it.hideout-lastation.com
it.hideout-lastation.com
Combina i tuoi gradienti CSS con questa applicazione Web gratuita
Ogni web designer dovrebbe conoscere i gradienti CSS3 . Sono in giro da anni e sono ampiamente supportati da tutti i principali browser.
E ora, le app web gratuite come Blend ti consentono di creare gradienti CSS3 al volo con editor visuali all'interno del browser . È possibile scegliere tra gradienti lineari e radiali mentre si armeggia con colori da sfumare.
La pagina iniziale viene caricata con due colori solidi su entrambi i lati. È possibile utilizzare la tavolozza dei colori per capovolgere le tonalità o immettere un codice esadecimale manuale se si conosce il colore desiderato. Dopo aver ottenuto due colori che ti piacciono, fai clic sul pulsante "Blendiamo" al centro.
Entrambi i colori si fondono in un gradiente CSS3 con opzioni modificabili nella parte superiore della pagina. È possibile scegliere tra gradienti lineari e gradienti radiali e, se si utilizza lo stile lineare, è possibile trascinare la posizione centrale su tutta la pagina.
Inoltre, mentre sei in modalità di fusione puoi ancora tornare indietro per cambiare i colori nella parte inferiore. Questo è come il perfetto generatore di gradienti CSS3 senza codice che ogni designer ha bisogno.
 Una volta che hai due colori che ti piacciono, puoi fare clic sull'icona della parentesi di codice nell'angolo in alto a destra. Questo fa apparire una finestra con il codice CSS che puoi copiare / incollare nei tuoi fogli di stile.
Una volta che hai due colori che ti piacciono, puoi fare clic sull'icona della parentesi di codice nell'angolo in alto a destra. Questo fa apparire una finestra con il codice CSS che puoi copiare / incollare nei tuoi fogli di stile.Blend è uno strumento gratuito creato dal designer di New York Colin Keany. È anche ospitato sul suo sito, anche se non vedo un collegamento a GitHub o alcun codice sorgente gratuito da nessuna parte. Ma ha scritto un caso studio che descrive in dettaglio il suo processo creando Blend con tutte le sue utili funzionalità.
Sfortunatamente, la versione attuale non supporta più di due colori . Ma incrocio le dita per le opzioni multicolore in futuro.
Dal momento che non è possibile scaricare una copia locale, si consiglia di aggiungere un segnalibro a Blend per uso futuro. È il modo perfetto per testare le sfumature senza modificare ripetutamente il tuo foglio di stile.
E se vuoi condividere le tue idee o semplicemente ringraziare per questo strumento sfumatura puoi tweettare Colin @colinkeany.

Crea widget completamente animati con Shift.css
L'animazione Web offre un modo per attirare l'attenzione delle persone e per inserirle ulteriormente in un sito web. Ci sono molti strumenti là fuori per creare animazioni gratuite, ma Shift.css è uno dei più nuovi del gruppo.È un framework open source gratuito creato per creare animazioni dinamiche all'interno di qualsiasi contenitore . E

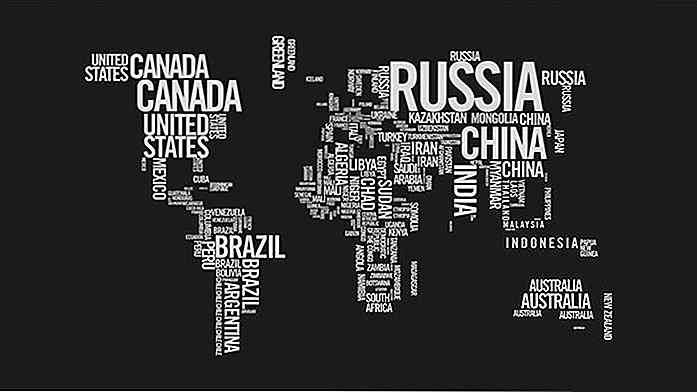
40 Creative Remakes of The World Map
Se non hai il piacere di essere uno studente in una classe di geografia in cui l'insegnante può disegnare un'intera mappa del mondo dalla memoria (trama: l'insegnante è un insegnante di storia, secondo i commenti), allora è sicuro assumere che la geografia non è probabilmente la tua classe preferita . Va


![Le migliori app di mappe GPS offline per Android e iOS [2017]](http://hideout-lastation.com/img/tech-design-tips/342/best-offline-gps-map-apps.jpg)