it.hideout-lastation.com
it.hideout-lastation.com
Costruire siti statici con Kit e MENO - Parte I
In questo post vi mostreremo un progetto. Nel progetto, creeremo un sito Web HTML statico e useremo Kit Language per costruire le pagine HTML e MENO CSS come linguaggio per lo stile.
Se hai seguito il nostro precedente articolo sull'introduzione di "Kit", scoprirai che ci consente di utilizzare variabili e importare file esterni, semplificando la gestione di un progetto con un numero elevato di pagine HTML.
Poiché "Kit" è un linguaggio proprietario di Codekit ed è anche l'unica applicazione che lo supporta al momento (di questa scrittura), devi prima installare Codekit. È disponibile per $ 28 . Puoi provare l'applicazione tramite la versione di prova, che include generosamente tutte le funzionalità e le funzionalità.
Iniziare
Creiamo una nuova cartella per il nostro progetto e nominiamola, ad esempio "mysite". Nella cartella, creiamo tre cartelle denominate "kit", "less", "assets".
La cartella "kit" conterrà i file .kit . In esso, crea una nuova cartella denominata "inc" per salvare i file .kit parziali che verranno successivamente inclusi in altri file.
Allo stesso modo, creeremo una cartella "inc" sotto la cartella "less".
Infine, la cartella "assets" conterrà CSS, JavaScript e immagini del progetto. Creiamo altre 3 cartelle: "css", "js" e "img". Alla fine, la struttura della directory del progetto dovrebbe assomigliare a questa:
- assets - css - img - js - kit Ã, Â - inc - less - inc
Avvia Codekit. Trascina e rilascia la cartella del progetto nella finestra dell'applicazione per aggiungerla come "Progetto Codekit".

Creare i file
Uno dei vantaggi dell'utilizzo di Kit - così come di altri linguaggi simili come Haml o Jade - è che possiamo suddividere i documenti in diversi file parziali.
Possiamo salvare l'intestazione del documento in "header.kit", o usare "footer.kit" per il piè di pagina del documento. Quando apportiamo una modifica in "header.kit", per un esempio, si rifletterà su altre pagine in cui è incluso "header.kit". Questo ci fa risparmiare molto tempo poiché i file non devono essere modificati separatamente.
Kit file
In questo progetto, creiamo i seguenti file Kit e li salviamo nella cartella "inc":
- "Doc-open.kit": contiene elementi che aprono documenti HTML che includono
DOCTYPEe etichetta. - "Doc-close.kit" - contiene gli elementi per chiudere il documento HTML. Metteremo il e dentro.
- "Header.kit", "footer.kit", "sidebar.kit", "navigation.kit" - questi file contengono rispettivamente la struttura HTML per l'intestazione, il piè di pagina, la barra laterale del documento e la navigazione del menu.
E creiamo questi file Kit sotto direttamente nella cartella "kit":
- "Index.kit" - questa sarà la homepage del sito web.
- "Page.kit" - questa è la seconda pagina del sito.
- assets à - css à -- - js - kit Ã,  - inc ÃÂ,  - doc-close.kit Ã, Â, - - doc-open.kit Ã,  - footer.kit Ã,  - header.kit Ã,  - navigation.kit Ã,  - sidebar.kit Ã,  - index.kit Ã,  - page.kit - less - inc
Limitiamo il sito web in questo progetto a sole 2 pagine, quindi il tutorial non sarebbe travolgente, ma puoi avere quante pagine vuoi in un progetto reale.
MENO File
Creiamo anche i file LESS in una struttura simile. Inoltre, utilizzeremo anche un nome LESSHat della libreria mixin LESS. In modo che saremo in grado di scrivere i nostri codici MENO più velocemente e in una forma più semplice. La seguente schermata mostra tutti i file LESS del progetto.
. - assets à - css à -- - js - kit Ã,  - inc ÃÂ,  - doc-close.kit Ã, Â, - - doc-open.kit Ã,  - footer.kit Ã,  - header.kit Ã,  - navigation.kit Ã,  - sidebar.kit Ã,  - index.kit Ã,  - page.kit - less - inc Ã,  - footer.less Ã,  - header.less Ã,  - lesshat.less Ã,  - - navigation.less Ã,  - sidebar.less - style.less
Sono anche elencati in Codekit.
Kit SyntaxHighligting
Kit Language è fondamentalmente HTML con caratteristiche speciali . Il problema è che l'estensione .kit è sconosciuta dalla maggior parte degli editor di codice. Se lo apriamo, l'editor di codice non può presentarlo con l'evidenziazione della sintassi del colore corretta automaticamente.
Se stai usando SublimeText, puoi seguire il seguente trucco per abilitare l'evidenziazione della sintassi per la lingua del kit:
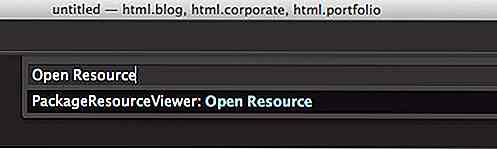
Innanzitutto, installa PackageResourceViewer in SublimeText. Questo plugin ci consente di aprire rapidamente i pacchetti core di SublimeText. Una volta installato, avvia Command Palette - Cmd + Shift + P - e cerca "Open Resource", senza la citazione.

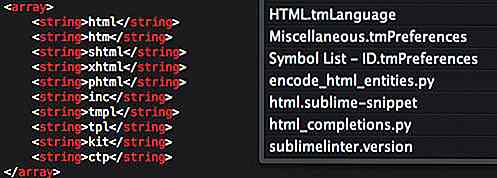
Quindi, accedi a HTML> HTML.tmLanguage . In esso vedrai una lista di estensioni avvolte con kit

L'estensione del file .kit sarebbe identificata come un file HTML, e dovrebbe anche essere data un'evidenziazione del colore della sintassi corretta come HTML.
Percorso di uscita
Tutti i file che abbiamo creato sono elencati in Codekit. Codekit guarderà tutti questi file e li compila quando i cambiamenti sono in atto. Per impostazione predefinita, i file compilati verranno salvati allo stesso livello di directory del file sorgente, mentre tutte le risorse del nostro progetto come il CSS dovrebbero essere salvate nella cartella "assets".
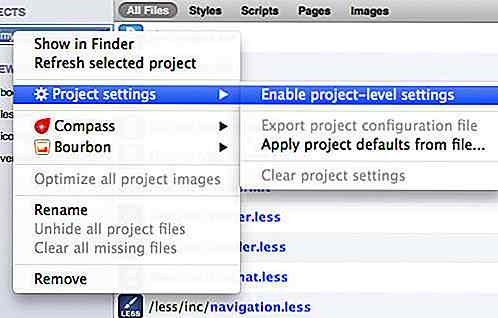
Quindi, dobbiamo configurare il percorso di output. Attiva l'impostazione a livello di progetto.

MENO Percorso di output CSS
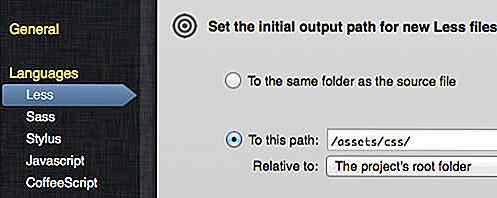
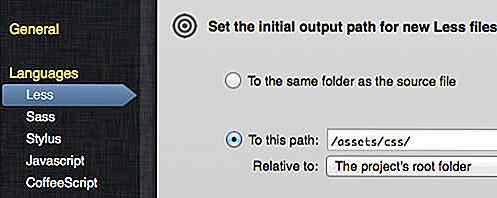
Nella pagina Impostazioni, vai alla scheda "Meno" nella barra laterale sinistra. Seleziona l'opzione "A questo percorso:". Immettere /assets/css/ come percorso di output e impostare l'opzione "Relativa a" su "La cartella radice del progetto", come segue.

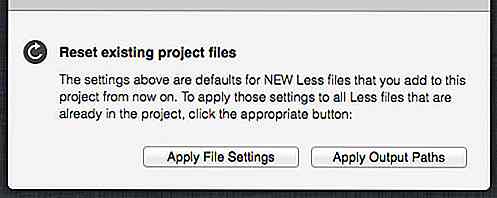
Scorri leggermente verso il basso la finestra dell'applicazione e fai clic sul pulsante Applica percorsi di output per confermare la configurazione precedente.

Percorso di uscita del kit
Kit compila in HTML. Salveremo tutti i documenti HTML direttamente nella directory root del progetto. Passare alla scheda "Kit". È simile alla configurazione "Less" che abbiamo realizzato sopra. Selezioniamo l'opzione "A questo percorso:". Immettere / come percorso di output e impostare l'opzione "Relativo a" su "La cartella radice del progetto".

Fai clic sul pulsante Applica percorsi di output alla fine.
Continua
Questa è la fine del nostro tutorial, Parte 1. Per riassumere, abbiamo impostato i file di progetto, la struttura e la configurazione. Successivamente, inizieremo a sviluppare il sito Web con Kit e LESS. Quindi rimanete sintonizzati

20 Termini del settore Web Design per il cliente senza tracce
Nel settore del web design, utilizziamo molti termini di informazioni privilegiate . Ciò non solo rende difficile iniziare per i nuovi arrivati, in particolare per i clienti che non sono coinvolti nel settore del design, ma comunicare correttamente il loro significato a volte può essere una vera sfida.I

20 regali significativi per San Valentino per le coppie
Il giorno di San Valentino si avvicina rapidamente ed è il momento perfetto per pensare a cosa regalerai al tuo altro significativo. È un'altra grande opportunità per mostrare la tua altra metà solo quanto li ami. I migliori regali sono di solito quelli che puoi divertirti insieme.Così, oggi ho messo insieme una vetrina unica di 20 regali per le coppie per San Valentino . Di