it.hideout-lastation.com
it.hideout-lastation.com
Crea siti Web colorati a tema piatto con il kit di interfaccia utente Mint CSS
I kit di interfaccia utente open source open-source sono di gran moda nella comunità di sviluppo. Risparmiano tempo su tutti gli aspetti della disposizione delle griglie, sugli elementi della pagina di stile e sull'aggiunta di componenti dinamici come i menu a discesa.
Ci sono molti kit che utilizzano un design piatto, ma pochi si avvicinano a CSS Mint . Questo kit UI open-source gratuito al 100% funziona alla grande per tutti i progetti e qualsiasi tipo di sito web che puoi immaginare.
Al centro di CSS Mint, c'è la libreria Normalizza insieme ad altri ripristini personalizzati. Questo ha lo scopo di distruggere tutti i problemi e bug del browser per mantenere il codebase coerente su tutta la linea.
Tutto il codice CSS segue i principi di OOCSS, quindi dovresti avere un momento facile aggiungendo (o personalizzando) la base di codice esistente.
Per iniziare, basta aggiungere il foglio di stile CSS Mint al progetto. Questo può essere installato tramite Bower, o tramite un collegamento CDN, o anche ospitato localmente se si scarica una copia da GitHub.
Quando crei una nuova pagina web, seguirai il codice HTML5 conforme agli standard. I sistemi di rete si basano sul contenitore
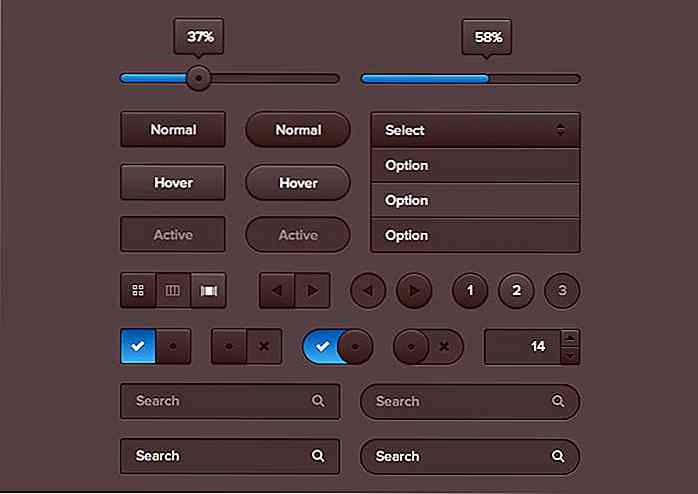
Fuori dalla scatola troverai le classi per i pulsanti, la tipografia, i menu di navigazione, i moduli di input e gli elementi ricchi di pagine come le carte. Puoi vedere molti esempi sulla pagina demo che include anche frammenti di codice.
 Il framework viene costantemente aggiornato con nuovi stili e funzionalità extra, quindi è probabile che Mint sia in giro per il lungo periodo.
Il framework viene costantemente aggiornato con nuovi stili e funzionalità extra, quindi è probabile che Mint sia in giro per il lungo periodo.Non offre tanto controllo quanto i quadri Sass e Less, ma la bellezza di Mint sta nella sua semplicità. Basta aggiungere il foglio di stile alla tua pagina e sei a posto!
Per ulteriori informazioni, visita il repository GitHub per i link di download e le istruzioni di installazione. E puoi condividere i tuoi pensieri con il creatore Arun Michael Dsouza sul suo Twitter @ amdsouza92.

50 trame di legno ad alta risoluzione per i progettisti
La progettazione grafica è un'abilità così magica che solo utilizzando elementi apparentemente minori come motivi e trame, puoi dare un effetto fuori dal mondo ai tuoi progetti. In un post precedente, ho presentato alcuni dei migliori modelli di icone che possono essere utilizzati in vari progetti.E

8 librerie JavaScript per animare SVG
SVG è una grafica indipendente dalla risoluzione. Ciò significa che avrà un bell'aspetto su qualsiasi tipo di schermo senza subire alcuna perdita di qualità . Oltre a ciò, è anche possibile rendere SVG prendere vita con alcuni effetti di animazione.In uno dei post della nostra serie SVG in precedenza, vi abbiamo mostrato come funziona l'animazione SVG con elemento anche se a basso livello. Ques