it.hideout-lastation.com
it.hideout-lastation.com
Come personalizzare il codice di Visual Studio
Codice di Visual Studio, il nuovo editor di codice open source di Microsoft offre agli sviluppatori molte funzionalità straordinarie che facilitano in modo significativo il processo di modifica del codice sorgente . Inoltre, Visual Studio Code assicura anche che gli utenti non si annoino quando lavorano con esso, in quanto consente loro di personalizzare diverse parti del suo aspetto, come colori, caratteri, spaziatura e formattazione del testo, proprio come molte funzionalità, come come linting e regole di validazione .
In questo post vedremo come modificare l'aspetto dell'area di lavoro del codice di Visual Studio, quindi mostrerò come personalizzare le impostazioni predefinite con l'aiuto di due file di configurazione con formattazione JSON .
Come impostare un tema di colore su VS Code
Visual Studio Code ti consente di impostare un tema colore personalizzato per il tuo editor.
Per mettere in uso un tema già predisposto, fai clic sul menu File > Preferences > Color Theme nella barra dei menu in alto. Quando premi "Invio", viene visualizzata la tavolozza dei comandi e viene visualizzato un elenco a discesa dei temi tra cui è possibile scegliere.
È possibile ottenere lo stesso effetto premendo F1 per aprire la palette dei comandi e digitare il comando Preferences: Color Theme nel campo di immissione.
Quando si passano le opzioni nell'elenco a discesa, l'aspetto dell'area di lavoro cambia in tempo reale, in modo da poter vedere rapidamente quale tema si adatta meglio alle proprie esigenze.
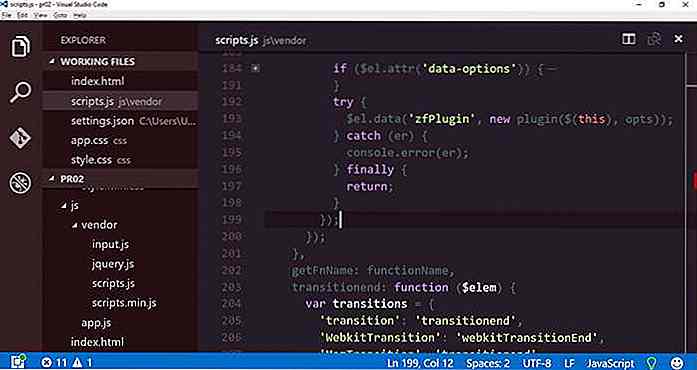
Io scelgo il tema del colore "High Contrast", perché i miei occhi non sono i migliori. Ecco come appare la mia vista.
 Come installare un tema dal Marketplace VS Code
Come installare un tema dal Marketplace VS Code Se non ti piacciono i temi di colori offerti da VS Code per impostazione predefinita, puoi scaricarne molti altri dal VS Code Marketplace.
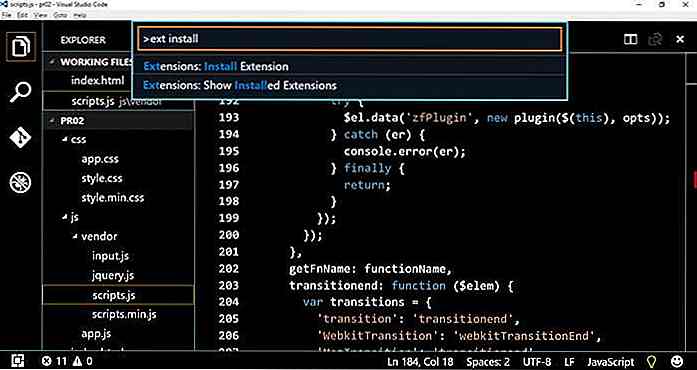
Qui puoi dare un'occhiata ai temi che il Marketplace ha attualmente. Se vuoi installare un tema dal Marketplace, premi F1 all'interno del tuo editor di codice VS per aprire Command Palette, quindi digita il comando ext install nel campo di input, infine scegli l'opzione Extensions: Install Extension dall'elenco che si apre
 Quando fai clic su questa opzione, viene visualizzata una nuova istanza di Command Palette. Digitare il comando
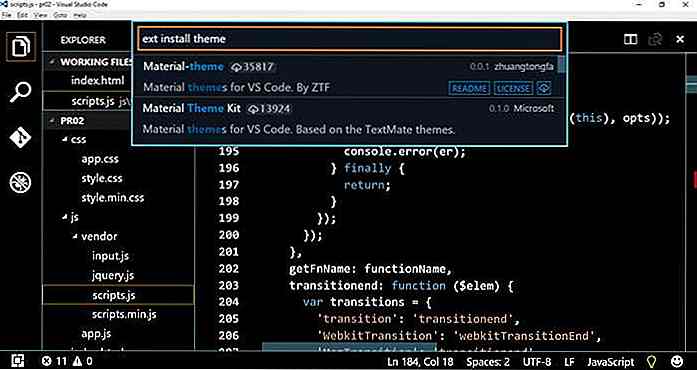
Quando fai clic su questa opzione, viene visualizzata una nuova istanza di Command Palette. Digitare il comando "ext install theme" nel nuovo campo di input, e si otterrà un elenco di tutti i temi disponibili dal VS Code Marketplace. Scelgo il tema chiamato "Material Theme Kit" e lo installo facendo clic su di esso. Per avere il nuovo tema nell'elenco Temi colore, nello stesso posto in cui si trovano gli altri temi predefiniti, è necessario riavviare VS Code . Dopo il riavvio, il nuovo tema viene visualizzato nell'elenco dei temi e puoi impostarlo dalla tavolozza dei comandi.
Scelgo il tema chiamato "Material Theme Kit" e lo installo facendo clic su di esso. Per avere il nuovo tema nell'elenco Temi colore, nello stesso posto in cui si trovano gli altri temi predefiniti, è necessario riavviare VS Code . Dopo il riavvio, il nuovo tema viene visualizzato nell'elenco dei temi e puoi impostarlo dalla tavolozza dei comandi.Con il nuovo tema materiale, il mio editor ora appare così:
 Puoi tornare al tema precedente (come ho fatto io, perché preferisco ancora quel tema) oppure puoi giocare un po 'di più con altri temi per vedere qual è il più adatto per te.
Puoi tornare al tema precedente (come ho fatto io, perché preferisco ancora quel tema) oppure puoi giocare un po 'di più con altri temi per vedere qual è il più adatto per te.Se lo desideri, puoi anche creare il tuo tema personalizzato e pubblicarlo su VS Code Marketplace utilizzando lo strumento di gestione delle estensioni di vsce.
Modifica impostazioni utente e area di lavoro
VS Code non ti consente solo di impostare un tema personalizzato, ma puoi anche configurare molte altre impostazioni, come regole di formattazione, utilizzo di diverse funzionalità, rapporti sugli arresti anomali, impostazioni HTTP, associazioni di file, regole di linting e altro.
Puoi farlo modificando due file di configurazione, entrambi in formato JSON. Non preoccuparti, non è necessario essere un professionista, poiché VS Code offre un modo abbastanza semplice e intuitivo per aggiungere rapidamente le tue personalizzazioni.
Inizialmente, vediamo qual è la differenza tra i due file di configurazione. Il codice VS ha due ambiti ( globali e locali ) per le impostazioni, quindi i due file separati:
- il global
settings.json, in cui le regole di configurazione sono valide per ogni spazio di lavoro - l'ambiente di lavoro
.vscode/settings.json, che è solo relativo a un singolo spazio di lavoro
Il file settings.json globale può essere trovato nella cartella in cui il sistema operativo memorizza ogni altro file di configurazione relativo alle app, rispettivamente:
- su Windows:
%APPDATA%\Code\User\settings.json - su Linux:
$HOME/.config/Code/User/settings.json - su Mac:
$HOME/Library/Application Support/Code/User/settings.json
Il file settings.json relativo all'area di lavoro è archiviato nella cartella del progetto corrente. Per impostazione predefinita, questo file non esiste, ma non appena si aggiunge un'impostazione .vscode/settings.json lavoro personalizzata, VS Code crea un file .vscode/settings.json in una volta e inserisce al suo interno configurazioni personalizzate per lo spazio di lavoro.
Quindi quando usi i file settings.json ?
Se si desidera che VS Code utilizzi le regole di configurazione personalizzate in tutti i progetti, inserirli nel file settings.json globale.
Se vuoi che le tue impostazioni siano valide solo nel tuo progetto corrente, inseriscile nel file settings.json relativo allo spazio di lavoro.
Le impostazioni dello spazio di lavoro prevalgono sulle impostazioni globali, quindi fai attenzione.
Le impostazioni globali sono chiamate "Impostazioni utente" in VS Code. Aprirli facendo clic sul menu File > Preferences > User Settings o iniziando a digitare l'espressione "Impostazioni utente" nella palette dei comandi (aprila con F1).
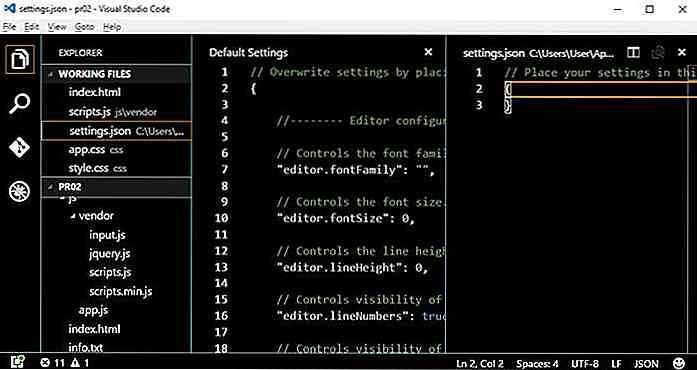
VS Code apre due riquadri uno accanto all'altro: quello di sinistra contiene tutte le opzioni che è possibile configurare e quello di destra visualizza il file settings.json globale. Devi inserire le tue regole di configurazione personalizzate in questo file.
 Come puoi vedere, non devi fare altro, basta copiare e incollare le impostazioni che vuoi modificare da sinistra a destra e aggiungere i valori modificati.
Come puoi vedere, non devi fare altro, basta copiare e incollare le impostazioni che vuoi modificare da sinistra a destra e aggiungere i valori modificati.Diamo un'occhiata ad un breve esempio (ma puoi apportare altre modifiche in base alle tue esigenze individuali). Cambierò la famiglia di caratteri, ridurrò la lunghezza di una tab dai quattro spazi predefiniti a due, ridurrò il numero massimo di file di lavoro da nove a cinque e cambierò una delle regole di linting CSS relative agli stili duplicati da "ignore" a "warning" .
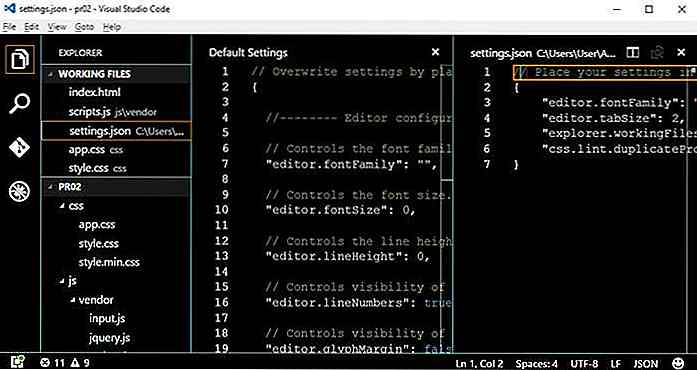
Dopo il copia-incolla, il mio file settings.json globale assomiglia a questo:
// Posiziona le tue impostazioni in questo file per sovrascrivere le impostazioni predefinite {"editor.fontFamily": "Courier New", "editor.tabSize": 2, "explorer.workingFiles.maxVisible": 5, "css.lint.duplicateProperties" : "avvertimento" } Dopo aver salvato il file settings.json modificato, l'aspetto del mio editor cambia in una volta (nella schermata sottostante è visibile solo la modifica della famiglia di font):
 È possibile modificare le impostazioni dell'area di lavoro in modo simile. Ora è necessario fare clic su
È possibile modificare le impostazioni dell'area di lavoro in modo simile. Ora è necessario fare clic su File > Preferences > Workspace Settings nella barra dei menu in alto per accedere al file .vscode/settings.json relativo .vscode/settings.json lavoro.Le impostazioni dell'area di lavoro hanno esattamente le stesse opzioni di configurazione delle Impostazioni utente e puoi utilizzare la stessa tecnica di copia-incolla. Esistono solo due differenze: l'ambito (locale anziché globale) e il file settings.json in cui verranno salvate le configurazioni personalizzate.

9 (altro) modi per accedere ai siti Web bloccati
Ci sono molte ragioni per cui le autorità bloccano l'accesso a determinati siti web. Alcuni luoghi di lavoro possono bloccare i siti di social media o accedere alla tua email personale. Potresti anche sperimentare blocchi nella tua università, college o scuola.Se ti trovi in questa situazione e stai cercando una soluzione alternativa che puoi applicare per superare questo blocco, non ti preoccupare, abbiamo 9 modi in cui puoi provare.Qui a

Crea migliori immagini progressive caricando con AntiModerate
Lo script AntiModerate potrebbe non sembrare molto. Ma è uno dei migliori script JS che puoi eseguire per migliorare le prestazioni su una pagina più grande e mantenere una forte esperienza utente.Con questo plugin gratuito, puoi caricare le immagini quando vengono visualizzate e ridurre le dimensioni totali della pagina.I