it.hideout-lastation.com
it.hideout-lastation.com
Crea una forma 3D CSS con facilità usando Tridiv
Hai mai lavorato con il 3D sul Web? Se è così, allora probabilmente hai familiarità con WebGL (Web Graphics Library), un'API JavaScript progettata per il rendering di grafica 3D e 2D sul tuo browser web senza l'uso di plug-in. In questo post, stiamo introducendo Tridiv, un'app Web gratuita per la creazione di forme CSS 3D con facilità.
Se hai familiarità con Blender, una delle applicazioni di modellazione 3D desktop più popolari, allora Tridiv è l'applicazione per il web. È costruito su librerie popolari come Animate.css, Hint.css, PrefixFree, Photon, Mousetrap e altro.
Panoramica
Sfortunatamente, questa app è solo per i browser basati su Webkit, il che significa che è supportato solo su Chrome, Safari e Opera 15+ . Speriamo che presto arrivi a Firefox.

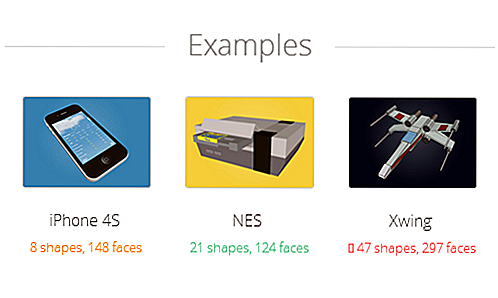
Per iniziare, Tridiv ha tre tipi di forme 3D. Di seguito sono riportati esempi di forme base, medie e avanzate. Come puoi vedere, il livello di difficoltà dipende da quante forme e facce ci sono . Più alto è il numero, più difficile diventa.

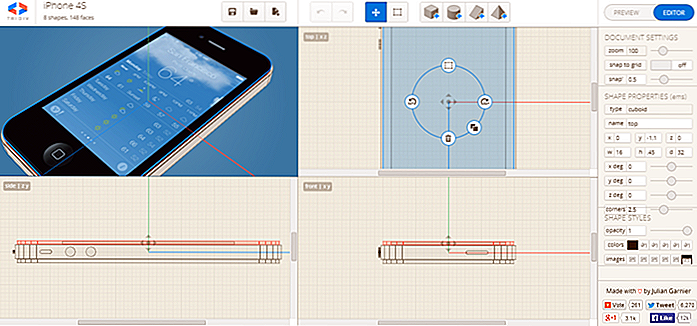
Per vedere cosa c'è dentro, iniziamo caricando la forma base di iPhone 4S. Verrai quindi indirizzato alla pagina Editor. In Tridiv, ci sono due pagine principali: Editor e Anteprima . Puoi lavorare sulla creazione delle forme in modalità Editor, quindi arricchirla utilizzando i numerosi strumenti disponibili nella modalità Anteprima.
Lavorare con l'editor
A prima vista, la pagina dell'Editor si presenta come una versione semplificata di Blender. Con tutti gli strumenti situati solo a destra e in alto, Tridiv si concentra sull'editor di interfaccia a quattro pannelli. L'interfaccia mostra l'angolo della forma dalle viste superiore, frontale e laterale. All'interno dei diversi pannelli, puoi ruotare, modificare, duplicare ed eliminare la forma.

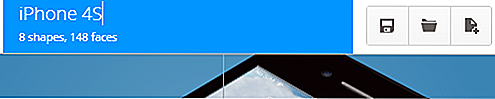
In alto a destra della pagina, ci sono i controlli di gestione del progetto per rinominare, salvare, aprire e creare nuovi progetti. Quando salvi il progetto, verrà archiviato localmente sul tuo computer. Il documento salvato può essere utilizzato in futuro con la funzione Apri progetto.

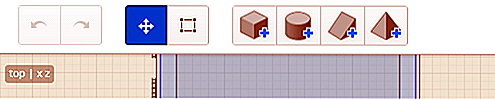
Le caratteristiche principali della creazione della forma si trovano proprio accanto ai controlli di gestione del progetto. Per creare un fantastico oggetto 3D, dovresti giocare con tutte le diverse forme: cuboide, cilindro, prisma e piramide. Con la giusta combinazione di forme e modifica usando lo strumento Sposta e modifica, è possibile creare la forma desiderata.

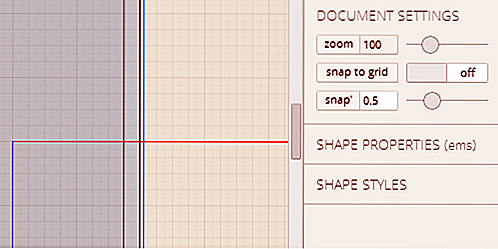
Ulteriori impostazioni come le proprietà di documento e forma e gli stili sono disponibili sul lato destro del documento. Altre opzioni per queste sono mostrate dopo aver selezionato la forma che hai aggiunto.

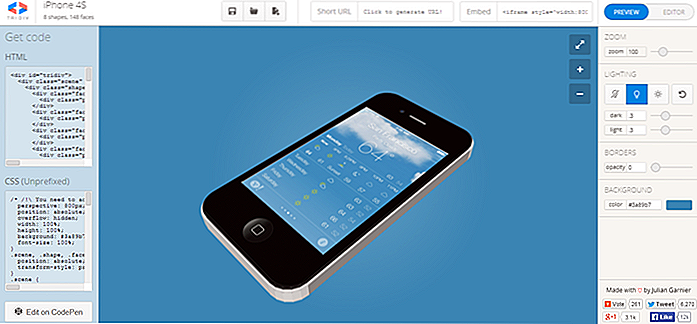
Modalità anteprima
La modalità di anteprima è dove puoi finalizzare il design. Non è possibile modificare qui e sarà solo in grado di ritoccare la forma per renderla perfetta per il tuo sito web.

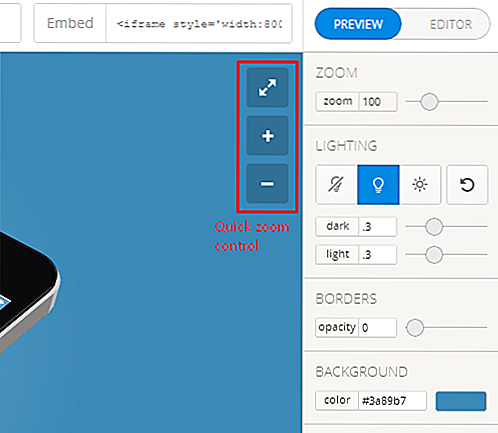
Tutti gli strumenti per rendere fantasia la tua forma sono nel pannello di destra, puoi aggiungere luci, bordi e cambiare il colore di sfondo . Se vuoi mostrare il tuo design, un codice di embed è disponibile nella pagina principale. Basta copiare e incollare il codice sul tuo sito web.

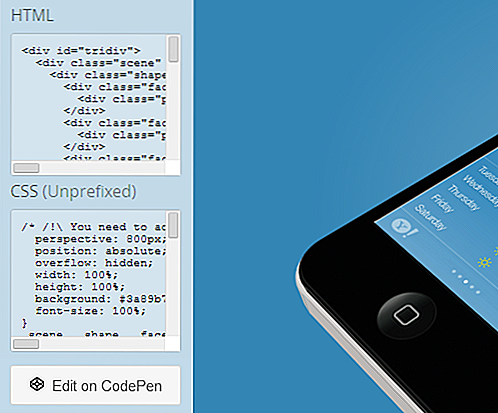
Mentre stai modificando, Tridiv sta anche generando l'HTML e il CSS mentre sei pronto a utilizzare la forma senza iframe. Puoi anche modificare il codice all'interno di Tridiv o su CodePen.

Pensieri finali
Infatti, Tridiv è l'unica potente applicazione per CSS 3D editor sul web fino ad ora. Tuttavia, attualmente mancano la documentazione e le esercitazioni . Ci vorrà del tempo per capire come usare lo strumento. Nondimeno, è un'app ancora stupefacente e utile che è guidata da un solo uomo, Julian Garnier.
Un buon modo per utilizzare Tridiv è la creazione di loghi animati, come quello che vedi nella sua pagina di destinazione, e semplici elementi dell'interfaccia utente. Quindi dicci cosa vorresti costruire con questo strumento?

8 strumenti per personalizzare il tuo Windows 10
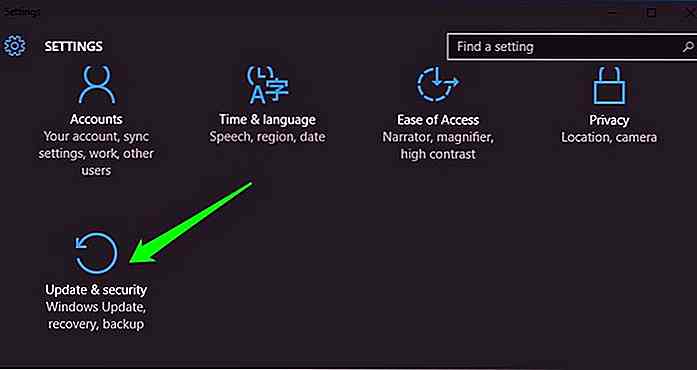
Windows 10 offre molte opzioni di personalizzazione, ma sono difficili da accedere o richiedono di armeggiare con il registro di Windows . Per fortuna, ci sono molti strumenti di terze parti che possono rendere più semplice personalizzare Windows 10 con pochi clic.Nel post di oggi, elencheremo in basso 8 strumenti che è possibile utilizzare per personalizzare Windows 10 in base ai propri gusti .

Reblog il contenuto da altri siti usando "Press This" Bookmarklet
Tra tutte le funzionalità di WordPress, Press potrebbe essere probabilmente uno dei meno conosciuti. Ne hai sentito parlare? Anche se è stato incluso sin dalle prime versioni di WordPress con il nome di Press It, non molte persone lo usano come strumento di blogging.Premere Questo è un bookmarklet. U