it.hideout-lastation.com
it.hideout-lastation.com
Costruisci la tua app mobile con Cordova
Utilizzare Cordova può essere il modo più veloce per molti sviluppatori Web per iniziare a creare un'applicazione mobile. Con Cordova, non hai bisogno di imparare un nuovo set di linguaggi di programmazione, puoi semplicemente usare HTML, CSS e JavaScript.
Puoi compilare i tuoi codici su numerose piattaforme mobili tra cui iOS, Android, Windows Phone e BlackBerry utilizzando lo strumento di costruzione di PhoneGap. La domanda ora è "da dove cominciare?"
Per cominciare, dobbiamo creare un "Progetto Cordova" . Se sei uno sviluppatore web che è interessato a costruire la tua applicazione mobile, segui questo post. Ti mostreremo il modo più veloce per avviare un progetto per la creazione di applicazioni mobili con Cordova. Iniziamo.
Cordova CLI
Cordova viene fornito con Command-line Interface (CLI) che include il comando per creare un progetto, emulare e costruire l'app. La CLI Cordova è disponibile come pacchetto Node.js. Quindi devi installare Node.js per poterlo installare.
Supponendo di averlo installato nel computer, è possibile digitare questa riga di comando in Terminale o Prompt dei comandi per installare Cordova CLI.
npm install -g cordova
Questo installerà il comando cordova livello globale; puoi raggiungere il comando ovunque nelle directory del tuo computer. Digitare cordova -v per ottenere la versione installata.

Creare un progetto
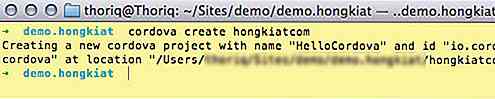
Una volta installato il Cordova CLI, avviare un progetto Cordova sarà un gioco da ragazzi. Anche senza avere familiarità con le linee di comando, questo dovrebbe essere facile da seguire. Possiamo creare un progetto con il comando create seguito dal nome della cartella del progetto, ad esempio:
cordova creare hongkiatcom
Questo comando scaricherà tutti i file necessari e alcuni file di esempio per aiutarci a iniziare lo sviluppo.

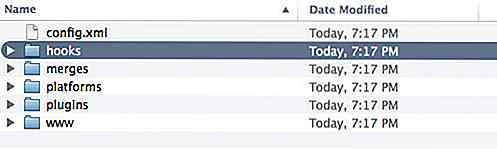
Una volta che il progetto è stato creato, inserisci la directory del progetto usando cd

- La cartella hooks può contenere script che personalizzano i comandi Cordova nativi.
- La cartella di unione può contenere file HTML, CSS e JavaScript per piattaforme specifiche e sovrascriverà quelli presenti nella cartella www durante la distribuzione dell'applicazione.
- La cartella delle piattaforme conterrà i file delle app native quando puntiamo a costruire per una piattaforma specifica.
- La cartella dei plugin conterrà plugin che estendono Cordova.
- La cartella www contiene file Web generali condivisi su piattaforme.
Platform IDE
Prima di proseguire, avremo bisogno di un IDE come Xcode per sviluppare app iOS, Android Studio per lo sviluppo di Android e Visual Studio per Windows Phone. Dato che sto usando OS X e ho già installato Xcode, li userò per aggiungere la piattaforma iOS nel mio progetto.
Digita il seguente comando:
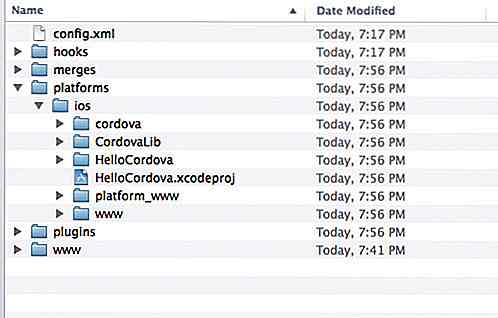
la piattaforma cordova aggiunge ios
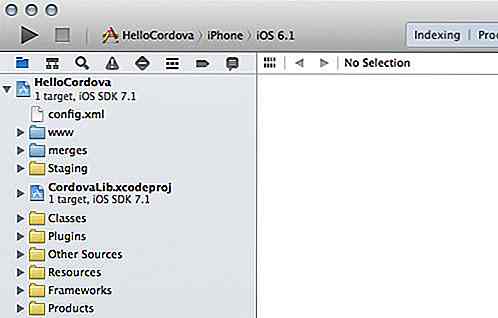
Come accennato, questo comando aggiungerà file nativi per creare app per la piattaforma specificata nella riga di comando. Dopo aver eseguito il comando precedente, dovresti trovare una cartella denominata ios contenente i file .xcodeproj e un gruppo di altri file, come segue.

Se hai aggiunto la piattaforma Android, devi cercare una cartella denominata Android .
Aggiungi il progetto in IDE (Xcode)
Ora aggiungiamo la directory del progetto all'IDE, che in questo caso è Xcode. Avvia Xcode. Vai su File> Apri menu e vai alla directory della piattaforma, ad esempio / piattaforme / ios . Fai clic su Apri per aprire la cartella in Xcode.

Puoi modificare qualsiasi cosa - HTML, CSS, Image e JS - all'interno della cartella www . Al termine, fai clic sul pulsante di riproduzione in alto a sinistra di Xcode per compilare l'app e presentarla in iPhone Simulator.

Pensiero finale
Cordova ha reso la creazione di un'app mobile facile da seguire. Possiamo costruire un'app mobile come se costruissimo un sito web. In questo post, ti abbiamo mostrato come creare un progetto Cordova e presentare l'app nel simulatore iOS. In realtà c'è molto altro da esplorare a Cordova. Purtroppo spero che questo post possa aiutarti a iniziare a utilizzare PhoneGap per lo sviluppo di app per dispositivi mobili.

80 migliori effetti fotografici Photoshop Tutorials
A tutti piacciono gli effetti fotografici, in particolare quelli facili da creare e in grado di trasformare i tuoi scatti ordinari in splendide opere d'arte. Gli effetti fotografici non passeranno mai di moda. Adobe Photoshop è uno strumento eccezionale per modificare le tue immagini, quindi vai avanti e prendine il meglio.

Barre degli strumenti di social media per siti web - Il meglio di
L'aggiunta di una barra degli strumenti dei social media al tuo sito web può fornire un'esperienza utente meravigliosa e una grande esposizione di marketing. La connessione tra i tuoi visitatori può essere rafforzata in quanto saranno in grado di condividere le notizie direttamente tra loro.