it.hideout-lastation.com
it.hideout-lastation.com
Le basi del CSS orientato agli oggetti (OOCSS)
Lo sviluppo del frontend si muove rapidamente con molte nuove tecniche aggiunte ogni anno. Può essere una lotta per gli sviluppatori tenere il passo con tutto. Tra Sass e PostCSS è facile perdersi nel mare degli strumenti di sviluppo.
Una tecnica più recente è il CSS orientato agli oggetti, chiamato anche OOCSS. Questo non è uno strumento, ma piuttosto una metodologia di scrittura CSS che mira a rendere i CSS modulari e basati su oggetti .
In questo post, vorrei introdurre i concetti fondamentali di OOCSS e come queste idee possono essere applicate al lavoro web frontend . Questa tecnica potrebbe non interferire con tutti gli sviluppatori, ma vale la pena comprendere nuovi concetti per decidere se il tuo flusso di lavoro potrebbe trarne vantaggio.
Cosa rende CSS orientato agli oggetti?
La programmazione orientata agli oggetti (OOP) è un paradigma di programmazione che si concentra sulla creazione di oggetti riutilizzabili e sulla creazione di relazioni tra di essi, al contrario della programmazione procedurale che organizza il codice in procedure (routine, subroutine o funzioni).
OOP è diventato ampiamente utilizzato in entrambi i linguaggi JavaScript e back-end negli ultimi anni, ma l'organizzazione dei CSS secondo i suoi principi è ancora un concetto nuovo.
L '"oggetto" in OOCSS si riferisce a un elemento HTML o qualsiasi cosa ad esso associato (come le classi CSS o i metodi JavaScript). Ad esempio, potresti avere un oggetto widget della barra laterale che potrebbe essere replicato per scopi diversi (iscrizione a newsletter, blocchi di annunci, post recenti, ecc.). I CSS possono indirizzare questi oggetti in massa, il che rende il ridimensionamento un gioco da ragazzi.
Riassumendo la voce GitHub di OOCSS, un oggetto CSS può essere costituito da quattro cose:
- Nodo HTML (s) del DOM
- Dichiarazioni CSS sullo stile di quei nodi
- Componenti come le immagini di sfondo
- Comportamenti, listener o metodi JavaScript associati a un oggetto
In generale, i CSS sono orientati agli oggetti quando considerano le classi che sono riutilizzabili e targetizzabili a più elementi di pagina .
Molti sviluppatori direbbero che OOCSS è più facile da condividere con gli altri e più facile da raccogliere dopo mesi (o anni) di sviluppo inattivo. Questo si confronta con altri metodi modulari come SMACSS che ha regole più severe per la categorizzazione di oggetti in CSS.
La pagina delle FAQ di OOCSS contiene molte informazioni se sei curioso di saperne di più. E la creatrice Nicole Sullivan parla spesso di OOCSS e di come si collega al moderno sviluppo web.
Separare la struttura dallo stile
Una parte importante di OOCSS è la scrittura di codice che separa la struttura della pagina (larghezza, altezza, margini, riempimento) dall'aspetto (caratteri, colori, animazioni). Ciò consente di applicare skin skin personalizzati su più elementi di pagina senza influire sulla struttura .
Questo è utile anche per progettare componenti che possono essere spostati nel layout con facilità. Ad esempio, un widget "Messaggi recenti" nella barra laterale dovrebbe essere spostato nel piè di pagina o sopra il contenuto mantenendo stili simili.
Ecco un esempio di OOCSS per un widget "Messaggi recenti" che in questo caso è il nostro oggetto CSS:
/ * Struttura * / .side-widget {larghezza: 100%; imbottitura: 10px 5px; } / * Skinning * / .recent-posts {font-family: Helvetica, Arial, sans-serif; colore: # 2b2b2b; font-size: 1.45em; } Si noti che il layout è gestito con la classe .side-widget che può essere applicata anche a più elementi della barra laterale, mentre l' aspetto viene gestito con la classe .recent-posts che potrebbe essere utilizzata anche per applicare skin ad altri widget. Ad esempio, se il widget .recent-posts stato spostato nel footer, potrebbe non avere lo stesso posizionamento, ma potrebbe avere lo stesso aspetto e aspetto.
Dai anche un'occhiata a questo esempio della barra laterale di CodePen. Utilizza una distinta separazione delle classi per i float e l'allineamento del testo in modo che la replica non richieda un codice CSS aggiuntivo .
Separare il contenitore dal contenuto
Separare il contenuto dal suo elemento contenitore è un altro importante principio di OOCSS.
In termini più semplici, questo significa solo che dovresti evitare di usare selettori figlio ogni volta che è possibile. Quando si personalizzano elementi di pagina univoci come link di ancoraggio, intestazioni, blockquotes o elenchi non ordinati, è necessario assegnare loro classi univoche anziché selettori discendenti.
Ecco un semplice esempio:
/ * OOCSS * / .sidebar {/ * contenuto della barra laterale * /} h2.sidebar-title {/ * stili di elementi speciali di h2 * /} / * Non-OOCSS * / .sidebar {/ * stesso contenuto della barra laterale * /} .sidebar h2 {/ * aggiunge più specificità del necessario * /} Sebbene non sia orrendo utilizzare il secondo formato di codice, è fortemente consigliato seguire il primo formato se si desidera scrivere OOCSS pulito.
Linee guida per lo sviluppo
È difficile stabilire le specifiche esatte perché gli sviluppatori discutono costantemente lo scopo di OOCSS. Ma ecco alcuni suggerimenti che possono aiutarti a scrivere codice OOCSS più pulito :
- Lavora con le classi anziché con gli ID per lo styling.
- Prova ad astenersi dalla specificità di classe discendente a più livelli, a meno che non sia necessario.
- Definisci stili unici con classi ripetibili (ad esempio float, clearfix, stack di font univoci).
- Estendi elementi con classi mirate anziché classi genitore.
- Organizza il tuo foglio di stile in sezioni, considera l'aggiunta di un sommario.
Tieni presente che gli sviluppatori devono comunque utilizzare gli ID per il targeting JavaScript, ma non sono necessari per i CSS perché sono troppo specifici . Se un oggetto utilizza un ID per lo stile CSS, non può mai essere replicato poiché gli ID sono identificativi univoci. Se si utilizzano solo classi per lo styling, l' ereditarietà diventa molto più facile da prevedere .
Inoltre, le classi possono essere concatenate insieme per funzionalità extra. A un singolo elemento potrebbero essere associate più di 10 classi. Mentre 10+ classi su un elemento non sono qualcosa che personalmente raccomanderò, ciò consente agli sviluppatori di accumulare una libreria di stili riutilizzabili per elementi di pagina illimitati.
I nomi delle classi all'interno di OOCSS sono alquanto controversi e non scolpiti nella pietra. Molti sviluppatori preferiscono mantenere le lezioni brevi e al punto.
Anche il caso Camel è popolare, ad esempio .errorBox invece di .error-box . Se osservi la denominazione delle classi nella documentazione di OOCSS, noterai che il caso dei cammelli è la raccomandazione "ufficiale". Non c'è niente di sbagliato nei trattini, ma di norma è meglio seguire le linee guida OOCSS.
OOCSS + Sass
La maggior parte degli sviluppatori web già amano Sass e ha rapidamente superato la comunità dei frontend. Se non hai già provato Sass, vale la pena dargli un colpo. Permette di scrivere codice con variabili, funzioni, metodi di annidamento e compilazione come funzioni matematiche.
In mani competenti, Sass e OOCSS potrebbero essere una partita fatta in paradiso. Troverai un eccellente articolo su questo blog di The Sass Way.
Ad esempio, utilizzando la direttiva Sass @extend è possibile applicare le proprietà di una classe a un'altra classe. Le proprietà non sono duplicate ma, al contrario, le due classi sono combinate con un selettore di virgola. In questo modo è possibile aggiornare le proprietà CSS in un'unica posizione.
Se si scrivono costantemente fogli di stile, ciò farebbe risparmiare ore di digitazione e aiuterebbe ad automatizzare il processo OOCSS .
 Ricorda inoltre che la manutenzione del codice è una parte importante di OOCSS . Usando Sass, il tuo lavoro diventa più facile con variabili, mixin e strumenti avanzati di linting legati al flusso di lavoro.
Ricorda inoltre che la manutenzione del codice è una parte importante di OOCSS . Usando Sass, il tuo lavoro diventa più facile con variabili, mixin e strumenti avanzati di linting legati al flusso di lavoro.Un attributo chiave del grande codice OOCSS è la possibilità di condividerlo con chiunque, persino te stesso in un secondo momento, ed essere in grado di prenderlo con facilità.
Considerazioni sulle prestazioni
OOCSS è pensato per funzionare senza intoppi e senza molta confusione. Gli sviluppatori fanno del loro meglio per non ripetersi ad ogni svolta, infatti questa è la premessa dietro lo sviluppo di DRY. Nel corso del tempo, la tecnica OOCSS può portare a centinaia di classi CSS con proprietà individuali applicate decine di volte in un determinato documento.
Poiché OOCSS è ancora un argomento nuovo, è difficile discutere sul tema del bloat. Molti file CSS finiscono gonfiati con una struttura ridotta, mentre OOCSS fornisce una struttura rigida e (idealmente) meno gonfia. La principale preoccupazione per le prestazioni sarebbe nell'HTML, dove alcuni elementi possono accumulare una manciata di classi diverse per la struttura e la progettazione del layout.
Troverai interessanti discussioni su questo argomento su siti come Stack Overflow e CSS-Tricks.
La mia raccomandazione è di provare a costruire un progetto di esempio, e vedere come va. Se ti innamori di OOCSS, potrebbe cambiare radicalmente il modo in cui codifichi i siti web. In alternativa, se lo odi, stai ancora imparando una nuova tecnica e stai pensando in modo critico a come funziona. È win-win, non importa cosa.
Get Busy Writing OOCSS
Il modo migliore per imparare qualsiasi cosa nello sviluppo web è praticare. Se comprendi già le basi dei CSS, allora sei sulla buona strada!
Poiché OOCSS non richiede la pre-elaborazione, è possibile provarlo con un IDE online, ad esempio CodePen. I progetti semplici sono i migliori per iniziare e migliorare le tue conoscenze da lì.
Dai un'occhiata a queste risorse per approfondire la tua ricerca nel campo in evoluzione di OOCSS.
- Sito ufficiale OOCSS
- CSS orientato agli oggetti: cosa, come e perché
- OOCSS + Sass = Il modo migliore per CSS
- Un'introduzione ai CSS orientati agli oggetti

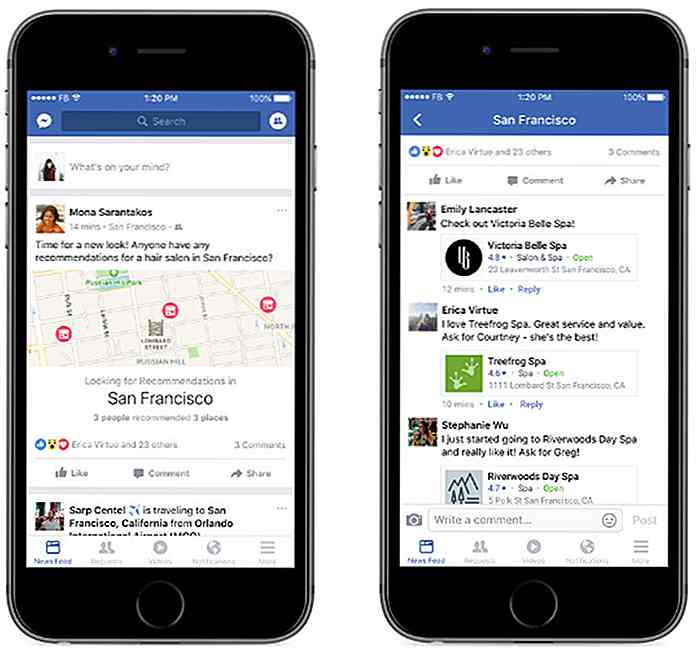
Migliori raccomandazioni, eventi e interazioni commerciali su Facebook
I tuoi amici di Facebook saranno molto più utili nei prossimi giorni mentre Facebook sta introducendo alcune nuove funzionalità che utilizzeranno le tue connessioni per scoprire nuovi posti, attività e attività commerciali che potrebbero interessarti. Ecco una carrellata su tutte le funzionalità che arriveranno su Facebook. Ric

NameCheckr ti consente di verificare facilmente la disponibilità di Username in Internet
È abbastanza fastidioso scoprire che il tuo nome utente preferito è stato preso durante la compilazione di un modulo di accesso / registrazione per un account su un sito web. Per fortuna, un sito Web chiamato NameCheckr può facilitare il processo di registrazione, consentendo di verificare la disponibilità dei nomi su una vasta gamma di siti Web e domini su Internet.L&#