it.hideout-lastation.com
it.hideout-lastation.com
CMS.js - Il più recente generatore di siti JavaScript gratuito
I generatori di siti statici sono gli strumenti più potenti per lo sviluppo veloce del web. Un sito di piccole dimensioni non ha sempre bisogno di un database o CMS e talvolta è più semplice generare pagine statiche.
Con una piattaforma come CMS.js puoi creare siti statici su JavaScript senza alcun linguaggio di back-end . Questo generatore di siti basato su JavaScript può essere eseguito nel tuo browser senza dipendenze come Node o Ruby.

Nella pagina del progetto ufficiale troverai alcuni comandi base del terminale che puoi copiare / incollare per installare un nuovo progetto CMS.js. Dopo aver creato un nuovo progetto, puoi aggiungere pagine e personalizzare le funzionalità in base alle tue esigenze.
Tutti i nuovi dettagli del progetto possono essere modificati dal file config.js che contiene il nome del sito, i link di navigazione, il contenuto del post e altre impostazioni correlate. Se hai anche una vaga familiarità con JavaScript e / o JSON, non avrai problemi ad usare CMS.js.
Il nome stesso è in qualche modo ingannevole perché non è un CMS completo. Ma ha lo scopo di imitare un CMS e di generare invece pagine statiche come quelle che ottieni con Jekyll. La differenza è che Jekyll fa affidamento su Ruby, ma con CMS.js puoi eseguire tutto localmente senza alcuna dipendenza .
Questo è uno degli strumenti più semplici per la gestione di un sito Web statico. Sia che tu voglia un semplice sito personale o un blog statico, puoi gestire tutto dal sistema CMS.js.
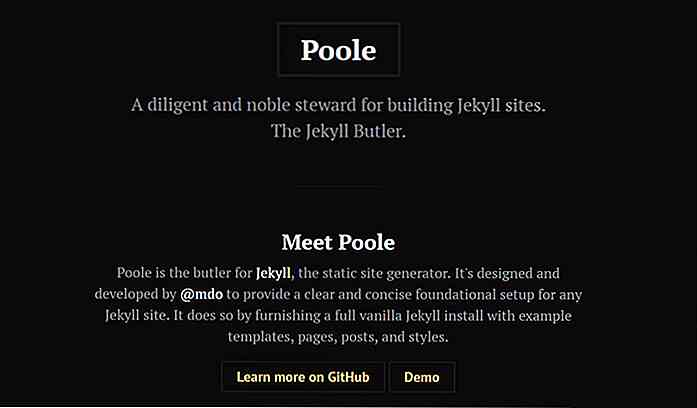
Tutto il contenuto della pagina viene modificato tramite Markdown, quindi non dovrai mai toccare alcun codice HTML / CSS non elaborato. E puoi anche personalizzare il design o affidarti al tema predefinito di Jekyll Poole.

Per iniziare controlla il repository GitHub e segui le istruzioni per l'installazione. Da lì puoi armeggiare con le impostazioni e iniziare a scrivere pagine Markdown con facilità.

30 cose che ho imparato in 30 giorni come un nuovo editor
Dopo essere stato uno scrittore per circa un anno, di recente ho iniziato a lavorare anche come redattore tecnico per Hongkiat.com (HKDC) . Poiché questo è il mio primo ruolo editoriale, sto imparando sul posto sotto la guida di un team editoriale esperto e professionale.Mi piacerebbe condividere le mie esperienze e osservazioni con lettori, scrittori e aspiranti redattori, sperando di poter dare uno sguardo interiore su questo periodo di transizione dallo scrittore all'editore .

A Look Into: Firefox Developer Edition
Dopo una breve presentazione, Mozilla ha ufficialmente rilasciato Firefox Developer Edition. È un nuovo browser rivolto specificamente agli sviluppatori web . Anche se non è stato annunciato ufficialmente, sembra che sostituirà Firefox Aurora ad un certo punto.A giudicare dal nome, dagli annunci ufficiali e dalla pagina di destinazione, sembra che Firefox Developer Edition sia il primo grande browser costruito per lo sviluppo, non solo per supportarlo. C