it.hideout-lastation.com
it.hideout-lastation.com
Cerca tutte le API di codice in un'unica posizione con DevDocs
Il sito gratuito DevDocs offre una singola dashboard per gli sviluppatori di setacciare attraverso qualsiasi lingua che scelgono . Dalle basi di HTML5 e CSS3 alle tecnologie server complesse come Apache e persino alle librerie di frontend come Angular, è tutto qui, in una comoda posizione .
Ci sono letteralmente centinaia di tecnologie elencate e puoi cercare per trovare quello che vuoi. Molti sono disabilitati per impostazione predefinita per salvare le richieste HTTP ma è possibile attivarli con un clic di un pulsante per ottenere l'accesso completo a tutta la documentazione.
Questo sito Web viene costantemente aggiornato con nuove funzionalità e nuovi framework / API per sviluppatori. È di gran lunga l'elenco più completo di documentazione di programmazione sul web, il tutto curato in un'unica interfaccia di facile lettura.
E, ho detto che questa cosa ha anche il supporto mobile e la modalità offline ? Puoi abilitare tutti i documenti necessari, quindi andare offline e avere ancora accesso completo a tutto .
Senza contare che ha un plugin Chrome gratuito per aggiungere DevDocs direttamente al tuo browser.
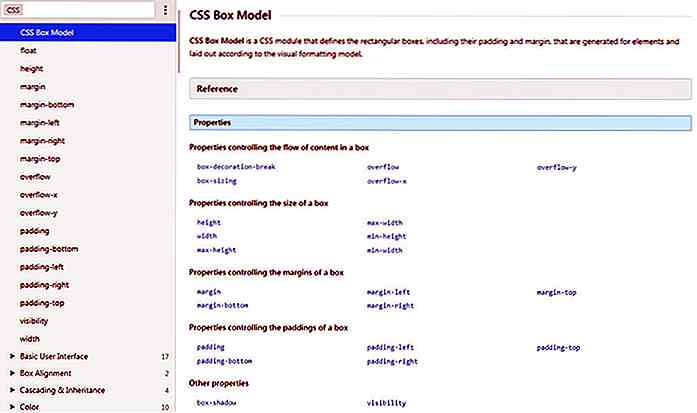
Non c'è dubbio che questo progetto è uno dei più grandi là fuori ed è davvero un ottimo strumento per gli sviluppatori. Dopo aver aggiunto un'API alla dashboard, puoi sfogliare esempi di frammenti di codice e implementazioni appropriate per le funzionalità comuni .
Ad esempio, la pagina del modello di box copre tutto ciò che riguarda il modello di box CSS, con collegamenti a proprietà individuali e tutorial per principianti.
 Quando arrivi a cose più complesse come Laravel o Rails, puoi cercare le funzioni per ottenere un elenco di tutte le opzioni, i possibili valori predefiniti e come gestire i valori di ritorno.
Quando arrivi a cose più complesse come Laravel o Rails, puoi cercare le funzioni per ottenere un elenco di tutte le opzioni, i possibili valori predefiniti e come gestire i valori di ritorno.DevDocs non è solo un sito per sviluppatori front-end. È un sito per tutti i programmatori che creano app Web, app native per dispositivi mobili, videogiochi, software desktop, letteralmente qualsiasi cosa.
Dai un'occhiata alla homepage e dagli una possibilità. Potresti comunque preferire la documentazione nativa per qualsiasi lingua / framework tu stia utilizzando, ma non fa male averlo compilato in un unico posto .
E il progetto è open source su GitHub, quindi ha molti contributi dagli sviluppatori professionisti di tutto il mondo.
Sicuramente, una risorsa preziosa per chiunque trascorra molto tempo a programmare e vuole migliorare il proprio flusso di lavoro . Se hai suggerimenti per nuove lingue o miglioramenti, puoi anche inviare un messaggio all'account Twitter ufficiale @DevDocs.

9 strumenti gratuiti per lo storytelling digitale
Le storie sono importanti Sia che si racconta una storia per evocare emozioni o per ottenere un nuovo cliente, c'è una certa semplicità in essa che parla a molte persone, dato che ognuno ha una storia da raccontare. Ora con la tecnologia, c'è anche il digital stringing.Lo storytelling digitale si ottiene combinando la narrazione con contenuti digitali come animazione, immagini fisse, audio, ecc. O

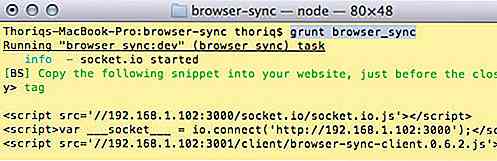
Come testare il sito web su più browser e dispositivi in modo sincrono
Responsive Web Design (RWD) è ora un approccio comune nella costruzione di un sito web mobile friendly. Ma costruire un sito web reattivo può essere piuttosto irritante quando si deve testare il sito Web in più dispositivi e dimensioni dello schermo.Supponiamo che tu abbia tre dispositivi per eseguire il test, potresti finire per dover aggiornare costantemente ogni browser in ognuno di questi dispositivi, il che è a dir poco ingombrante.Qui