it.hideout-lastation.com
it.hideout-lastation.com
Applicazione di jQuery UI Datepicker Theme per WordPress 3.8 e precedenti
WordPress è cambiato molto dalla versione 3.8, in particolare il tema dell'interfaccia utente dell'amministratore. Seguendo le masse, l'interfaccia utente di amministrazione di WordPress ora sembra più piatta, rimossa di sfumature e ombre . Significa che se hai un tema o un plug-in costruito che ha utilizzato un'interfaccia utente personalizzata, è tempo di un restyling .
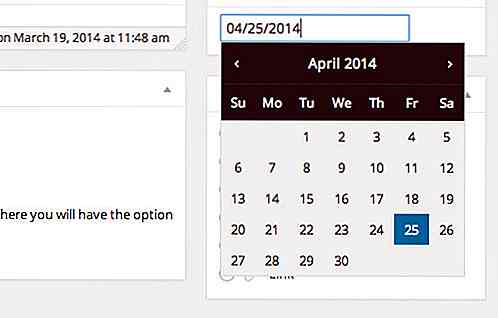
Ad esempio, qui ho aggiunto Data Picker nella schermata di post-editing. E come puoi vedere sotto l'interfaccia utente del calendario sembra un po 'fuori luogo.
Se hai lo stesso problema, segui questo articolo perché ti mostreremo come aggiustarlo per rendere l'interfaccia utente personalizzata più unificata con l'ultimo tema di amministrazione di WordPress.
Aggiunta di jQuery
Prima di procedere, prima lascia che ti mostri come ho aggiunto Date Picker nell'area dei post di WordPress come quello che hai visto sopra.
Per iniziare, carichiamo lo script e gli stili dell'interfaccia utente jQuery nella schermata di amministrazione di WordPress. Aggiungi questi codici qui sotto nel file functions.php del tuo tema.
function hkdc_admin_styles () {wp_enqueue_style ('jquery-ui-datepicker-style', '//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/themes/smoothness/jquery-ui.css'); } add_action ('admin_print_styles', 'hkdc_admin_styles'); function hkdc_admin_scripts () {wp_enqueue_script ('jquery-ui-datepicker'); } add_action ('admin_enqueue_scripts', 'hkdc_admin_scripts'); Quindi aggiungiamo una Meta Box che mostrerà il calendario.
function hkdc_post_date_field () {echo ' '; } function hkdc_post_date_meta_box () {add_meta_box ('entry_post_date', 'Date', 'hkdc_post_date_field', 'post', 'side', 'default'); } add_action ('add_meta_boxes', 'hkdc_post_date_meta_box'); Dopo aver aggiunto le righe sopra, una nuova meta box insieme a un campo di input dovrebbe apparire nella schermata di post-editing di WordPress. Ma non succederà ancora nulla, dato che dobbiamo avviare il selettore di date jQuery nel campo di input.
Creiamo quindi un nuovo file JavaScript denominato admin.js e aggiungiamo i seguenti codici JavaScript. Salvalo in una cartella denominata js .
(function ($) {$ ('# jquery-datepicker'). datepicker ();} (jQuery)); Quindi aggiungi la seguente riga sotto wp_enqueue_script( 'jquery-ui-datepicker' ); per caricare l' admin.js .
wp_enqueue_script ('wp-jquery-date-picker', get_template_directory_uri (). '/js/admin.js'); Ora dovresti vedere il selettore dati quando si posiziona il cursore nel nuovo campo di inserimento. Si prega di notare che questo è solo per dimostrazione. Il nuovo campo di input non è ancora completamente funzionante; l'input non passerà i dati al database quando si fa clic sul pulsante Aggiorna.
Avrai bisogno di altri codici per farlo accadere. Ma, almeno, questo codice potrebbe aiutarti a iniziare.
Aggiunta di un nuovo tema di selezione data
Il tema del Date Picker che utilizzeremo è sviluppato da X-Team Developers. Viene fornito con otto combinazioni di colori per amministratori di WordPress: Freschezza, Luce, Blu, Caffè, Ectoplasma, Mezzanotte, Oceano e Alba (controlla il nostro post precedente, Personalizza schema colori amministratore WordPress). Viene inoltre fornito il formato LESS e Sass che lo rende facilmente personalizzabile.

Puoi scaricare l'origine dal suo repository Github. Copia il foglio di stile CSS e inseriscilo nella directory css del tema. Quindi, aggiungi questa linea sotto hkdc_admin_styles per caricare il foglio di stile nella schermata di amministrazione di WordPress.
wp_enqueue_style ('wp-jquery-ui-datepicker', get_template_directory_uri (). '/css/datepicker.css'); Questo è tutto. Ora, come puoi vedere qui di seguito, il tema corrisponde al tema di amministrazione "Default" di WordPress. Cambierà di conseguenza al tema selezionato dell'utente.

Pensiero finale
Nella mia esperienza, la creazione di un tema personalizzato per il selezionatore di date jQuery potrebbe essere davvero scoraggiante. Per fortuna, gli sviluppatori di X-Team hanno fatto tutto il lavoro duro per voi. Questo foglio di stile è un must da includere se si costruisce un tema o un plugin che incorpora il selettore di date dell'interfaccia utente jQuery.

Questa app ti consente di digitalizzare e visualizzare film analogici su smartphone
Poiché la fotografia moderna viene dominata dalle fotocamere digitali, è diventato più difficile trovare un luogo in cui le persone sappiano come sviluppare un film vecchio stile. Abe Fettig ritiene che la tecnologia abbia la soluzione a questo particolare problema, motivo per cui ha lanciato un progetto Kickstarter per un'applicazione chiamata FilmLab .Sv

MaintainableCSS - Guida in linea per scrivere codice CSS mantenibile
Scrivere CSS è piuttosto semplice una volta capito la sintassi e i metodi per strutturare una pagina. Ma padroneggiare i CSS per creare codice modulare, semantico e riutilizzabile è un altro argomento.Esistono molte tecniche diverse che puoi utilizzare come SMACSS o ITCSS, ma questi sono modelli che ti spingono in una certa direzione.