it.hideout-lastation.com
it.hideout-lastation.com
7 nuove funzioni di Google Chrome che dovresti sapere
Oltre alla sua funzione di grande browser Internet quotidiano, Google Chrome è anche un ottimo strumento per lo sviluppo web attraverso DevTools.
Il DevTools è costantemente aggiornato con nuove versioni. Quindi, potrebbero esserci alcune funzionalità e strumenti DevTools che potresti aver perso durante il percorso. Pertanto, ecco 7 delle nuove funzioni di Google Chrome che dovresti conoscere .
Introduzione - Esperimento di Chrome DevTools
Chrome ha alcune funzionalità interessanti, che sono nascoste o disabilitate di default. Per attivare queste funzionalità sperimentali, vai a chrome://flags/#enable-devtools-experiments tramite la barra degli indirizzi di Chrome e attiva l'opzione Esperimento DevTool e riavvia Chrome .
Dopo il riavvio, lancia DevTools e fai clic sull'icona dell'ingranaggio in alto a destra nel pannello DevTools, e dovresti vedere la scheda "Esperimento" nella barra laterale sinistra. Verifica quali funzionalità vuoi attivare.

1. Miglioramento dell'emulatore di dispositivi mobili
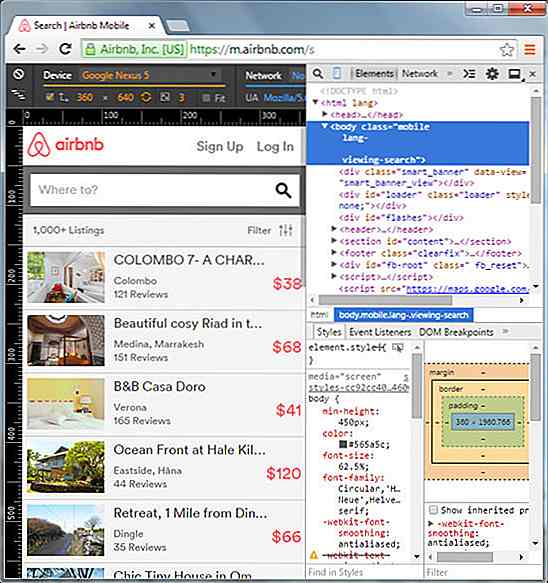
Oggi avere un sito Web ottimizzato per i dispositivi mobili è un must. Con Chrome, puoi eseguire il debug dei siti web in modalità mobile tramite la funzione Mobile Emulator, che è stata completamente rinnovata e aggiunta con un sacco di nuove funzionalità.

Per abilitare Mobile Emulator, lancia DevTools e fai clic sull'icona Mobile accanto all'icona loop / search, come mostrato nello screenshot seguente. Come puoi vedere, sopra l'emulatore è ora dotato di righelli in modo da poter vedere esattamente la dimensione del viewport in cui si trova il sito.
2. Selezioni di cursori multipli
Vuoi modificare più righe insieme in un file sorgente come puoi con Sublime Text? Chrome ora supporta i cursori multipe e la selezione in DevTools. Usa Ctrl + clic o Cmd + Fai clic per selezionare più righe contemporaneamente.

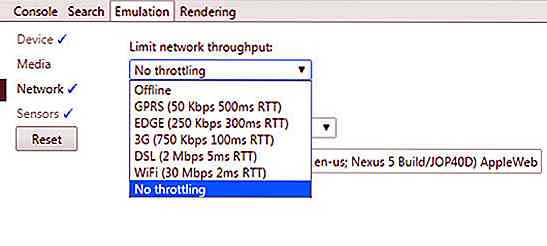
3. Limitazione della connessione di rete
Ora puoi anche testare la risposta e le prestazioni del tuo sito web su varie connessioni tramite DevTools. In DevTools, premere Esc per avviare Console Drawer, quindi selezionare Emulation. Nella scheda Rete, selezionare il tipo di velocità per limitare la connessione di rete e vedere il rendimento del sito Web con la velocità selezionata.

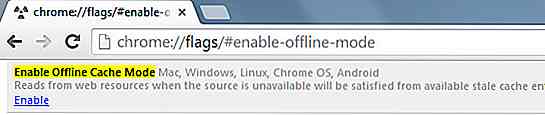
4. Modalità offline
Google Chrome ora è dotato di modalità offline, che ti consente di aprire siti web mentre sei offline. Se stai sviluppando un'applicazione web che ha lo scopo di funzionare anche quando gli utenti sono offline, questa funzione sarebbe davvero utile. Per abilitare la modalità offline, vai a chrome://flags/#enable-offline-mode tramite la barra degli indirizzi e attiva l'opzione "Abilita modalità cache offline".

Non dimenticare di riavviare Chrome affinché l'effetto abbia luogo.
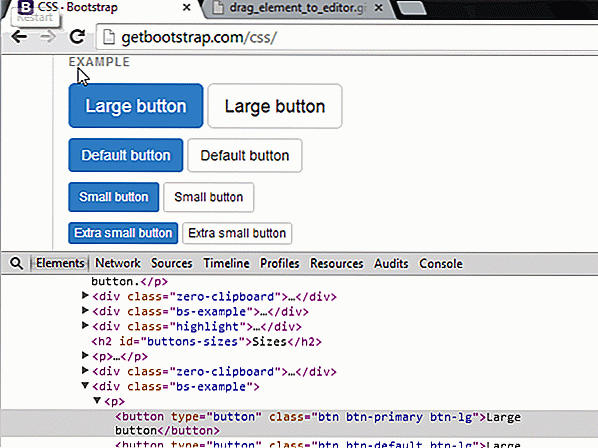
5. Trascina e rilascia HTML nell'editor
A volte è necessario copiare un elemento HTML nel tuo editor. Invece di copiarlo manualmente e incollarlo nell'editor di testo, puoi semplicemente trascinare il DOM e rilasciarlo nell'editor .

Attualmente, puoi trascinare solo un elemento e i suoi elementi figli non seguiranno. Spero che questo sarà migliorato nel prossimo aggiornamento.
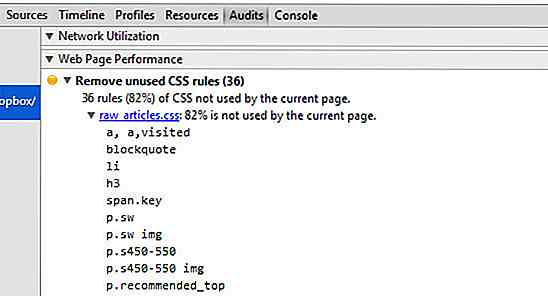
6. Controllo dei CSS
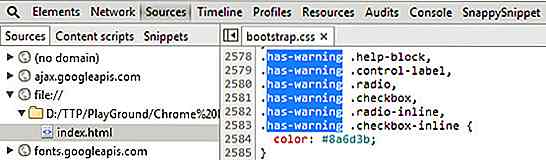
Ora puoi anche controllare il tuo CSS, ad esempio ispezionando regole di stile inutili che non vengono utilizzate nella pagina web. Per fare ciò, vai alla scheda "Audits" e fai clic su "Esegui" per avviare il controllo del CSS. Verrà visualizzato un elenco di classi / selettori che non vengono utilizzati nella pagina corrente, come indicato di seguito.

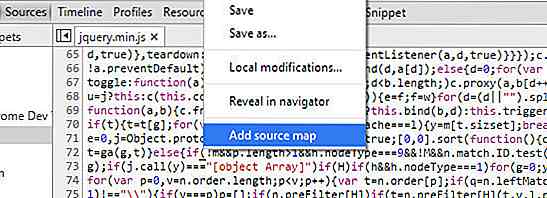
7. Aggiunta di SourceMap
Con Source Map, puoi vedere la versione non compilata o incompleta di CSS o JavaScript (JS). Questa funzione è particolarmente utile per gli sviluppatori che compongono stili o JS che utilizzano Pre-processori come Sass, LESS o CoffeeScript. Con la mappa sorgente attivata, puoi trovare la posizione del codice su JS o CSS generato su una determinata riga e numero di colonna. L'ultima versione di Chrome ti consente di aggiungere manualmente la mappa sorgente.
Per fare ciò, assicurati di essere nel pannello sorgente e poi apri un file. Successivamente, fai clic con il tasto destro e seleziona Aggiungi mappa sorgente. per aggiungere il file .map .


5 Internet Act che ripristineranno la tua fede nell'umanità
Stanco delle vibrazioni negative che hai avuto durante tutto l'anno? Se ti sembra che la tua vita pacifica venga sradicata dal suo nucleo con notizie scoraggianti, fai una pausa. Ristabilisci la fede con storie di benessere e trova conforto nel sapere che ci sono molte cose buone là fuori, perché in fondo a tutti noi piace andare in Paradiso, anche se alcuni di noi non ci credono.F

10 buone abitudini per sviluppare una mente innovativa
Se potessi riassumere tutto, la creatività è davvero di essere in grado di vedere le associazioni quando gli altri non potrebbero . Essere innovativi, d'altra parte, significa inventare qualcosa che gli altri non hanno pensato . Che si tratti di inventare un nuovo prodotto o di proporre soluzioni a un problema, l'innovazione richiede creatività perché si deve essere in grado di collegare idee e fatti astratti con scenari esistenti prima di creare qualcosa di unico e diverso.Cer