it.hideout-lastation.com
it.hideout-lastation.com
7 Trascina e rilascia i plugin per creare siti WordPress
Il drag-and-drop è stato l'approccio più apprezzato dai non-techies, quando si tratta di organizzare i layout web. Questo è forse il motivo per cui Wix, SquareSpace e tali servizi sono così popolari. Solo per citarne alcuni più interessanti strumenti che ti consentono di fare di più con il trascinamento della selezione, abbiamo:
- Crea bellissimi siti web con IM Creator
- Stile personalizzato con interfaccia utente JQuery ordinabile
- Crea grafica professionale con Canva
- Crea layout di bootstrap HTML con LayoutIt!
- Salva, organizza e condividi contenuti web con Dragdis
Per i progettisti e gli sviluppatori, ci piacerebbe avere l'approccio drag-and-drop durante la creazione e l'organizzazione di un layout di pagina . Ad esempio, nella creazione di un sito WordPress, il metodo di trascinamento della selezione consente di risparmiare un sacco di tempo. In questo post, abbiamo messo insieme 7 plugin che aggiungono questa funzionalità nell'editor di WordPress. Se sei a conoscenza di altri fantastici plugin, faccelo sapere nei commenti.
1. Page Builder per SiteOrigin
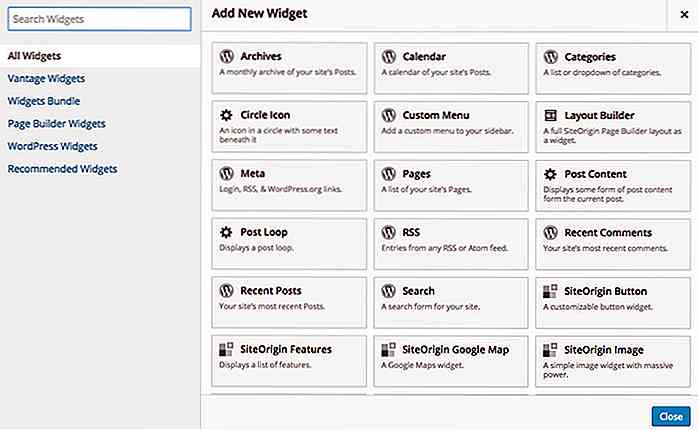
Page Builder è un plug-in che consente di creare griglie reattive personalizzando la divisione di ogni colonna e riga all'interno della griglia. Il plugin contiene anche una manciata di moduli di layout che ti permettono di aggiungere contenuti come Galleria, Immagine, Video, Pulsanti e persino Box di prezzi. I nuovi moduli di layout possono essere aggiunti tramite l'API WordPress Widget.

2. PixGridder
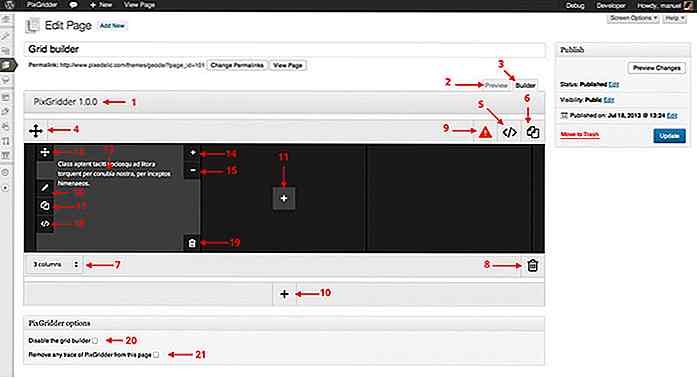
PixGridder ti permette di dividere facilmente il contenuto della pagina in griglie. Dopo aver creato le colonne, puoi aggiungere del testo al contenuto di ogni colonna, personalizzarlo con l'editor di testo predefinito di WordPress o riempirlo di contenuti tramite shortcode. Il plugin porta anche tutte le funzioni disponibili nell'editor di testo predefinito di WordPress per ogni colonna.

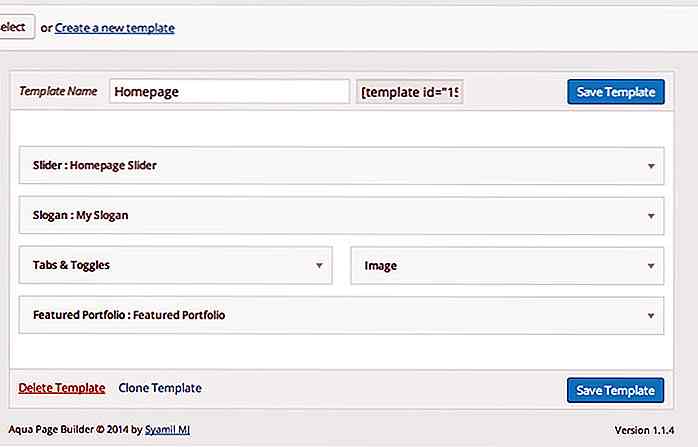
3. Aqua Page Builder
Aqua Page Builder ti consente di creare varianti uniche di modelli da applicare per i tuoi contenuti. Trascina uno o più blocchi disponibili nel generatore di modelli, assegna un nome e salva il modello. Utilizza lo shortcode generato per applicare il modello alle tue pagine o ai tuoi post.

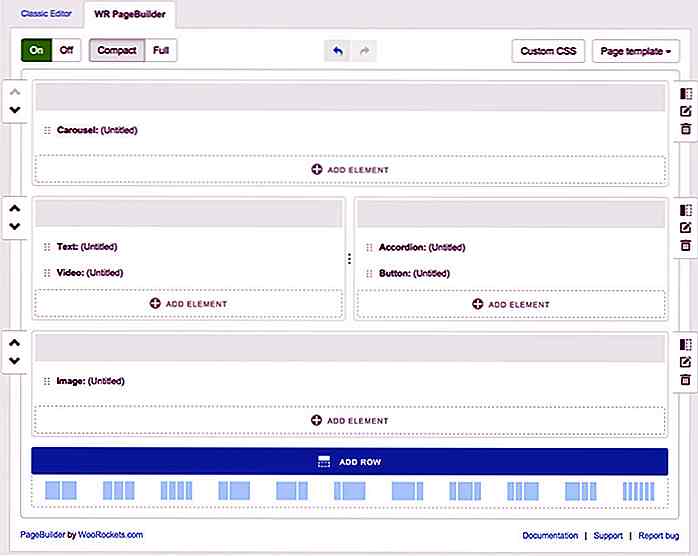
4. Costruttore di pagine WR
Con WR Page Builder, puoi aggiungere moduli di layout come pulsanti, tabelle dei prezzi, barre di avanzamento, avvisi e altro nel tuo post o pagina. Questo plugin offre tantissime opzioni di personalizzazione in ciascuno dei moduli: è possibile modificare i colori, il testo o le immagini, tra gli altri. Nuovi moduli possono essere aggiunti facilmente attraverso l'API di WordPress Widget.

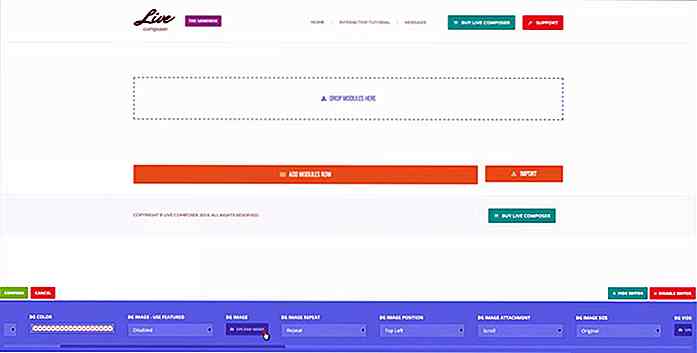
5. Live Composer Lite
Live Composer Lite ci consente di creare layout di pagina dal frontend del sito web. Una volta attivato questo plugin, vai alla pagina che desideri modificare e fai clic sul pulsante di attivazione dell'editor in basso a destra. Ora puoi facilmente trascinare elementi come testo, pulsante, immagini, schede, dalla parte inferiore all'area della pagina.

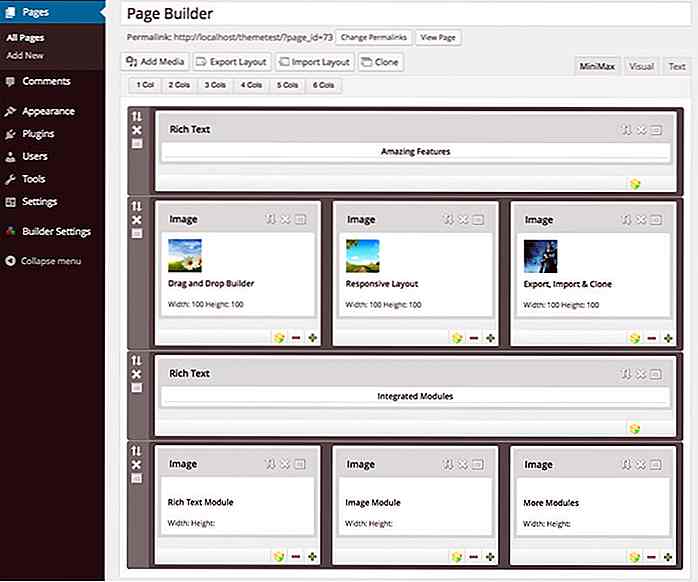
6. Minimax
Minimax è uno strumento di creazione di pagine che consente, anche a chi non è in grado di codificare, di personalizzare la propria pagina o post di WordPress. Dividi la pagina definendo il numero di colonne che vuoi utilizzare con il pulsante Cols, quindi aggiungi elementi a ciascuna colonna da moduli predefiniti tra cui Immagine, Fisarmonica, Scheda, Testo e molto altro. Infine, esporta il tuo layout pronto per l'uso sul tuo sito.

7. Costruttore di castori
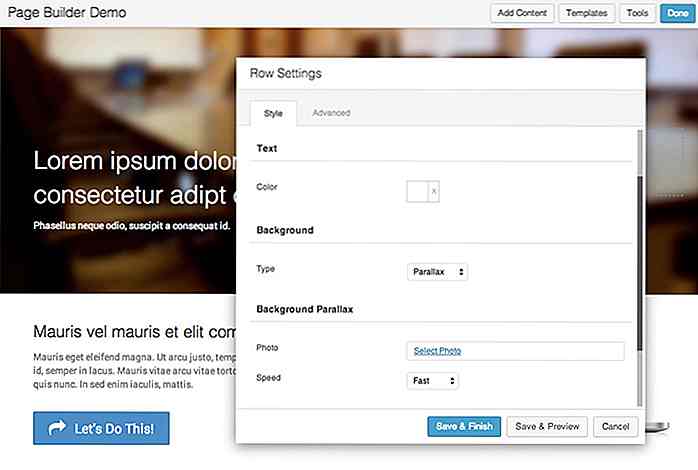
Beaver Builder [demo] è un altro buon plugin che ti consente di creare layout sul front-end. I plugin sono dotati di 15 modelli di pagina preimpostati che è possibile utilizzare immediatamente. Sono inclusi anche moduli di base come intestazione, separatore, un editor di testo e alcuni elementi avanzati come modulo di contatto, tabella dei prezzi e presentazioni.


Progettisti e guida per gli sviluppatori To .htaccess
Tra i molti vari strumenti per personalizzare il tuo server web, il file di configurazione .htaccess è un enorme vantaggio. È possibile ripristinare rapidamente i tipi di documenti, i motori di analisi, i reindirizzamenti URL e molte altre funzionalità cruciali. I webmaster che non sono molto tecnici potrebbero non entrare nello specifico della gestione del proprio file .ht

I migliori casi di iPhone 7 e iPhone 7 Plus finora
Ora che è ufficiale, iPhone 7 e 7 Plus condividono le stesse dimensioni dell'iPhone 6S e 6S Plus : se stai pensando di cambiare ti starai chiedendo se potresti continuare a utilizzare i tuoi casi attuali, in particolare se sono stati personalizzati in un modo o nell'altro.Sfortunatamente, no, dovrai personalizzare nuovamente i tuoi nuovi casi iPhone 7 e 7 Plus a causa del fatto che le vecchie custodie non si adattano alla nuova doppia fotocamera e agli altoparlanti stereo sul retro del telefono .