it.hideout-lastation.com
it.hideout-lastation.com
Aggiungi il supporto Emoji al tuo sito web con Emoji CSS
Gli emoji hanno ripreso le conversazioni digitali e queste simpatiche piccole icone hanno rapidamente permeato la cultura di Internet con un botto. Ora sono una parte quotidiana della nostra vita e puoi trovarli ovunque, dalle app desktop a WordPress.
E se hai mai desiderato emoji personalizzati sul tuo sito, Emoji CSS è la libreria perfetta da usare.

Queste icone CSS sono generate con immagini di sfondo, quindi ogni emoji ha il proprio file PNG . Questi file di immagini sono pronti per la retina, quindi sono perfetti su tutti i monitor.
Puoi anche provare questi emoji includendo il file CSS raw nel tuo sito. Il file fa riferimento a immagini self-hosted su GitHub, quindi non è necessario ospitare nulla localmente per iniziare.
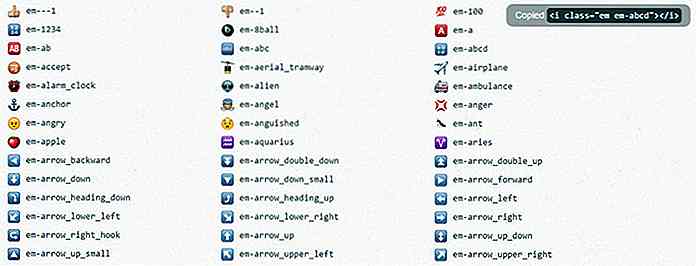
Nella home page di Emoji CSS trovi tutte le classi di codice immagine e un frammento di esempio . Dopo aver aggiunto il file Emoji CSS al tuo documento, tutto ciò che devi fare è aggiungere un elemento con la classe .em, insieme a qualunque classe si riferisca all'icona specifica che vuoi mostrare.
Quindi per esempio questo codice:
aggiungerà le 100 emoji direttamente nel contenuto del tuo sito. Hai ben oltre 200 diversi emoji tra cui scegliere e il progetto è open source quindi è disponibile per gli aggiornamenti .

La migliore di tutti la homepage di Emoji CSS è super facile da usare. Basta fare clic su un'icona per copiare automaticamente il codice sorgente negli appunti in modo da poterlo incollare direttamente nel codice HTML.
Sarò il primo ad ammettere che non tutti i siti Web trarranno beneficio da questa libreria Emoji, ma i social network e i siti web supportati da commenti possono migliorare il coinvolgimento degli utenti aggiungendo il supporto emoji . E con la libreria CSS Emoji, questo è praticamente un processo in due fasi per emoji-up del tuo sito.

35 utili app Android per utenti esperti (2017)
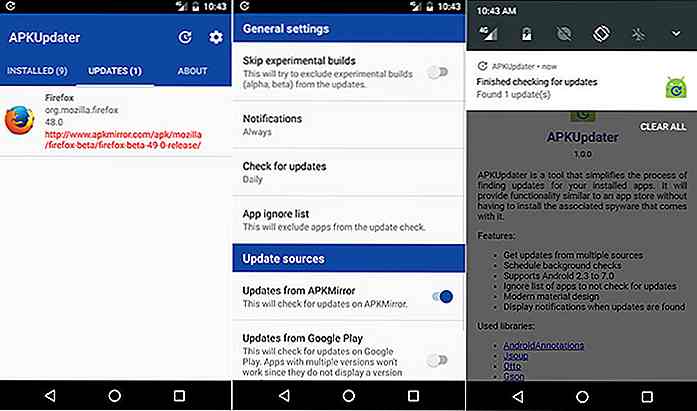
Android, con tutto il suo fascino di design e facilità d'uso, è una delle piattaforme più potenti per dispositivi mobili. Tuttavia, per utilizzare il tuo dispositivo Android al massimo delle sue potenzialità, hai bisogno del giusto tipo di app .Ci sono alcune app che aiutano il tuo dispositivo Android a guadagnare più potenza e velocità, a abilitare nuove funzionalità e a dargli un aspetto personalizzato e sentire nel modo desiderato.Bene,

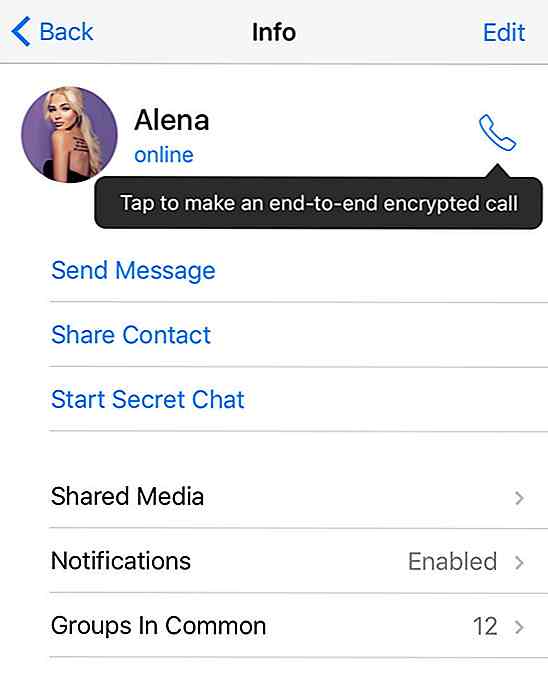
Telegram ha introdotto chiamate crittografate end-to-end. Privacy FTW!
Telegram, l' app di chat crittografata, ha iniziato a implementare una nuova funzionalità che può essere considerata il passaggio successivo dopo le chat crittografate: chiamate vocali crittografate .Ora disponibili nell'Europa occidentale e con una diffusione a livello mondiale molto presto, le chiamate Telegram sono chiamate vocali che utilizzano la crittografia end-to-end di Telegram.