it.hideout-lastation.com
it.hideout-lastation.com
40 Progetti di progettazione di app per dispositivi mobili per la tua ispirazione
La prima cosa che gli utenti vedono quando scaricano un'app in questi giorni è uno schermo di onboarding. Uno schermo di bordo è come una procedura dettagliata, finalizzata a introdurre ciò che l'app fa per un utente e, naturalmente, come usarlo. È il modo più semplice per descriverlo. Progettarlo è comunque una cosa totalmente diversa.
Uno schermo di bordo deve essere progettato nel modo più semplice, accogliente e intuitivo possibile. Schermate di inserimento come pagine di stato vuote create per informare ed educare gli utenti. Non tutte le app hanno bisogno di uno schermo onboarding, anche se penso che gli schermi di bordo salveranno gli utenti dalla frustrazione di dover capire da soli la nuova app che stanno provando.
Ma diamo un'occhiata a questi 40 esempi di progetti di schermi onboarding di creativi di tutto il mondo, quindi puoi dirmi nei commenti se ti trovi o meno con l'idea dello schermo di bordo.
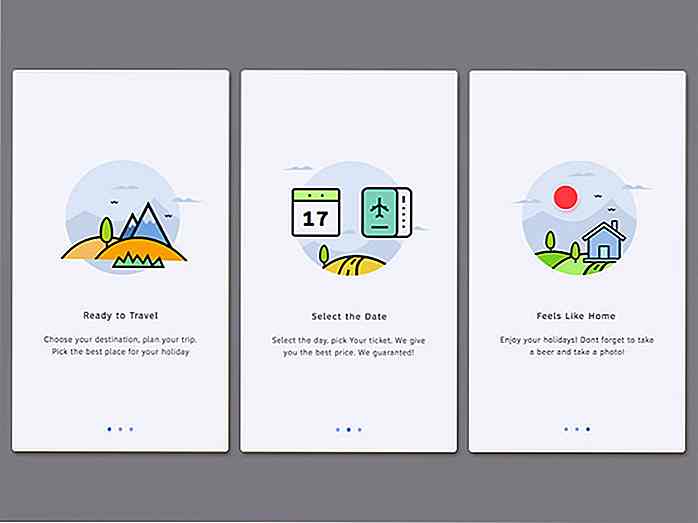
Dai un'occhiata a queste illustrazioni fluide e agli schermi animati di Virgil Pana per l'ispirazione. È progettato pensando a un istituto scolastico.
 Le illustrazioni di bordo per quella che sembra un'app di viaggio presentano scenari sullo stesso sfondo montuoso arrotondato. Il designer Anggit Yuniar Pradito ha alcune altre idee di design onboarding nel suo portfolio.
Le illustrazioni di bordo per quella che sembra un'app di viaggio presentano scenari sullo stesso sfondo montuoso arrotondato. Il designer Anggit Yuniar Pradito ha alcune altre idee di design onboarding nel suo portfolio. Questo progetto di onboarding fa parte di una presentazione per un'app chiamata Bemyspot che sembra essere un'app per lo shopping che ti premia per i selfie, per scoprire nuovi spot e condivisioni di social network. È progettato da Rosario Sarracino e Ivan Paudice.
Questo progetto di onboarding fa parte di una presentazione per un'app chiamata Bemyspot che sembra essere un'app per lo shopping che ti premia per i selfie, per scoprire nuovi spot e condivisioni di social network. È progettato da Rosario Sarracino e Ivan Paudice. Ogni immagine su questi schermi è posta in francobolli che allude al servizio che fornisce: consegna. Anastasiia Andriichuk capisce che l'umorismo è molto lungo, come dimostrato dagli astronauti e dalle mongolfiere che effettuano le consegne.
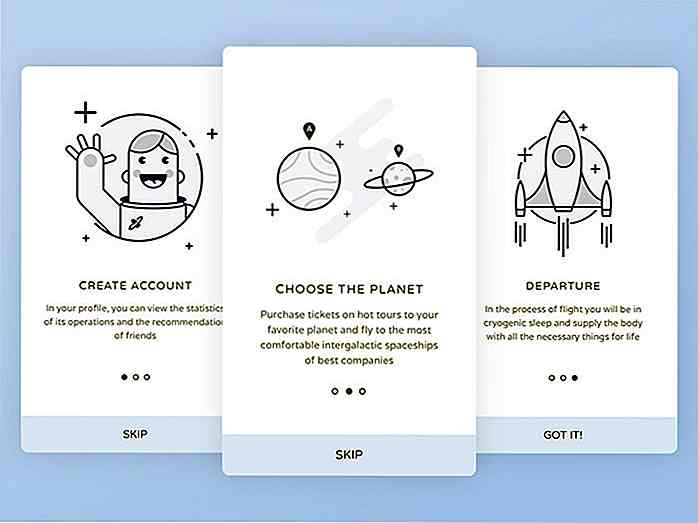
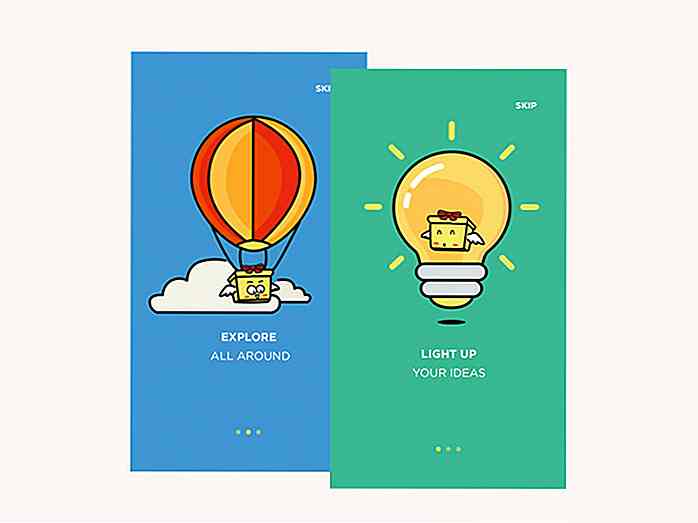
Ogni immagine su questi schermi è posta in francobolli che allude al servizio che fornisce: consegna. Anastasiia Andriichuk capisce che l'umorismo è molto lungo, come dimostrato dagli astronauti e dalle mongolfiere che effettuano le consegne. Sasha Gorosh ha prodotto uno schermo coinvolgente e divertente ispirato ai viaggi spaziali. Le illustrazioni sono semplici e possono farti "salire a bordo" in pochissimo tempo.
Sasha Gorosh ha prodotto uno schermo coinvolgente e divertente ispirato ai viaggi spaziali. Le illustrazioni sono semplici e possono farti "salire a bordo" in pochissimo tempo. "Che la forza sia con te!" Uno schermo di onboarding in cui i pianeti ottengono un restyling; ispirato a Star Wars, creato da Anton Chandra.
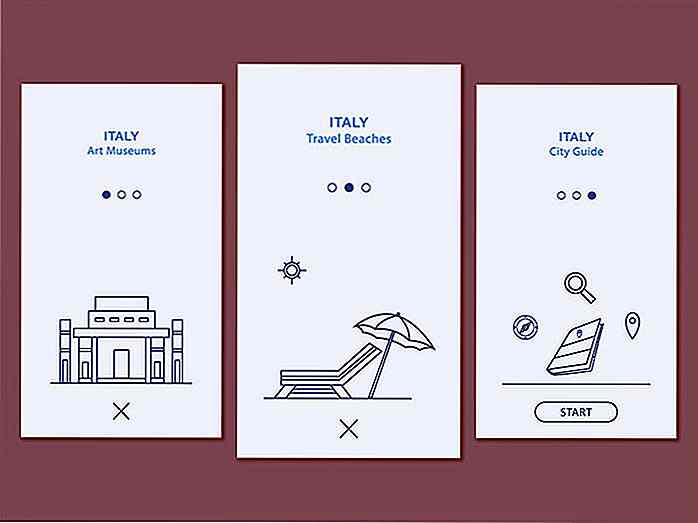
"Che la forza sia con te!" Uno schermo di onboarding in cui i pianeti ottengono un restyling; ispirato a Star Wars, creato da Anton Chandra. In alcune illustrazioni di linee Aika spiega cosa puoi fare con questa app di viaggio. Puoi far scorrere gli schermi o chiuderli con la X.
In alcune illustrazioni di linee Aika spiega cosa puoi fare con questa app di viaggio. Puoi far scorrere gli schermi o chiuderli con la X. Il layout, il gradiente, le illustrazioni e l'uso del colore in questo design sono sorprendenti. Il pulsante CTA è evidenziato in arancione che sembra stranamente impressionante su uno sfondo blu intenso. Un bel design di Murat Gursoy.
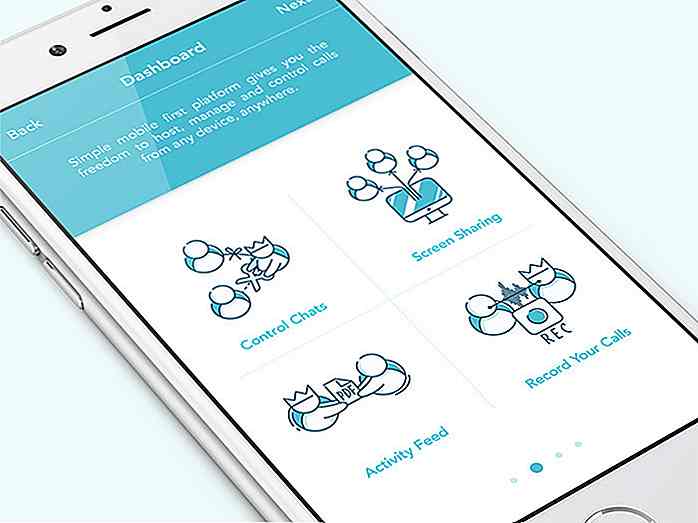
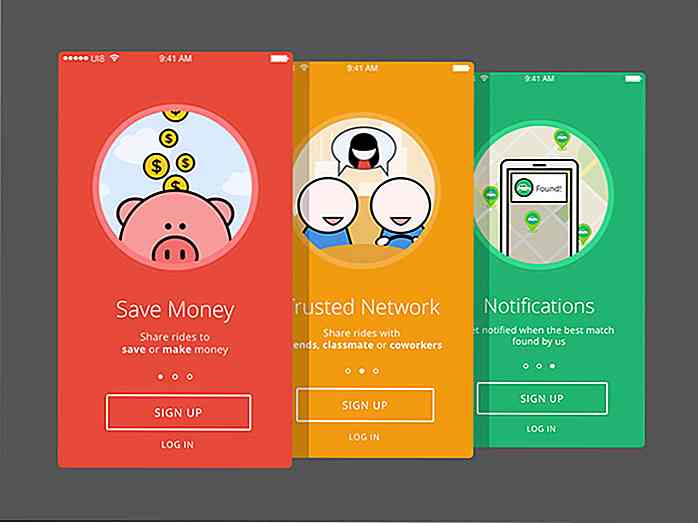
Il layout, il gradiente, le illustrazioni e l'uso del colore in questo design sono sorprendenti. Il pulsante CTA è evidenziato in arancione che sembra stranamente impressionante su uno sfondo blu intenso. Un bel design di Murat Gursoy. Queste simpatiche persone sono state attratte per mostrarti le possibilità e le caratteristiche dell'app. Sembrano piuttosto carini, in una seria modalità di lavoro, ma ancora carini.
Queste simpatiche persone sono state attratte per mostrarti le possibilità e le caratteristiche dell'app. Sembrano piuttosto carini, in una seria modalità di lavoro, ma ancora carini. Ecco un uso intelligente delle icone sugli schermi walkthrough. I punti salienti del verde sulle illustrazioni con le parti in grigio sembrano grandi. Progettato da Nitesh Chandora.
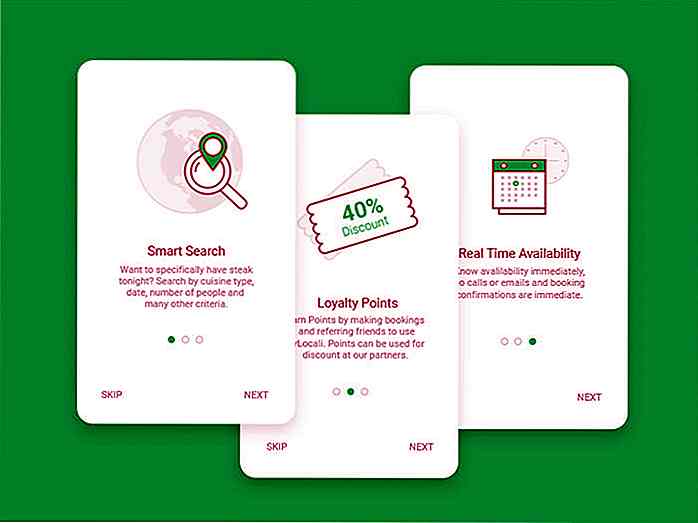
Ecco un uso intelligente delle icone sugli schermi walkthrough. I punti salienti del verde sulle illustrazioni con le parti in grigio sembrano grandi. Progettato da Nitesh Chandora. Questo è un altro schermo di onboarding con illustrazioni incredibilmente minimaliste con un tema eco-verde in corso. I pulsanti di navigazione sono posizionati nella parte inferiore dello schermo per comodità. Progettato da Martin Strba.
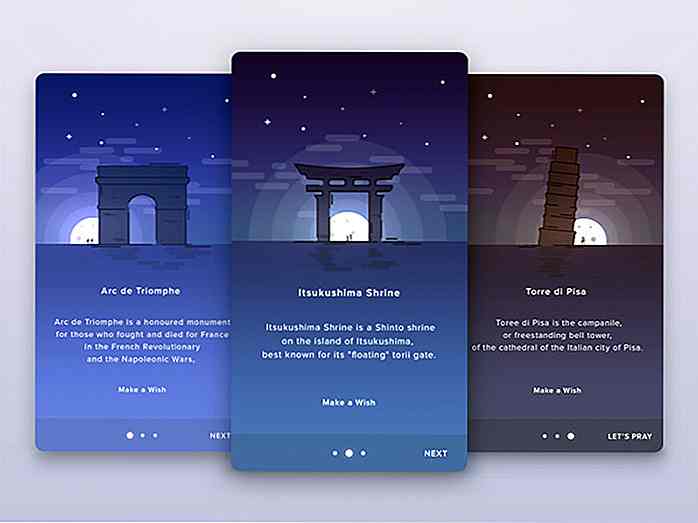
Questo è un altro schermo di onboarding con illustrazioni incredibilmente minimaliste con un tema eco-verde in corso. I pulsanti di navigazione sono posizionati nella parte inferiore dello schermo per comodità. Progettato da Martin Strba. Queste illustrazioni mostrano luoghi diversi da visitare in tutto il mondo. Sembra un concetto di onboarding per un'app di guida turistica. Brevi descrizioni dei luoghi aggiungono fascino. Un altro grande pezzo di Anton Chandra.
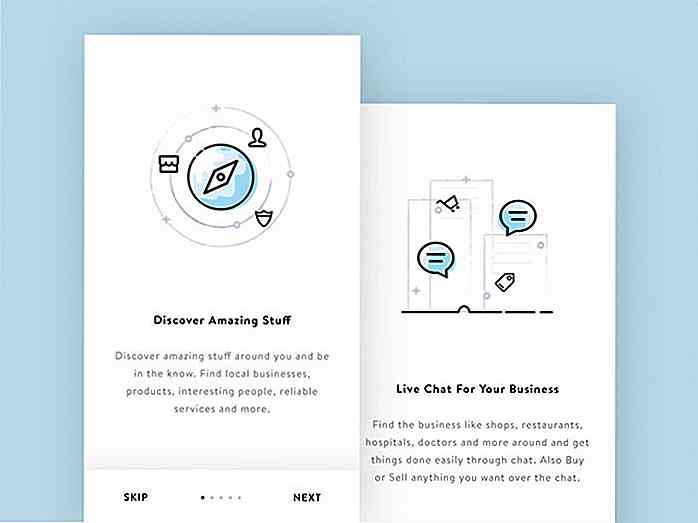
Queste illustrazioni mostrano luoghi diversi da visitare in tutto il mondo. Sembra un concetto di onboarding per un'app di guida turistica. Brevi descrizioni dei luoghi aggiungono fascino. Un altro grande pezzo di Anton Chandra. Le bolle di chat e il globo sulle illustrazioni sono disegnati in modo abbastanza dettagliato. Posso immaginare quanto sarebbe bello come un'animazione all'interno di qualsiasi app di scoperta. Bel lavoro di Ghani Pradita.
Le bolle di chat e il globo sulle illustrazioni sono disegnati in modo abbastanza dettagliato. Posso immaginare quanto sarebbe bello come un'animazione all'interno di qualsiasi app di scoperta. Bel lavoro di Ghani Pradita. Queste illustrazioni sono simili allo stile orbitale di Ghani Pradita, ma sono adottate in tutti i progetti di bordo. Questi disegni sono di Faiz Al-Qurni.
Queste illustrazioni sono simili allo stile orbitale di Ghani Pradita, ma sono adottate in tutti i progetti di bordo. Questi disegni sono di Faiz Al-Qurni. Queste illustrazioni di Ivy Mukherjee sono divertenti e creative, tuttavia le parole sono un po 'piccole e difficili da leggere. Questo tuttavia è l'esempio perfetto per mostrare perché le illustrazioni ben fatte giocano un ruolo importante nell'esperienza di onboarding.
Queste illustrazioni di Ivy Mukherjee sono divertenti e creative, tuttavia le parole sono un po 'piccole e difficili da leggere. Questo tuttavia è l'esempio perfetto per mostrare perché le illustrazioni ben fatte giocano un ruolo importante nell'esperienza di onboarding. Questi schermi di onboarding sono i miei preferiti. Adoro l'uso delle illustrazioni e la combinazione di colori qui. Sembrano minimalisti, distaccati, ma comunque significativi. Progettato da Mariusz Onichowski.
Questi schermi di onboarding sono i miei preferiti. Adoro l'uso delle illustrazioni e la combinazione di colori qui. Sembrano minimalisti, distaccati, ma comunque significativi. Progettato da Mariusz Onichowski. Ecco un altro progetto di schermo di bordo creato da Anton Chandra. Anton ha una cosa di ispirazione spaziale nei suoi progetti, incluso questo.
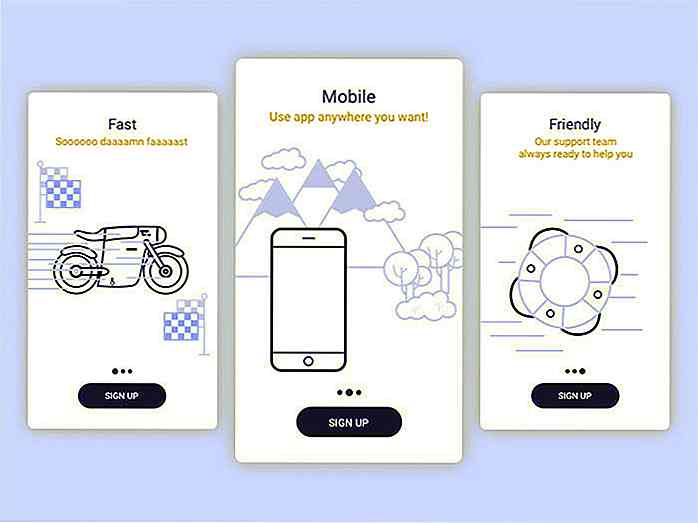
Ecco un altro progetto di schermo di bordo creato da Anton Chandra. Anton ha una cosa di ispirazione spaziale nei suoi progetti, incluso questo. Le schermate di registrazione descrivono un'app rapida, mobile e amichevole con illustrazioni appropriate che trasmettono il messaggio. Progettato da Wayne Baryshev.
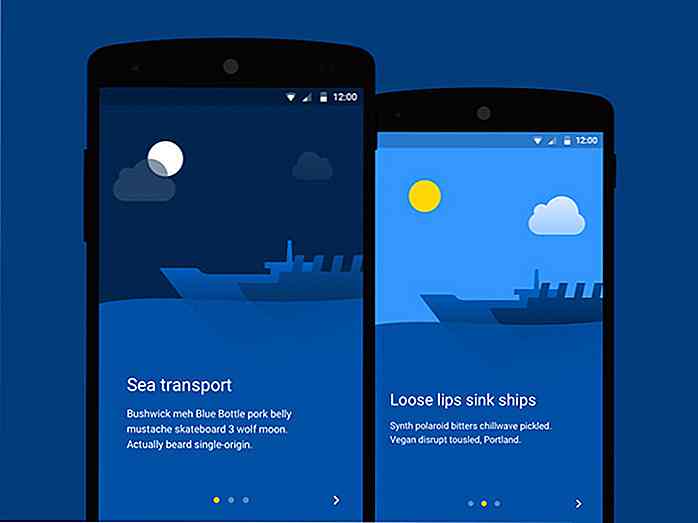
Le schermate di registrazione descrivono un'app rapida, mobile e amichevole con illustrazioni appropriate che trasmettono il messaggio. Progettato da Wayne Baryshev. Questi schermi di bordo sono stati realizzati per l'applicazione di trasporto marittimo. Penso che il giorno e la notte nei disegni dimostrino che questa compagnia di trasporti lavora 24 ore su 24, 7 giorni su 7. L'influenza di Material Design è forte in lui, di Ivan Bjelajac.
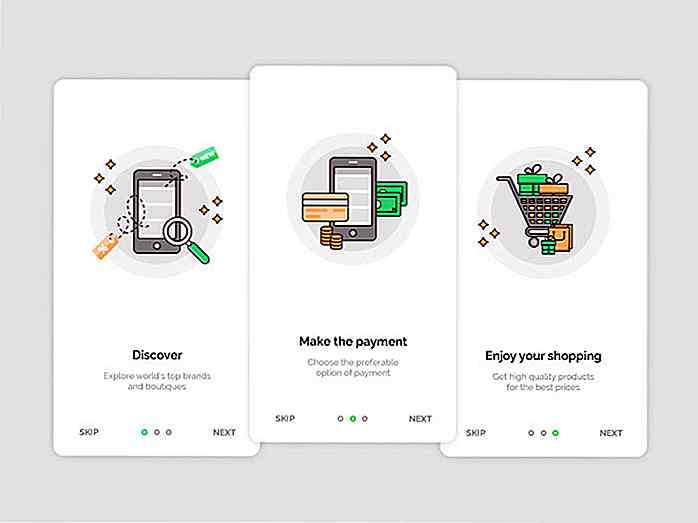
Questi schermi di bordo sono stati realizzati per l'applicazione di trasporto marittimo. Penso che il giorno e la notte nei disegni dimostrino che questa compagnia di trasporti lavora 24 ore su 24, 7 giorni su 7. L'influenza di Material Design è forte in lui, di Ivan Bjelajac. Finalmente vediamo uno schermo per l'e-Commerce, un'industria che probabilmente ha più bisogno di questo tipo di design. Questi sono creati da Katya Dihich per aiutare nel processo di acquisto.
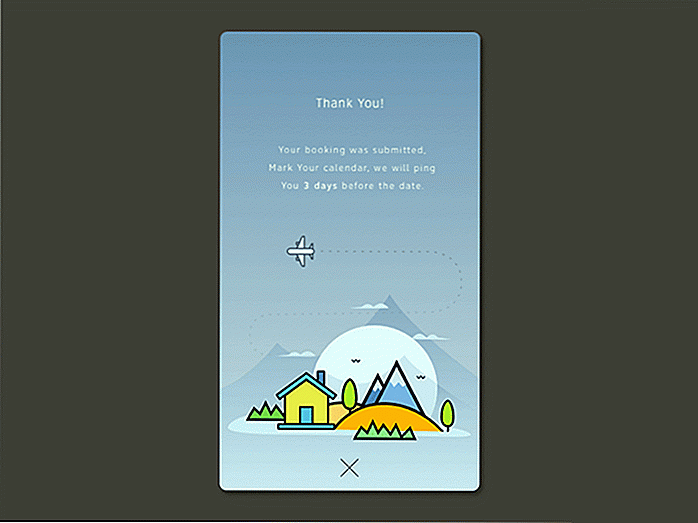
Finalmente vediamo uno schermo per l'e-Commerce, un'industria che probabilmente ha più bisogno di questo tipo di design. Questi sono creati da Katya Dihich per aiutare nel processo di acquisto. Uno schermo d'auguri disegnato da Anggit Yuniar Pradito, questo mostra una prenotazione di successo e non ha paura di usare più di uno o due colori. Semplice e minimalista.
Uno schermo d'auguri disegnato da Anggit Yuniar Pradito, questo mostra una prenotazione di successo e non ha paura di usare più di uno o due colori. Semplice e minimalista. Parlando di colori, questi schermi di Dux Nguyen sono incredibilmente luminosi e colorati. Mostrano chiaramente che puoi giocare con i tuoi amici e chattare con questa app.
Parlando di colori, questi schermi di Dux Nguyen sono incredibilmente luminosi e colorati. Mostrano chiaramente che puoi giocare con i tuoi amici e chattare con questa app. Questi sono gli schermi di onboarding per le app di hotel budget. Il blu e il bianco sembrano una combinazione di colori sicura ma ancora rilevante per un'app di prenotazione alberghiera. Questo è stato progettato da Muhammad Watsik Dzawinnuha.
Questi sono gli schermi di onboarding per le app di hotel budget. Il blu e il bianco sembrano una combinazione di colori sicura ma ancora rilevante per un'app di prenotazione alberghiera. Questo è stato progettato da Muhammad Watsik Dzawinnuha. Queste illustrazioni giocose renderanno sicuramente più piacevole l'esperienza di bordo. Come avrai già intuito, questi schermi sono fatti per un'app per fioristi. Una bella combinazione di colori e design di Jocelyn Crankshaw.
Queste illustrazioni giocose renderanno sicuramente più piacevole l'esperienza di bordo. Come avrai già intuito, questi schermi sono fatti per un'app per fioristi. Una bella combinazione di colori e design di Jocelyn Crankshaw. Questo è un progetto di onboarding per uno schermo di blocco ma che si adatta anche ad un'app meteo o di viaggio. Uso brillante dei colori. Il designer Xiu Yuan ha più disegni orientali nel suo portfolio.
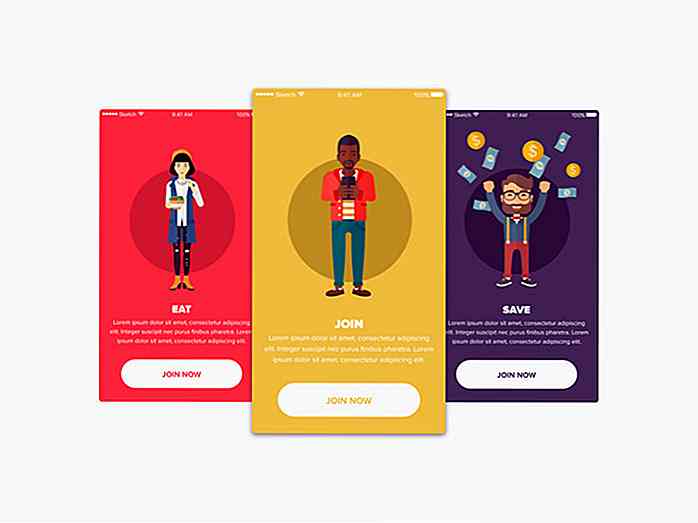
Questo è un progetto di onboarding per uno schermo di blocco ma che si adatta anche ad un'app meteo o di viaggio. Uso brillante dei colori. Il designer Xiu Yuan ha più disegni orientali nel suo portfolio. Questi schermi di onboarding sembrano avere una propria personalità. Ogni schermata è evidenziata con colori diversi e un'illustrazione centrata sulla persona. Il designer, Min si è divertito con questo progetto.
Questi schermi di onboarding sembrano avere una propria personalità. Ogni schermata è evidenziata con colori diversi e un'illustrazione centrata sulla persona. Il designer, Min si è divertito con questo progetto. George Gao ha scelto il grigio come tema cromatico in esecuzione per questi progetti di onboarding. La mascotte è un bel tocco e fa un'apparizione su ogni disegno per continuità.
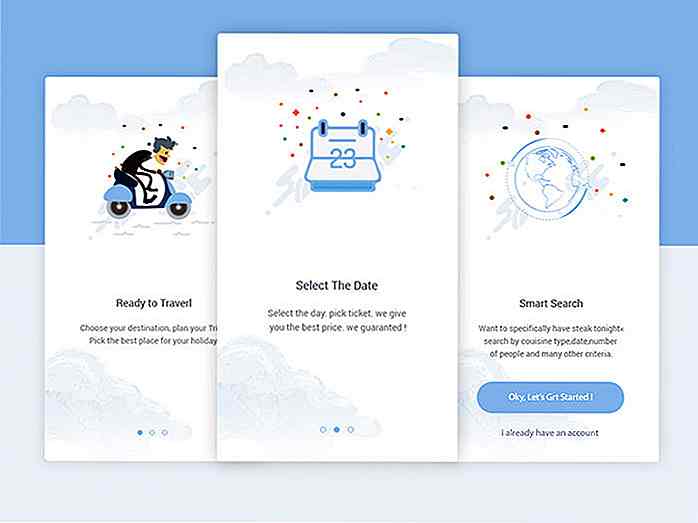
George Gao ha scelto il grigio come tema cromatico in esecuzione per questi progetti di onboarding. La mascotte è un bel tocco e fa un'apparizione su ogni disegno per continuità. Uno schermo da inquadratura pulito e divertente firmato da Anwar Hossain Rubel per un'app di viaggio. Mi piacciono le nuvole acquerellate sullo sfondo e punti colorati che aggiungono qualcosa di magico al design.
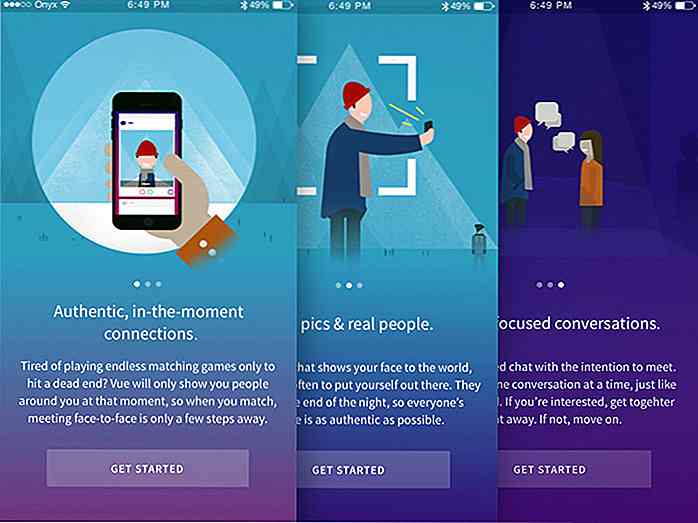
Uno schermo da inquadratura pulito e divertente firmato da Anwar Hossain Rubel per un'app di viaggio. Mi piacciono le nuvole acquerellate sullo sfondo e punti colorati che aggiungono qualcosa di magico al design. Ray Martin li ha creati per un'app social. L'uso di schermate di onboarding sfumate per l'app chiamata Vue produce un effetto sorprendente. A volte dobbiamo solo essere coraggiosi con le scelte di colore.
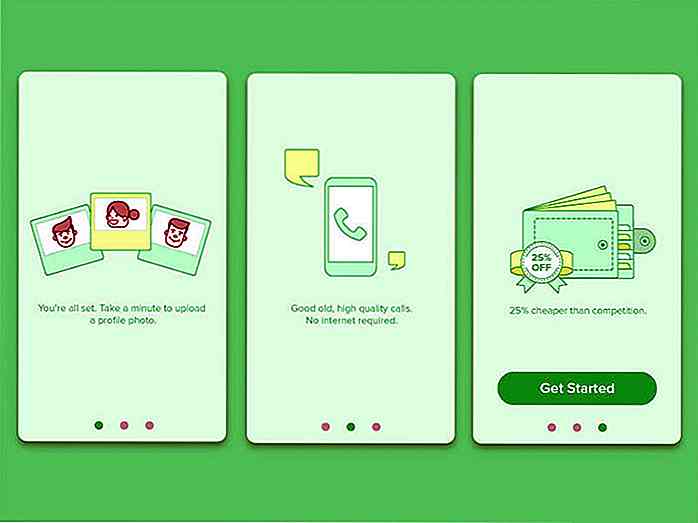
Ray Martin li ha creati per un'app social. L'uso di schermate di onboarding sfumate per l'app chiamata Vue produce un effetto sorprendente. A volte dobbiamo solo essere coraggiosi con le scelte di colore. Questi sono i disegni di bordo per un'app di chiamate internazionali di Ivy Mukherjee. Lo schema di colori verde brillante mi ricorda WhatsApp.
Questi sono i disegni di bordo per un'app di chiamate internazionali di Ivy Mukherjee. Lo schema di colori verde brillante mi ricorda WhatsApp. Disegnata e disegnata da Anandu Sivan, ecco alcune illustrazioni divertenti e creative sulla schermata tutorial di un'app. Non dice però che tipo di app è, ma le illustrazioni meritano un momento saliente.
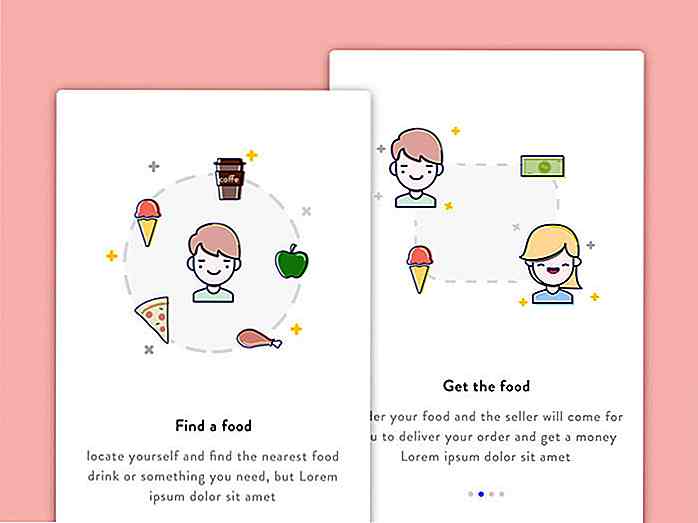
Disegnata e disegnata da Anandu Sivan, ecco alcune illustrazioni divertenti e creative sulla schermata tutorial di un'app. Non dice però che tipo di app è, ma le illustrazioni meritano un momento saliente. Questi schermi divertenti ti incoraggia a trovare del cibo. Adoro il modo in cui le illustrazioni sono collegate su entrambi gli schermi in modo graduale. Questo è stato progettato da Syafrizal Wardhana.
Questi schermi divertenti ti incoraggia a trovare del cibo. Adoro il modo in cui le illustrazioni sono collegate su entrambi gli schermi in modo graduale. Questo è stato progettato da Syafrizal Wardhana. Jinyi Fu ti mostra come abbinare i colori e le illustrazioni in grassetto. Probabilmente è ancora un lavoro in corso perché manca il testo per dare un significato ai disegni.
Jinyi Fu ti mostra come abbinare i colori e le illustrazioni in grassetto. Probabilmente è ancora un lavoro in corso perché manca il testo per dare un significato ai disegni. Adoro l'uso dei pulsanti di contorno qui da Wenhui Yu. I disegni appaiono leggeri e minimalisti, nonostante l'uso generale di colori brillanti e illustrazioni intelligenti.
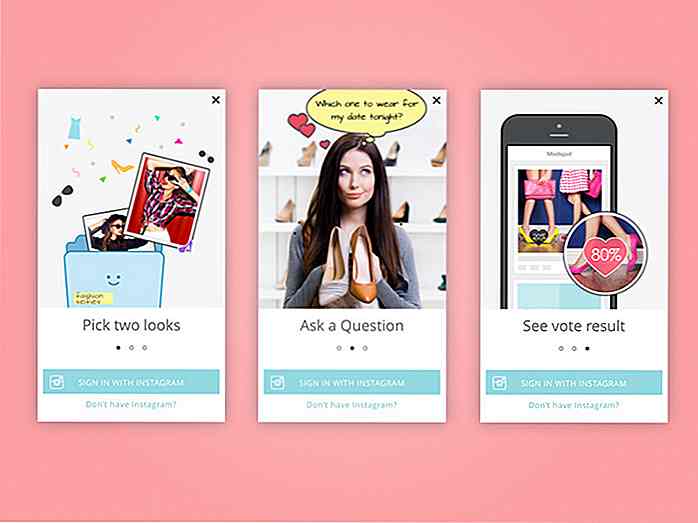
Adoro l'uso dei pulsanti di contorno qui da Wenhui Yu. I disegni appaiono leggeri e minimalisti, nonostante l'uso generale di colori brillanti e illustrazioni intelligenti. Un'altra creazione di Wenhui Yu, questa usa fotografie di illustrazioni. È per un'app alla moda per adolescenti e il designer l'ha inchiodato.
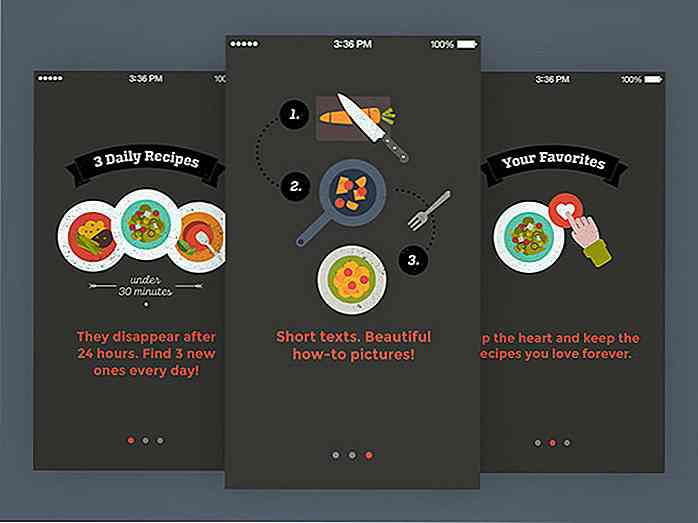
Un'altra creazione di Wenhui Yu, questa usa fotografie di illustrazioni. È per un'app alla moda per adolescenti e il designer l'ha inchiodato. Un'app di ricette con possibilità di divertimento, i progetti di onboarding qui creati da Eva Hoefer portano davvero a casa l'idea di come usare questa app.
Un'app di ricette con possibilità di divertimento, i progetti di onboarding qui creati da Eva Hoefer portano davvero a casa l'idea di come usare questa app. Mi piacciono le illustrazioni umane e i diversi colori di sfondo utilizzati in questa app di bordo di Melvin Johnson. Questo probabilmente rimarrà un concetto poiché è diventato troppo divertente per il suo scopo originale, come menzionato dal designer.
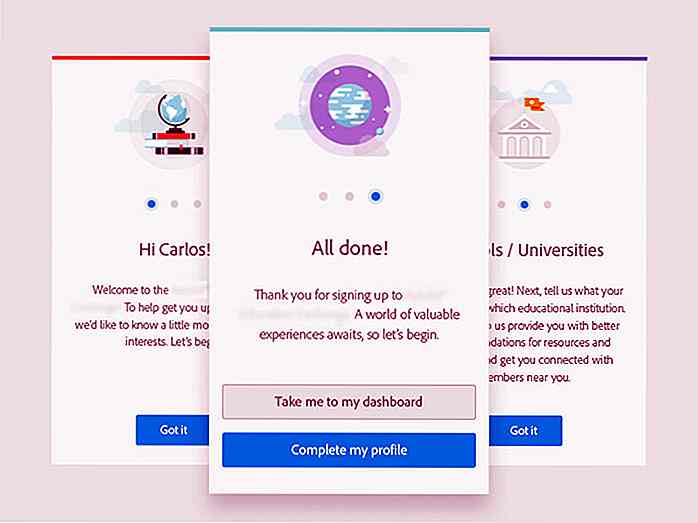
Mi piacciono le illustrazioni umane e i diversi colori di sfondo utilizzati in questa app di bordo di Melvin Johnson. Questo probabilmente rimarrà un concetto poiché è diventato troppo divertente per il suo scopo originale, come menzionato dal designer. A volte le illustrazioni possono avere un ruolo secondario nel fornire istruzioni, come Carlos Ramos. Questi disegni sono più piccoli ma ancora dettagliati.
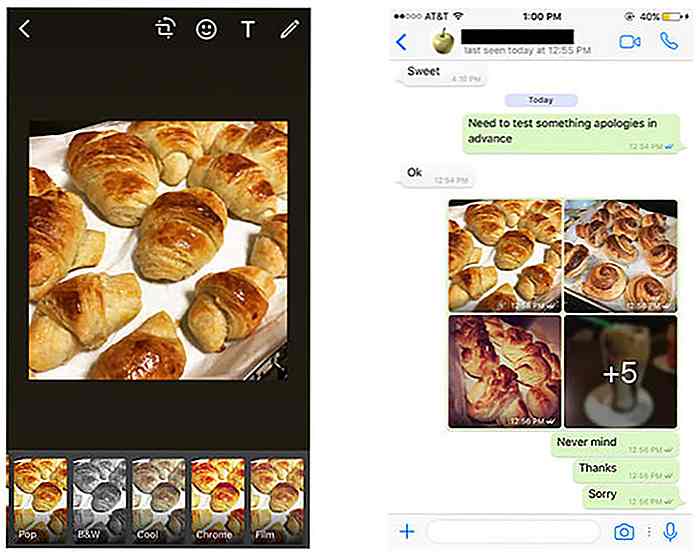
A volte le illustrazioni possono avere un ruolo secondario nel fornire istruzioni, come Carlos Ramos. Questi disegni sono più piccoli ma ancora dettagliati. Una schermata dettagliata per un'app che trova le foto identiche sul computer e sul telefono e le rimuove. Questa creazione di Tetiana Zahorska gioca con l'approccio del bianco su sfondo in grassetto.
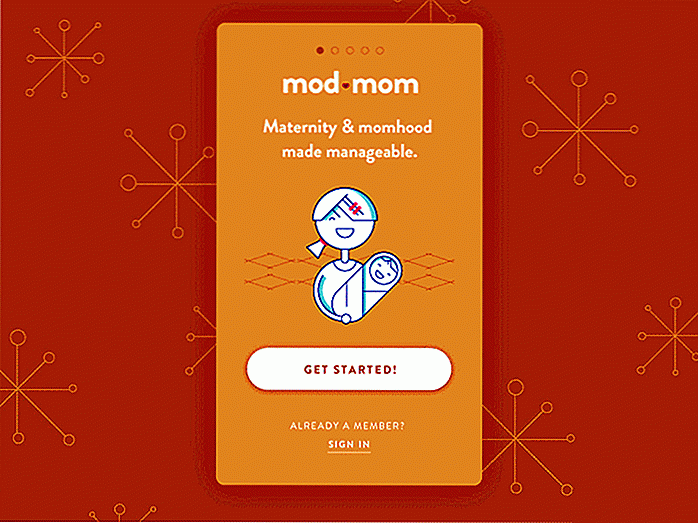
Una schermata dettagliata per un'app che trova le foto identiche sul computer e sul telefono e le rimuove. Questa creazione di Tetiana Zahorska gioca con l'approccio del bianco su sfondo in grassetto. Questi schermi colorati per l'app ModMom sono praticamente i più accoglienti di tutti i design presenti in questo post. Anche le divertenti illustrazioni di sfondo aiutano. Stace lavoro di Staci Carpenter.
Questi schermi colorati per l'app ModMom sono praticamente i più accoglienti di tutti i design presenti in questo post. Anche le divertenti illustrazioni di sfondo aiutano. Stace lavoro di Staci Carpenter.
6 strumenti di monitoraggio della campagna hashtag per i social media marketer - Best Of
Gli hashtag sono un aspetto importante della strategia dei social media. Aiutano ad organizzare le conversazioni su un argomento, a creare una visione approfondita per i marketer per capire cosa spinge le condivisioni e i like dagli utenti e possono diventare una leva per abilitare l'influenza del marchio

5 motivi per cui Facebook potrebbe affrontare il terreno
Facebook, il sito di social network più popolare potrebbe benissimo essere in avvicinamento al suo 700esimo milione di utenti, ma un report di Inside Facebook ha rivelato un particolare calo di traffico in questo maggio . In particolare, ha perso circa 6 milioni di utenti solo negli Stati Uniti . Paesi come Canada, Regno Unito, Norvegia e Russia hanno subito perdite di oltre 100.