it.hideout-lastation.com
it.hideout-lastation.com
A Look Into: Firefox Developer Edition
Dopo una breve presentazione, Mozilla ha ufficialmente rilasciato Firefox Developer Edition. È un nuovo browser rivolto specificamente agli sviluppatori web . Anche se non è stato annunciato ufficialmente, sembra che sostituirà Firefox Aurora ad un certo punto.
A giudicare dal nome, dagli annunci ufficiali e dalla pagina di destinazione, sembra che Firefox Developer Edition sia il primo grande browser costruito per lo sviluppo, non solo per supportarlo. Contiene una moltitudine di debugger, pannelli e altre utilità, in più utilizza il proprio profilo in modo che possa essere eseguito insieme a Firefox normale più facilmente. Diamo un'occhiata a ciò che offre.
Interfaccia utente
Le modifiche all'interfaccia nella Developer Edition suggeriscono già un approccio incentrato sullo sviluppatore. La barra degli strumenti è notevolmente più stretta rispetto a Chrome e al normale Firefox mentre aggiunge altri pulsanti per impostazione predefinita.

È abbastanza ovvio che il nuovo tema predefinito è scuro, che è probabilmente il risultato di alcuni intelligenti test dell'interfaccia utente. È estremamente importante trovare tutto a colpo d'occhio durante lo sviluppo . Un ritardo di un secondo nel trovare qualcosa potrebbe ammontare a ore al mese. Personalmente preferisco i colori chiari per un uso casuale, ma l'interfaccia utente scura è stata eccezionale nei miei test iniziali.
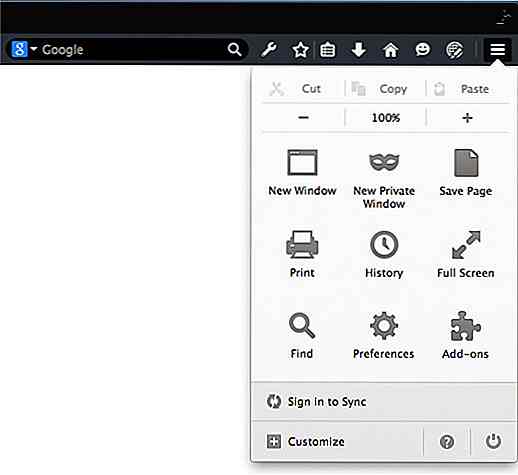
Se si preferisce il tema predefinito, è possibile disattivare rapidamente il tema dell'edizione per sviluppatori utilizzando il pulsante "Usa tema Theme Developer Edition" andando su Menu -> Personalizza .

D'altra parte, ci sono alcune scelte di interfaccia che mi confondono . Sono abbastanza sicuro che il bookmarking sarà molto meno utilizzato in questa versione e molti sviluppatori conoscono la combinazione di tasti Ctrl / Cmd + D per farlo accadere. Il fatto che ci sia un pulsante dedicato per questo; la sezione dei segnalibri, la sezione download, anche la pagina iniziale di Developer Edition sembra un po 'inutile .
Prime impressioni
La mia prima impressione è stata che non c'è nulla che non abbia visto prima qui . Questo è anche rafforzato da Mozilla nella pagina di destinazione:
"È tutto ciò a cui sei abituato, solo meglio"
Gli strumenti di sviluppo gestiscono lo stesso comportamento di Firefox, WebIDE e Valence possono già essere utilizzati. Solo alcune lievi modifiche estetiche rendono la Developer Edition diversa da Firefox .
Detto questo, c'è un sentimento di fondo di una buona direzione qui . Sembra che Mozilla abbia aspettato per qualche istante di creare questa versione di Firefox, stavano solo aspettando una massa critica di strumenti e know-how per gli sviluppatori. Sembra che abbiano creato un framework in cui collocare strumenti e metodologie future e metterli alla prova .
In un gergo più amichevole per gli sviluppatori: sembra che la Developer Edition sia un fork della versione normale che è stata creata proprio ora, con alcune modifiche. Da qui in poi, lo sviluppo si intensificherà e si concentrerà specificamente su questo prodotto, separandolo dal normale Firefox e rendendolo il posto ideale per gli sviluppatori. O almeno questa è l'intenzione.
Una delle più grandi indicazioni su come Mozilla prevede di posizionare la Developer Edition è l'inclusione di Valence (ne parleremo più avanti). La posizione di Mozilla su Valence è questa:
"L'adattatore è ancora nelle sue fasi iniziali ed è disponibile solo come anteprima. Non raccomandiamo ancora di usarlo per il lavoro quotidiano. "
Sembra che la Developer Edition riceverà gli strumenti prima delle normali versioni di Firefox . Anche se non sembra probabile che Mozilla rimuoverà le funzionalità degli sviluppatori da Firefox, forse alcune di quelle future verranno aggiunte alla nuova Developer Edition. Io per un supporto mi sbando fuori dai browser e accolgo con favore questa nuova direzione.
WebIDE
Una delle funzionalità pubblicizzate più in evidenza è WebIDE. Aggiunto in Firefox 34, è un sostituto di App Manager: consente di eseguire le applicazioni di modifica e debug di Firefox OS utilizzando il simulatore di Firefox OS o un dispositivo reale . In altre parole, è ciò che Xcode è per iOS.
Valenza
Valence è essenzialmente uno strumento di debug cross-browser . Permette agli strumenti di sviluppo di lavorare con una vasta gamma di browser. Al momento gli obiettivi principali di Valence sono Chrome su Android e Safari su iOS. I dettagli tecnici di questo sono un po 'difficili da comprendere, quindi dai un'occhiata a questo video fatto da Mozilla:
Strumenti di sviluppo
Se hai familiarità con gli strumenti di sviluppo in Firefox normale, allora è più o meno quello che ti aspetteresti . Richiamalo usando Ctrl / CMD + I o fai clic con il tasto destro su un elemento e fai clic su "Ispeziona elemento".

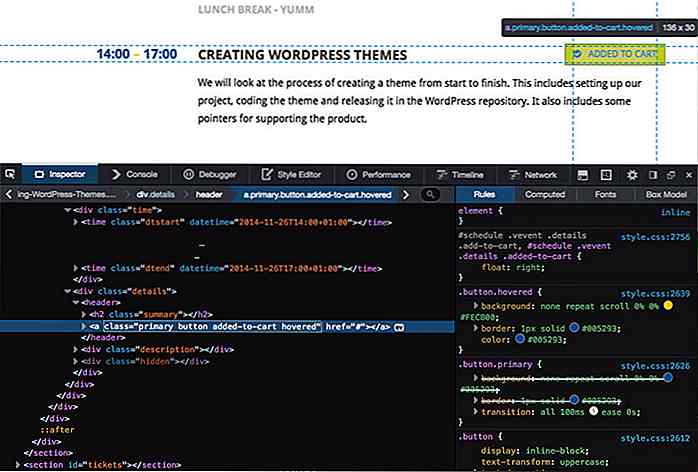
Ispettore
L'Inspector ti offre una vista ad albero pieghevole della pagina DOM . Quando si passa con il mouse su un elemento nel DOM, viene evidenziato nella pagina che è estremamente utile per capire le dimensioni e dove le cose sono in generale.

Farlo viceversa è ancora più utile. Facendo clic sull'icona in alto a destra come nella figura sopra, puoi navigare attraverso la pagina e gli elementi saranno evidenziati sotto il tuo cursore . In molti casi, questo è un modo più efficace di ispezionare qualcosa quando si trova in mezzo a elementi sovrapposti.
Inspector consente di fare doppio clic per modificare i contenuti o le proprietà di un elemento. Un trucco che può essere utile sapere è che il DOM può essere attraversato usando i tasti freccia, è possibile anche eliminare ed annullare l'eliminazione utilizzando il tasto Canc e il comando Ctrl / Cmd + Z.
Cliccando e trascinando nel DOM si evidenzierà una porzione del DOM, i limiti saranno mostrati sulla pagina web, un altro grande strumento per visualizzare la struttura HTML e il codice CSS.
Le regole CSS per ogni dato elemento vengono visualizzate nella barra laterale, offrendo una lettura rapida e un facile accesso per la modifica.
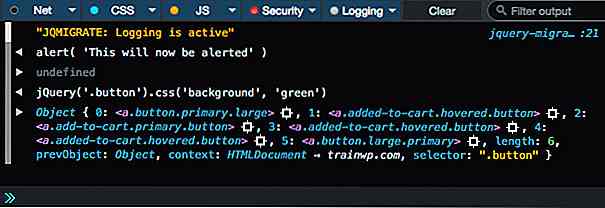
consolle
La console è una finestra che mostra informazioni aggregate da CSS, JS, Net, Sicurezza e Logging . Viene utilizzato principalmente per il debug di Javascript e per rintracciare le risorse mancanti, ma può anche essere usato per emettere comandi, anche tramite jQuery.

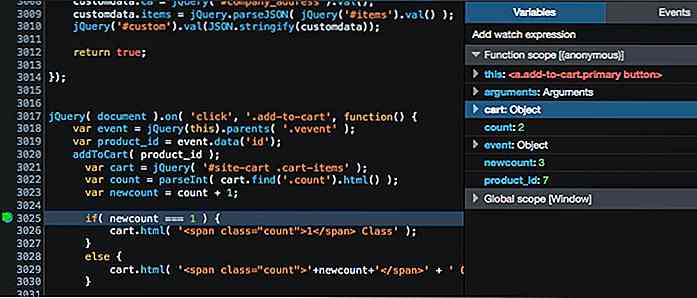
Debugger
La console è ottima per registrare rapidamente alcuni problemi di script e assicurarti che il tuo codice funzioni al primo tentativo. Se vuoi capire alcuni problemi più complessi, dovrai usare il debugger .
Impostando i punti di interruzione nel codice, è possibile sospendere l'esecuzione del codice Javascript prima di quel punto. Puoi vedere dove si trova l'esecuzione nel codice e puoi modificare le variabili prima di andare avanti.

Questo non solo ti permette di capire i bug, ma ti permette anche di testare vari casi d'uso abbastanza rapidamente . Non sostituirà i test delle unità, ma ti fornirà una visione più profonda e un ottimo compagno per loro!
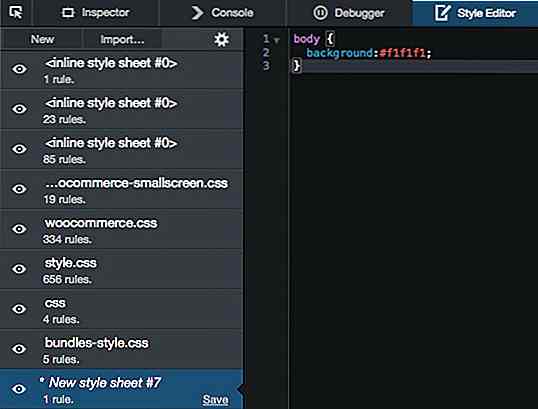
Editor di stili
L'editor di stile è un ottimo posto per scrivere stili e vedere i risultati applicati dal vivo . È possibile selezionare uno qualsiasi dei fogli di stile caricati oppure è possibile importare e crearne di nuovi al volo. Qualsiasi file modificato può essere salvato facilmente.

Anche se questa è una caratteristica incredibilmente utile per piccole modifiche, non è così comoda per ambienti più complessi che funzionano con i preprocessori . Questi ambienti possono essere configurati, ma l'overhead di farlo è all'incirca lo stesso che usare un preprocessore che ha abilitato il live reload.
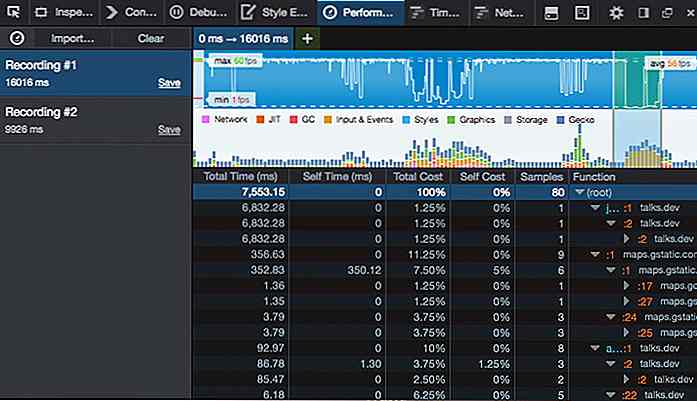
Prestazione
Lo strumento delle prestazioni è stato introdotto con Firefox 34 ed è un sostituto per il profiler del campionamento JavaScript . Ti permette di creare profili di prestazione estremamente dettagliati fino al pedaggio che riflette e dipinge, l'analisi di JavaScript e CSS prende e altro ancora.

I profili possono essere salvati e importati facilmente, così puoi confrontare i profili per rendere le tue applicazioni ottimizzate all'estremo!
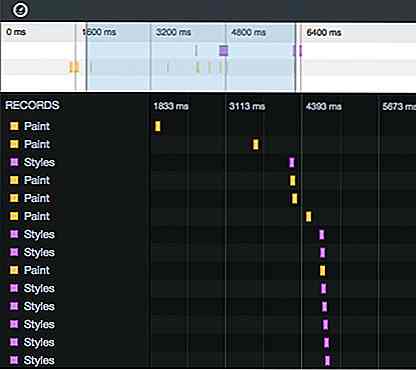
Sequenza temporale
Per impostazione predefinita, lo strumento Timeline non è disponibile nella versione normale di Firefox, ma consente di vedere quali operazioni vengono eseguite dal motore del browser . Lo strumento mostrerà gli eventi di reflows (layout), restyle, paint, console e DOM.

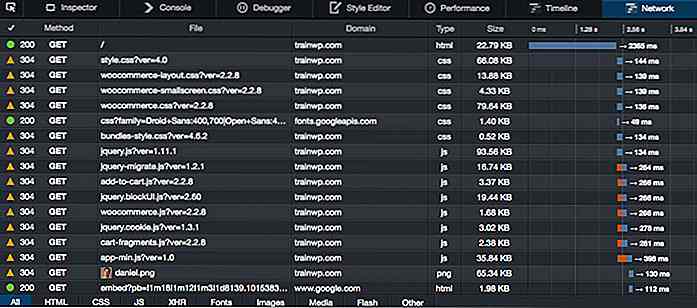
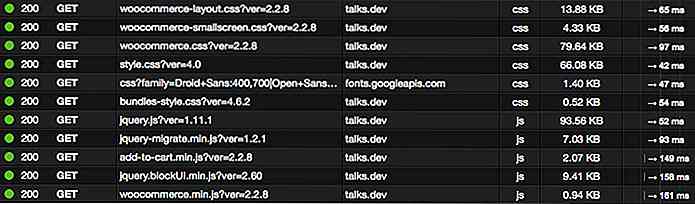
Rete
La scheda Rete è ottima per ottenere informazioni dettagliate sulle richieste che il tuo sito Web effettua mentre carica e mentre viene utilizzato dagli utenti . Fornisce una panoramica delle risorse e dei codici di stato, insieme al tempo impiegato per caricare e quando è avvenuto il caricamento.
Il filtro in basso consente di esaminare tipi di risorse specifici, uno strumento particolarmente utile per capire le chiamate AJAX utilizzando il tipo XHR.

Facendo clic su qualsiasi risorsa viene visualizzata la sua risposta e vengono richieste intestazioni, cookie, parametri, risposta e tempi.
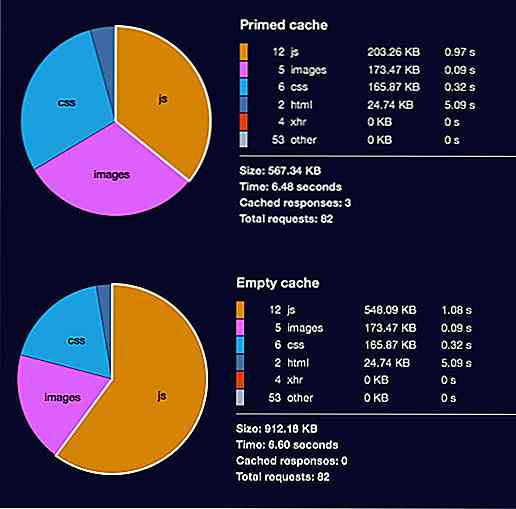
Una delle funzionalità più utili è la possibilità di avviare un'analisi delle prestazioni sul tuo sito Web facendo clic con il pulsante destro del mouse e scegliendo l'opzione appropriata . In questo modo verranno visualizzati due grafici a torta che confrontano un carico memorizzato nella cache e uno nascosto .

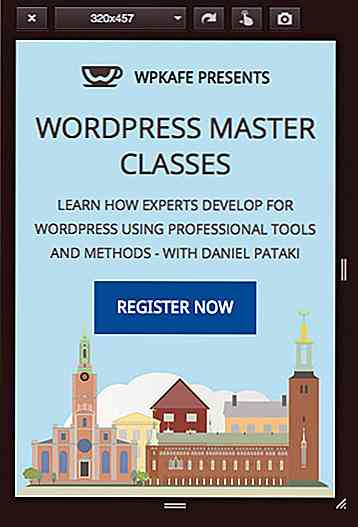
Modalità di progettazione reattiva
La modalità di progettazione reattiva ti consente di vedere come apparirà il tuo sito in finestre di dimensioni diverse . Questo non è un vero emulatore, quindi i risultati possono variare leggermente, ma è ottimo per visualizzare in anteprima il risultato delle query multimediali.
Una volta in modalità reattiva è possibile passare tra le dimensioni dello schermo preimpostate, fare clic e trascinare per dimensioni personalizzate, cambiare orientamento e simulare eventi tattili.

In fase di sviluppo, di solito cambio la larghezza della finestra del browser e lo lascio finché non ho finito, ma trovo che la modalità di progettazione reattiva sia ottima per i controlli finali e per esaminare gli stati intermedi tra i punti di interruzione .
Conclusione
In poche parole: mentre non ci sono molte nuove funzionalità per gli sviluppatori che tengono il passo con le notizie di Mozilla, la direzione è molto promettente . Sono ansioso di molte funzionalità specifiche degli strumenti come Coffeescript, Sass, Less e altri.
Forse anche il compilatore e altri strumenti di elaborazione potrebbero essere aggiunti per rendere Firefox Developer Edition un vero pacchetto per sviluppatori, e non solo qualcosa che usiamo per guardare il nostro risultato finale con.
Come sviluppatore esperto, ho già strumenti per compilare i miei script, creare build finali, automatizzare attività di programmazione generali, controllare il mio codice di errore e live-ricaricare il mio browser. Se un browser offre alcune di queste funzionalità, potrebbe rendere alcuni aspetti del mio lavoro molto più veloci . Seguirò questo progetto con molto interesse e ti suggerisco di farlo anche tu.
Se hai qualche idea o hai già qualche esperienza con la Developer Edition di Firefox, facci sapere cosa ne pensi nei commenti.

7 Trascina e rilascia i plugin per creare siti WordPress
Il drag-and-drop è stato l'approccio più apprezzato dai non-techies, quando si tratta di organizzare i layout web. Questo è forse il motivo per cui Wix, SquareSpace e tali servizi sono così popolari. Solo per citarne alcuni più interessanti strumenti che ti consentono di fare di più con il trascinamento della selezione, abbiamo:Crea bellissimi siti web con IM CreatorStile personalizzato con interfaccia utente JQuery ordinabileCrea grafica professionale con CanvaCrea layout di bootstrap HTML con LayoutIt!Salva

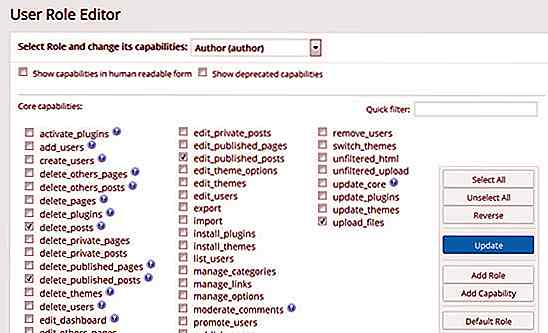
10 plugin WordPress per migliorare la gestione degli utenti
Lavorando con WordPress probabilmente hai familiarità con i diversi ruoli che puoi assegnare ai membri della tua squadra. I ruoli includono amministratore, autore, contributore, sottoscrittore e utente regolare, ciascuno con i propri ruoli, capacità e restrizioni, ad esempio, i contributori possono modificare solo i propri post, mentre gli editor possono modificare i post di tutti.S