it.hideout-lastation.com
it.hideout-lastation.com
Risultati dei test A / B e case study per la progettazione dell'esperienza utente
Il processo di split test non è così complicato come si potrebbe pensare. È possibile raggiungere un obiettivo specifico, ad esempio ottenere più visitatori su un'altra sottopagina o generare più iscrizioni. Quindi, si creano varie alterazioni di detta pagina Web e analisi di traccia per quale versione ha prestazioni migliori. Questi test sono spesso fatti in privato con le aziende di marketing su Internet, ma recentemente ci sono stati molti più dati disponibili sui blog.
Oggi condividerò alcuni casi studio relativi al test A / B per le prestazioni del sito web. I risultati sono abbastanza perspicaci, ma ricorda che non tutti i siti Web sono uguali, perché il pubblico e le sorgenti di traffico in genere si differenziano in aree chiave. Ogni sito Web deve essere esaminato in base alla propria entità e le tendenze dell'esperienza utente dipendono in larga misura da altri elementi della pagina (navigazione, larghezza del contenuto, dimensione del carattere, ecc.).
Quindi i metodi che funzionano per un altro sito potrebbero non funzionare esattamente per il tuo . Tuttavia, la bellezza del test A / B è che puoi sempre provare nuovi obiettivi e determinare cosa ti trattiene. Ora, diamo un'occhiata.
Testimonianze e vendite dei clienti
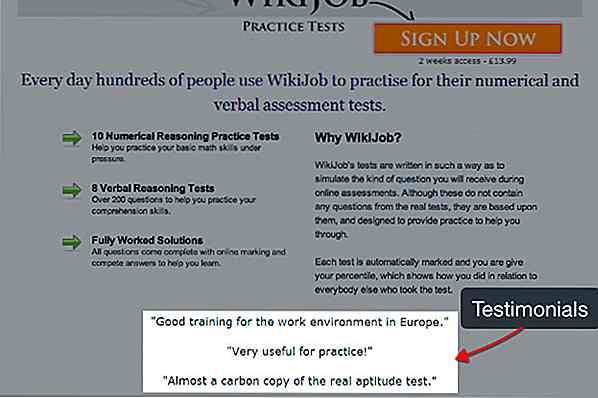
Ecco uno dei casi su Visual Website Optimizer (VWO) e il loro blog Test test A / B. Questo lavoro è stato fatto sulla pagina Test Aptitude di Wikijob. L'obiettivo era quello di migliorare le conversioni dai visitatori alla pagina di acquisto . Il team ha lavorato a varie implementazioni e alla fine si è stabilito aggiungendo testimonianze di clienti sulla pagina.

Questo aumento delle vendite del prodotto del 34% . Non ci sono stati aggiornamenti di progettazione importanti, cambiamenti di colore o elementi riposizionati. Solo una nuova scatola sotto l'intestazione con testimonianze reali dei clienti passati.
Obiettivo: migliorare il numero di conversioni dall'esplorazione del sito alla pagina di acquisto finale.
Conclusione
Il valore della peer review e della cognizione sociale è cruciale. Solo alcune testimonianze aggiunte nella pagina fanno un mondo di differenza . Le persone che visitano il tuo sito web sono interessate a ciò che pensano gli altri.
Newsletter snelle e snelle
Il blog VWO ha un eccellente caso di studio su newsletter semplici e i loro benefici da valutazioni di click-through più elevate. Basato sullo studio di Sheena Lyengar sulla demotivazione di troppe scelte, gli utenti sono occupati e hanno troppe cose tra cui scegliere, quindi spesso finiscono per non scegliere nulla.

Le opzioni di case study consistevano nel limitare ogni newsletter a un singolo pulsante di invito all'azione . Ciò significa che i lettori aprono l'e-mail per vedere solo un singolo collegamento a una pagina di destinazione o a un post di blog. I risultati hanno mostrato un aumento del 17% delle percentuali di clic dall'e-mail sul sito web.
Le persone sono più disposte a fare clic sulla tua pagina Web quando la tua newsletter offre solo un'opzione semplice e diretta rispetto a una newsletter RSS generata dinamicamente.
Obiettivo: aumentare la percentuale di clic degli abbonati alla newsletter.
Conclusione
Meno è meglio. Quando i tuoi iscritti aprono una e-mail e ci sono 5 diverse sezioni di articoli correlati, può essere travolgente. Offrendo un unico link al sito invia un messaggio chiaro e saldo e consente alle persone di immergersi nel contenuto.
Sfondi immagine masthead
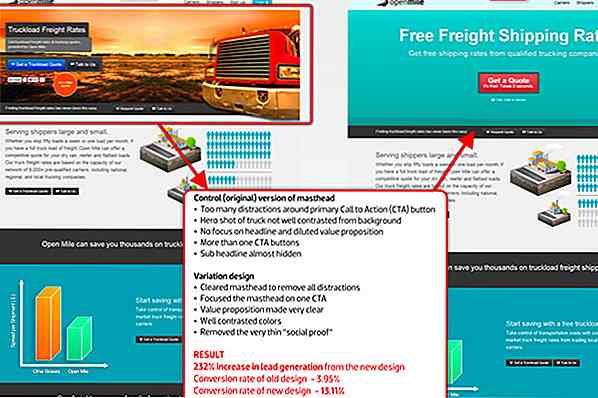
La società OpenMile ha utilizzato VWO per testare il design della testata sulla sua pagina di destinazione. Inizialmente, il loro controllo aveva una grande fotografia di scorta di autotrasporti, molto legata al loro prodotto. Il nuovo design presenta un testo più ampio e una maggiore attenzione al modulo di iscrizione con il successivo pulsante di invio. L'obiettivo era misurare le conversioni e vedere quale variazione ha prestazioni migliori.

Generalmente, la versione aggiornata senza un'immagine di sfondo ha attirato più iscrizioni. Ciò non significa che una singola immagine masthead avrà sempre un rendimento scarso. Ma per questo caso studio specifico i progettisti ritenevano che l'immagine di sfondo fosse troppo opprimente e rendesse la forma di registrazione spiacevole.
Obiettivo: aumentare il numero di lead generation dalle pagine di destinazione del sito.
Conclusione
Le immagini masthead funzionano bene quando non c'è molto contenuto diverso dal testo. I visitatori hanno maggiori probabilità di iscriversi con una masthead luminosa o spostando il modulo di registrazione sotto l'immagine di sfondo.
Pagine di elenco dei prodotti
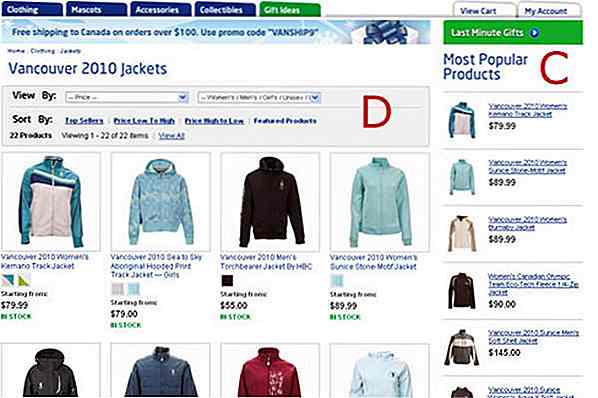
Questo è un caso studio che segue il negozio olimpico di Vancouver 2010. L'obiettivo era quello di introdurre un po 'di contenuto in barre laterali che si riferissero direttamente ai visitatori con l' obiettivo di migliorare le vendite e convincere i visitatori a effettuare un acquisto.

La versione di controllo non aveva contenuto nella barra laterale, la variante A aveva una barra laterale sinistra con categorie di prodotti, mentre la Variation B aveva una barra laterale destra che mostrava "prodotti correlati" da un motore di raccomandazione. L'ultima variazione ha dato il meglio e ha prodotto il maggior numero di vendite (il 7% in più rispetto alla Variation A). Questi risultati dimostrano come gli utenti sono più interessati ai prodotti che possono vedere direttamente sulla pagina.
Considera questo per il tuo negozio online di eCommerce. L' aggiunta di un motore di raccomandazione può aiutare i visitatori ad acquistare facilmente i prodotti correlati; come può anteprime di miniature estese per ogni capo di abbigliamento in un colore diverso che gli utenti hanno trovato utile.
Obiettivo: migliorare i tassi di conversione dei visitatori in clienti.
Conclusione
Offrire prodotti correlati porterà più attenzione agli elementi che gli utenti potrebbero non aver trovato altrimenti. Solo un piccolo aggiornamento al layout del tuo sito eCommerce può determinare un forte aumento del numero di vendite di prodotti .
Video nelle pagine di destinazione
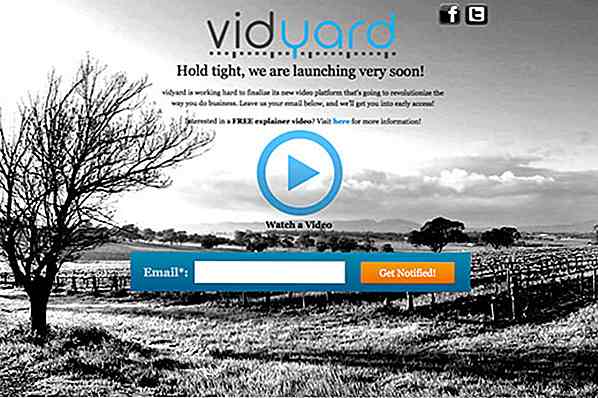
Un ottimo post sul blog Unbounce segue l'uso dei video nelle pagine di destinazione. Questo è da una startup di nome VidYard quando era solo una pagina di destinazione. I test avevano un modulo di iscrizione e un video dimostrativo incorporato nella pagina, visualizzato in una lightbox o non ancora visualizzato.
Questo metodo è stato un test su cosa può fare la promozione video per il tuo prodotto quando gli utenti non hanno altra alternativa per sapere cosa fai.

I risultati migliori sono stati con il video incorporato nella pagina (fino al 69%) e ancora più alto con il video in una lightbox (fino al 100%). Il punto più importante è assicurarsi che il tuo video spieghi in realtà il tuo prodotto e in che modo possa avere un impatto sull'utente .
I risultati migliori hanno riscontrato che la semplicità è il modo più semplice per attirare l'attenzione dei visitatori. Crea un semplice video o animazione che le persone possano seguire facilmente e presentalo in modo chiaro sulla pagina.
Obiettivo : in che modo il video web influisce sui tassi di conversione nelle pagine di destinazione?
Conclusione
Sia la posizione che la qualità del video influiscono sui tassi di conversione . Le persone sono più disposte a guardare un video, se incorporato in una lightbox. Ma vogliono anche essere informati . Questo studio ha rilevato che animazioni e cartoni animati brillanti tendono a mantenere le persone interessate per periodi di tempo più lunghi.
Stimolare Webcopy
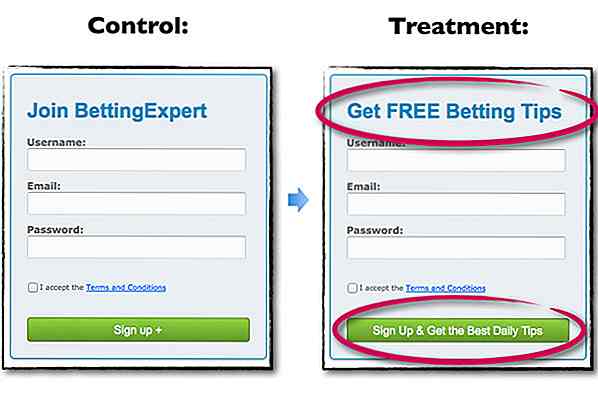
Il test per gli aumenti di conversione nelle registrazioni degli utenti segue un sito web Bettingexpert, con suggerimenti e trucchi per le scommesse. Il modulo di registrazione originale aveva una copia web molto semplice e il team voleva portare più utenti sul sito web .

Le azioni di test e i risultati successivi sono affascinanti. Non sono state apportate modifiche al design del sito Web stesso, ma solo aggiornamenti al testo del modulo . La domanda "perché dovrei compilare questo modulo?" Non è stata originariamente risposta. Ma l'aggiornamento del testo dell'intestazione e del pulsante di invio ha migliorato drasticamente i tassi di registrazione del 32% con un indice di confidenza del 99%.
Solo guardando queste due varianti, è facile dire quale è migliore e più interessante, non è vero? Tutti i webmaster dovrebbero tenerlo presente nella ricerca fatta: "La copia che usi nel modulo di iscrizione ha effetti diretti e misurabili sul tasso di conversione."
Obiettivo: aumentare il numero di membri / nuove iscrizioni.
Conclusione
Con un messaggio più chiaro nella tua webcopy, puoi fare la differenza. Entrando nella testa del tuo visitatore e praticando idee diverse per la copia della pagina web, troverai una soluzione che è più diretta e influente per la persona media.
Una newsletter di San Valentino
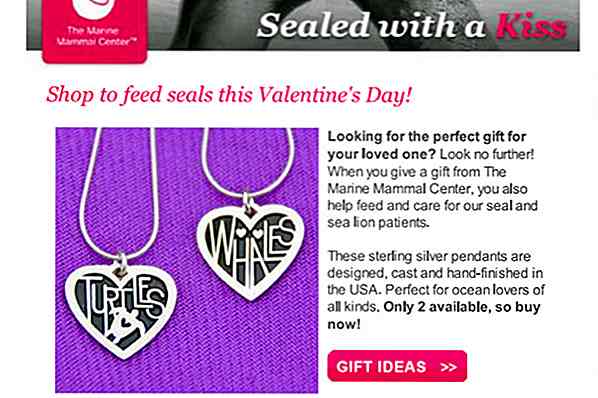
Il nostro prossimo studio studia la cattura di abbonati e-mail con l'interesse ad acquistare un determinato prodotto in base alle festività. Il Marine Mammal Center ha un negozio di articoli da regalo online, che gestisce un'ondata di acquisti in varie festività come la Festa della mamma e San Valentino
Durante il San Valentino del 2013, il team ha inviato due varianti della stessa e-mail con immagini diverse per il prodotto.

Il test doveva determinare quale foto avrebbe comportato un maggior numero di acquisti: il relativo sigillo, o una foto del prodotto stesso. Naturalmente, la foto del prodotto ha ricevuto altri 6 acquisti e ha raccolto 2 donazioni autentiche da parte dei visitatori. Il prodotto che stanno acquistando è più accattivante e non è una sorpresa dato che i risultati parlano da soli.
Obiettivo: aumentare il numero di acquisti tramite varie newsletter via e-mail per le vacanze.
Conclusione
Le persone sono più disposte a spendere soldi per gli oggetti se riescono a vedere esattamente di cosa si tratta . Le immagini inserite all'interno dell'e-mail sono la chiave. Le vacanze sono anche un periodo in cui le vendite tendono a spuntare quindi è forse la pena ridisegnare un layout personalizzato per le vacanze più importanti.
Input di moduli primari e secondari
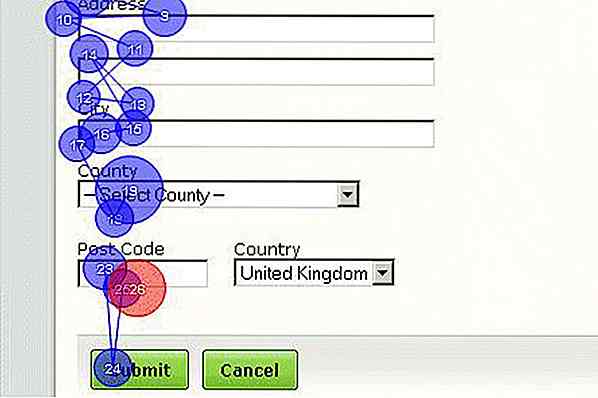
Sebbene sia stato registrato e pubblicato nell'agosto del 2007, i risultati sono ancora attuali . L'articolo che discute le azioni primarie e secondarie nei moduli Web analizza un case study che segue le interazioni dell'utente con i pulsanti di invio e annullamento .
La teoria è che mantenendo i pulsanti più vicini gli utenti hanno meno probabilità di confondersi . Inoltre, facendo in modo che il pulsante Annulla appaia più piccolo e meno lungo, gli utenti non accidentalmente cliccano e cancellano tutti i loro dati di input.

Il team ha condotto diversi test su oltre 20 persone diverse per ottenere la loro opinione. C'erano sette varianti di forma e le opzioni A, B e C hanno ricevuto le più alte lodi dagli utenti. L'opzione B ha avuto i migliori risultati con nessuno che ha commesso errori nella forma.
Eppure molti utenti hanno anche confermato che l'opzione A funziona bene usando un singolo link di testo per il pulsante Annulla . Inoltre, le opzioni D & E hanno solo causato confusione. A meno che la tua forma non sia particolarmente allineata a destra, è meglio tenere questi due pulsanti allineati a sinistra.
Obiettivo: qual è la posizione migliore per i pulsanti di invio / annullamento nei moduli Web?
Conclusione
I visitatori si esibiranno al meglio usando le interfacce di forma con le quali hanno familiarità . Tieni il pulsante di invio sul lato sinistro e sempre le stesse dimensioni di Annulla (se ne hai bisogno). Non utilizzare colori alternativi per ciascun pulsante. Nel complesso, il web design di buon senso funziona al meglio quando si creano lunghe forme con 10 campi di input.
Wireframe Test di usabilità
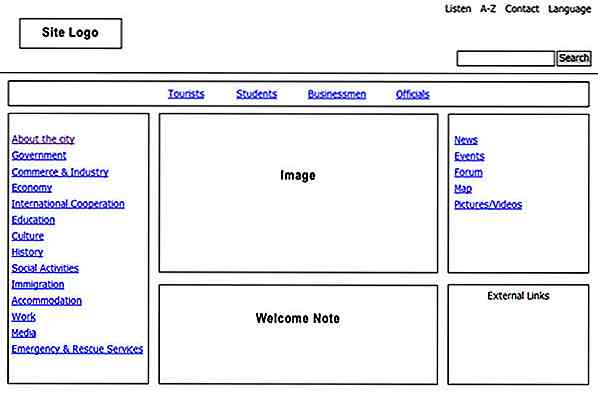
Questo case study proviene da, società di test online Loop11. È un case study di wireframing che si è svolto presso un'università in Svezia.
Hanno realizzato due wireframe di sito Web distinti per una pagina Web di informazioni turistiche. Ai partecipanti al progetto è stato dato uno di questi layout. A ogni persona è stato chiesto di completare un numero di 6 compiti diversi . Queste attività includevano la ricerca di una mappa della città, attrazioni turistiche, corsi di lingua e altre informazioni tipiche del sito web.

Hanno scoperto che avere due colonne piene di link di navigazione ha aiutato più persone a trovare ciò di cui avevano bisogno. Ma questo ha portato gli utenti in genere a impiegare più tempo per trovare ciò di cui avevano bisogno. Potenzialmente un problema con il clutter o il testo del link. Ma l'utilizzo di questi risultati e di altre idee ha fornito un ottimo punto di partenza per il lancio del nuovo sito web. Per saperne di più qui.
Obiettivo: come strutturare un layout di pagina Web per un facile accesso a molte informazioni?
Conclusione
È preferibile utilizzare 2 o 3 menu di navigazione separati, se necessario. Cerca di mantenere le pagine al di sotto dei livelli 2-sub in profondità, perché ciò li porterà a scavare di più. Altre strutture wireframe possono offrire prestazioni migliori per altri siti Web.
Ulteriori letture
- Test A / B - Risposte alle 5 principali domande del 2012
- 27 post di test e ottimizzazione A / B da non perdere
- Tecniche per sviluppare una vera e propria ipotesi di prova
- Pulsanti Call to Action: la guida definitiva su cui convertire e perché
- Test A / B di e-commerce: le immagini di prodotto più grandi aumentano le vendite del 9%
- Una semplice modifica su homepage invia il 9, 6% in più di visitatori alla pagina dei prezzi
Pensieri finali
I web designer che non hanno mai superato il processo di split test A / B potrebbero trovare tutte queste informazioni strane e straniere. Ma mentre cerchi di più, inizia a dare un senso. Spero che questi studi di casi aprano le porte per ulteriori ricerche di mercato. I miei esempi sono solo alcuni dei migliori che ho potuto trovare. Se conosci qualche interessante idea di test A / B o link simili a casi di studio, perché non condividerli nei commenti qui sotto?

20 abbozzi del tatuaggio di ispirazione mentale e ispiratori
Per tutti gli individui inchiostrati, i tatuaggi sono un mezzo per esprimere se stessi. Il tatuaggio è stato praticato per molti anni in varie parti del mondo. Il corpo diventa una tela per incredibili opere d'arte di varie dimensioni e stili. In questi giorni i tatuaggi sono diventati più popolari e non si limitano solo a determinate classi socio-economiche oa una certa età.La

50 trame di legno ad alta risoluzione per i progettisti
La progettazione grafica è un'abilità così magica che solo utilizzando elementi apparentemente minori come motivi e trame, puoi dare un effetto fuori dal mondo ai tuoi progetti. In un post precedente, ho presentato alcuni dei migliori modelli di icone che possono essere utilizzati in vari progetti.E