it.hideout-lastation.com
it.hideout-lastation.com
Aggiungi Drag & Drop al sito Web facilmente con Dragula
Cerchi una libreria gratuita per gestire le funzionalità di trascinamento e rilascio ? Quindi Dragula è l'unica risorsa di cui avrai bisogno.
Questo script gratuito ti consente di aggiungere funzionalità di trascinamento per qualsiasi elemento della tua pagina . Ciò include il supporto per i framework React & AngularJS, insieme a vanilla JavaScript.
Dragula è super facile da configurare e viene fornito con una serie di trigger personalizzati per i comportamenti degli utenti . Ciò significa che puoi attivare le tue funzioni dopo che l'utente trascina un oggetto, fa clic su un elemento o riorganizza qualsiasi parte della pagina.
 Se dai una sbirciata alla demo dal vivo troverai alcuni frammenti di codice, insieme a campioni utilizzabili .
Se dai una sbirciata alla demo dal vivo troverai alcuni frammenti di codice, insieme a campioni utilizzabili .L'installazione di Dragula richiede solo un singolo file JavaScript per farlo funzionare. Anche se, le opzioni extra possono diventare un po 'confuse.
Ad esempio, supponiamo che tu abbia due contenitori, #left e #right, che vuoi supportare elementi trascinabili. Dovrai aggiungere manualmente questi contenitori alla funzione Dragula per supportare i metodi di trascinamento della selezione.
Se non hai una solida conoscenza dei fondamenti dello sviluppo del front-end, allora dovrai faticare per usare Dragula. Ma il repository GitHub ha molti ottimi esempi da seguire e anche frammenti di codice che è possibile copiare .
Ecco un esempio dei documenti GitHub su come scegliere come target i due contenitori (sinistro e destro) :
dragula ([document.querySelector ('# left'), document.querySelector ('# right')]); Nota se guardi oltre nella pagina GitHub troverai un enorme elenco di opzioni che puoi passare a questa funzione.
È possibile scegliere se copiare o spostare elementi, quali contenitori supportano gli elementi trascinati e anche le funzioni di callback che funzionano attraverso diversi comportamenti dell'utente come:
- Sorvolando un contenitore
- Fare clic e trascinare l'evento iniziale
- Evento discendente
- Eliminazione di un elemento fuori dai limiti
- Clonazione di un elemento / contenitore tramite trascinamento
Questa libreria richiederà un po 'di lavoro iniziale, ma se hai familiarità con JavaScript dovrebbe essere un gioco da ragazzi.
Guarda oltre la pagina demo per vedere come funziona e per ottenere alcune idee di esempio di codice . Dragula è un'enorme libreria ed è probabilmente il miglior script open source per gestire il drag & drop, con la più ampia gamma di personalizzazioni .


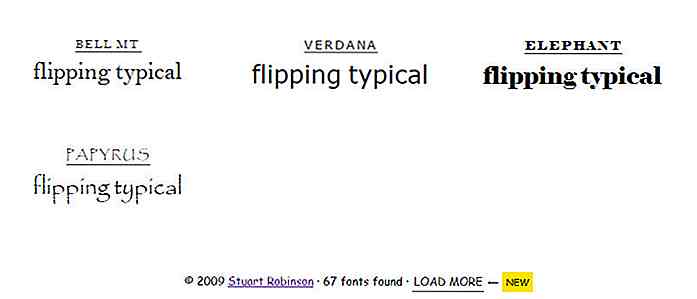
18 usi creativi della tipografia nei videogiochi
C'è una discussione sul fatto che i videogiochi debbano o meno essere considerati una forma d'arte. Qualunque cosa tu faccia, non si può negare che i videogiochi incorporano diverse forme di arte nella loro narrativa e gameplay come parte della trama, art direction o audio.I videogiochi sono anche noti per usare molte forme di tipografia, per ritrasmettere l'atmosfera o una timeline nei filmati o nel gameplay stesso.

15 esempi di scorrimento fatto correttamente nei disegni di siti web
Nell'usare molti aspetti del web design, alcuni designer preferiscono usare lo stesso stile o tecnica, mentre altri preferiscono rinnovare il design del loro sito web per riflettere la nuova tendenza più recente. A volte però, un design di un sito utilizza una tecnica che è giusta; nessun altro metodo potrebbe dare un risultato o un impatto simile o migliore.Pr