it.hideout-lastation.com
it.hideout-lastation.com
4 utili istruzioni JavaScript che dovresti sapere
Le dichiarazioni JavaScript ci danno il potere di implementare diversi tipi di logica nel nostro codice. JavaScript ci fornisce molti di loro, ognuno dei quali ha il suo scopo e sintassi. Tra gli esempi più noti possiamo trovare espressioni, dichiarazioni di iterazione, istruzioni condizionali e altro
Nel post di oggi vedremo quattro istruzioni JavaScript meno comuni che potresti non aver conosciuto prima, ma puoi approfondire la conoscenza di JavaScript e consentirti di scrivere codice migliore.
1. Dichiarazione vuota
Al posto di qualsiasi istruzione JavaScript, è possibile aggiungere un'istruzione vuota, che è scritta come un singolo punto e virgola ; . Quando l'interprete JavaScript interpreta un'istruzione vuota, non viene eseguito alcun codice, pertanto possono essere utili per sostituire le istruzioni secondarie che non si desidera eseguire .
Ad esempio, supponiamo che esista una variabile chiamata litmus con il valore di default neutral . Sulla base del valore di un'altra variabile chiamata pH, il litmus cambia in acidic o quando pH <7 o basic quando pH> 7.
Se il valore del pH risulta non valido, viene generato un errore. Per una condizione come questa, si applicano le seguenti dichiarazioni condizionali:
var litmus = 'neutrale'; var pH; se (pH> 0 && pH <7) litmus = 'acido'; altrimenti se (pH> 7 && pH <15) litmus = 'base'; altrimenti lanciare "Valore pH non valido";
Tuttavia, l'insieme di istruzioni sopra riportato genera un errore quando il valore di pH è 7, il che non dovrebbe essere il caso.
Quando il pH è 7, il litmus dovrebbe mantenere il suo valore predefinito, cioè neutral . Quindi, per un caso come questo, aggiungi una condizione quando il pH è 7 con un'istruzione vuota finale.
var litmus = 'neutrale'; var pH; se (pH> 0 && pH <7) litmus = 'acido'; altrimenti se (pH === 7); / * istruzione vuota * / else if (pH> 7 && pH <15) litmus = 'basic'; altrimenti lanciare "Valore pH non valido";
Ora, quando il pH è 7, l'interprete non esegue alcuna istruzione e il litmus mantiene il suo valore predefinito, neutral .
Le istruzioni vuote possono anche essere utilizzate per popolare un array con l'aiuto del ciclo for .
var ary = []; for (var i = 0; i <5; ary [i ++] = i); / * dichiarazione vuota * / console.log (ary); // [1, 2, 3, 4, 5]
In genere, un'istruzione for loop è seguita da un'istruzione secondaria composta da una singola o un'istruzione di blocco (quella racchiusa tra parentesi graffe {} da eseguire. Utilizzando un'istruzione vuota al posto della sotto-istruzione, l'interprete non avrà nulla da eseguire dopo ogni ciclo, quindi si verifica solo il ciclo e le condizioni di ciclo vengono eseguite .
Nell'esempio sopra, ary[i++] = i esegue per ogni iterazione del ciclo come parte della condizione di loop, e l'array ary viene istanziato con i valori di i .
2. La dichiarazione del debugger
Negli strumenti di debug, possiamo aggiungere marcatori chiamati punti di interruzione a qualsiasi riga nel codice sorgente per contrassegnare le linee da cui lo strumento debugger inizierà il debug .
In JavaScript, l'istruzione debugger funziona allo stesso modo di un breakpoint, tranne per il fatto che viene aggiunta direttamente al codice sorgente, piuttosto che all'interno di uno strumento. Qualsiasi debugger in esecuzione interromperà l'esecuzione dello script quando raggiunge l'istruzione debugger per aiutarti a eseguire il debug del codice.
Ricorda che il debug verrà attivato solo se lo script è in esecuzione in una modalità di debug, ovvero un programma di debug è già in esecuzione sull'esecuzione dello script. Se non esiste un programma di debugger attualmente in esecuzione durante l'interpretazione debugger, l'interprete continuerà a funzionare come se nulla fosse successo.
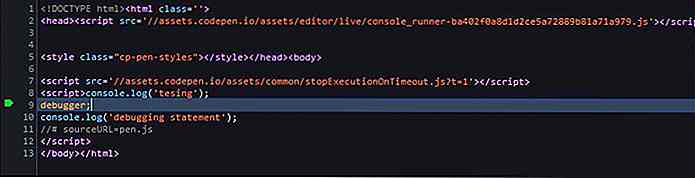
Come test rapido, esegui il codice seguente in Codepen, mantenendo aperto lo strumento debugger del browser:
console.log ( 'tesing'); debugger; console.log ('istruzione di debug'); Vedrai un breakpoint oltre all'istruzione debugger come mostrato di seguito nello strumento debugger del browser.
 3. Dichiarazione etichettata
3. Dichiarazione etichettata In JavaScript, puoi anche aggiungere etichette a determinate istruzioni. In questo modo, puoi saltare all'istruzione etichettata in un secondo momento usando la sua etichetta nel codice, un po ' come l'istruzione goto funziona in altre lingue.
Le istruzioni etichettate possono essere utilizzate solo insieme alle istruzioni break e continue, poiché in JavaScript non esiste un'istruzione goto letterale.
Sia break che continue possono essere utilizzati solo all'interno di istruzioni di loop, come ad esempio il ciclo for (con un'eccezione, break può essere utilizzato anche switch ). Quindi, possiamo etichettare i loop e usare break e continue a controllare la loro esecuzione.
La sintassi delle istruzioni etichettate è semplice, è sufficiente aggiungere il nome dell'etichetta con due punti seguenti, come si può vedere nell'esempio seguente, dove loop è il nome dell'etichetta che si aggiunge al ciclo for .
loop: for (var i = 0; i <5; i ++) {if (i === 2) continua loop; console.log (i); // 0, 1, 3, 4} Quando il valore di i è 2, l'esecuzione salta indietro al ciclo invece di procedere e quindi impedisce l'uscita della console di "2".
Ora vediamo un altro esempio con l'istruzione break . Basta sostituire la parola chiave continue con break nell'esempio precedente e noterai che invece di tornare al ciclo come ha fatto con continue, il ciclo termina / interrompe del tutto.
loop: for (var i = 0; i <5; i ++) {if (i === 2) ciclo di interruzione; console.log (i); // 0, 1} Gli esempi sopra riportati erano piuttosto semplici, in modo che tu possa capire rapidamente come funzionano le istruzioni etichettate, ma nella codifica della vita reale, le etichette sono più frequentemente usate nei loop compositi, quando è necessario distinguere i diversi loop, come nell'esempio seguente:
loop: for (var i = 0; i <4; i ++) {per (var j = 0; j <2; j ++) {if (i === 2 && j === 1) ciclo di interruzione; console.log (i + "-" + j); } Qui, il ciclo esterno si interrompe al valore 2 per la variabile i e a 1 per j, e la console restituisce il seguente risultato:
0-0 0-1 1-0 1-1 2-0
4. La dichiarazione with
Quando l'interprete JS incontra un nome non qualificato che non specifica a quale oggetto o funzione è associata la chiamata, cerca nella catena di portata qualsiasi oggetto o funzione adatto a cui la chiamata può fare riferimento.
Usando l'istruzione with, possiamo aggiungere un oggetto all'inizio della catena dell'ambito e specificare a quale oggetto è associata la chiamata.
Nell'esempio seguente, puoi vedere che le proprietà dell'oggetto person sono chiamate usando i loro nomi solo all'interno dell'istruzione with .
var person = {firstName: "John", lastName: "Doe", età: "18", paese: "Groenlandia"}; con (persona) {console.log ("Ciao, il mio nome è" + firstName + "" + lastName + ". Sono" + age + "anni e vivo in" + country + "."); } // "Ciao, mi chiamo John Doe. Ho 18 anni e vivo in Groenlandia". Confronta come apparirebbe il codice sopra senza usare l'istruzione with :
var person = {firstName: "John", lastName: "Doe", età: "18", paese: "Groenlandia"}; console.log ("Ciao, il mio nome è" + person.firstName + "" + person.lastName + ". Sono" + person.age + "anni e vivo in" + person.country + "." ); // "Ciao, mi chiamo John Doe. Ho 18 anni e vivo in Groenlandia". Puoi vedere che l'istruzione with può essere un'ottima scorciatoia se lavori con molte proprietà dello stesso oggetto.
Si noti tuttavia che l'uso dell'istruzione with in modalità strict non è consentita, poiché può causare una certa confusione nell'ambito dell'ambito.
Inoltre, è consigliabile utilizzare l'istruzione with se le sue istruzioni interne utilizzano l'oggetto associato all'istruzione with, altrimenti l'interprete perderà tempo a cercare nell'oggetto indicato da first with, per tutti i nomi di proprietà non qualificati che troverà successivamente all'interno with bloccare.

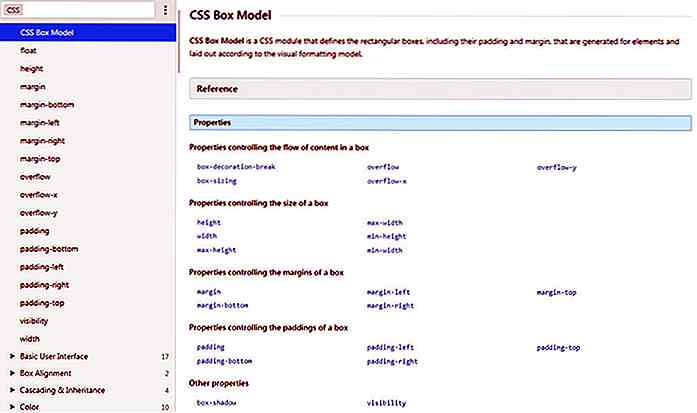
Cerca tutte le API di codice in un'unica posizione con DevDocs
Il sito gratuito DevDocs offre una singola dashboard per gli sviluppatori di setacciare attraverso qualsiasi lingua che scelgono . Dalle basi di HTML5 e CSS3 alle tecnologie server complesse come Apache e persino alle librerie di frontend come Angular, è tutto qui, in una comoda posizione .Ci sono letteralmente centinaia di tecnologie elencate e puoi cercare per trovare quello che vuoi.
![Potresti avere più tempo per le vacanze a migliorare la tua produttività? [30 Paesi confrontati]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)
Potresti avere più tempo per le vacanze a migliorare la tua produttività? [30 Paesi confrontati]
Il Giappone, noto per la sua cultura del lavoro minorile, ha fatto notizia quando il suo governo ha dichiarato di prendere in considerazione l'approvazione di una legge che costringe i lavoratori a prendere congedo. Ci sono molte ragioni che contribuiscono a una decisione così drastica, incluso il pensiero che questa mossa potrebbe aiutare a rilanciare la crescita economica del Giappone dopo anni di stagnazione.