 it.hideout-lastation.com
it.hideout-lastation.com
Presentazioni di Lightbox a schermo intero con Lightgallery.js
Qualsiasi sito di blog o portfolio di grandi dimensioni può beneficiare di una presentazione di lightbox modale . Questo può essere utile per mostrare le foto correlate o per permettere ai visitatori di sfogliare un portfolio di lavori (design, arte, fotografia).
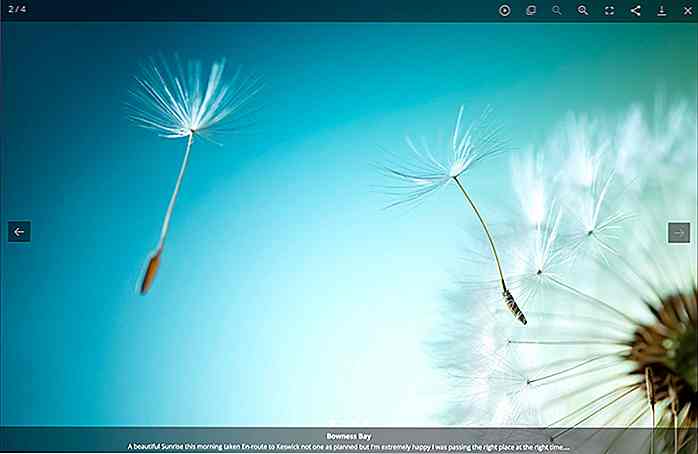
Con lightgallery.js, basta installare la libreria e lasciarla funzionare . Puoi configurarlo con qualsiasi numero di foto e ogni diapositiva occupa l'intero schermo .
 Preferisco di gran lunga questo plug-in su altre presentazioni che occupano solo una parte dello schermo. Con lightgallery.js, tutta la messa a fuoco passa alla presentazione e alla prima immagine visibile.
Preferisco di gran lunga questo plug-in su altre presentazioni che occupano solo una parte dello schermo. Con lightgallery.js, tutta la messa a fuoco passa alla presentazione e alla prima immagine visibile.Nella parte inferiore di ogni diapositiva, puoi trovare una piccola descrizione con link o qualsiasi testo tu voglia.
Nell'angolo in alto a destra, vedrai una serie di pulsanti per le funzionalità estese . In ordine, vanno così:
- Riproduci la presentazione
- Zoom avanti / indietro
- Browser a schermo intero
- Condivisione sociale
- Download di immagini
- Chiudi la presentazione
Puoi selezionare e scegliere quale di questi pulsanti desideri visualizzare modificando le opzioni quando chiami il plugin.
In effetti, sono sbalordito da quanti dettagli sono entrati nella documentazione. Ha dettagli per opzioni e metodi di callback . Ma troverai anche informazioni per attributi di dati personalizzati, variabili di Sass e persino un'API di plugin per creare moduli su lightgallery.
Oh, e ho detto che è completamente mobile-friendly ? Puoi scorrere le foto attraverso la galleria con il dito o anche con il mouse.
È la scelta perfetta per un designer o un fotografo che vuole un metodo brillante per mostrare il proprio portfolio sul proprio sito.
Puoi persino incorporare iframe o video da siti come YouTube o Vimeo. Questo è veramente il miglior plug-in per galleria lightbox che offre la migliore esperienza utente possibile.
Questa libreria è libera da tutte le dipendenze e funziona su puro JavaScript . Ma funziona bene con grandi librerie come jQuery o Bootstrap.
Se preferisci questo come plugin jQuery, c'è un plugin lightgallery.js portato per utenti jQuery. Puoi vedere una demo completa nella pagina delle demo o controllare la penna qui sotto . E se hai bisogno del codice sorgente, vai al repository GitHub e prendi una copia per te stesso.

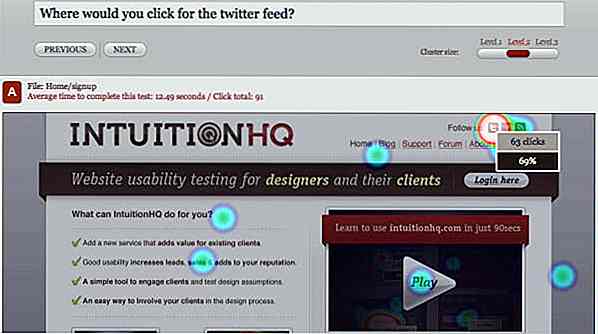
Test di usabilità: cosa devi sapere?
Il test di usabilità è spesso una parte incompresa del processo di web design. Mentre la maggior parte dei progettisti, sviluppatori e imprenditori in questi giorni hanno l'idea di test di usabilità, un buon numero non vede cosa può fare per loro, quale valore può aggiungere al tuo sito testando e come iniziare con test in primo luogo.Ovvi

Linee guida SEO per i webmaster di Google per principianti
Dopo aver lanciato un nuovo sito online, può essere una seccatura dover affrontare gli sforzi di marketing e le tipiche pratiche SEO, ma la semplice creazione di una Sitemap non sarà sempre sufficiente per ottenere risultati rapidi. Se desideri che Google esegua la scansione del tuo sito web, devi capire alcune idee.



