sul suo sito mobile. Quando l'utente tocca il campo di ricerca si espande per lasciare più spazio per i gesti e sotto di esso viene visualizzato anche un elenco di selezione con consigli.
Quando l'utente tocca fuori dal campo, si restringe e le informazioni extra scompaiono.
 Esempio: pulsante Morphing
Esempio: pulsante Morphing I pulsanti di Morphing portano il modello di input spendibile ancora di un passo, in quanto gli utenti vedono per la prima volta un pulsante, che quindi si trasforma in un modulo quando lo toccano.
Lo screenshot qui sotto è tratto dal brillante articolo di Startup sull'innovativo design dei moduli, che presenta anche molte altre soluzioni creative.
 Facilitare il Take-in di input
Facilitare il Take-in di input Forme lunghe tendono a scoraggiare gli utenti. Il meglio che possiamo fare è chiedere solo l'input di cui abbiamo veramente bisogno . Questo non è importante solo dal punto di vista dell'esperienza utente, ma gli utenti possono anche esitare a fornire troppe informazioni personali a causa di problemi di privacy .
A volte, tuttavia, dobbiamo ancora andare avanti con forme più lunghe. In questo caso è una buona idea tagliarli a pezzi più piccoli e servire i pezzi come schermi successivi.
Molti siti di e-commerce (ad esempio Amazon) utilizzano questa soluzione per ridurre i tassi di abbandono del carrello.
Se vogliamo semplificare il completamento dei campi modulo, la regola generale è quella di ridurre il più possibile le distrazioni e le azioni dell'utente .
Esempio: selettore di input personalizzato
Diversi raccoglitori di contenuti, come i raccoglitori di date o i selettori di colori, non solo semplificano l'inserimento del giusto input, ma rendono anche la forma più attraente e riducono significativamente gli errori degli utenti .
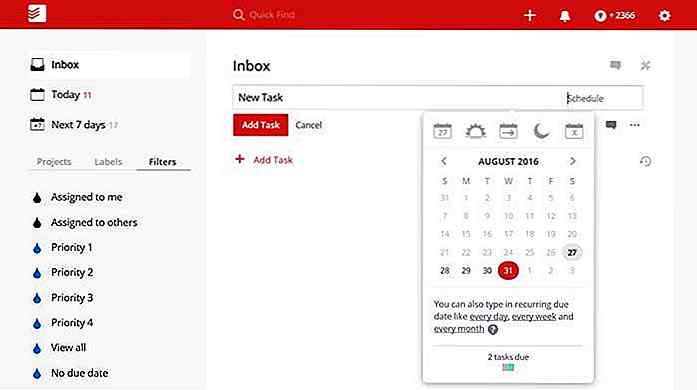
L'app per la creazione di elenchi Todoist offre suggerimenti personalizzati all'interno del selettore di date quando l'utente si posiziona nei giorni.
Per esempio sullo screenshot qui sotto, l'utente può vedere che per il 31 agosto ha già 2 compiti a scadenza, e può tenere conto di queste informazioni al momento di decidere la data giusta per le attività. È un'idea eccellente per un'app in cui la produttività è la preoccupazione principale dell'utente.
 Esempio: trascinamento della selezione
Esempio: trascinamento della selezione I progetti di trascinamento della selezione di solito funzionano bene con i campi di caricamento dei file, in particolare dove gli utenti devono caricare immagini.
Probabilmente non riducono le azioni degli utenti rispetto al normale pulsante Carica un file, ma rendono molto più facile scegliere il file che l'utente desidera caricare, riducendo quindi la possibilità di inviare un file sbagliato.
WordPress.com fornisce un'interfaccia di input utente drag-and-drop elegante e intuitiva nella sua forma di editor di post. Le piccole miniature e la rappresentazione visiva dei file già caricati aiutano ulteriormente gli utenti a eseguire rapidamente il caricamento.
 Esempio: sovrapposizione per rimuovere distrazioni
Esempio: sovrapposizione per rimuovere distrazioni Se gli utenti sono distratti mentre completano il nostro modulo, sono più inclini agli errori e si infastidiscono anche più facilmente
Le sovrapposizioni di contenuti sono un'ottima alternativa al design di forme minimalista. Sono utilizzati da siti più complessi che desiderano visualizzare diversi tipi di informazioni sullo stesso schermo.
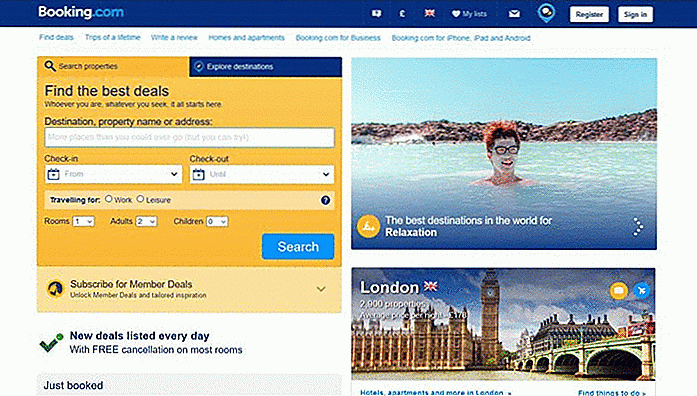
Nello screenshot qui sotto, puoi vedere la versione desktop di Booking.com. Quando gli utenti si posizionano sul modulo di ricerca, il resto del contenuto viene coperto da una sovrapposizione grigiastra per aiutarli a concentrarsi sul processo di compilazione del modulo .
 Dai un feedback agli utenti
Dai un feedback agli utenti Fornire il feedback giusto al momento giusto può migliorare significativamente l'esperienza dell'utente.
Nel design del modulo, ci sono due tipi di feedback degli utenti :
- Feedback fornito prima dell'invio del modulo - al fine di ridurre gli errori e formare percentuali di abbandono, come ad esempio i tracker dei progressi, la convalida dell'input istantaneo che premia immediatamente gli utenti per l'input corretto, o tooltip di aiuto
- Feedback fornito dopo l' invio del modulo - per far sapere agli utenti che hanno commesso un errore, come i messaggi di errore
Il tipo di feedback degli utenti che i nostri utenti necessitano altamente dipende dalle caratteristiche del nostro target di riferimento e dall'obiettivo del nostro sito.
Esempio: Progress Tracker
I moduli più lunghi di una pagina, come i sondaggi e la maggior parte dei moduli di checkout per l'e-commerce possono fare leva sul pattern di progettazione del tracker progress . I tracker dei progressi forniscono un feedback visivo immediato agli utenti sul loro stato e li incoraggiano a proseguire con il processo.
L'applicazione web per i creatori di sondaggi SnapSurveys mostra un piccolo indicatore di avanzamento proprio sopra i pulsanti di invio, in modo che gli utenti possano naturalmente vederlo .
Il progress tracker non usa etichette, ma il modo in cui è progettato rende chiaro il suo obiettivo : il numero di cerchi indica il numero di passaggi, i passaggi già eseguiti diventano blu e gli utenti possono facilmente vedere quanti passaggi sono ancora in anticipo su di essi .
 Esempio: convalida in tempo reale
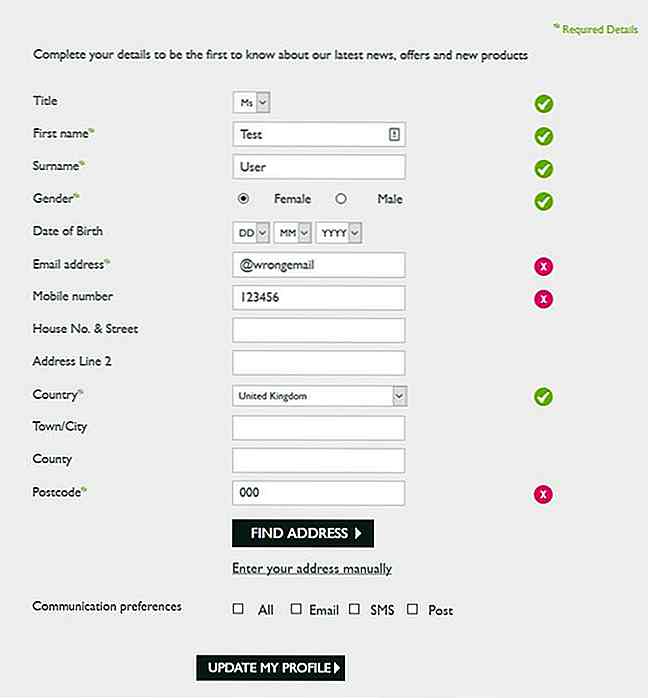
Esempio: convalida in tempo reale Il rivenditore di cosmetici Body Shop utilizza la convalida in tempo reale sul suo modulo Profilo utente per eliminare gli errori e migliorare l'UX del processo di completamento del modulo.
Gli input vengono controllati mentre gli utenti completano il modulo e le risposte corrette e sbagliate sono immediatamente indicate da icone facilmente distinguibili un po 'più a destra ma ancora nell'area visibile.
 Esempio: descrizioni comandi espressive
Esempio: descrizioni comandi espressive La microcopia comprensibile è anche una parte essenziale del feedback degli utenti di successo nella progettazione dei moduli. Per definizione, la microcopia di un sito web è costituita da piccoli pezzi di testo utilizzati in diversi elementi: etichette, pulsanti, messaggi di errore, descrizioni comandi, ecc.
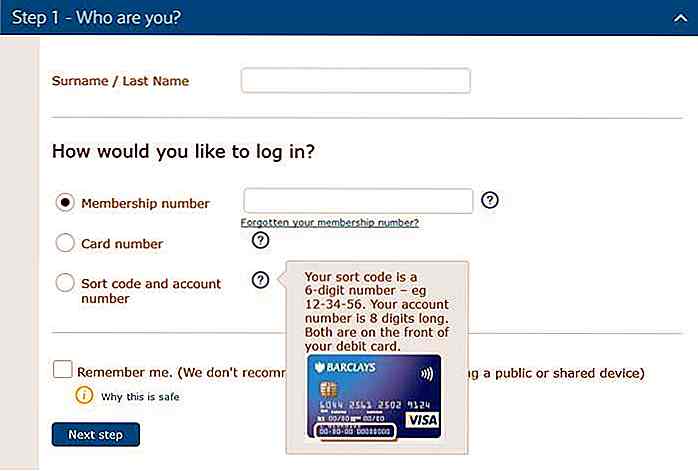
Nel suo modulo di login, il gruppo bancario di Barclay risponde alle domande che gli utenti potrebbero potenzialmente chiedere con l'aiuto di tooltip ben progettati che includono una microcopia facile da capire .
I tooltip sono nascosti dietro a poco? icone per non distrarre gli utenti che sanno come compilare il modulo di accesso, ma per essere sempre presenti per gli utenti che non sono sicuri.
Alcuni dei tooltip contengono anche una piccola visuale di una carta di debito annotata in modo che gli utenti possano trovare facilmente i dati che devono inserire nel modulo di login.


Che consiglio daresti al tuo sé più giovane?
Ho letto un articolo che citava il CEO di Dropbox, Jeff Houston, che elencava le sue 5 domande di interviste di lavoro preferite. Una delle domande è stata Se tu fossi capace di sederti 10 anni fa, che consiglio daresti al tuo io più giovane?Sarebbe ingiusto aspettarsi che un intervistato sia in grado di rispondere immediatamente.

Fotografia di giorno di pioggia: 35 esempi abbaglianti
Molti fotografi considerano il cattivo tempo come una delle peggiori cose per scattare foto di alta qualità all'esterno. A mio parere, non c'è tempo brutto o buono per scattare fotografie, poiché ogni tempo ha la sua bellezza. Il maltempo, in particolare il tempo piovoso, è il periodo migliore per provare e riprendere alcune opere rare e belle nel tuo portfolio.Det