it.hideout-lastation.com
it.hideout-lastation.com
4 modi per creare stupefacenti fisarmoniche CSS
Le fisarmoniche di contenuto costituiscono un utile modello di progettazione. Puoi usarli per molte cose diverse: per menu, elenchi, immagini, estratti di articoli, frammenti di testo e persino video
La maggior parte delle fisarmoniche fa affidamento su JavaScript, principalmente su jQuery, ma poiché l'uso di tecniche CSS3 avanzate è diventato diffuso, possiamo anche trovare dei buoni esempi che utilizzano solo HTML e CSS, che li rendono accessibili in ambienti con JavaScript disabilitato.
Creare fisarmoniche solo CSS può essere un compito difficile, quindi in questo post cercheremo di capire i concetti principali che gli sviluppatori usano quando devono crearne uno .
Nella creazione di schede solo CSS ci sono solitamente due approcci principali, ognuno dei quali ha due casi d'uso frequente. Il primo approccio utilizza elementi di forma nascosti, mentre il secondo si avvale di pseudo-selettori CSS .
1. Il metodo del pulsante radio
Il Metodo pulsante radio aggiunge un ingresso radio nascosto e un tag etichetta corrispondente a ciascuna scheda della fisarmonica. La logica è semplice: quando l'utente seleziona una scheda, in pratica controllano il pulsante di opzione che appartiene a quella scheda, allo stesso modo quando compilano un modulo. Quando fanno clic sulla scheda successiva nella fisarmonica, selezionano il pulsante di opzione successivo, ecc.
In questo metodo, è possibile aprire una sola scheda contemporaneamente. La logica dell'HTML assomiglia a questo:
Titolo del contenuto (non usare il tag h1 qui)
Alcuni contenuti ....
p>
È necessario aggiungere una coppia di etichette radio separate per ogni scheda nella fisarmonica. L'HTML da solo non darà il comportamento desiderato, è necessario aggiungere anche le regole CSS appropriate, vediamo come è possibile ottenerlo.
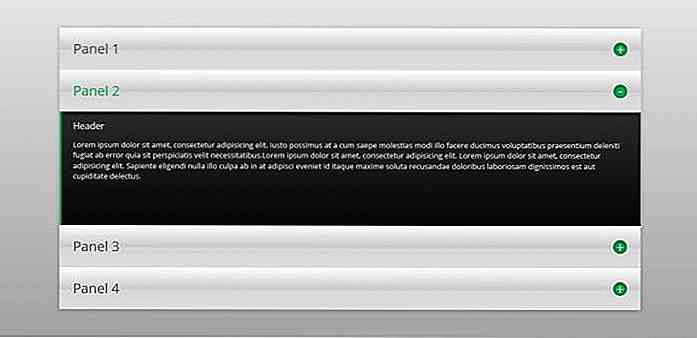
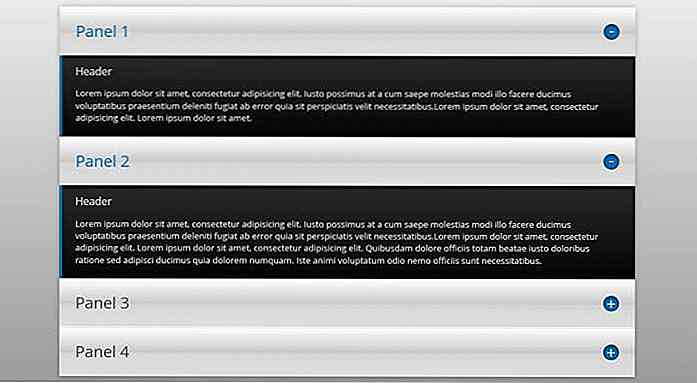
Fixed Vertical Height Tabs
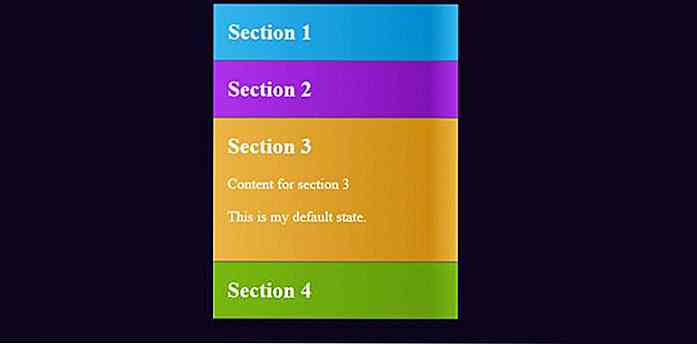
In questa soluzione (vedere lo screenshot seguente), lo sviluppatore ha nascosto il pulsante di opzione con l'aiuto del display: nessuno; regola, quindi ha dato una posizione relativa al tag etichetta che contiene il titolo di ogni scheda e una posizione assoluta all'etichetta corrispondente : dopo lo pseudo-elemento.
Quest'ultimo contiene la maniglia contrassegnata da un segno + verde che apre le schede. Le schede chiuse utilizzano anche una maniglia contrassegnata da segni "-" verdi. Nel CSS le schede chiuse sono selezionate con l'aiuto dell'elemento + selettore di elementi.
È inoltre necessario dare il contenuto della scheda aperta a un'altezza fissa. Per fare ciò seleziona il corpo della scheda aperta (contrassegnato con la classe di contenuto della scheda nell'HTML sopra) con l'aiuto del selettore CSS element1 ~ element2.
La logica di base del CSS qui è la seguente:
input [type = radio] {display: none; } label {position: relative; blocco di visualizzazione; } label: after {content: "+"; posizione: assoluta; a destra: 1em; } input: checked + label: after {content: "-"; } input: controllato ~ .tab-content {height: 150px; } Puoi dare un'occhiata al CSS completo qui su Codepen. Il CSS è stato originariamente scritto in Sass, ma se si fa clic sul pulsante "Visualizza compilato", è possibile vedere il file CSS compilato.
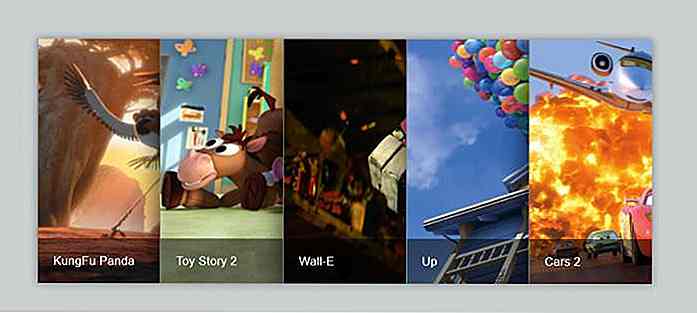
 Fisarmonica d'immagine con pulsanti radio
Fisarmonica d'immagine con pulsanti radio Questa bellissima fisarmonica di immagini utilizza lo stesso metodo di pulsante radio, ma al posto delle etichette, lo sviluppatore ha usato il tag HTML figcaption per eseguire il comportamento della fisarmonica.
Il CSS è in qualche modo diverso, principalmente perché in questo caso le schede non sono posizionate verticalmente ma orizzontalmente. Lo sviluppatore ha utilizzato il selettore elemento + elemento CSS (utilizzato nel caso precedente per selezionare i pulsanti) per garantire che i bordi delle immagini coperte rimangano visibili.
 Leggi la guida dettagliata su come creare questa elegante fisarmonica solo per CSS.
Leggi la guida dettagliata su come creare questa elegante fisarmonica solo per CSS.2. Il metodo Checkbox
Il metodo checkbox utilizza il tipo di input della casella di controllo anziché il pulsante di opzione. Quando l'utente seleziona una scheda, in pratica controllano la casella di controllo corrispondente.
La differenza rispetto al metodo del pulsante radio è che è possibile aprire più di una scheda contemporaneamente, proprio come è possibile controllare più di una casella di controllo all'interno di un modulo.
D'altra parte, le schede non si chiuderanno da sole quando l'utente fa clic su un altro. La logica dell'HTML è la stessa di prima, solo in questo caso è necessario utilizzare la casella di controllo per il tipo di input.
Titolo del contenuto (non usare il tag h1 qui)
Alcuni contenuti ....
p>
Altezza fissa casella di controllo
Se si desidera schede di contenuto ad altezza fissa, la logica del CSS è praticamente la stessa del caso del pulsante radio, è solo il tipo di input è cambiato da radio a checkbox. In questa penna Codepen puoi dare un'occhiata al codice.
 Fisarmonica casella di controllo altezza del fluido
Fisarmonica casella di controllo altezza del fluido Quando più di una scheda sono aperte contemporaneamente, la visualizzazione di schede ad altezza fissa può influire negativamente sull'esperienza dell'utente in quanto l'altezza della fisarmonica può aumentare in modo significativo. Questo può essere migliorato se si modifica l'altezza fissa in altezza del fluido ; ciò significa che l'altezza delle linguette aperte si espande o si restringe in base alle dimensioni del contenuto in esse contenuto.
Per fare ciò è necessario modificare l'altezza fissa del contenuto della scheda a un'altezza massima e utilizzare le unità relative :
input: controllato ~ .tab-content {max-height: 50em; } Se vuoi capire meglio come funziona questo metodo, puoi dare un'occhiata a questo Codepen.
 3. Il: metodo di destinazione
3. Il: metodo di destinazione : target è uno dei pseudo-selettori di CSS3. Con il suo aiuto puoi collegare un elemento HTML a un tag di ancoraggio nel modo seguente:
Titolo della scheda
Contenuto della scheda
Quando l'utente fa clic sul titolo di una scheda, l'intera sezione si aprirà grazie allo pseudo-selettore target e l'URL verrà modificato anche nel seguente formato: www.some-url.com/#tab-1 .
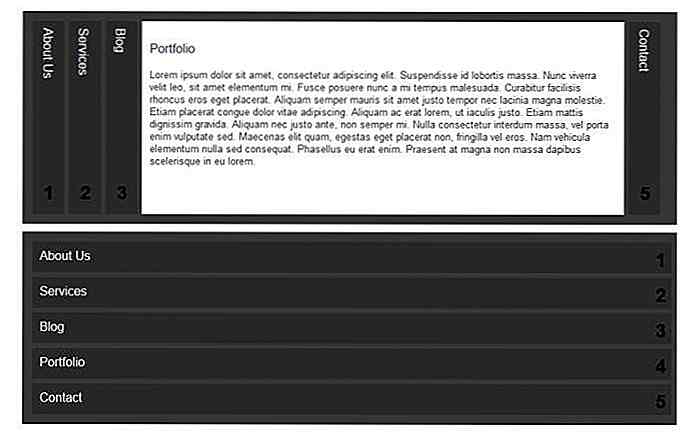
La scheda aperta può essere disegnata in CSS con l'aiuto della sezione: regola target {...} . Abbiamo un ottimo tutorial qui su hongkiat su come è possibile creare belle fisarmoniche CSS-only con : metodo di destinazione in entrambi i layout verticali e orizzontali.
 La principale carenza del metodo : target è che modifica l'URL quando l'utente fa clic sulle schede . Ciò influisce sulla cronologia del browser e il pulsante Indietro del browser non porta l'utente alla pagina precedente, ma allo stato precedente della fisarmonica.
La principale carenza del metodo : target è che modifica l'URL quando l'utente fa clic sulle schede . Ciò influisce sulla cronologia del browser e il pulsante Indietro del browser non porta l'utente alla pagina precedente, ma allo stato precedente della fisarmonica.4. Il metodo: hover
Quest'ultima lacuna può essere superata se utilizziamo lo pseudo-selettore hover CSS anziché : target, ma in questo caso le schede non reagiscono al clic ma all'evento hover. Il trucco qui è che devi nascondere gli elementi non scoperti o ridurne la larghezza o l'altezza, a seconda del layout delle schede
L'elemento stazionario deve essere reso visibile o impostato su larghezza / altezza per far funzionare la fisarmonica.
Le seguenti 3 fisarmoniche solo CSS sono state tutte realizzate con il metodo: hover, fai clic sui link sotto gli screenshot per dare un'occhiata al codice.
Fisarmonica dell'immagine orizzontale
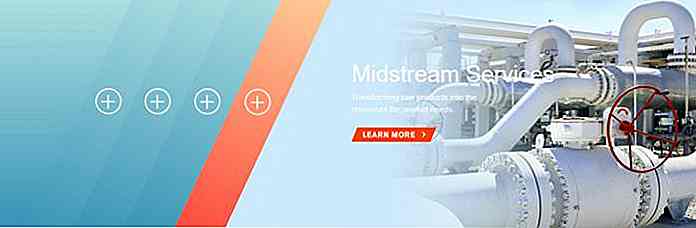
 Fisarmonica distorta
Fisarmonica distorta  Fisarmonica attivata da Hover con stato di default
Fisarmonica attivata da Hover con stato di default 

PNotify - Un plugin di notifica altamente personalizzabile
Per alcuni di noi che sono costantemente occupati, le notifiche ci tengono aggiornati su ogni evento importante, news e informazioni. Riduce i tempi di attesa mentre ci aggiorna con gli ultimi eventi, e non c'è da meravigliarsi se riceviamo notifiche su desktop e cellulari allo stesso modo.Se tuttavia vuoi creare una notifica per il tuo sito, puoi crearlo facilmente con questo plugin chiamato PNotify.

Come personalizzare il codice di Visual Studio
Codice di Visual Studio, il nuovo editor di codice open source di Microsoft offre agli sviluppatori molte funzionalità straordinarie che facilitano in modo significativo il processo di modifica del codice sorgente . Inoltre, Visual Studio Code assicura anche che gli utenti non si annoino quando lavorano con esso, in quanto consente loro di personalizzare diverse parti del suo aspetto, come colori, caratteri, spaziatura e formattazione del testo, proprio come molte funzionalità, come come linting e regole di validazione .I