it.hideout-lastation.com
it.hideout-lastation.com
Tutorial per la manipolazione delle foto: 75 passaggi per fare una macchina volante
In questo tutorial, utilizzeremo Adobe Photoshop per creare un astratto "Flying Car Illustation". Questo è ciò che creeremo con questo tutorial di Photoshop.
Inizieremo con un esercizio di selezione con la vecchia macchina, quindi aggiungeremo rocce volanti con torre e cavi. Quindi, aggiungeremo tre uccelli, incluso uno che è a metà movimento. Utilizzeremo anche alcuni rendering 3D e pacchetti frattali gratuiti per migliorare l'aspetto astratto dell'illustrazione. Sarà un esercizio divertente - tutti e 75 i passaggi!
Altre esercitazioni su Photoshop
- Come creare splendidi effetti di testo fiammeggiante
- Come disegnare una maschera Barong balinese
- Come creare un effetto di pittura
risorse
Prima di iniziare, prendi queste risorse di cui avremo bisogno:
- Vecchia macchina
- Cielo
- Struttura del grunge
- Aquila
- Colomba 1
- Colomba 2
- Torre
- Scogliera
- Fractal Pack [specificatamente 4.1.png e 4.10.png ]
- SciFi Render Pack [specificamente 8.png e 15.png ]
Passaggio 1: selezione dell'auto
All'interno di Photoshop, apri la vecchia foto dell'auto. Verificare che l'opzione Contiguo sia selezionata. Fare clic sullo sfondo bianco usando lo strumento Bacchetta magica per selezionare lo sfondo.
 Passo 2
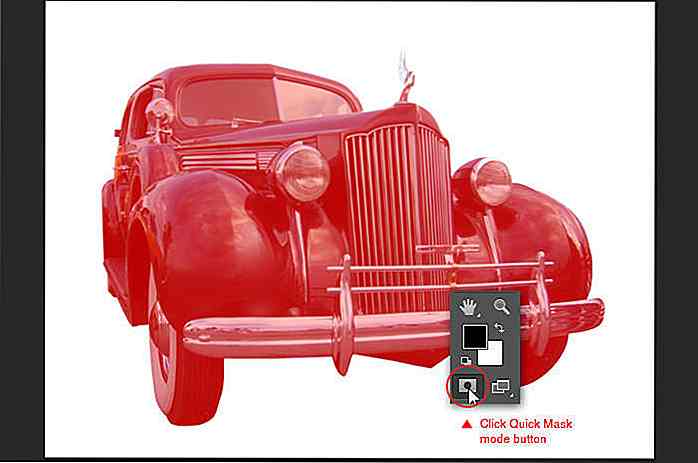
Passo 2 Si noterà che in alcune aree il bordo della selezione perde a causa della somiglianza della gamma di colori. Abbiamo bisogno di usare la modalità Maschera veloce per appianare questi bordi di selezione.
Passare alla modalità Maschera veloce facendo clic sul pulsante nella barra degli strumenti. Le aree non selezionate vengono ora visualizzate in rosso trasparente.
 Passaggio 3
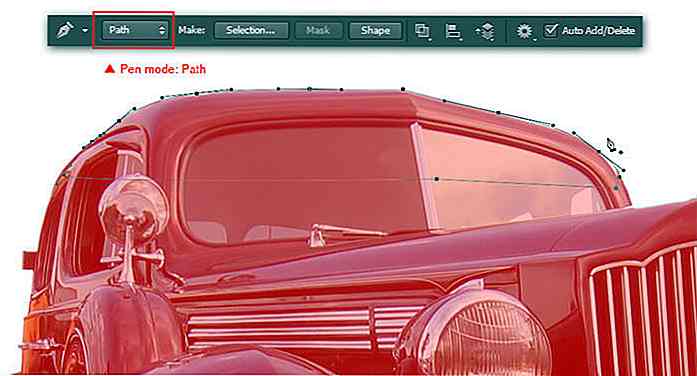
Passaggio 3 Per correggere questa selezione manualmente, disegneremo il percorso di selezione usando lo strumento Penna . Imposta la modalità Penna su Percorso, quindi inizia ad aggiungere punti di selezione che coprono il tetto dell'auto.
 Passaggio 4
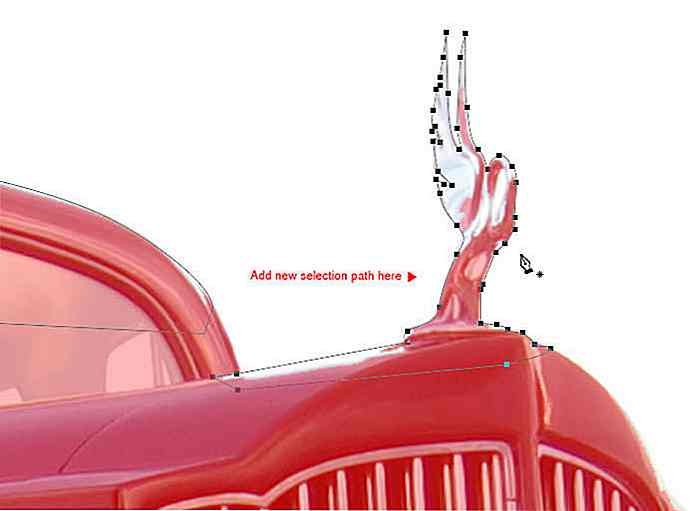
Passaggio 4 Aggiungi altri percorsi di selezione che coprono l'emblema della vettura.
 Passaggio 5
Passaggio 5 Quindi, aggiungi percorsi di selezione che coprano il faro destro e l'ambiente circostante.
 Passaggio 6
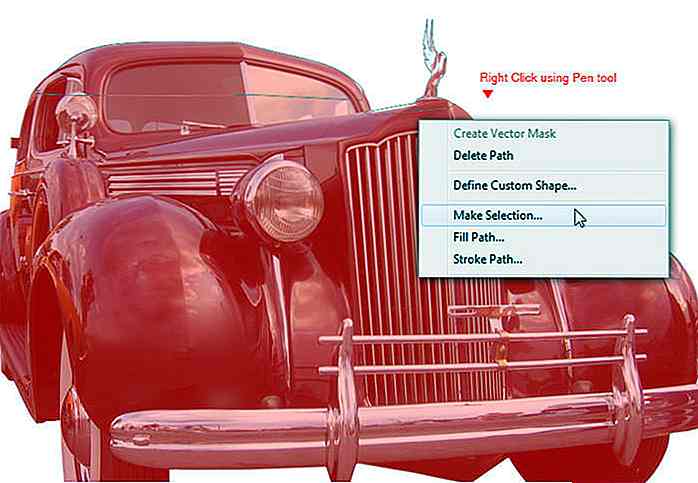
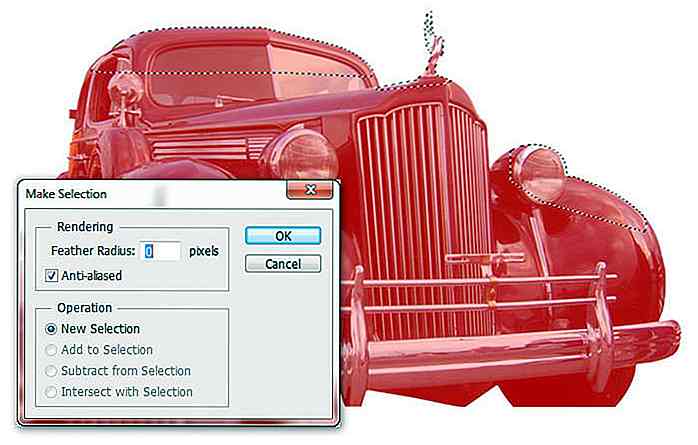
Passaggio 6 Fai clic con il tasto destro su uno dei percorsi e seleziona Crea selezione dal menu a comparsa.
 Passaggio 7
Passaggio 7 Fare clic su OK quando viene visualizzata la finestra di dialogo Crea selezione. Questo convertirà i nostri percorsi in un riquadro di selezione.
 Passaggio 8
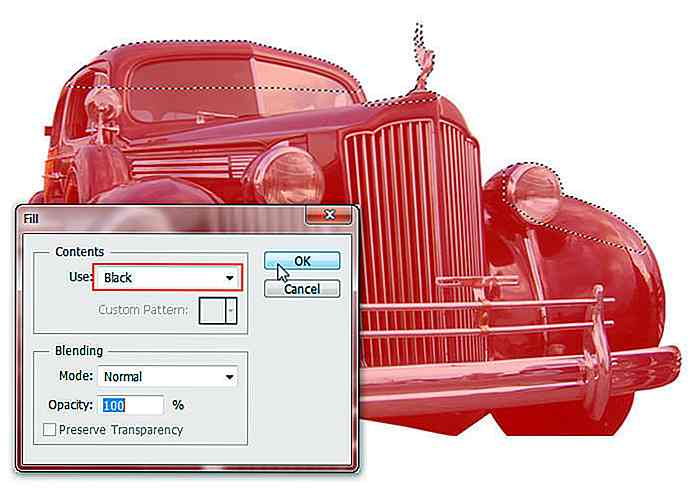
Passaggio 8 Riempi le aree selezionate con il nero . Fai questo andando al menu Modifica > Riempi, seleziona Usa: Nero . Clicca OK .
 Passaggio 9
Passaggio 9 Premi Ctrl + D per deselezionare. Torna alla modalità standard nella barra degli strumenti.
 Passaggio 10
Passaggio 10 Vai a Selezione > Menu inverso per invertire l'area di selezione o usa Maiusc + Ctrl + I. Ora l'auto è selezionata, premi Ctrl + C per copiarla.
 Passaggio 11
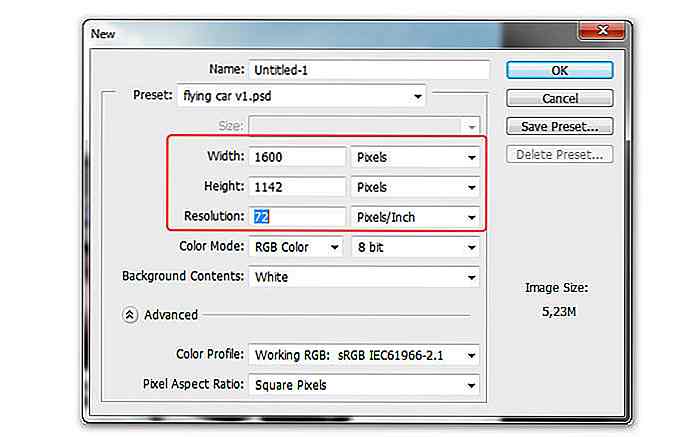
Passaggio 11 Premi Ctrl + N per creare un nuovo file, imposta Larghezza: 1600 pixel e Altezza: 1142 pixel. Clicca OK .
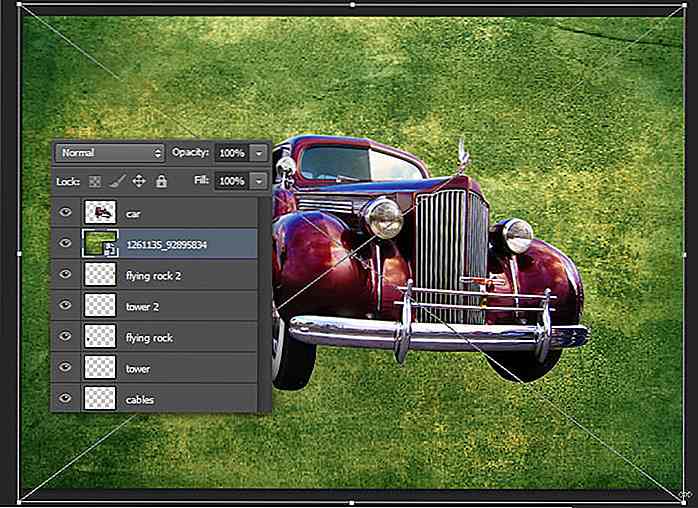
 Passaggio 12
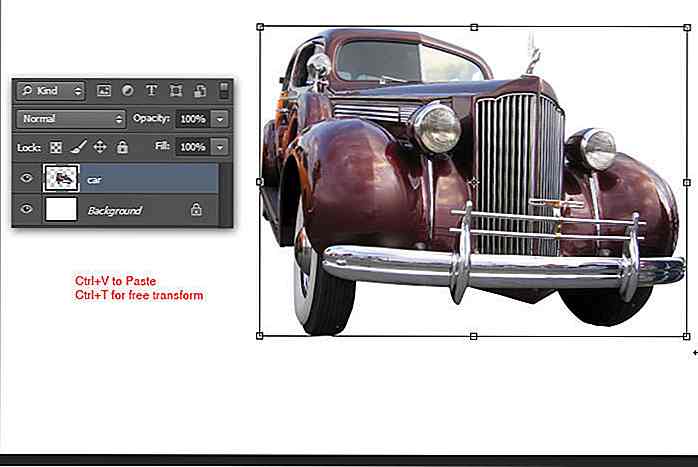
Passaggio 12 Premi Ctrl + V per incollare la vecchia auto che abbiamo copiato in precedenza. Utilizzare il comando di trasformazione gratuito per regolare le dimensioni e la posizione della vettura.
 Passaggio 13: aggiunta dello sfondo
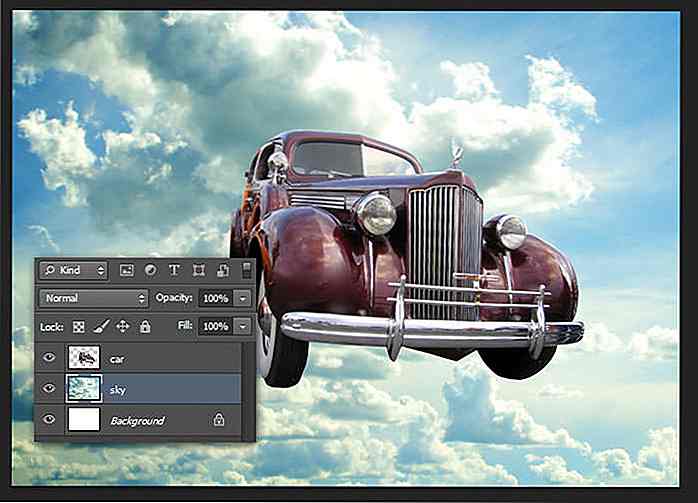
Passaggio 13: aggiunta dello sfondo Cielo aperto foto Copia e incolla nel nostro documento. Posiziona lo strato di cielo sotto lo strato di auto.
 Passaggio 14
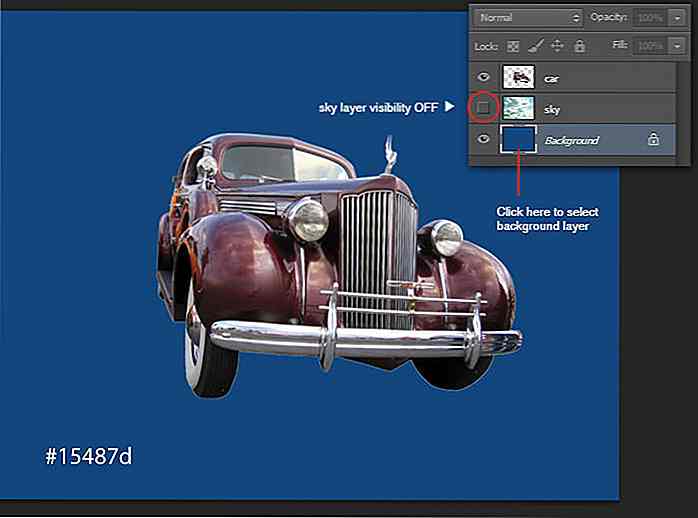
Passaggio 14 Riempi il livello di sfondo con il blu (# 15487d).
 Passaggio 15
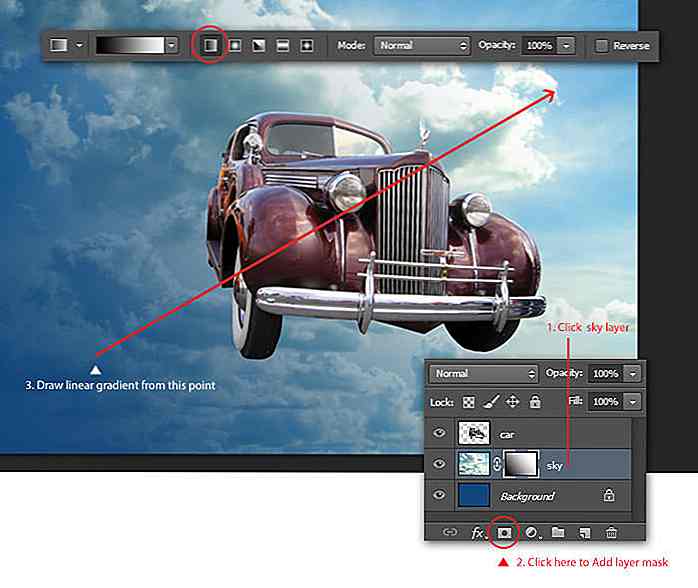
Passaggio 15 Aggiungi una maschera di livello per il livello del cielo. Usa lo strumento sfumatura lineare per tracciare un gradiente diagonale (da nero a bianco) da in basso a sinistra a in alto a destra.
 Passaggio 16
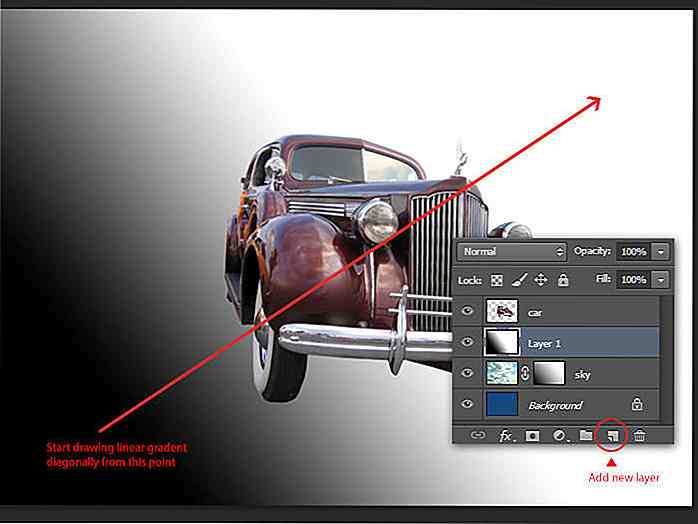
Passaggio 16 Aggiungi un nuovo livello. Usa lo strumento sfumatura lineare per tracciare un gradiente lineare in diagonale simile al passaggio precedente.
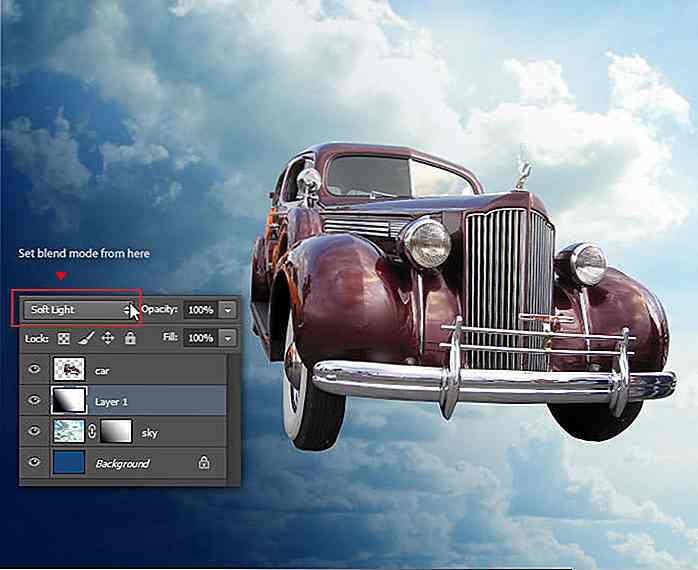
 Passaggio 17
Passaggio 17 Cambia la modalità di fusione del livello corrente in Luce soffusa . Questo oscurerà un po 'il colore del cielo.
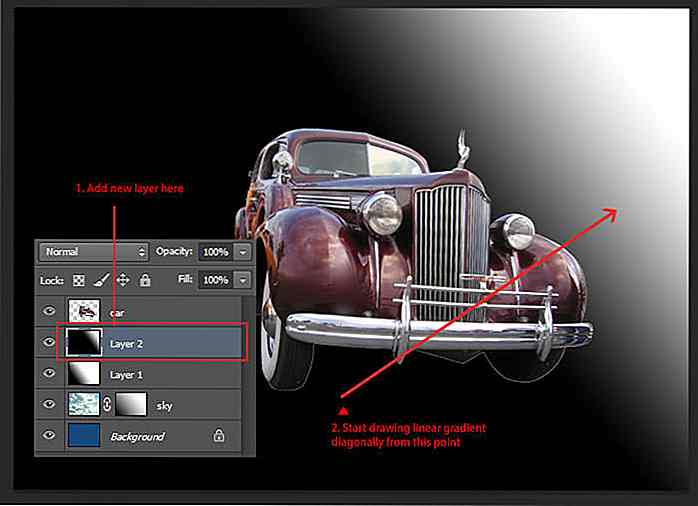
 Passaggio 18
Passaggio 18 Aggiungi un altro nuovo livello, riempilo con un gradiente lineare in diagonale come il passaggio precedente ma questa volta, ingrandisci la porzione di colore nero.
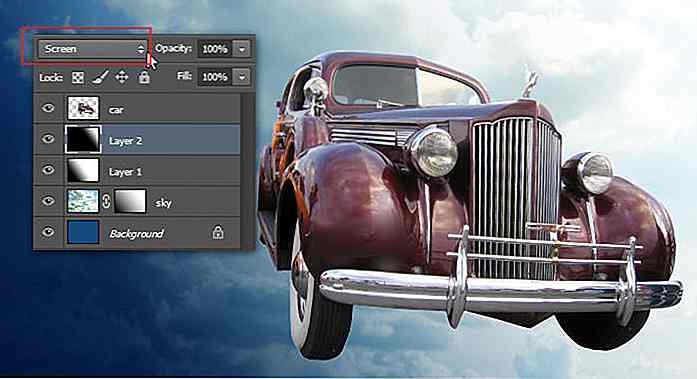
 Passaggio 19
Passaggio 19 Imposta la modalità di fusione del livello corrente su Schermo . L'angolo in alto a destra del cielo è ora più luminoso.
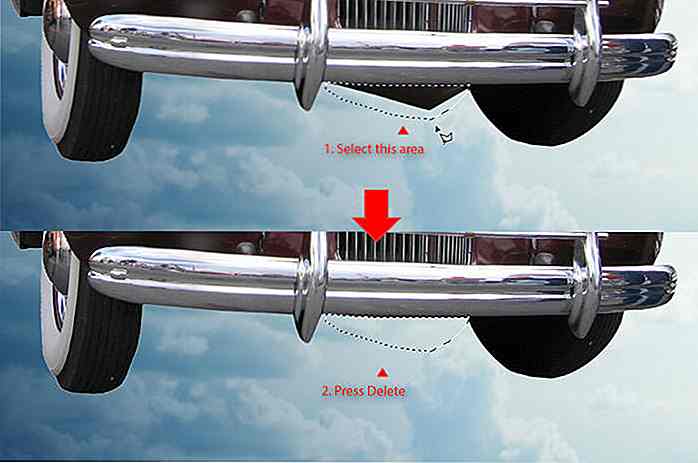
 Passaggio 20
Passaggio 20 Torna al livello della macchina per rimuovere gli oggetti non necessari sotto la vecchia auto. Per prima cosa, selezionalo usando lo strumento Lazo poligonale, premi Elimina per cancellare l'area selezionata. Premi Ctrl + D per deselezionare.
 Passaggio 21
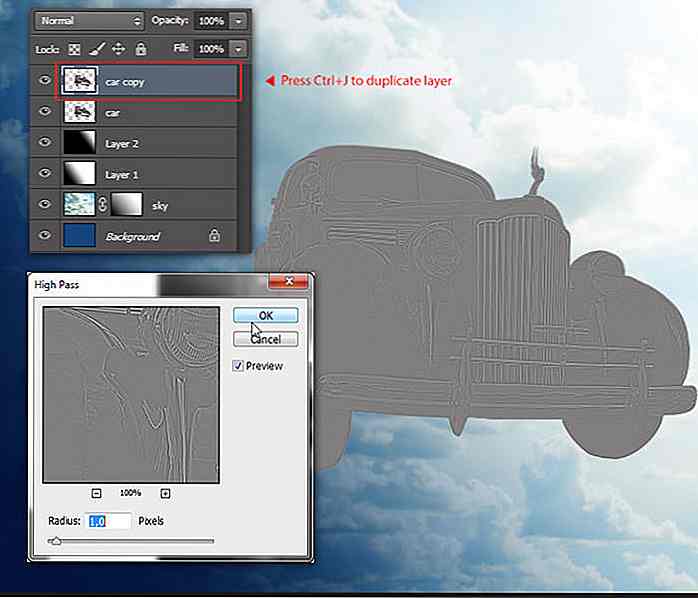
Passaggio 21 Premi Ctrl + J per duplicare il livello della macchina. Vai a Filtro > Altro > Passa alto . Imposta il valore del raggio attorno a 1.0 pixel. Clicca OK .
 Passaggio 22
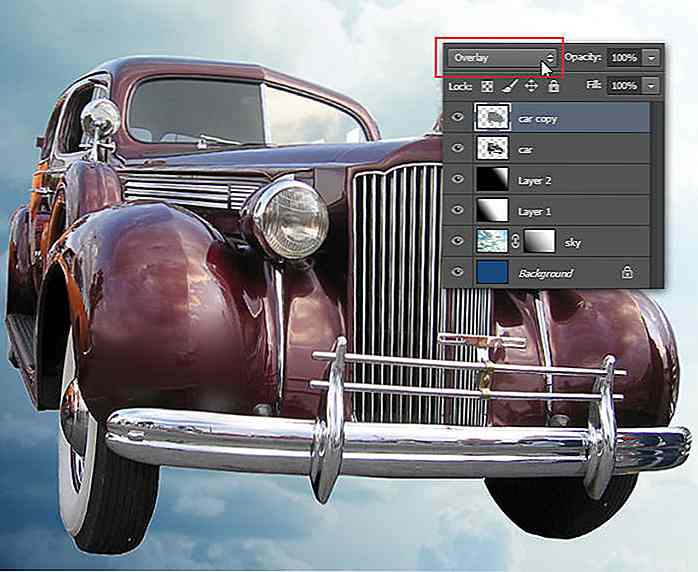
Passaggio 22 Cambia la modalità di fusione del livello corrente in Sovrapponi . Ciò aumenterà i dettagli della vettura e la renderà più nitida.
 Passaggio 23
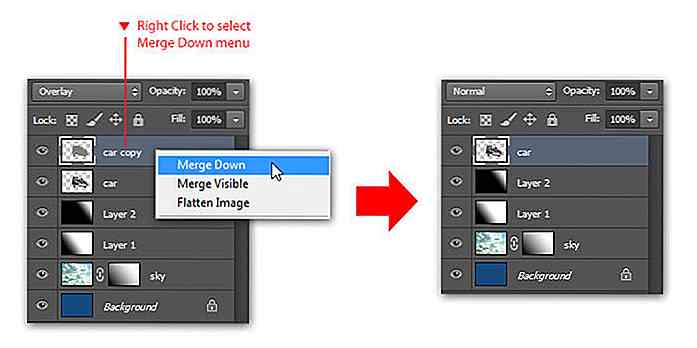
Passaggio 23 All'interno del pannello Livello, fai clic con il pulsante destro del mouse sul livello corrente e seleziona Unisci giù . Questo unirà sia il livello di copia di auto che di auto.
 Passaggio 24
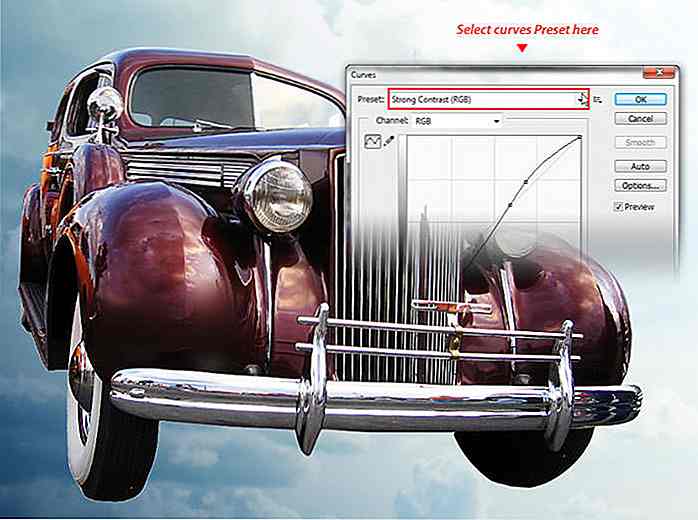
Passaggio 24 Premi Ctrl + M per chiamare il comando Curve . Seleziona Preimpostazione: Contrasto forte, fare clic su OK per applicare.
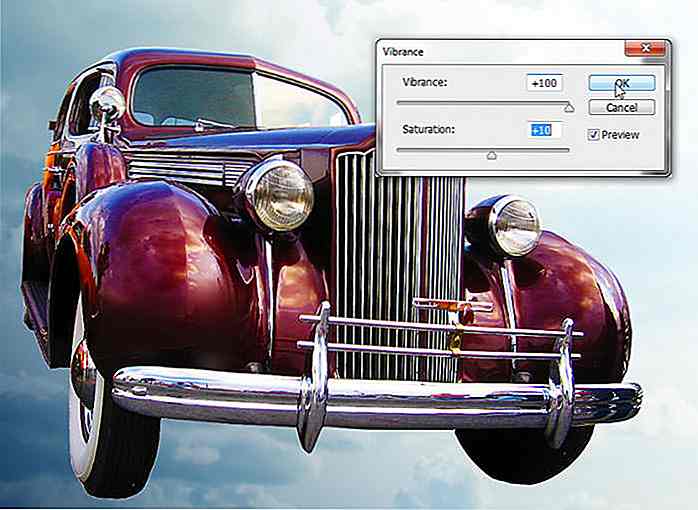
 Passaggio 25
Passaggio 25 Vai a Immagine > Regolazione > Vividezza . Aumenta il valore di Vividezza a +10 0 e Saturazione: +10 . Fare clic su OK per applicare il comando Vividezza. La macchina ora sembra più colorata e brillante.
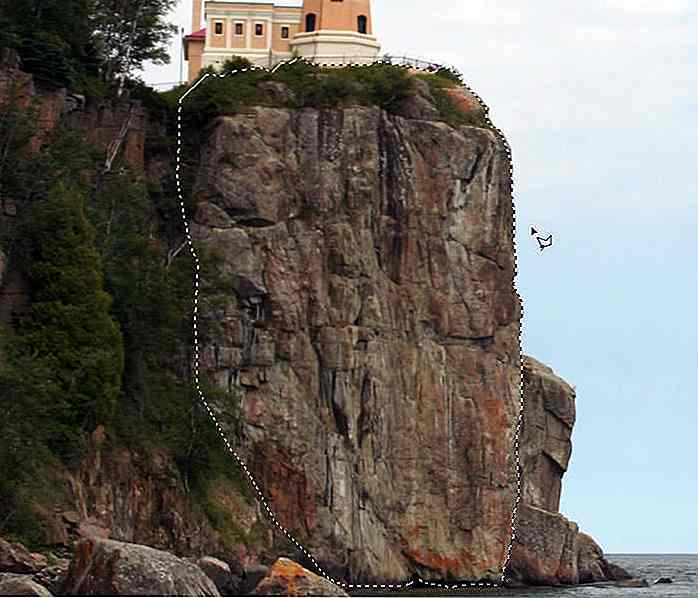
 Passaggio 26: aggiunta delle Flying Rocks
Passaggio 26: aggiunta delle Flying Rocks Apri l'immagine della scogliera; lo useremo come nostra isola rock volante. Innanzitutto, seleziona l'area desiderata con lo strumento Lazo poligonale . Premere Ctrl + C per copiare l'area selezionata.
 Passo 27
Passo 27 Torna al nostro documento, premi Ctrl + V per incollare. Riduci la roccia, premi Ctrl + T per ridimensionare e sposta la sua posizione sul lato sinistro dell'auto. Premi Invio .
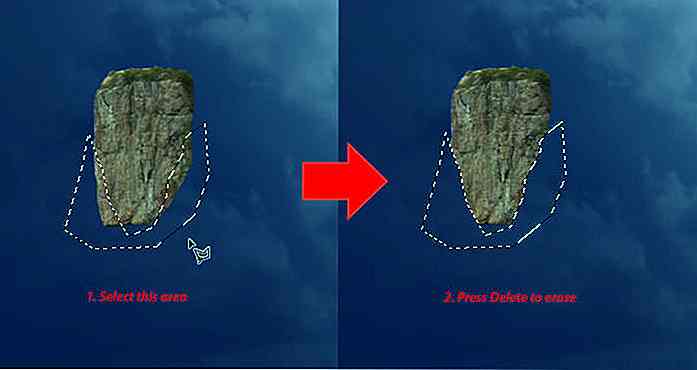
 Passaggio 28
Passaggio 28 Rendi più piccolo il lato inferiore della roccia. Fai questo disegnando una selezione con lo strumento Lazo poligonale, quindi premi Elimina per cancellare. Deseleziona con Ctrl + D.
 Passaggio 29
Passaggio 29 Crea una nuova selezione nell'area in basso a sinistra con lo strumento Lazo poligonale . Trascina semplicemente l'area selezionata con lo strumento Sposta per spostarla.
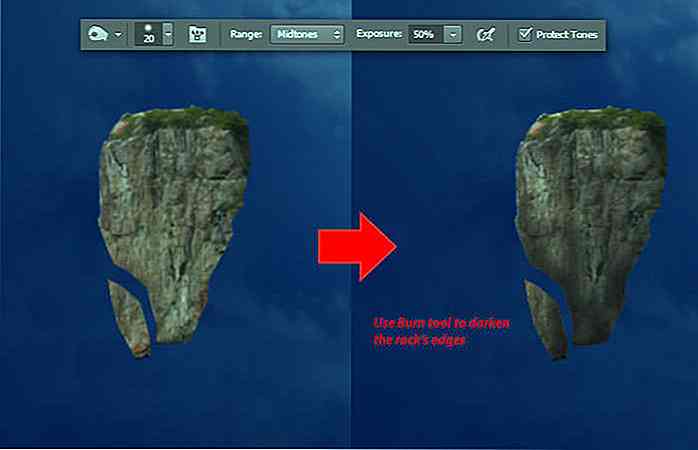
 Passaggio 30
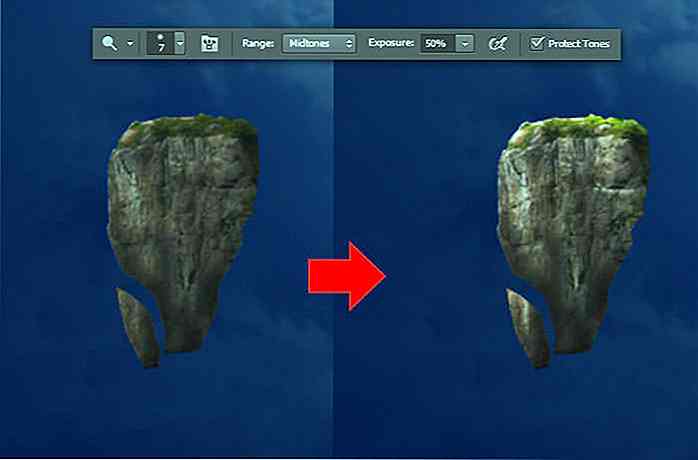
Passaggio 30 Successivamente, vogliamo rendere il rock un aspetto 3D. Usa lo strumento Brucia per scurire il bordo della roccia.
 Passaggio 31
Passaggio 31 Quindi, usa lo strumento Scherma per illuminare il bordo superiore della roccia.
 Passo 32
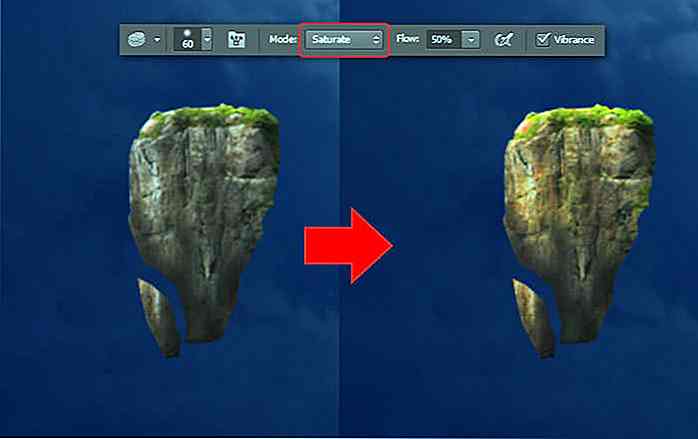
Passo 32 Afferra lo strumento Spugna, imposta la modalità su Saturate . Usa lo strumento spugna per saturare il colore della roccia.
 Passaggio 33
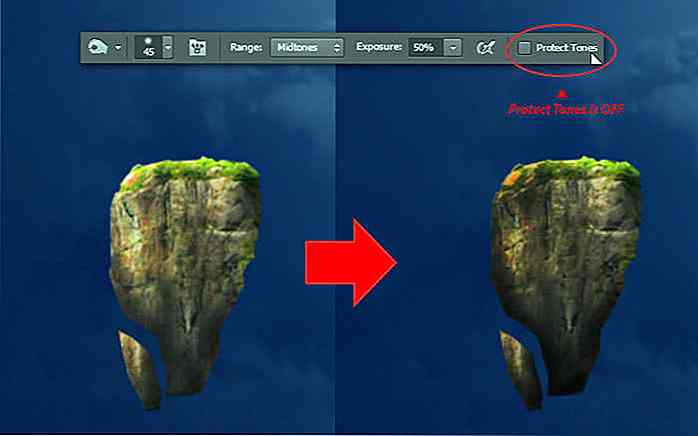
Passaggio 33 Torna allo strumento Brucia, ma questa volta disattiva l' opzione Proteggi toni . Usa lo strumento Brucia per scurire ancora una volta i bordi della roccia finché diventano neri.
 Passaggio 34: aggiunta della torre
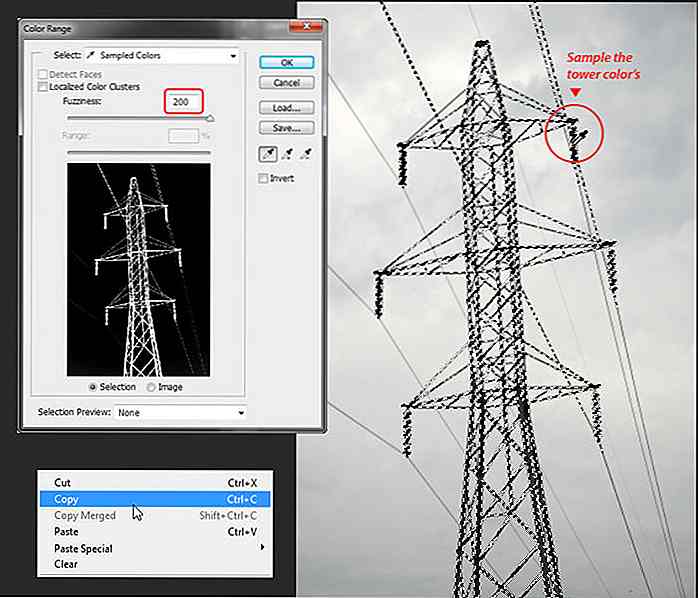
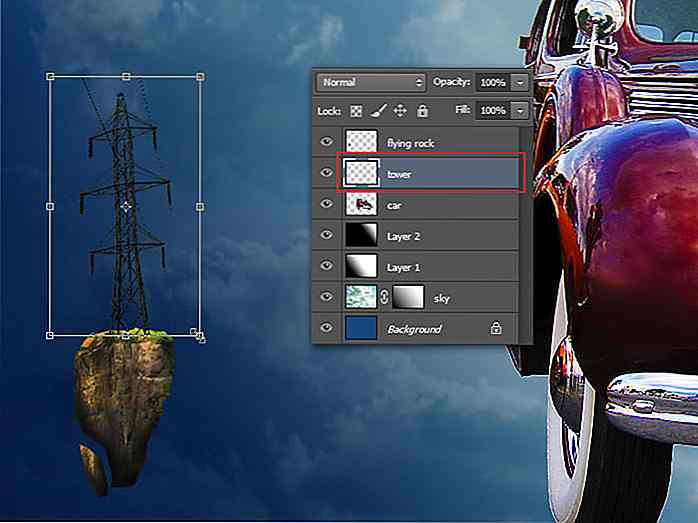
Passaggio 34: aggiunta della torre Apri l'immagine della torre. Vai a Seleziona > menu Intervallo colori . Clicca su qualsiasi parte della torre per campionarne il colore. Aumentare il valore di Fuzziness fino a quando non viene selezionata la forma generale della torre. Fare clic su OK per applicare la selezione. Copia la torre selezionata con Ctrl + C.
 Passaggio 35
Passaggio 35 Incolla la torre premendo Ctrl + V. Posiziona lo strato della torre dietro lo strato di roccia volante. Premi Ctrl + T per trasformare gratuitamente e rendere la torre più piccola, in modo che possa "stare" in cima alla roccia volante.
 Passaggio 36
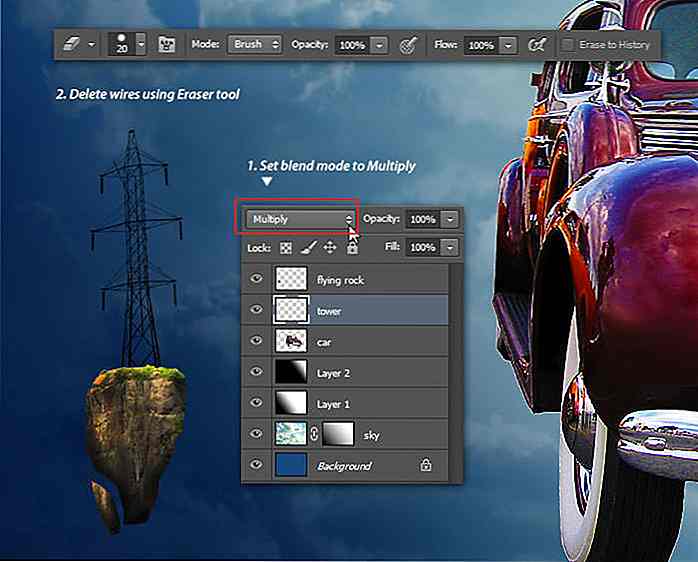
Passaggio 36 Eliminare i cavi del cavo della torre non necessari utilizzando lo strumento Gomma tondo rigido. Cambia la modalità di fusione del livello della torre in Moltiplica . Abbiamo noi stessi il nostro primo rock volante.
 Passaggio 37
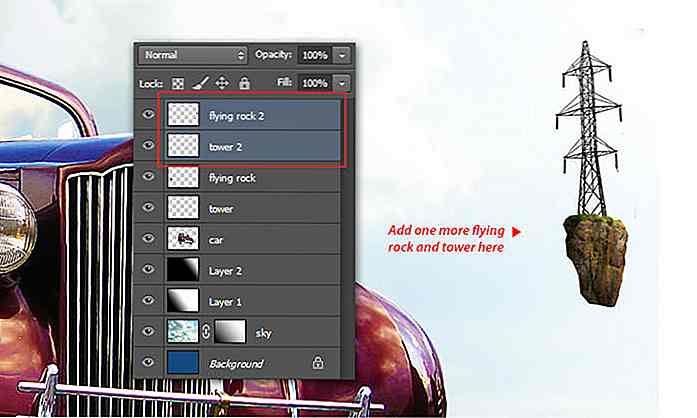
Passaggio 37 Ora abbiamo bisogno di un'altra roccia volante con la sua torre sul lato positivo (lato destro) della macchina. Puoi ripetere i passaggi da 26 a 36 per aggiungere la seconda roccia volante e la torre sul lato destro del documento o puoi duplicare sia i livelli di roccia volante che quelli di torre selezionando i livelli e premendo Ctrl + J.
Rendi più piccola la seconda torre di roccia e spostala a destra.
 Passaggio 38: Disegnare i cavi
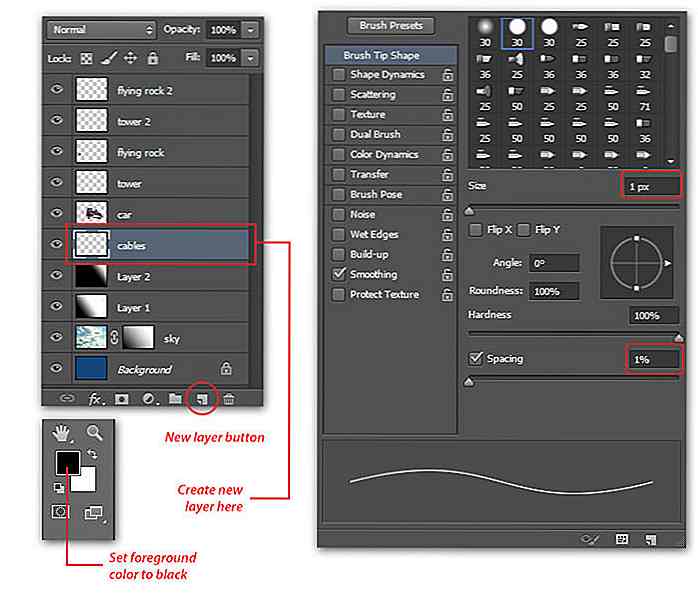
Passaggio 38: Disegnare i cavi Aggiungi un nuovo livello, chiamalo "cavi". Impostare il colore di primo piano su Nero, quindi premere F5 per visualizzare il pannello pennelli . Imposta il pennello Dimensione: 1 px, Durezza 100% e Spaziatura: 1% . Useremo questo pennello per disegnare nuovi cavi via cavo tra le due torri.
 Passaggio 39
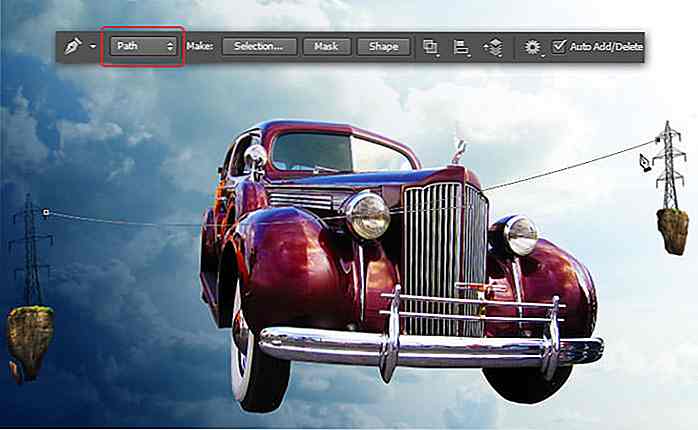
Passaggio 39 Passate allo strumento Penna, impostate la modalità Penna sul tracciato, quindi disegnate un tracciato della curva che collega le torri sinistra e destra.
 Passaggio 40
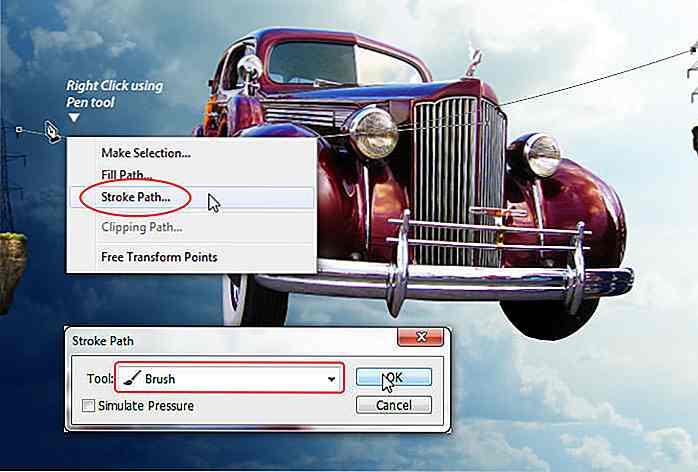
Passaggio 40 Fare clic con il pulsante destro del mouse con lo strumento Penna, selezionare il menu Percorso tratto . Nella finestra di dialogo Percorso tratto, selezionare Strumento: pennello e fare clic su OK . Questo passaggio consentirà a Photoshop di disegnare automaticamente una linea curva con lo strumento pennello, seguendo il percorso che abbiamo creato.
 Passaggio 41
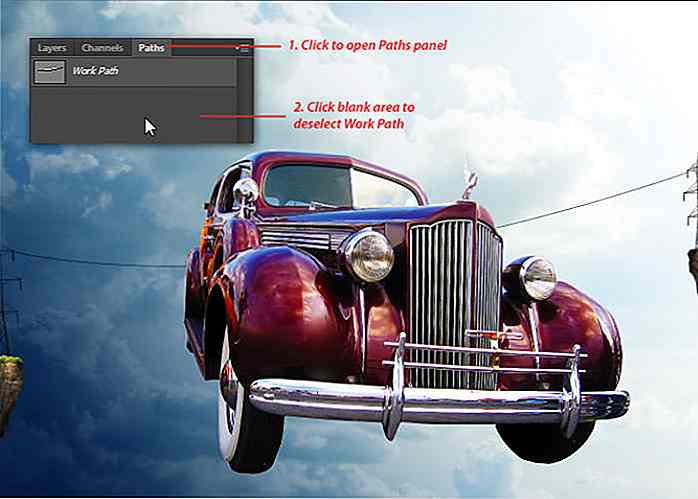
Passaggio 41 Deseleziona il percorso, apri il pannello Percorsi e fai clic sull'area vuota del pannello o semplicemente premi Esc sulla tastiera.
 Passaggio 42
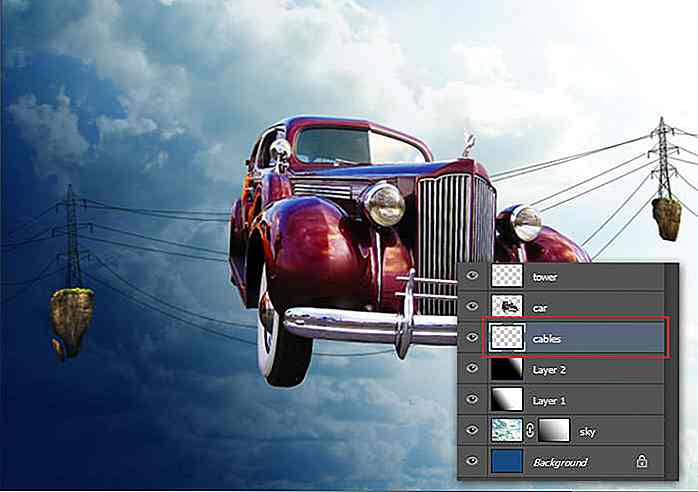
Passaggio 42 Ripeti i passaggi da 39 a 41 per aggiungere altri cavi (vedi sotto).
 Step 43: aggiungere gli uccelli
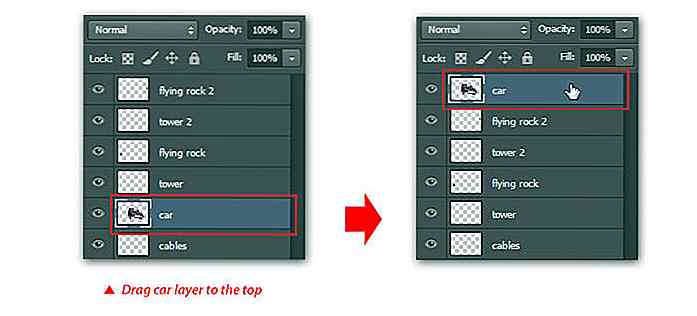
Step 43: aggiungere gli uccelli All'interno del pannello dei livelli, riorganizza lo strato dell'auto in alto.
 Passaggio 44
Passaggio 44 Vai su File > Metti il menu, cerca e importa la texture grunge. Regola le sue dimensioni per coprire lo sfondo, quindi sposta il suo livello sotto il livello della vettura.
 Passaggio 45
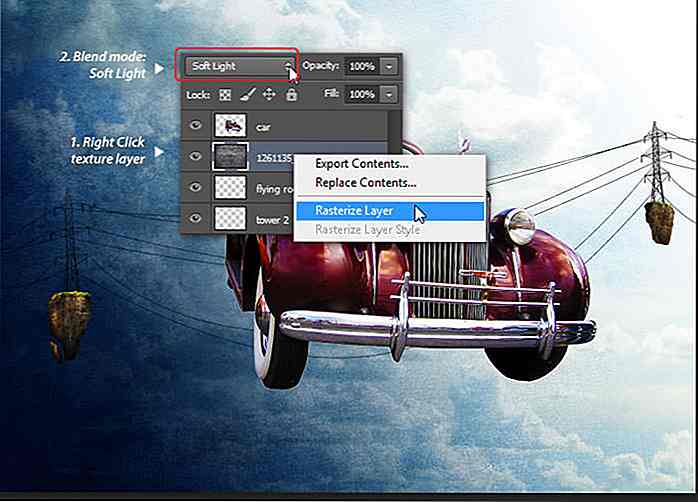
Passaggio 45 Imposta la modalità di fusione del livello grunge su Luce soffusa . Fai clic con il pulsante destro del mouse sul livello grunge, seleziona Rasterizza menu per cambiarlo da oggetto intelligente a livello immagine normale. Ora possiamo andare al menu Immagine > Regolazione > Desatura o semplicemente premere Maiusc + Ctrl + U.
 Passaggio 46
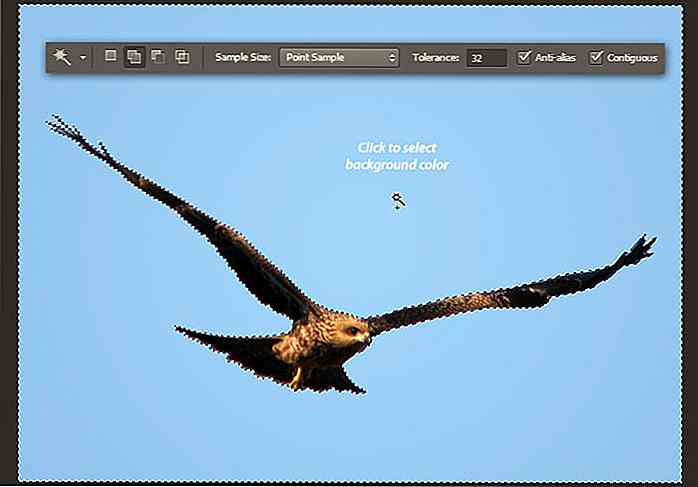
Passaggio 46 Apri l'immagine dell'aquila. Seleziona lo sfondo con lo strumento Bacchetta magica .
 Passaggio 47
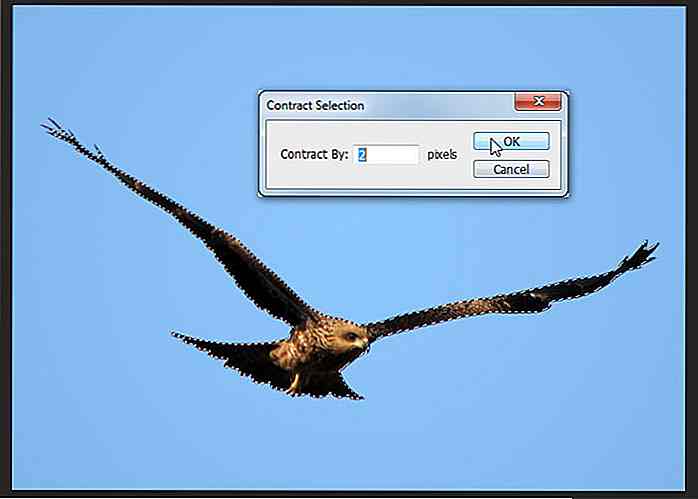
Passaggio 47 Invertire la selezione usando Seleziona > Inversa . Diminuire le aree di selezione utilizzando Seleziona > Modifica > Contratto . All'interno della finestra di dialogo Selezione contratto, imposta Contratto per: 2 pixel e fai clic su OK per applicare.
 Passaggio 48
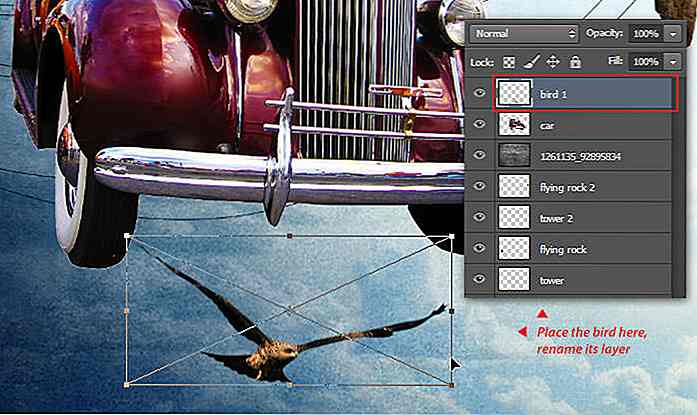
Passaggio 48 Copia e incolla l'aquila selezionata, regola le sue dimensioni e posizionala sotto l'auto.
 Passaggio 49
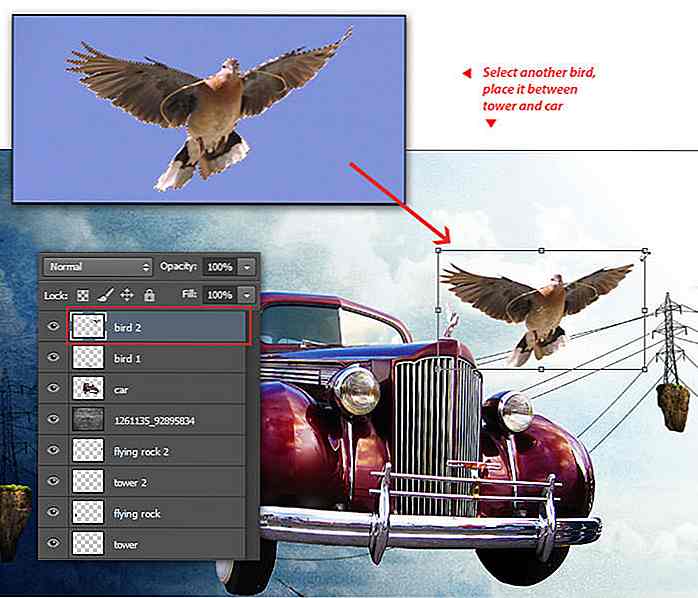
Passaggio 49 Apri l'immagine della colomba. Ripeti la stessa procedura per selezionare la colomba. Posiziona l'uccello sul lato destro della macchina.
 Passaggio 50
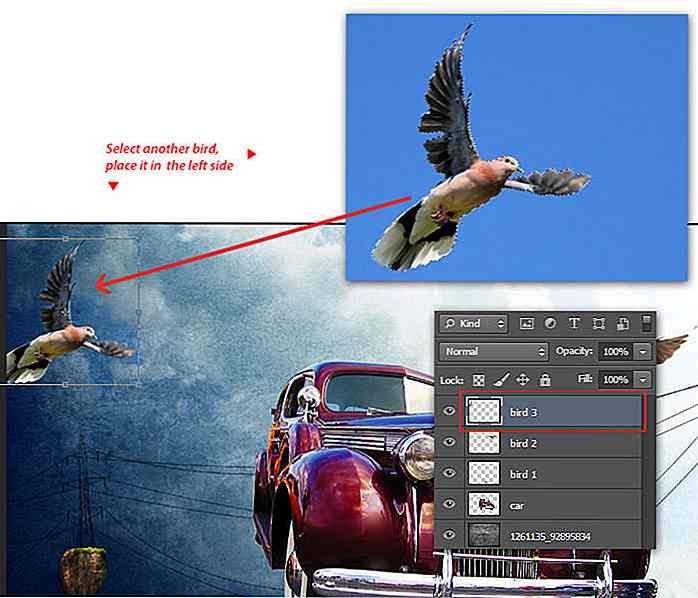
Passaggio 50 Apri la seconda immagine della colomba. Ripeti lo stesso processo e inseriscilo sul lato sinistro della macchina.
 Passaggio 51
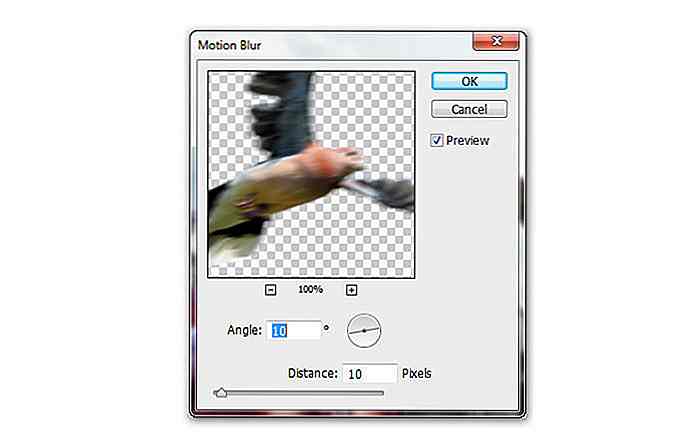
Passaggio 51 Vai a Filtro > Sfocatura > Sfocatura movimento . Imposta l'angolo: 10 e Distanza: 10 pixel. Fai clic su OK per applicare.
 Passaggio 52: Creazione del movimento
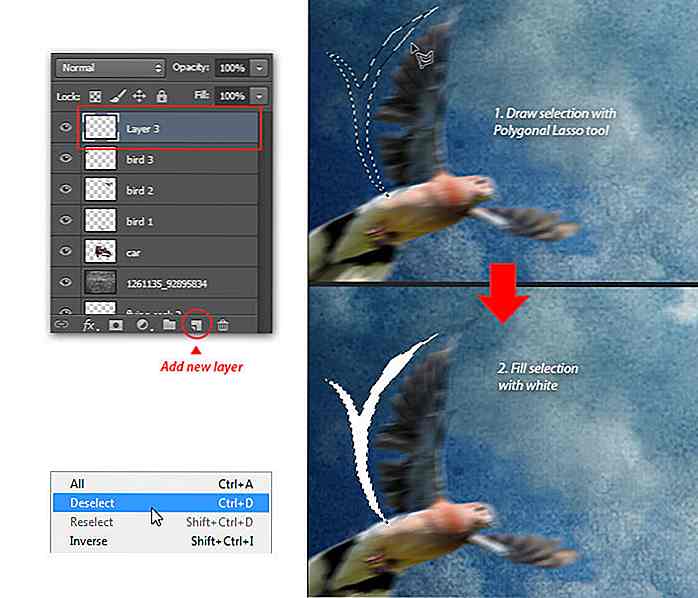
Passaggio 52: Creazione del movimento Aggiungiamo un'illusione a questa colomba che vola veloce. Aggiungi un nuovo livello sopra il secondo livello colomba. Con lo strumento Lazo poligonale, disegna la selezione come vedi nell'immagine sottostante. Riempi le aree di selezione con il bianco . Premi Ctrl + D per deselezionare.
 Passaggio 53
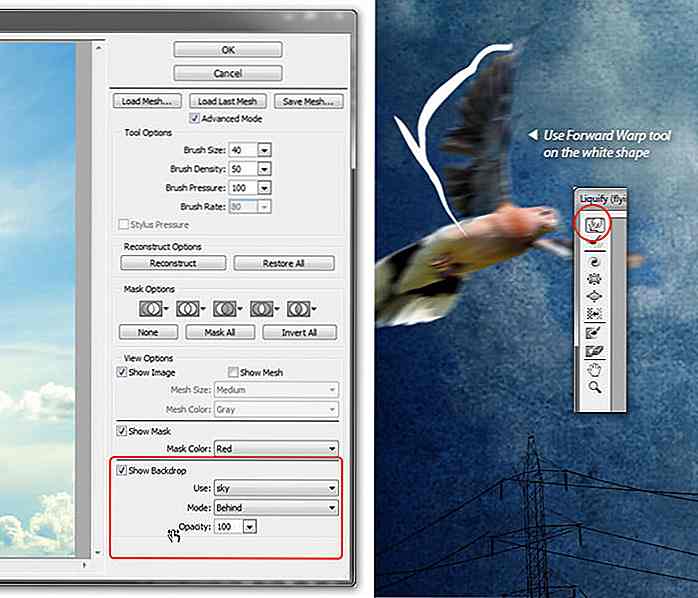
Passaggio 53 Sullo stesso livello, vai su Filtro > Menu Fluidifica, usa il livello del cielo come sfondo e usa lo strumento Distorsione in avanti per deformare e fluidificare la forma astratta. Fai clic su OK per applicare.
 Passaggio 54
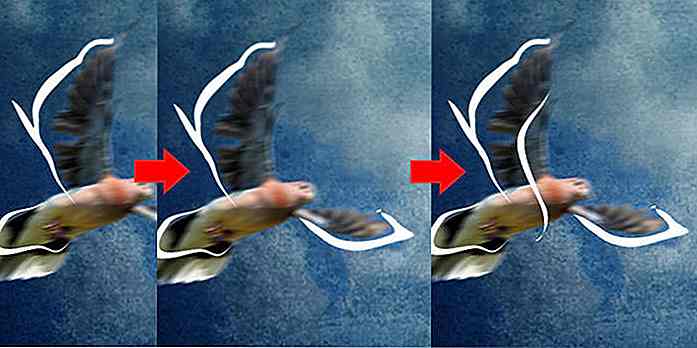
Passaggio 54 Ripeti i passaggi 52 e 53 per aggiungere altre forme astratte attorno alla seconda colomba. Ecco un esempio.
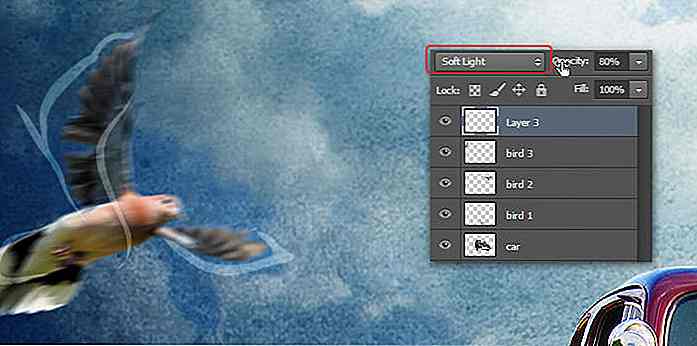
 Passaggio 55
Passaggio 55 Cambia la modalità di fusione del livello corrente in Luce soffusa, riduci l'opacità: 80% . Questo renderà la forma astratta trasparente.
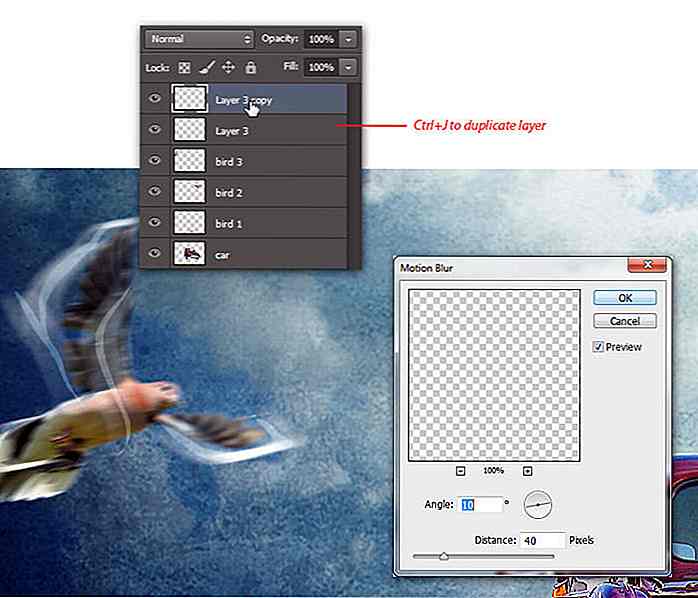
 Passaggio 56
Passaggio 56 Premi Ctrl + J per duplicare il livello corrente. Vai a Filtro > Sfocatura > Sfocatura movimento, imposta Angolo: 10 e Distanza: 40 pixel . Fai clic su OK per applicare.
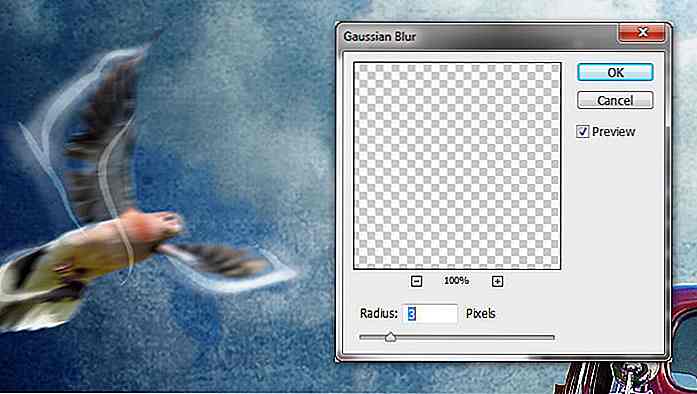
 Passaggio 57
Passaggio 57 Infine, vai su Filtro > Sfocatura > Menu Sfocatura gaussiana . Imposta raggio: 3 pixel . Clicca OK .
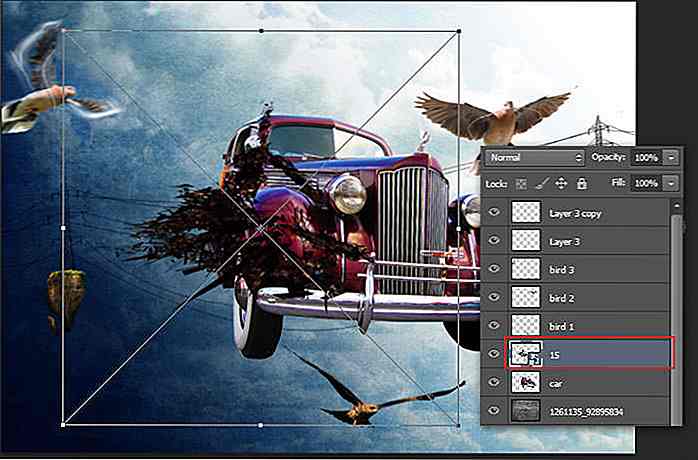
 Passaggio 58: aggiunta di effetti speciali alla macchina
Passaggio 58: aggiunta di effetti speciali alla macchina Scarica ed estrai Render Pack SciFi. Vai a File > menu Posizioni, trova e seleziona il numero dell'immagine del pacchetto di rendering "15.png" . Mettilo sulla porta sinistra della macchina in questo modo.
 Passaggio 59
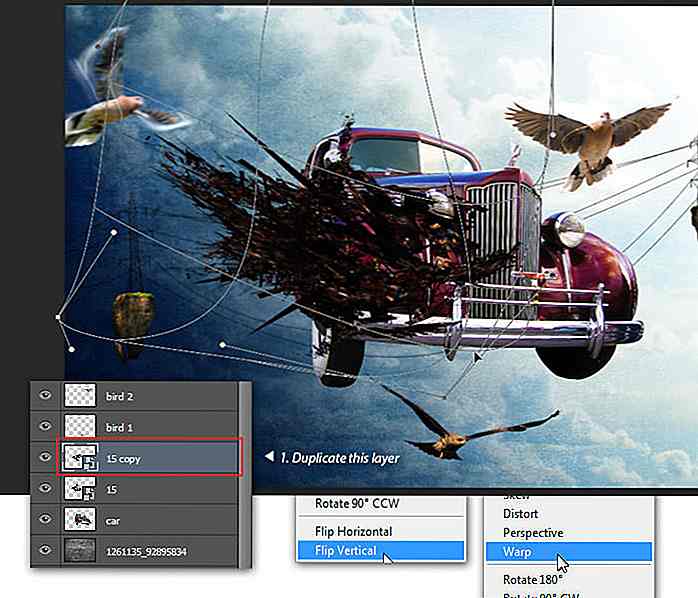
Passaggio 59 Premi Ctrl + J per duplicare il livello '15'. Vai a Modifica > Trasforma > Rifletti verticalmente . Successivamente, deforma la sua forma usando Modifica > Trasforma > Deforma come l'immagine qui sotto. Premi Invio .
 Passaggio 60
Passaggio 60 Regola le sue dimensioni usando il comando di trasformazione gratuito.
 Passo 61
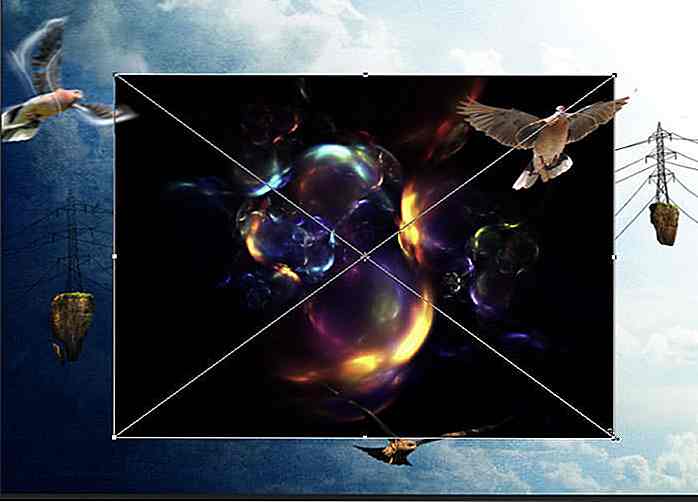
Passo 61 Scarica ed estrai l'immagine del pacchetto frattale. Vai su File > Metti il menu, cerca poi inserisci il numero del pacchetto frattale "4-1.png ". Posizionalo sopra il livello corrente, coprendo l'auto.
 Passaggio 62
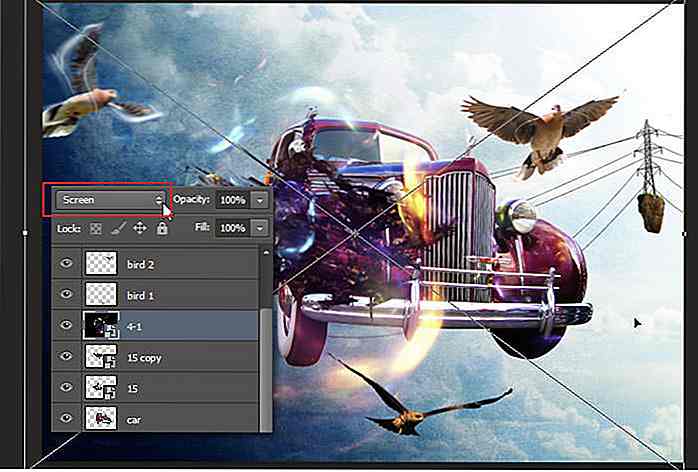
Passaggio 62 Cambia la modalità di fusione su Schermo . Questo nasconderà tutti i colori neri all'interno del layer 4-1.
 Passaggio 63
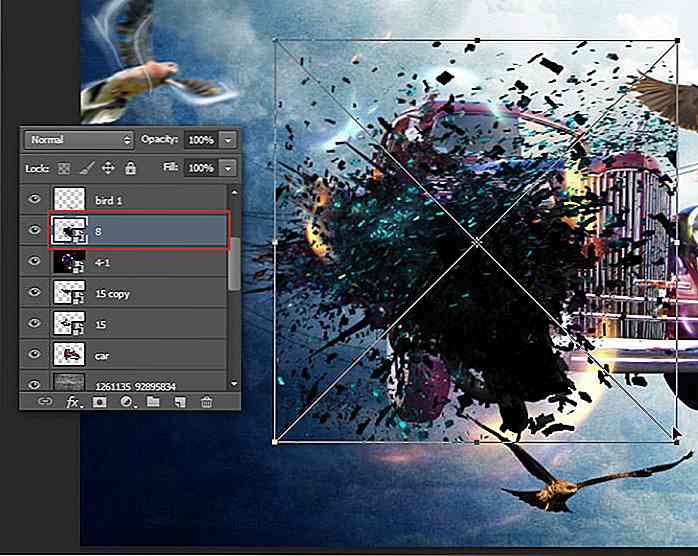
Passaggio 63 Inserire "8.png" dal pacchetto di rendering SciFi. Regola le sue dimensioni, coprendo il precedente pacchetto frattale.
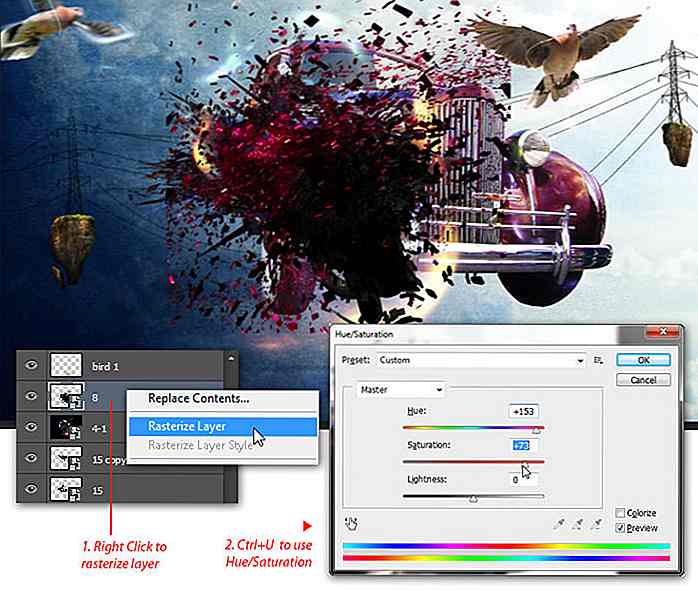
 Passaggio 64
Passaggio 64 Fare clic con il pulsante destro sul livello corrente, selezionare Rasterizza menu. Successivamente, vai su Immagine > Regolazione > Tonalità / saturazione . All'interno della finestra di dialogo Tonalità / saturazione, aumentare la tonalità: +153 e Saturazione: +73 per cambiare il colore di rendering 3D in magenta / viola.
 Passaggio 65
Passaggio 65 Vai a Modifica > Trasforma > Distorsione menu per applicare più effetti di distorsione al livello di rendering scifi.
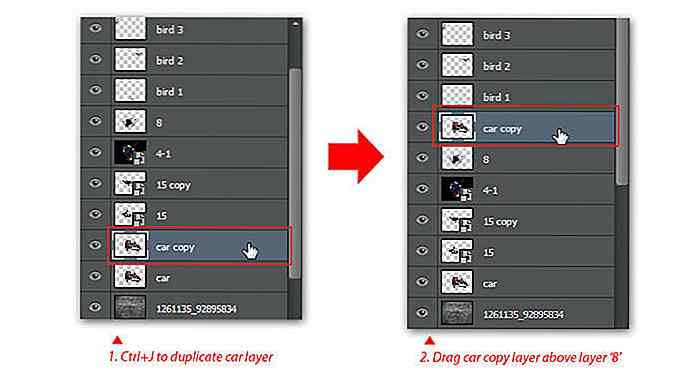
 Step 66
Step 66 Fare clic sulla copia del livello Car quindi premere Ctrl + J per duplicarlo. Trascina il livello di copia dell'auto nella parte superiore del livello 8 (dal pacchetto di rendering SciFi).
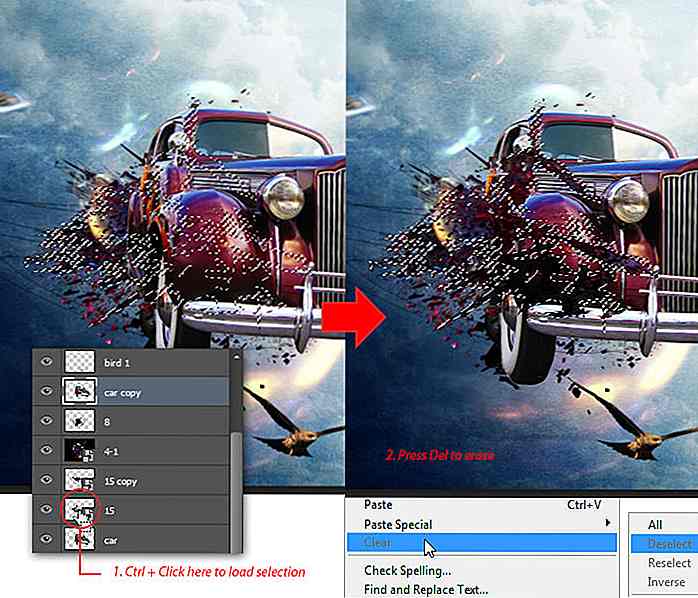
 Passaggio 67
Passaggio 67 Sempre nel livello di copia dell'auto, carica la selezione con Ctrl + facendo clic sulla miniatura del livello 15 . Cancellare le aree selezionate premendo Elimina . Non dimenticare di deselezionare con Ctrl + D.
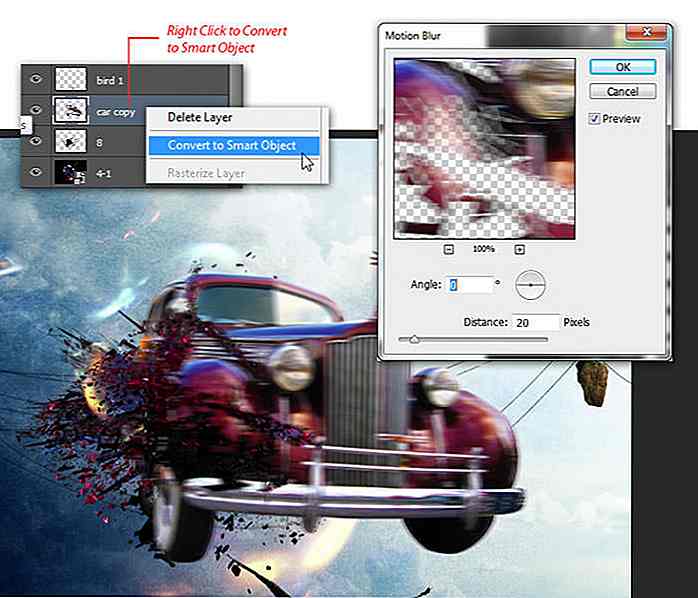
 Passaggio 68
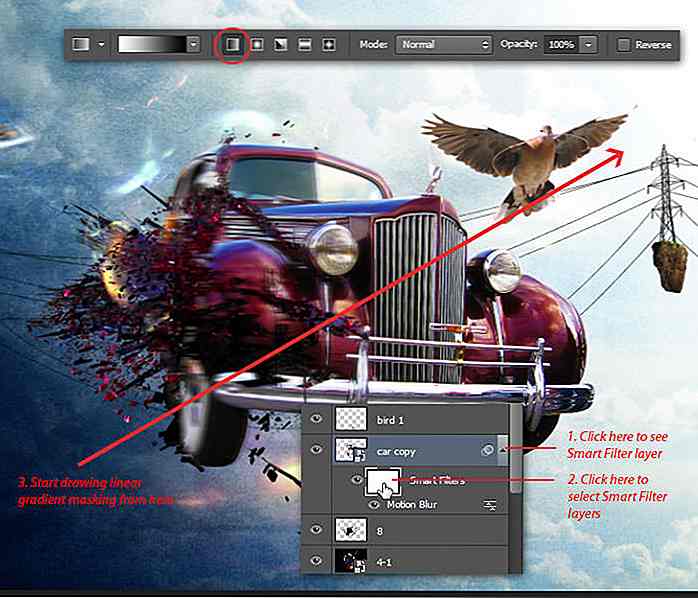
Passaggio 68 Fai clic con il pulsante destro del mouse su livello copia auto, seleziona Converti in menu Oggetto avanzato. Ora vai su Filtro > Sfocatura > Sfocatura movimento, imposta Angolo: 0, Distanza: 20 pixel . Fare clic su OK per applicare il filtro sfocatura movimento.
 Passo 69
Passo 69 Nel caso in cui non lo sapessi, l'applicazione di filtri a un oggetto intelligente li convertirà in filtri intelligenti. Fare clic sulla miniatura dei filtri intelligenti per selezionarla, quindi utilizzare lo strumento Sfumatura per disegnare una sfumatura lineare in diagonale dall'angolo inferiore sinistro all'angolo superiore destro.
 Passaggio 70
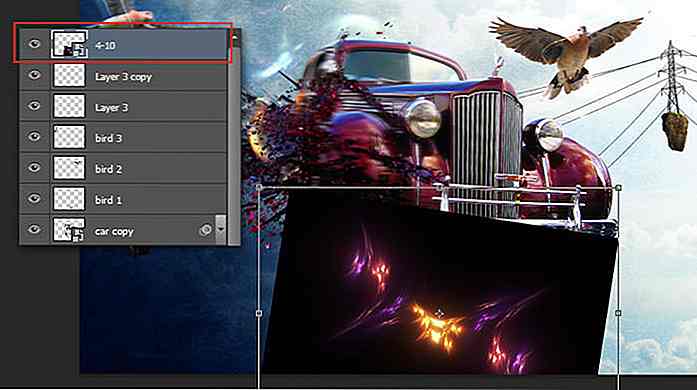
Passaggio 70 Inserisci un'altra immagine frattale: 4-10.png . Posizionalo sopra tutti gli strati. Sposta l'immagine frattale sotto l'auto e inclinala leggermente verso destra.
 Passo 71
Passo 71 Cambia la modalità di fusione su Schermo, questo nasconderà tutti i colori neri all'interno del livello dell'immagine frattale.
 Passo 72
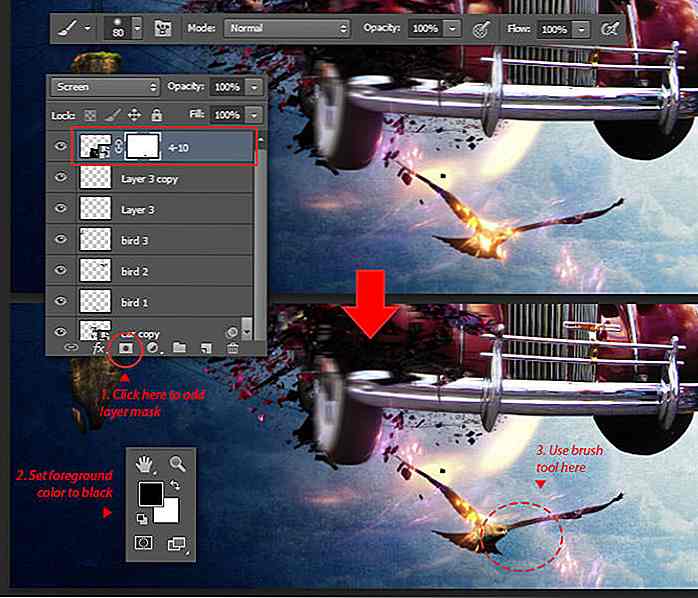
Passo 72 Aggiungi una maschera di livello al livello dell'immagine frattale corrente. Imposta il colore di primo piano sul nero . Usa lo strumento Pennello tondo morbido per nascondere le aree frattali indesiderate che coprono la testa dell'uccello. Vedi l'immagine sotto per riferimento.
 Passaggio 73
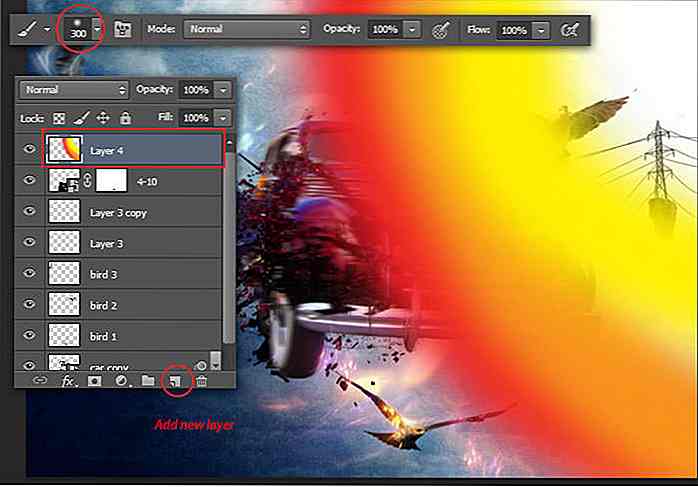
Passaggio 73 Crea un nuovo livello in cima. Usa lo strumento Pennello tondo morbido per disegnare un arco arcobaleno capovolto, ma con una combinazione di colori di rosso, arancione e giallo .
 Passaggio 74
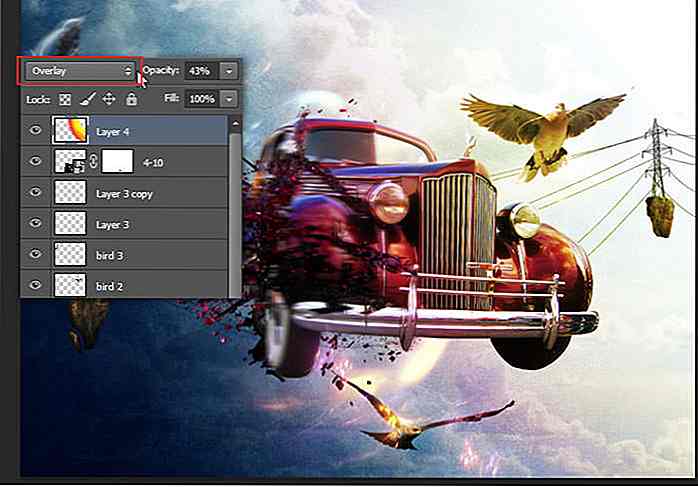
Passaggio 74 Cambia la modalità di fusione su Sovrapponi, per creare un sottile evidenziatore rosso attorno all'auto, uccello e nuvole dietro di esso.
 Passaggio 75
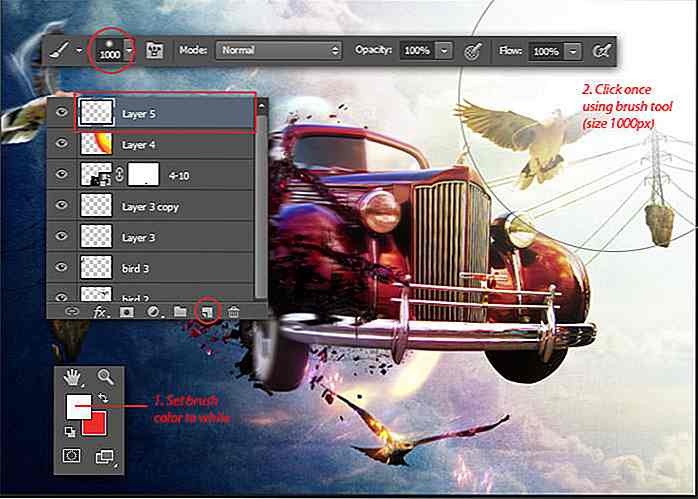
Passaggio 75 Infine creeremo raggi di luce bianca. Imposta il colore di primo piano su Bianco . Aumenta la dimensione dello strumento Pennello a 1000 pixel . Aggiungi un nuovo livello in cima, quindi fai clic una volta nell'angolo in alto a destra usando lo strumento Pennello . Vedi l'immagine sotto per riferimento.
 Risultato finale
Risultato finale Congratulazioni! Hai raggiunto la fine di questo tutorial. Guarda cosa hai fatto!
 Nota del redattore : questo post è scritto per Hongkiat.com da Jayan Saputra . Jayan è un graphic designer e autore di libri dall'Indonesia. Ama il design e puoi trovare il suo lavoro più recente su Deviantart.
Nota del redattore : questo post è scritto per Hongkiat.com da Jayan Saputra . Jayan è un graphic designer e autore di libri dall'Indonesia. Ama il design e puoi trovare il suo lavoro più recente su Deviantart.Scaricare
Se si desidera scaricare la PSD, fare clic sul pulsante in basso per acquisire i file.
- Scarica PSD

Invia file di grandi dimensioni gratuitamente con Filemail
Filemail è un'app che ti consente di inviare qualsiasi file a chiunque (via email) in modo rapido e semplice. Per quanto ne so, Filemail è il modo più semplice di condividere i file. Fidati di me, non hai nemmeno bisogno di registrarti per usarlo . Basta inviare e condividere tutti i file che vuoi dato che è (quasi) illimitato comunque.In

15 oggetti ogni giorno ridicolmente oversize
Hai già letto Gulliver's Travels prima? Oggi ti faremo sentire come uno dei lillipuziani, con questa lista di enormi oggetti da esterno, enormi, senza aspettare e ridicolmente surdimensionati . Queste sono cose modellate su oggetti comuni di tutti i giorni - solo molto più grandi.Questi "modelli" heavy-duty sono al centro dell'attenzione ovunque si trovino .