it.hideout-lastation.com
it.hideout-lastation.com
Crea velocemente e velocemente le email reattive con MJML Framework
Progettare e programmare una newsletter richiede molto tempo. Puoi trovare molti consigli sul design, ma codificare la tua newsletter in un modello è la parte più difficile.
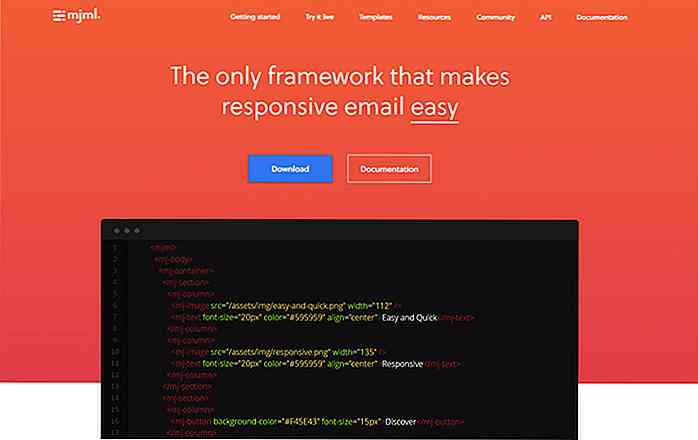
È qui che entra in gioco il framework MJML . È uno dei migliori framework di posta elettronica gratuiti disponibili e si compila in puro HTML / CSS, che funziona per tutti i client di posta elettronica .
Una delle cose più frustranti della codifica di una newsletter è farla funzionare su tutte le piattaforme . Questo raddoppia per il responsive design che deve funzionare anche per i client mobili e desktop.
Fortunatamente, con il framework MJML si ottiene una semplice astrazione dell'HTML, quindi non si codifica manualmente ogni singola riga. Hanno una guida per principianti che è fantastica per chiunque sia nuovo nello sviluppo di email.
 Userai elementi personalizzati come
Userai elementi personalizzati come Da lì, puoi testare la tua newsletter per vedere come appare nei vari client. Anche se, sulla base delle tabelle di compatibilità, direi che MJML è una scelta fantastica per tutte le e-mail moderne.
Nota che devi avere una certa conoscenza dello sviluppo del frontend per usare correttamente MJML. Esegue il proprio linguaggio di template proprietario e lo converte in HTML, ma dovresti capire anche cosa sta facendo il tuo codice.
Per saperne di più su come funziona questo strumento, controlla la pagina delle FAQ o sfoglia il repository ufficiale di GitHub (sì, questo è open source!)
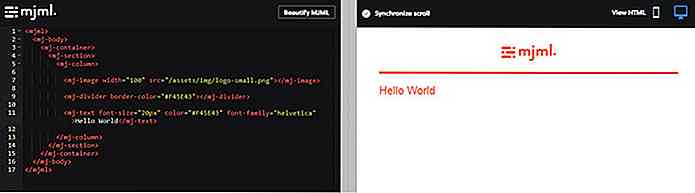
Oppure, puoi utilizzare l' editor del browser live per scherzare con il codice MJML, senza scaricare nulla.
 Questo editor live funziona come un transpiler nel browser, quindi puoi effettivamente usarlo per convertire il tuo codice in un modello di newsletter .
Questo editor live funziona come un transpiler nel browser, quindi puoi effettivamente usarlo per convertire il tuo codice in un modello di newsletter .Dopo aver scritto alcuni MJML, fai semplicemente clic sul link "Visualizza HTML" sopra il riquadro di anteprima. Questo visualizza l'intero codice HTML non elaborato, quindi puoi copiarlo / incollarlo e utilizzarlo per il tuo modello.
Chiunque sia nuovo di zecca per le newsletter via email dovrebbe iniziare con un framework. Non c'è una buona ragione per codificare tutto a mano, quindi MJML è un enorme risparmio di tempo.
Per iniziare, visita i documenti online o prova a modificare uno dei loro modelli nell'editor live. Con poche ore di lavoro, puoi avere una newsletter e-mail finalizzata codificata e pronta per l'uso .

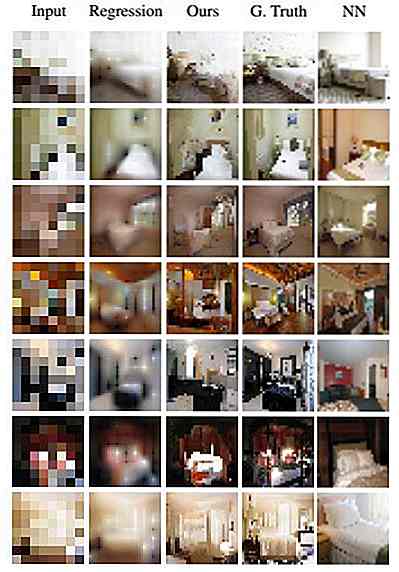
Zoom, Enhance potrebbe diventare realtà, grazie a Google
Quando si tratta di intelligenza artificiale, Google non è estraneo alle sue possibilità. Poiché la società ha già sperimentato le proprie offerte come Google Foto, Google sta cercando di trasformare in realtà una cosa che un tempo era considerata solo televisione .La prodezza in questione è conosciuta come "zoom, migliora" che comporta lo zoom in una foto da vicino e il miglioramento dell'immagine per renderlo riconoscibile a tutti. Nella

7 strumenti di prototipazione per i web designer
Conoscete la differenza tra wireframe, mockup e prototipo ? Questi tre termini sono spesso usati in modo intercambiabile per significare la stessa cosa. Il problema è che non dovresti.Un wireframe è una rappresentazione statica ea bassa fedeltà di un disegno . Fornisce un contorno dell'aspetto o della forma di un progetto proposto, ma non la sua funzionalità o sensazione. Un