it.hideout-lastation.com
it.hideout-lastation.com
Un'introduzione a Atomic Design per i web designer
Modularità, riutilizzabilità e scalabilità non sono solo concetti di codifica, ma è anche possibile utilizzarli per creare sistemi di progettazione ottimizzati meglio . Il design atomico è una nuova metodologia per costruire interfacce utente efficaci dal basso verso l'alto, usando un'analogia chimica .
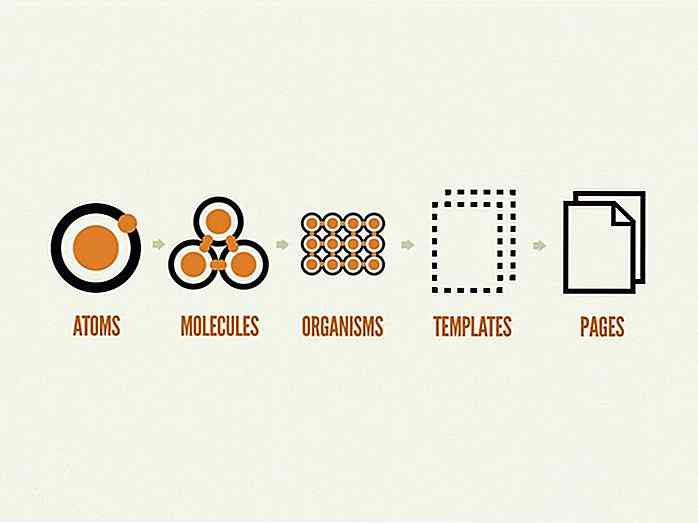
Invece di progettare raccolte di pagine Web, la progettazione atomica inizia con i componenti UI più semplici chiamati atomi (pulsanti, voci di menu, ecc.) E costruisce l'intera interfaccia utente attraverso quattro ulteriori fasi: molecole, organismi, modelli e pagine .
 Il libro
Il libro La metodologia è stata creata dal designer Brad Frost con lo scopo di "creare sistemi di progettazione dell'interfaccia utente di successo" . Il design di Atomic è stato pubblicato come un libro che puoi leggere online gratuitamente oppure ordinare come tascabile ($ 20, 00) o un ebook ($ 10, 00).
Il design atomico affronta il design dell'interfaccia utente da una nuova prospettiva che, auspicabilmente, ridurrà un po 'il panorama del web design . Questo articolo intende dare un'introduzione a questa metodologia, ma il libro va molto più in là nella spiegazione, quindi leggilo se puoi, ne vale la pena.
 Gerarchia di progettazione atomica
Gerarchia di progettazione atomica Il design atomico è fondamentalmente un modello mentale che consente ai progettisti di pensare alle pagine Web come a una gerarchia di componenti riutilizzabili . La gerarchia del design atomico è costituita da cinque fasi ; ogni fase è composta da un gruppo di componenti della fase precedente. Le cinque fasi si sommano in un sistema di progettazione di interfacce chiaro e logico. Sono come segue:
- atomi
- molecole
- organismi
- Modelli
- pagine
1. Atomi
Proprio come nella chimica, gli atomi sono i mattoni più piccoli che non possono essere ulteriormente decomposti . Pertanto, gli atomi sono gli elementi HTML di base, come pulsanti, etichette e campi di input, che forniscono le unità più piccole di una pagina web.
Naturalmente, non tutti gli elementi HTML sono atomi, ad esempio elementi di sezione (
Gli atomi non sono semplicemente gli elementi HTML ma anche i loro stili di appartenenza : caratteri, colori, dimensioni e altre regole di stile CSS. Con le stesse parole di Brad, gli atomi "dimostrano tutti i tuoi stili di base a colpo d'occhio" .
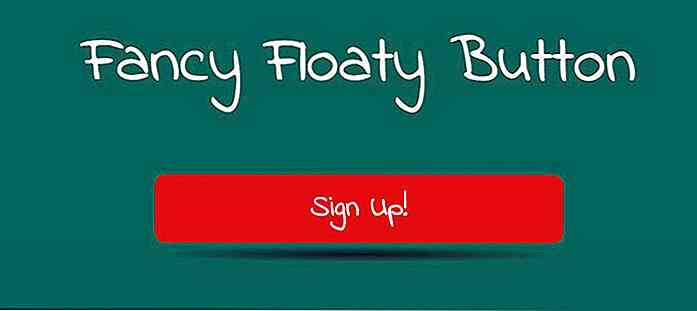
Atomi - Esempio
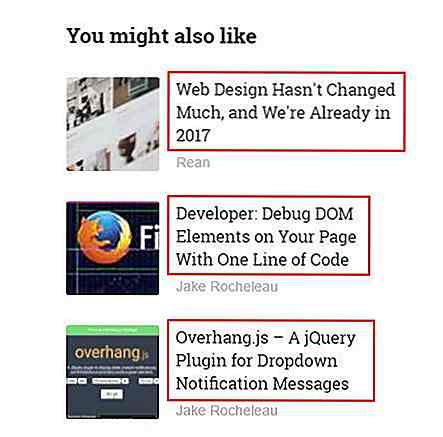
Ecco un esempio dal nostro sito web. I titoli dei post raccomandati possono rappresentare un tipo di atomo ; usano lo stesso codice HTML e CSS e possono essere facilmente distinti dal resto del contenuto.
 Si noti che Hongkiat.com non è stato progettato pensando alla progettazione atomica, qui viene utilizzato solo a scopo dimostrativo .
Si noti che Hongkiat.com non è stato progettato pensando alla progettazione atomica, qui viene utilizzato solo a scopo dimostrativo .L'essenza del design atomico è progettare l'interfaccia utente dal basso verso l'alto usando questi cinque stadi, non per identificare successivamente i componenti di progettazione atomica.
2. Molecole
Una molecola è formata da un gruppo di atomi . Le molecole costituiscono la fase successiva nella gerarchia di progettazione atomica. Pensa agli elementi dell'interfaccia utente più semplici che sono già costituiti da più elementi HTML, come un modulo di ricerca o un post consigliato nella barra laterale.
Essere organizzati in una molecola dà uno scopo a ciascun atomo. In un gruppo più grande (molecola), gli atomi devono supportarsi e completarsi a vicenda, devono lavorare bene insieme per creare un progetto utilizzabile.
Ad esempio, il titolo (un atomo) deve ottenere maggiore enfasi (caratteri più grandi, più peso, ecc.) Rispetto al nome dell'autore (un altro atomo) nel blocco post consigliato. In questo modo, i due atomi sono "pensati" per funzionare come una squadra per ottenere il miglior risultato.
Molecole - Esempio
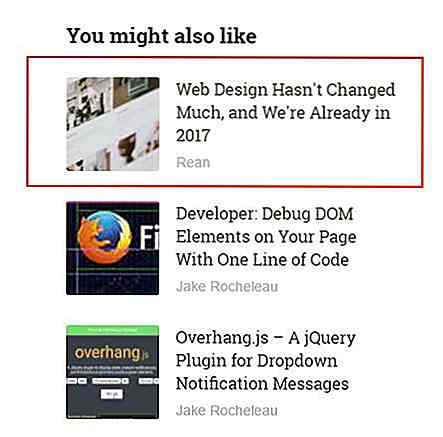
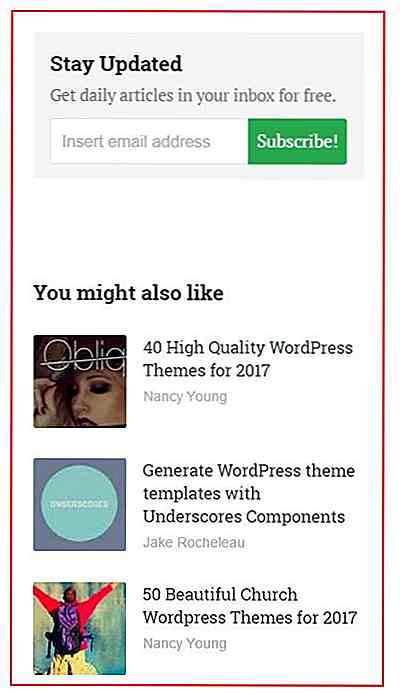
Usando il nostro esempio precedente, puoi vedere che nella barra laterale di Hongkiat, un blocco di post raccomandato potrebbe essere visto come una molecola. Una molecola post consigliata è composta da tre atomi : una miniatura, un titolo e un atomo di nome dell'autore.
 3. Organismi
3. Organismi Gli organismi sono composti da un gruppo di molecole, atomi (e talvolta altri organismi) . Nel web design, gli organismi sono componenti dell'interfaccia utente più complessi che rappresentano sezioni definitive della pagina, come un'intestazione, un piè di pagina o una barra laterale.
Gli organismi possono essere costituiti da diversi tipi di molecole, ad esempio una barra laterale può consistere in una barra di ricerca e in un diverso tipo di widget o nella stessa molecola ripetuta più volte, ad esempio una manciata di blocchi di post correlati l'uno nell'altro. E, può essere la combinazione di questi due.
Organismi - Esempio
Sul sito web di Hongkiat, la barra laterale potrebbe essere un organismo. È composto da una barra di ricerca (un tipo di molecola, visualizzata solo una volta) e diversi post raccomandati (un altro tipo di molecola, visualizzata molte volte).
Tuttavia, l'organismo della barra laterale può anche essere visto come la composizione di una molecola (la barra di ricerca) e un altro organismo (il widget di post consigliato con diversi post consigliati). Il design atomico è un modello flessibile, le regole non sono molto rigide, quindi in questo caso possiamo definire lo stesso blocco sia come molecola che come organismo.
 4. Modelli
4. Modelli La fase successiva nella gerarchia di progettazione atomica sono modelli . Come potete vedere, questo è quando la progettazione atomica smette di usare l'analogia chimica . Brad si astiene dalla terminologia a questo punto perché pensa che sia meno comprensibile per i clienti e gli altri stakeholder, ed è essenzialmente le due ultime fasi (modelli e pagine) che i designer devono vendere.
I modelli sono costituiti da organismi. Sono oggetti a livello di pagina ma senza il contenuto finale . Lo scopo dei modelli è rappresentare la struttura del contenuto sottostante.
I modelli mostrano come diversi atomi, molecole, organismi "funzionano insieme nel contesto di un layout" . Rappresentano fondamentalmente lo scheletro di una pagina .
Modelli - Esempio
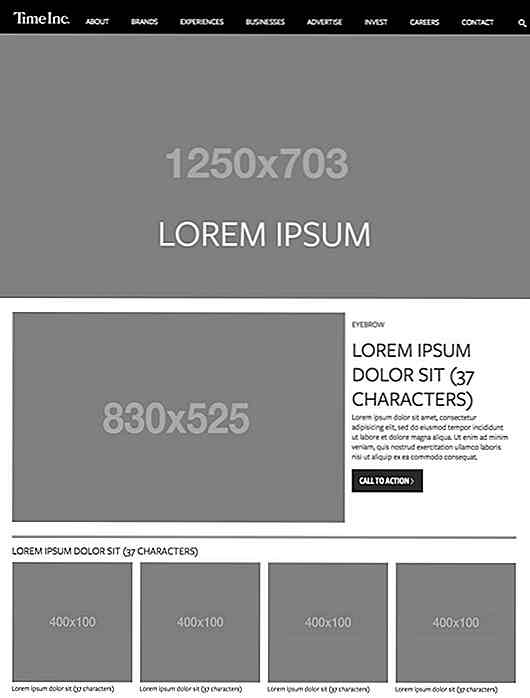
Per un esempio, pensa a un modello di pagina iniziale con immagini segnaposto e blocchi di testo di lorem ipsum.
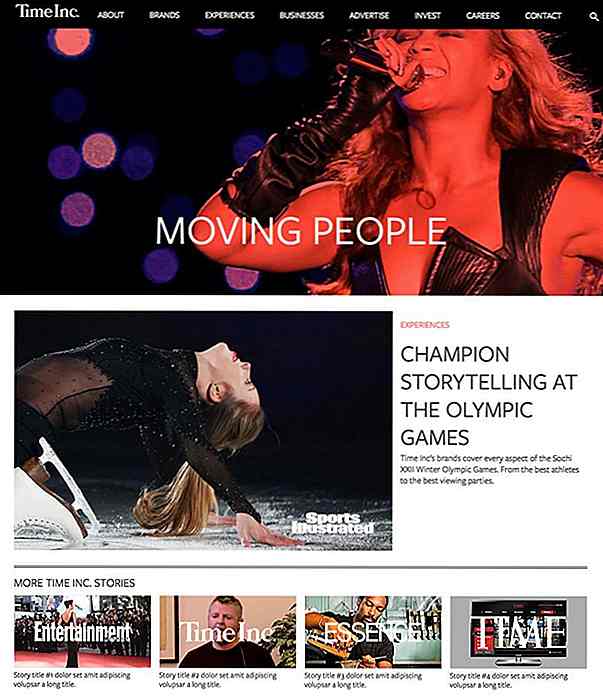
Di seguito, puoi vedere un esempio dal libro di Atomic Design. È il modello della pagina iniziale della rivista TimeInc. Atomi, molecole e organismi sono tutti al loro posto ma solo con contenuto schematico .
 5. Pagine
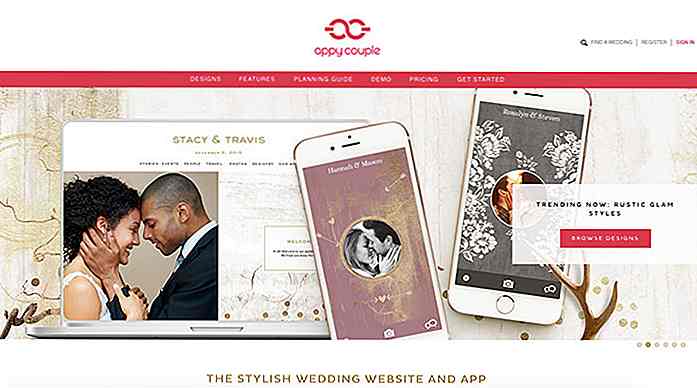
5. Pagine Le pagine rappresentano l'ultimo stadio della gerarchia di progettazione atomica. Le pagine sono "istanze specifiche di modelli" . Nella fase della pagina, i modelli vengono popolati con contenuti reali (copia, microcopia, immagini, video, ecc.), Proprio come appariranno nell'interfaccia utente reale.
Le pagine consentono ai progettisti di vedere come sarà l' esperienza dell'utente finale, di testare il design con utenti reali e di misurare il rendimento in termini di usabilità, conversione, accessibilità e altre metriche.
Pagine e varianti di modelli
L'altro obiettivo della fase di pagina è rendere possibili le varianti del modello . Parliamo delle varianti dei modelli quando il modello sottostante è lo stesso, ma il contenuto popolato è (leggermente) diverso . Ad esempio, se desideri mostrare contenuti diversi a gruppi di utenti diversi (ad esempio per i visitatori rispetto agli utenti che hanno effettuato l'accesso) o quando un titolo è molto più lungo degli altri.
L'utilizzo delle varianti dei modelli è fondamentale se vogliamo creare interfacce utente coerenti e resilienti . I componenti più piccoli (atomi, molecole, organismi) devono funzionare bene in diversi scenari .
Ad esempio, un pulsante deve apparire cliccabile con qualsiasi elemento circostante . Se non sembra fattibile in una determinata variante, è necessario riprogettare l'atomo del pulsante finché non si adatta a tutti i casi d'uso .
Pagine - Esempio
Sotto, puoi vedere lo stage della pagina del modello di home page TimeInc precedente. Sembra diverso, eh? Questa è solo una variante di modello, però. Per avere un'interfaccia utente efficace, il team di progettazione deve riflettere su cosa può cambiare nel sito reale. Quindi, devono anche testare il design per quella variante di modello (pagina).


Das Keyboard 5Q: la tastiera che riceve notifiche da Internet
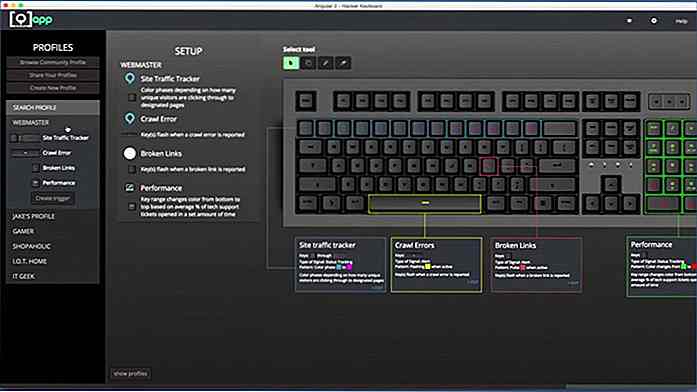
La prossima voce nella tastiera Das Keyboard di tastiere meccaniche è interessante. Dove altre tastiere meccaniche si accontentano di essere dispositivi di input standard, Das Keyboard 5Q sta cercando di essere qualcosa di più . Originariamente lanciato come progetto Kickstarter, il Das Keyboard 5Q è una "tastiera connessa al cloud" con diversi accorgimenti.Tu

Freelance: 7 modi per prevenire i chargeback dai clienti
Conosciamo tutti le difficoltà finanziarie che i liberi professionisti affrontano quando trovano nuovi clienti, preservando le fonti di reddito esistenti, mantenendo il flusso di cassa durante i tempi lenti, calcolando le imposte sul reddito e altro ancora. Sfortunatamente, c'è un altro ostacolo finanziario che potresti affrontare come libero professionista: riaddebiti.U
![Potresti avere più tempo per le vacanze a migliorare la tua produttività? [30 Paesi confrontati]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)