it.hideout-lastation.com
it.hideout-lastation.com
MaintainableCSS - Guida in linea per scrivere codice CSS mantenibile
Scrivere CSS è piuttosto semplice una volta capito la sintassi e i metodi per strutturare una pagina. Ma padroneggiare i CSS per creare codice modulare, semantico e riutilizzabile è un altro argomento.
Esistono molte tecniche diverse che puoi utilizzare come SMACSS o ITCSS, ma questi sono modelli che ti spingono in una certa direzione. Potresti preferire MaintainableCSS, una guida online completa di suggerimenti e strategie per scrivere un codice CSS a lungo termine migliore .

La guida è completamente gratuita ed è anche ospitata su GitHub incluso tutto il codice del sito web. Dovresti iniziare a leggere all'introduzione che spiega le basi di questa guida online e perché è utile per gli sviluppatori web.
Queste linee guida del codice ti aiutano a sviluppare abitudini piuttosto che strutture forzate. In questo modo puoi organizzare il codice nel modo giusto, indipendentemente da come scrivi effettivamente selettori specifici (ma MaintainableCSS ha anche suggerimenti per questo).
A parte l'organizzazione del codice, questo sito entra anche in argomenti più complessi riguardanti lo sviluppo moderno dei CSS . Alcuni di questi argomenti includono:
- Sviluppo modulare
- Velocità e prestazioni
- Gestione della ridondanza
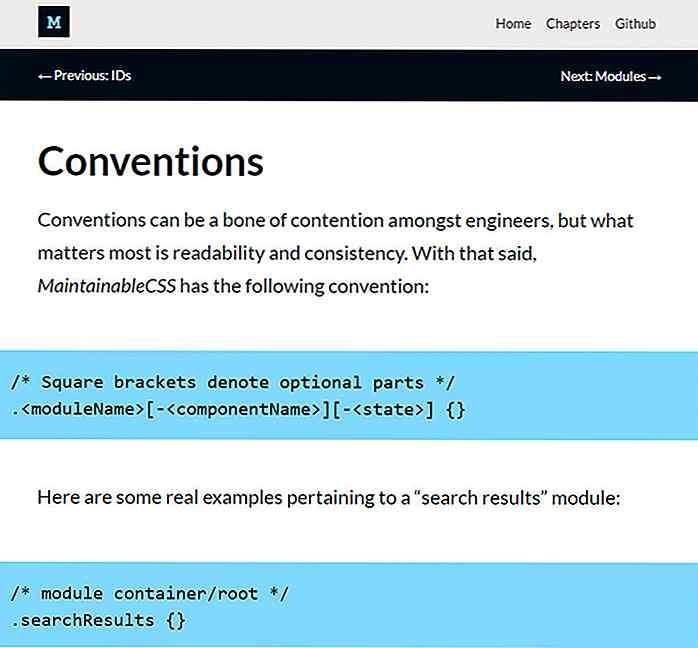
- Convenzioni sul codice
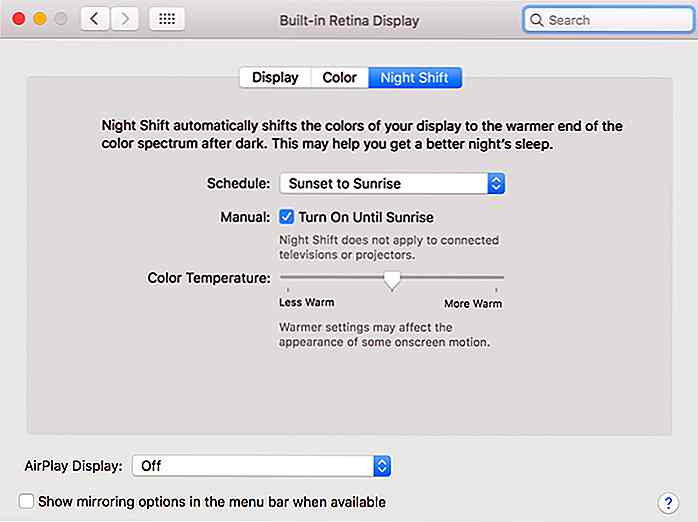
- Stati CSS come caricamento, disabilitato e nascosto
La maggior parte dei capitoli sono molto brevi e si muovono velocemente, quindi non trascorrerai molto tempo a leggere questa guida.
Dai un'occhiata al sommario e ai dodici capitoli di questa guida. Le basi sono piuttosto comuni ma imparerai molti argomenti avanzati come il controllo delle versioni e JavaScript + CSS .

I nuovi sviluppatori che ancora non capiscono i CSS potrebbero voler evitare questa guida . Assume un livello base di conoscenza che coinvolge specificità, selettori e proprietà .
Ma se sai già come scrivere CSS e vuoi solo farlo meglio, MaintainableCSS è per te. È l' approccio breve e dolce alla pulizia dello sviluppo di frontend modulare tornando alle basi e scrivendo codice che durerà per anni a venire.

20 splendidi disegni a tema spazio web per la tua ispirazione
Nulla si avvicina nemmeno all'affascinante bellezza dello spazio . Tutti quei pianeti, stelle, satelliti e razzi sono gli attributi dello spazio che amiamo così tanto. Grazie ai progressi tecnologici sul campo, ogni appassionato di spazio può ora esplorare il cielo notturno semplicemente sedendosi al proprio computer .G

Utilizzando il contrasto di colore elevato per un design più accessibile
Un'alta frequenza di rimbalzo è spesso causata dalla scarsa accessibilità visiva di un sito web. Quando i caratteri sono troppo piccoli o sono difficilmente leggibili, quando ci sono troppe distrazioni o non abbastanza spazi bianchi, molte persone lasciano il sito senza pensarci due volte .Uno dei motivi più frequenti per l'abbandono precoce è rappresentato dalle combinazioni di colori scarsamente selezionate che riducono la leggibilità del contenuto.Seco