it.hideout-lastation.com
it.hideout-lastation.com
Aggiungi menu contestuale sul tuo sito web con HTML5
Il menu contestuale è il menu elencato quando fai clic con il tasto destro sullo schermo del tuo computer. Il menu di solito comprende scorciatoie per alcune delle nostre azioni ripetute preferite, come la creazione o l'ordinamento di cartelle / file, l'apertura di una nuova finestra dell'applicazione o l'accesso alle Preferenze di Sistema per modificare un'opzione.
Per anni "menu contestuale" risiede in applicazioni native. Oggigiorno, il menu contestuale offre molti vantaggi per le app Web, ad esempio in File Manager di cPanel e Gmail . Questi menu sono costruiti con un pesante script JavaScript.
In futuro, potremmo essere in grado di creare menu contestuali da utilizzare nel nostro sito Web tramite HTML5 . Vieni a dare un'occhiata a me.
Costruire un menu contestuale
HTML5 ha introdotto due nuovi elementi, menu e menuitem, per creare un menu contestuale. Affinché il browser tratti l'elemento del menu come "menu contestuale", dobbiamo impostare il tipo di menu come context e dargli anche un ID univoco.
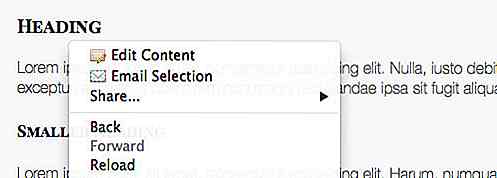
Di seguito è riportato un esempio in cui abbiamo creato un menu contestuale con due elementi.
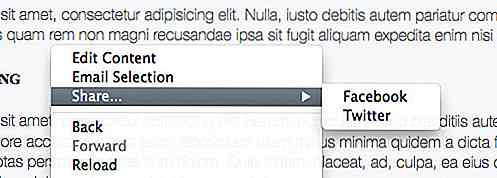
È anche possibile aggiungere un sottomenu nidificando l'elemento del menu questo modo:
Ora, per visualizzare il menu contestuale sullo schermo quando eseguiamo un clic con il tasto destro, utilizziamo un nuovo attributo HTML denominato contextmenu . Questo attributo è utilizzato per raccogliere il menu con l'ID specificato; dato il nostro esempio sopra, possiamo scegliere come target il nostro menu contestuale con contextmenu=context-menu-id .
Possiamo assegnare l'attributo in un tag body se vogliamo utilizzare il menu contestuale dell'intera pagina. Possiamo anche aggiungerlo in un elemento HTML per utilizzare il menu esclusivamente all'interno di quell'elemento.
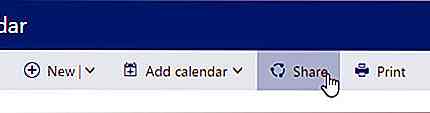
Il nuovo menu contestuale apparirà nel menu Sistema operativo come mostrato di seguito.

Aggiungere un'icona
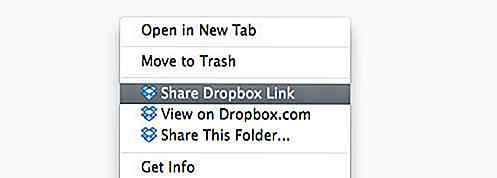
Sono sicuro che molti di voi hanno visto alcuni menu contestuali apparire con un'icona accanto. In alcuni casi, un'icona potrebbe essere un grande aiuto visivo che potrebbe aiutare gli utenti a relazionarsi e comprendere rapidamente lo scopo del menu . Inoltre, fornisce agli utenti un indizio su quale applicazione è associata ai nuovi menu.

Possiamo anche aggiungere un'icona al nostro menu contestuale basato su HTML5 facilmente usando l'attributo icon, ad esempio:
Ecco cosa vediamo nel browser.

Rendi funzionante il menu
A questo punto, il nostro nuovo menu contestuale non fa ancora nulla quando clicchiamo su di esso. Ma è molto facile farlo funzionare con JavaScript nullo. Nel nostro esempio, abbiamo un menu chiamato "Selezione email". Questo menu permetterà agli utenti di inviare testo evidenziato con la loro applicazione di posta elettronica .
Per rendere possibile questa idea, aggiungiamo la funzione per afferrare il testo evidenziato dell'utente.
function getSelectedText () {var text = ""; if (window.getSelection) {text = window.getSelection (). toString (); } else if (document.selection && document.selection.type! = 'Control') {text = document.selection.createRange (). text; } restituisce il testo; }; Quindi creiamo un'altra funzione, ad esempio sendEmail (), che aprirà l'applicazione di posta elettronica. L'oggetto dell'e-mail sarà precompilato con il titolo del documento, mentre il contenuto dell'email verrà popolato con il testo selezionato dall'utente.
function sendEmail () {var bodyText = getSelectedText (); window.location.href = 'mailto:? subject =' + document.title + '& body =' + bodyText + ''; }; Infine, lo aggiungiamo nel nostro menu con l'attributo onclick per farlo funzionare facendo clic.
In passato, abbiamo spiegato come utilizzare HTML5 EditableContent, che ci consente di modificare i contenuti web direttamente dal front-end. Possiamo utilizzare questa funzione, aggiungendola nel nostro menu chiamato "Modifica contenuto".
Nota a margine
Sono molto entusiasta di questa nuova funzionalità. Riesco a vedere molte possibilità di cose che possiamo costruire con il Menu contestuale HTML5. Sfortunatamente, al momento della stesura di questo documento, solo Firefox ha implementato questa funzione. Spero che gli altri browser si aggiorneranno presto.
Puoi vedere la demo qui sotto (Funziona solo su Firefox) .
- Visualizza la demo
- Scarica fonte
![20 ebook gratuiti per sviluppatori di software [principianti]](http://hideout-lastation.com/img/tech-design-tips/808/20-free-ebooks-software-developers.jpg)
20 ebook gratuiti per sviluppatori di software [principianti]
Lo sviluppo e la programmazione di software e applicazioni non è mai un compito facile, ea volte è necessario un po 'di aiuto, sia per gestire il flusso di lavoro, rinfrescare le proprie conoscenze o per apprendere un nuovo linguaggio di programmazione . Per fortuna, ci sono molte risorse su Internet che possono aiutare, compresi ebooks gratuiti.Q

Il giorno in cui il web design diventa noioso
Niente può sfuggire ai denti di ferro del tempo, e il giorno in cui il web design diventa completamente noioso e alla fine svanirà prima o poi arriverà ... o forse è già successo? In un mondo online pieno di blocchi di eroi basati sulla griglia e pulsanti di invito all'azione che fanno sbadigliare, non possiamo più essere sicuri di nulla.La co