it.hideout-lastation.com
it.hideout-lastation.com
Un'introduzione all'API JavaScript di Web Workers
Web Workers è un'API JavaScript che consente di eseguire script in un thread separato da quello principale . Può tornare utile quando non si desidera alcun ostacolo nell'esecuzione degli script principali, a causa di script in background.
L'API Web Workers è supportata in quasi tutti i browser, per informazioni più dettagliate, dai un'occhiata ai documenti CanIUse. Prima di entrare nel codice, vediamo un paio di scenari in cui potresti voler utilizzare questa API per farti un'idea di cosa intendevo per script in background
.
Casi d'uso
Diciamo che c'è uno script che recupera ed elabora un file . Se un file è considerevolmente grande ci vorrà molto tempo per essere elaborato! Che potrebbe bloccare altri script che sono stati richiamati in seguito dall'esecuzione.
Tuttavia, se l' elaborazione del file viene spostata su un thread in background, noto come thread di lavoro, gli altri eventi non verranno bloccati fino a quando la precedente non sarà terminata.
Lo script eseguito in un thread di background worker è noto come script worker o solo worker .
Per un altro esempio, immagina che ci sia un grande modulo, disposto in schede . È scriptato in modo che l'aggiornamento dei controlli in una scheda influisce su alcuni dei controlli degli altri .
Se l'aggiornamento delle altre schede richiede del tempo, l'utente non può utilizzare continuamente la scheda corrente senza che i suoi eventi vengano messi in attesa. Questo potrebbe bloccare l'interfaccia utente, per lo sgomento dell'utente.
Dal momento che un utente non vedrà le altre schede durante la compilazione di una corrente, è possibile aggiornare i controlli delle altre schede in un thread in background . In questo modo, l'utente può continuare a utilizzare la scheda corrente che sta compilando, senza che nessuno dei suoi script sia bloccato dal processo di aggiornamento dei controlli in altre schede.
Allo stesso modo, se trovi uno scenario in cui uno script potrebbe bloccare l'utilizzo dell'interfaccia utente da parte di un utente fino alla sua esecuzione, potresti considerare di spostarlo su un thread di lavoro, in modo che possa essere eseguito in background.
Ambiti e tipi di lavoratori
L'API di Web Workers è probabilmente una delle API più semplici con cui lavorare. Ha metodi abbastanza semplici per creare thread di lavoro e comunicare con loro dallo script principale .
L'ambito globale di un thread di lavoro si trova in un contesto diverso rispetto al thread principale. Non è possibile accedere ai metodi e alle proprietà dell'oggetto window come alert() all'interno di un thread di lavoro. Non è inoltre possibile modificare il DOM direttamente da un thread di lavoro.
Tuttavia, puoi utilizzare molte API che si trovano nella window, ad esempio Promise e Fetch, nel tuo thread di lavoro (vedi l'elenco completo).
È anche possibile avere thread di lavoro annidati : thread di lavoro creati da un altro thread di lavoro. Un lavoratore creato da un altro è chiamato subworker .
Ci sono anche molti tipi di lavoratori . I due principali sono lavoratori dedicati e condivisi .
I lavoratori dedicati appartengono allo stesso contesto di esplorazione a cui appartiene il thread principale. I lavoratori condivisi, tuttavia, sono presenti in un contesto di esplorazione diverso (ad esempio, in un iframe) dallo script principale. In entrambi i casi, lo script principale e i lavoratori devono essere nello stesso dominio .
L'esempio di questo tutorial riguarderà il lavoratore dedicato, che è il tipo più comune.
Metodi API
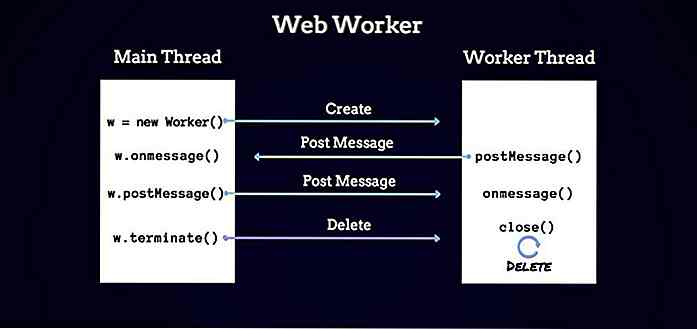
Vedere il diagramma seguente per una rapida panoramica di tutti i principali metodi che costituiscono l'API dei lavoratori Web.
 Il costruttore
Il costruttore Worker() crea un thread di lavoro dedicato e restituisce il suo oggetto di riferimento . Quindi, usiamo questo oggetto per comunicare con quel lavoratore specifico.Il metodo postMessage() viene utilizzato sia negli script principali che in quelli di lavoro per l' invio reciproco di dati . I dati inviati vengono quindi ricevuti dall'altra parte dal gestore di eventi onmessage .
Il metodo terminate() termina un thread di lavoro dallo script principale . Questa conclusione è immediata : qualsiasi esecuzione corrente dello script e script in sospeso verrà annullata. Il metodo close() fa la stessa cosa, ma viene chiamato dal thread worker che si chiude .
Codice di esempio
Ora, vediamo un po 'di codice di esempio. La pagina index.html contiene lo script principale all'interno di a
Iniziamo con la creazione del thread di lavoro dallo script principale .
w = new Worker ('worker.js'); Il costruttore Worker() prende come argomento l'URL del file worker .
Quindi, aggiungiamo un gestore di eventi per l'evento onmessage dell'istanza worker appena creata per ricevere dati da esso . La proprietà dei data dell'evento terrà i dati ricevuti.
w = new Worker ('worker.js'); w.onmessage = (e) => {console.log (`Received from worker: $ {e.data}`); } Ora, usiamo postMessage() per inviare alcuni dati al thread di lavoro con un clic di un pulsante. Il metodo postMessage() può assumere due argomenti. Il primo può essere di qualsiasi tipo (stringa, matrice ...). Sono i dati da inviare al thread di lavoro (o allo script principale, quando il metodo è presente nel thread di lavoro).
Il secondo parametro facoltativo è un array di oggetti che possono essere utilizzati dai thread worker (ma non dallo script principale o viceversa). Questi tipi di oggetti sono chiamati oggetti Transferable .
document.querySelector ('button'). onclick = () => {w.postMessage ('john'); } Sto solo inviando un valore stringa al thread worker.
Nel thread di lavoro, è necessario aggiungere un gestore di eventi onmessage che riceverà i dati inviati dallo script principale al clic del pulsante. All'interno del gestore, concateniamo la stringa ricevuta con un'altra e inviamo il risultato allo script principale.
console.info ('worker created'); onmessage = (e) => {postMessage (`Hi $ {e.data}`); } A differenza dello script principale in cui è stato utilizzato l'oggetto di riferimento w per fare riferimento al thread worker specifico su cui lo script utilizza i metodi onmessage e postMessage, non è necessario che un oggetto di riferimento nel thread di lavoro postMessage riferimento al thread principale .
Il codice funziona come segue. Quando il browser carica index.html, la console mostrerà il messaggio "worker created" non appena il costruttore worker() viene eseguito nel thread principale, creando un nuovo worker.
Quando fai clic sul pulsante nella pagina, riceverai il messaggio "Received from worker: Hi john" nella console, che è la stringa che è stata concatenata nel thread di lavoro con i dati inviati ad esso, e quindi è stata restituita alla sceneggiatura principale .
Come rilevare e arrestare il monitoraggio dei messaggi
Esistono numerosi servizi che consentono al mittente di tenere traccia delle e-mail, incluso quando è stata aperta la posta elettronica, quali collegamenti sono stati cliccati, quale dispositivo è stato utilizzato e anche la posizione corrente del destinatario. E tutto ciò senza il consenso del lettore.Pe

Arte di carta realistica che ti stupirà
Ci sono molti artisti là fuori che lavorano con ogni sorta di materiale . Dalla spazzatura riciclata ai piccoli pezzi colorati Lego, ci sono una varietà di opzioni disponibili per la creatività quotidiana. Tuttavia, c'è ancora molto da dire sulla buona carta . Ci sono alcuni che sono in grado di prendere questo mezzo versatile e farlo davvero vivo. Fi