it.hideout-lastation.com
it.hideout-lastation.com
50 tutorial per i pulsanti CSS3 per i progettisti [2017]
In questo articolo, esamineremo alcuni fantastici tutorial per i pulsanti che puoi inserire sul tuo sito utilizzando solo CSS3 .
Alcuni di questi pulsanti giocano con colori, sfumature o forme mentre altri sono programmati per animare con azioni al passaggio del mouse o del clic, dando effetti come se venissero premuti; estendere, ridurre o cambiare i frame per rivelare più informazioni. Qualunque cosa tu possa pensare di fare con i pulsanti, probabilmente c'è un esempio qui.
Facci sapere qual è il tuo preferito.
Tasto On / Off elegante
Tutorial / codici - Demo
 Fare un pulsante Burger SVG HTML
Fare un pulsante Burger SVG HTML Tutorial / codici - Demo
 Crea eleganti pulsanti CSS
Crea eleganti pulsanti CSS Tutorial / codici - Demo
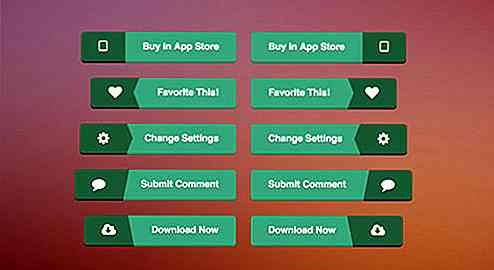
 Pulsanti sociali nascosti CSS3
Pulsanti sociali nascosti CSS3 Tutorial / codici - Demo
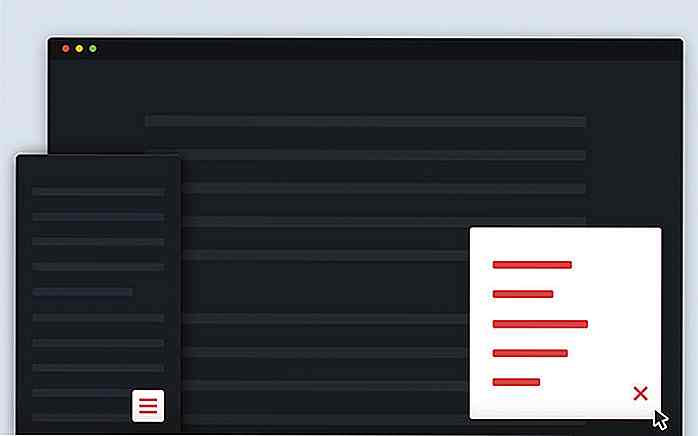
 Pulsante di navigazione fisso intelligente
Pulsante di navigazione fisso intelligente Tutorial / codici - Demo
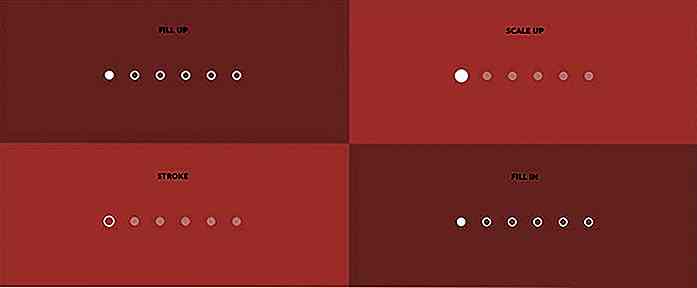
 Stili di navigazione a punti
Stili di navigazione a punti Tutorial / codici - Demo
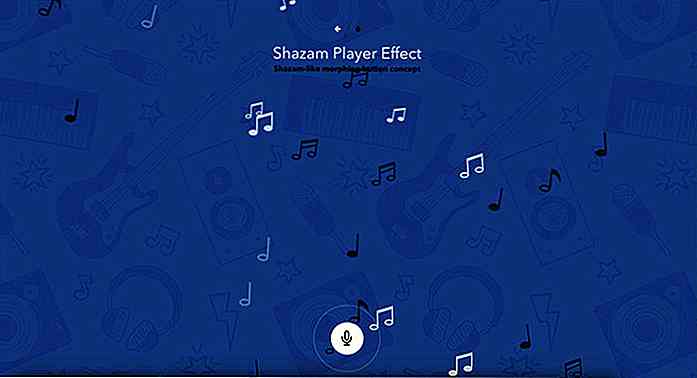
 Effetto pulsante Morphing simile a Shazam
Effetto pulsante Morphing simile a Shazam Tutorial / codici - Demo

Come creare pulsanti CSS3
Tutorial / codici - Demo
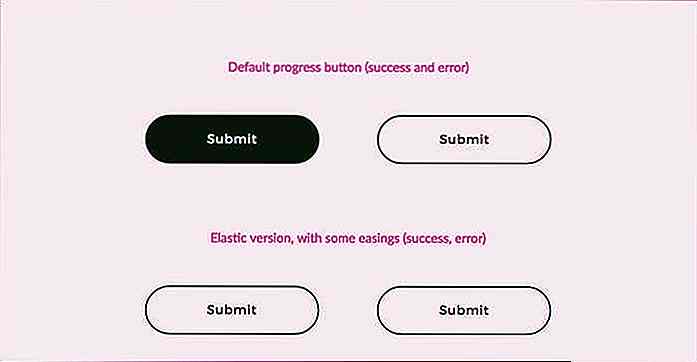
 Crea un pulsante di avanzamento circolare
Crea un pulsante di avanzamento circolare Tutorial / codici - Demo
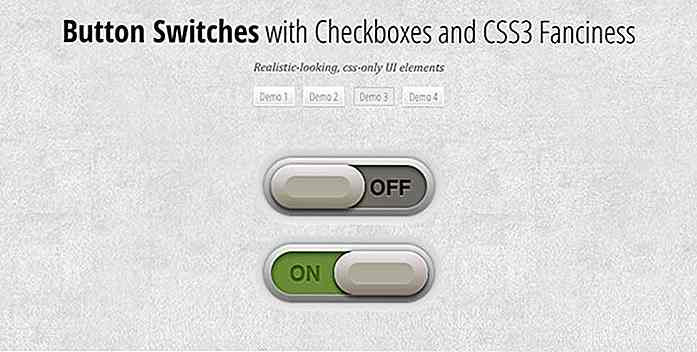
 Pulsante passa con caselle di controllo
Pulsante passa con caselle di controllo Tutorial / codici - Demo
 Pulsanti CSS con pseudo-elementi
Pulsanti CSS con pseudo-elementi Tutorial / codici - Demo
 Interruttori
Interruttori Tutorial / codici - Demo
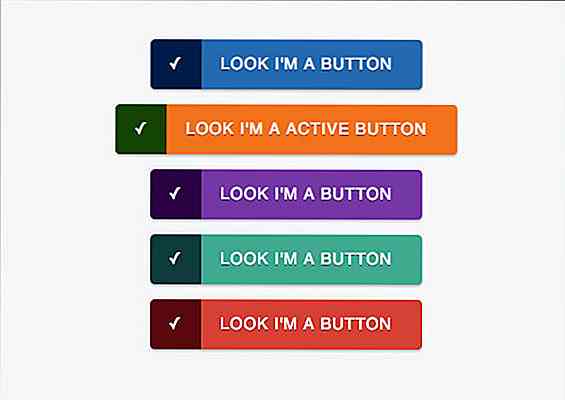
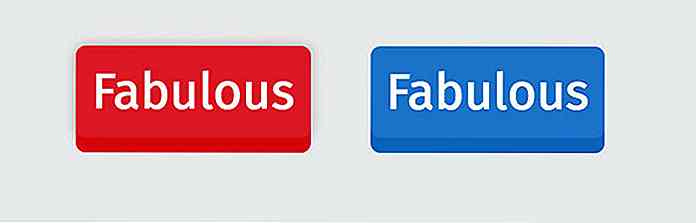
 Bellissimi pulsanti piatti
Bellissimi pulsanti piatti Tutorial / codici - Demo
 Pulsanti piatti con effetti al passaggio del mouse animati
Pulsanti piatti con effetti al passaggio del mouse animati Tutorial / codici - Demo
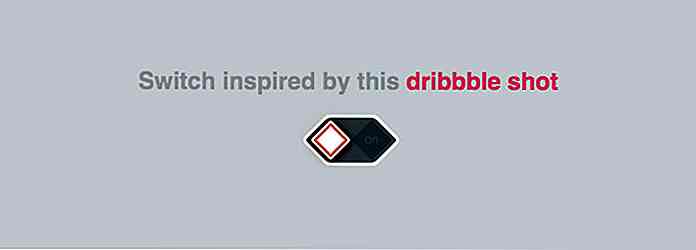
 Semplici pulsanti di scorrimento
Semplici pulsanti di scorrimento Tutorial / codici - Demo
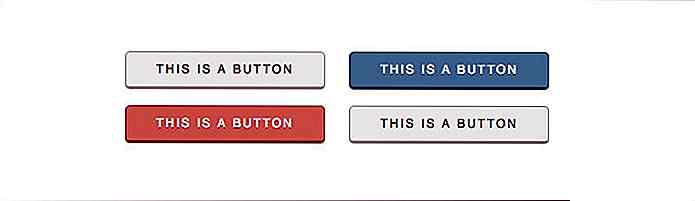
 Pulsanti CSS
Pulsanti CSS Tutorial / codici - Demo
 Pulsanti CSS 3D
Pulsanti CSS 3D Tutorial / codici - Demo
 Pulsanti CSS
Pulsanti CSS Tutorial / codici - Demo
 Puramente CSS
Puramente CSS Tutorial / codici - Demo
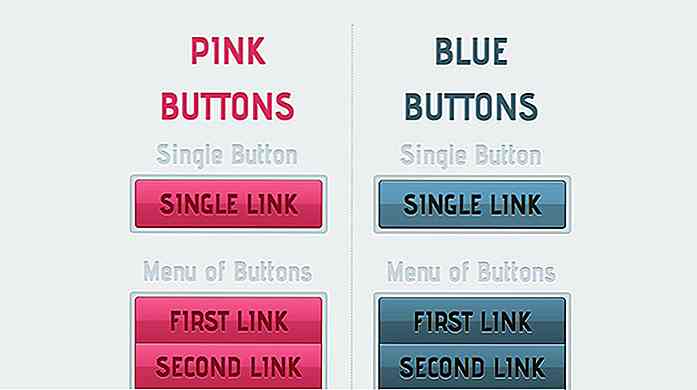
 Pulsanti CSS rosa e blu
Pulsanti CSS rosa e blu Tutorial / codici - Demo
 Pulsanti CSS arrotondati con effetto Mouseover
Pulsanti CSS arrotondati con effetto Mouseover Tutorial / codici - Demo
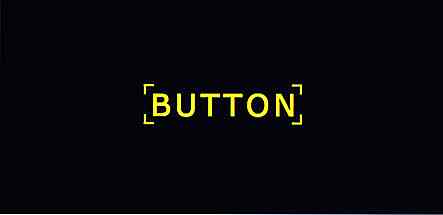
 Concetto di pulsante
Concetto di pulsante Tutorial / codici - Demo
 Pulsanti CSS
Pulsanti CSS Tutorial / codici - Demo
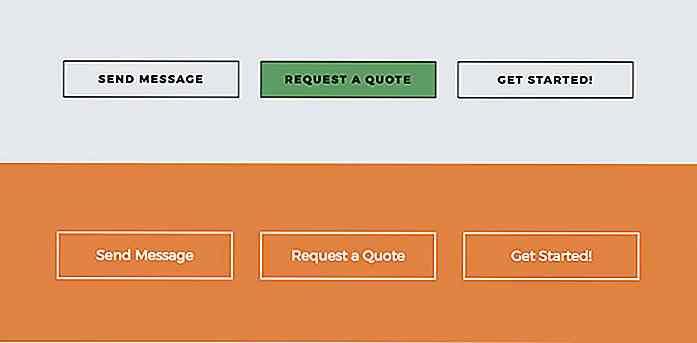
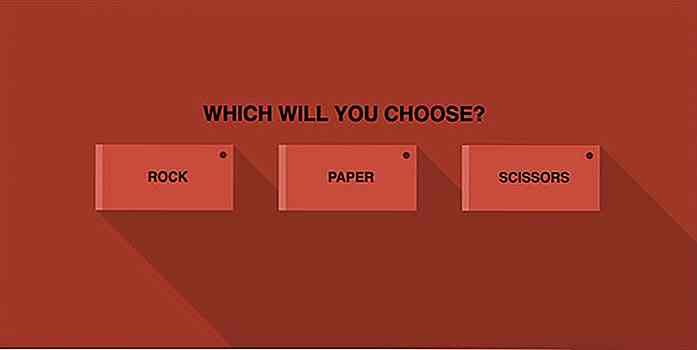
 Tre pulsanti CSS puri
Tre pulsanti CSS puri Tutorial / codici - Demo
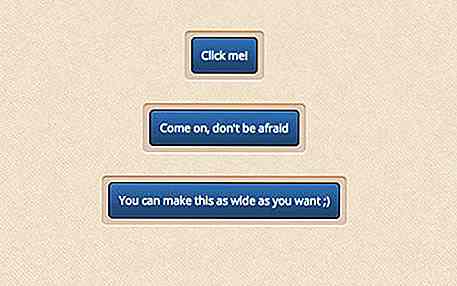
 Pulsante CSS premibile di grandi dimensioni
Pulsante CSS premibile di grandi dimensioni Tutorial / codici - Demo
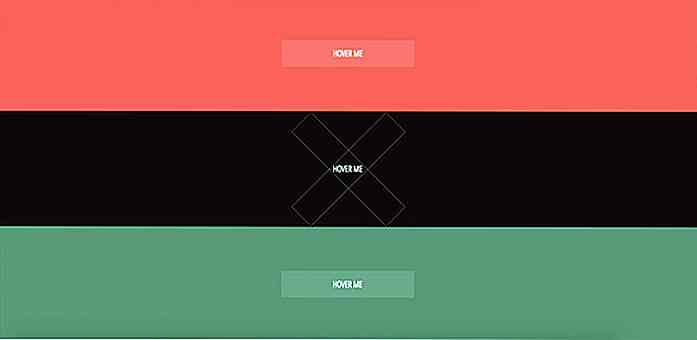
 Tre semplici effetti al passaggio del mouse CSS
Tre semplici effetti al passaggio del mouse CSS Tutorial / codici - Demo
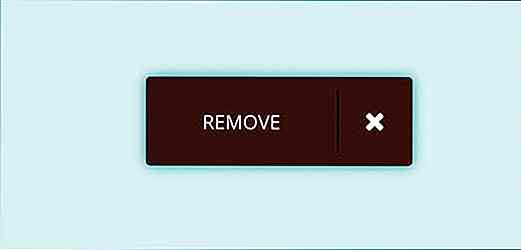
 Pulsante di annullamento della registrazione
Pulsante di annullamento della registrazione Tutorial / codici - Demo
 Effetto Hover Pulsante CSS
Effetto Hover Pulsante CSS Tutorial / codici - Demo
 Pulsante CSS con effetto diapositiva al passaggio del mouse
Pulsante CSS con effetto diapositiva al passaggio del mouse Tutorial / codici - Demo
 Pulsante jQuery + 3D CSS
Pulsante jQuery + 3D CSS Tutorial / codici - Demo
 Pulsanti animati CSS3
Pulsanti animati CSS3 Tutorial / codici - Demo
 Pulsanti radio a lunga ombra
Pulsanti radio a lunga ombra Tutorial / codici - Demo
 Effetto Hover pulsante semplice CSS
Effetto Hover pulsante semplice CSS Tutorial / codici - Demo
 Pulsante CSS anni '70
Pulsante CSS anni '70 Tutorial / codici - Demo
 Pulsanti 3d invadenti
Pulsanti 3d invadenti Tutorial / codici - Demo
 Rotating Icon Buttons Snippet CSS
Rotating Icon Buttons Snippet CSS Tutorial / codici - Demo
 Fai scorrere per aprire il pulsante di attivazione jQuery CSS
Fai scorrere per aprire il pulsante di attivazione jQuery CSS Tutorial / codici - Demo
 SVG CSS JavaScript Goo Animation
SVG CSS JavaScript Goo Animation Tutorial / codici - Demo
 Pulsanti di votazione animati CSS
Pulsanti di votazione animati CSS Tutorial / codici - Demo
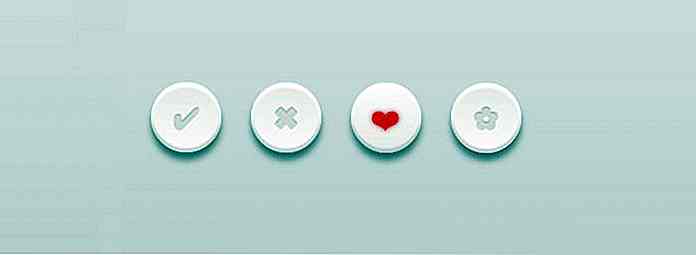
 Pulsante preferito CSS
Pulsante preferito CSS Tutorial / codici - Demo
 Pulsanti sociali di progettazione materiale CSS
Pulsanti sociali di progettazione materiale CSS Tutorial / codici - Demo
 Pulsante Action Floating CSS ispirato a Google
Pulsante Action Floating CSS ispirato a Google Tutorial / codici - Demo
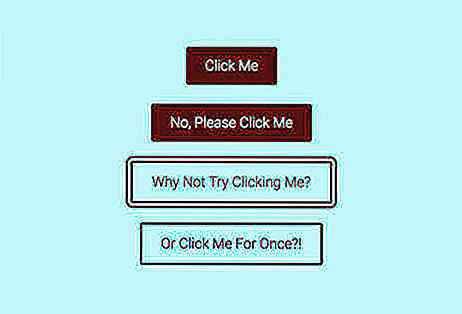
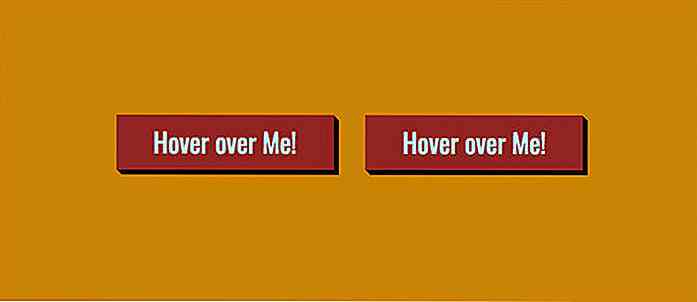
 Premi il pulsante Me
Premi il pulsante Me Tutorial / codici - Demo
 CSS SVG Glowy Button
CSS SVG Glowy Button Tutorial / codici - Demo
 CSS JS Attiva o disattiva i pulsanti di navigazione
CSS JS Attiva o disattiva i pulsanti di navigazione Tutorial / codici - Demo
 Pulsante Squishy
Pulsante Squishy Tutorial / codici - Demo
 Pulsante CSS 2
Pulsante CSS 2 Tutorial / codici - Demo
 CSS Fizzy Button
CSS Fizzy Button Tutorial / codici - Demo
 Pulsante pratica
Pulsante pratica Tutorial / codici - Demo
 Pulsanti CSS
Pulsanti CSS Tutorial / codici - Demo
 Raffreddare l'animazione del bordo del pulsante CSS
Raffreddare l'animazione del bordo del pulsante CSS Tutorial / codici - Demo


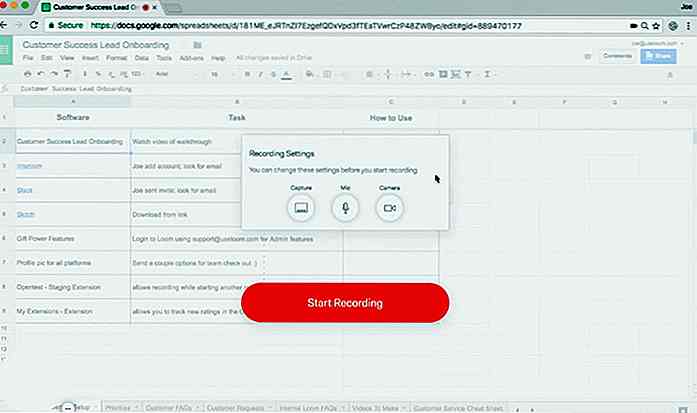
Cattura video veloci dal tuo browser con Loom
Quanto spesso ti ritrovi a spiegare come fare qualcosa sul computer? Digitarla non è certamente il metodo più chiaro.Loom è un'estensione per browser gratuita per Chrome che ti consente di catturare lo schermo in un breve video tutorial. Puoi registrarti facendo qualche azione e condividere quel video con chiunque tu voglia.Ci

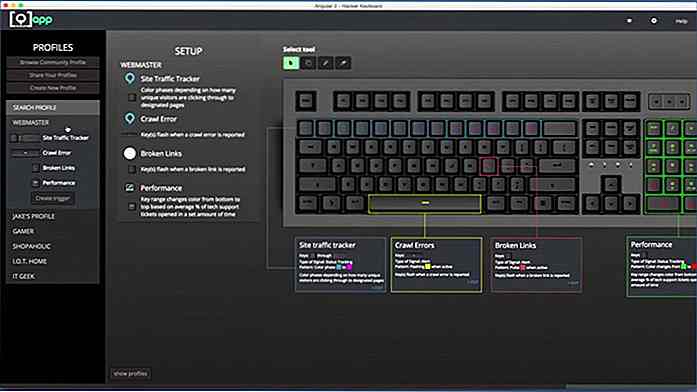
Das Keyboard 5Q: la tastiera che riceve notifiche da Internet
La prossima voce nella tastiera Das Keyboard di tastiere meccaniche è interessante. Dove altre tastiere meccaniche si accontentano di essere dispositivi di input standard, Das Keyboard 5Q sta cercando di essere qualcosa di più . Originariamente lanciato come progetto Kickstarter, il Das Keyboard 5Q è una "tastiera connessa al cloud" con diversi accorgimenti.Tu