 it.hideout-lastation.com
it.hideout-lastation.com
Come installare, aggiornare e rimuovere facilmente le librerie Web con Bower
Per costruire un sito web, facciamo spesso affidamento su un certo numero di librerie, sia sotto forma di CSS o JavaScript. Se costruissi un piccolo sito Web che visualizzasse una presentazione di immagini, ad esempio, probabilmente il sito Web avrebbe bisogno di jQuery e un plugin jQuery, Flexslider. Queste librerie sono le dipendenze per il funzionamento del sito Web.
Mentre aggiungere queste librerie dovrebbe essere un compito facile, quando si tratta di un sito Web su larga scala che richiede più librerie, tutto potrebbe essere ingombrante e incasinato fin dall'inizio. Potrebbe essere necessario passare da un repository ad un altro repository, scaricare ciascuna delle librerie, estrarre i pacchetti e infine inserirli nella directory del progetto.
Quando sarà disponibile la nuova versione, dovrai ripetere tutto ciò (sembra un sacco di lavoro, giusto?).
Se questo suona come quello che hai fatto per secoli, questo articolo può valere la pena di leggere. Qui ti mostreremo uno strumento utile chiamato Bower che semplifica la gestione delle librerie dei siti web. Controlliamolo.
Iniziare
Per usare Bower, devi installare Node.js. Poiché Bower si basa su Node.js, dovresti essere in grado di eseguire Bower su ogni piattaforma: Windows, Mac e Linux.
Dopo aver installato Node.js, apri Terminale (o Prompt dei comandi) ed esegui questa riga di comando per installare Bower.
npm install -g bower
Installazione di librerie
Ora siamo pronti per usare Bower. Iniziamo cercando una libreria che vogliamo inserire nella nostra directory del progetto. Supponendo che tu ti trovi attualmente nella directory, puoi digitare bower search {name of the library} . Qui, ad esempio, ho cercato Normalize.css, una libreria per rendere lo stile di un elemento coerente in tutti i browser.
ricerca pergola normalizza
Il comando elencherà un sacco di risultati; non solo ci dà la Normalizzazione originale, ma ci mostra anche le versioni Normalize che sono state convertite in LESS, Sass, Stylus e le altre piattaforme.

Una volta scelto quale installare, possiamo digitare bower install {{name of the repository}} . In questo esempio, installerò Normalize LESS e jQuery.
bower installa jquery normalize-less
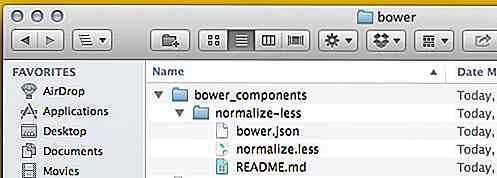
Questo comando scaricherà l'ultima versione di normalize-less e jQuery e la salverà in una nuova cartella denominata bower_components ; ora dovresti trovare la cartella creata nella directory del tuo progetto.

In alternativa, se si desidera installare la versione precedente della libreria, è possibile eseguire il comando seguito con il numero di versione, in questo modo.
bower installa jquery # 1.10.0
Ora che abbiamo le librerie, Normalize e jQuery, nella nostra directory di progetto, possiamo usarle facendo riferimento a jQuery dalla cartella bower_components nel documento HTML e importando Normalize LESS nell'altro foglio di stile LESS.
in HTML
in meno di
@import "bower_components / normalize-less / normalize.less";
Se una delle librerie non viene più utilizzata nel sito Web, è possibile disinstallarla facilmente con il comando di bower uninstall, in questo modo.
bower uninstall normalize-less
Aggiornamento dei componenti di Bower
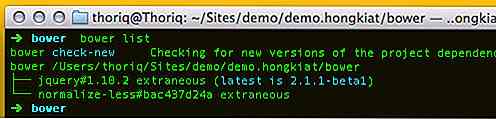
Diciamo che hai lavorato al tuo progetto per diversi mesi, e alcune librerie che stai usando (come jQuery) hanno rilasciato una nuova versione. In questa circostanza, possiamo utilizzare Bower per aggiornare jQuery alla versione più recente. Ma prima controlliamo se la nuova versione è stata registrata in bower con il comando bower list .
L'ultima versione di jQuery, come puoi vedere di seguito, è 2.1.1.

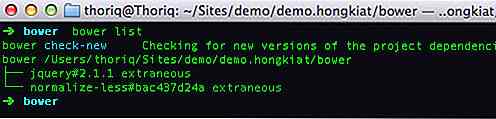
Per aggiornare jQuery, possiamo digitare bower update jquery . Una volta completato l'aggiornamento, è possibile eseguire di nuovo il comando bower list per verificare la versione installata corrente. Di seguito, come puoi vedere, ora abbiamo l'ultima versione di jQuery.

Incartare
Bower è uno strumento davvero utile che penso tu debba sfruttare nel tuo progetto. È come avere un AppStore, ma per il tuo sito Web - possiamo installare, aggiornare e rimuovere le librerie in modo conveniente.
Nel prossimo articolo ci tufferemo in Bower ed esploreremo alcune funzionalità più avanzate. Quindi rimanete sintonizzati.

15 casi di iPhone alternativi alla Smart Battery Case di Apple
Quindi Apple ha rilasciato una nuova custodia per batteria per iPhone 6 e 6s che dovrebbe prolungare la durata della batteria dei due modelli fino al limite delle 25 ore. Va a $ 99 per pezzo ed è disponibile in bianco e nero (finora). Il design "what is that? Bump-y lascia molto a desiderare e probabilmente inizierà presto un hashtag di tendenza, ma non facciamolo sfortuna a questo punto.I

PNotify - Un plugin di notifica altamente personalizzabile
Per alcuni di noi che sono costantemente occupati, le notifiche ci tengono aggiornati su ogni evento importante, news e informazioni. Riduce i tempi di attesa mentre ci aggiorna con gli ultimi eventi, e non c'è da meravigliarsi se riceviamo notifiche su desktop e cellulari allo stesso modo.Se tuttavia vuoi creare una notifica per il tuo sito, puoi crearlo facilmente con questo plugin chiamato PNotify.



![Disegni di packaging per tè deliziosi [Vetrina]](http://hideout-lastation.com/img/tech-design-tips/574/lovely-tea-packaging-designs.jpg)