it.hideout-lastation.com
it.hideout-lastation.com
Converti file GitHub in risorse CDN non elaborate con RawGit
Ci sono migliaia di nuovi progetti e funzionalità su GitHub con cui giocare. Tuttavia, gli sviluppatori amano muoversi velocemente ed è fastidioso scaricare tutti questi file localmente solo per il test.
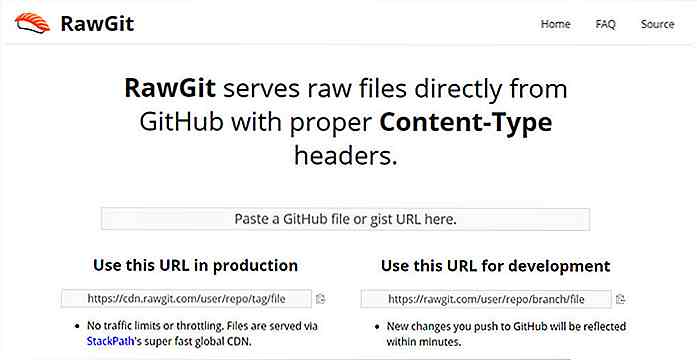
Qui è dove RawGit è utile. Questa app Web gratuita consente di convertire qualsiasi file da un repository GitHub a un CDN ospitato esternamente .
Con questo file CDN, puoi incorporare direttamente file CSS e JavaScript senza memorizzarli localmente sul tuo computer. Ciò semplifica anche l'utilizzo degli IDE cloud in cui sono necessari file esterni.
 L'app Web RawGit è super facile da usare e funziona per ogni repository GitHub .
L'app Web RawGit è super facile da usare e funziona per ogni repository GitHub .Innanzitutto, dovresti trovare un repository che desideri utilizzare che non abbia un collegamento CDN. In questo caso, sceglierò questo modal CSS3 che è piuttosto semplice.
Quindi scavare attraverso la struttura del file per trovare i file esatti che si desidera esternamente . Ad esempio, questo foglio di stile è tutto ciò di cui abbiamo bisogno per questo effetto finestra modale. Quindi, copia / incolla quell'URL in RawGit e voilà!
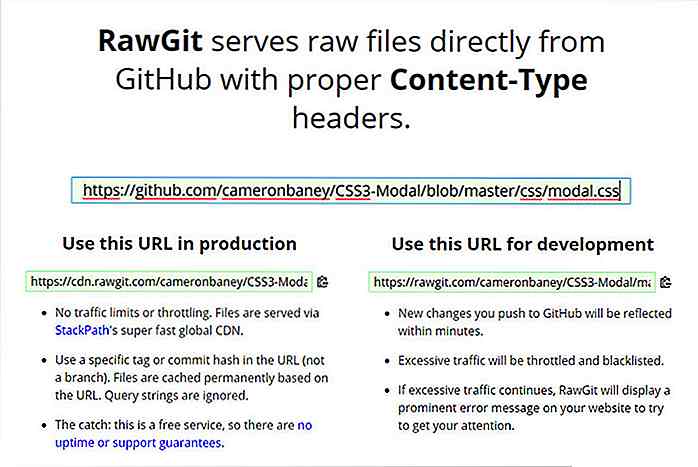
Un URL completo pronto per essere copiato e incollato secondo necessità.
 Nota che qui ci sono due diversi URL . Il primo è un URL di produzione CDN che è possibile utilizzare sui siti Web live . Questo scorre attraverso un CDN StackPath, quindi i file possono essere serviti rapidamente in tutto il mondo.
Nota che qui ci sono due diversi URL . Il primo è un URL di produzione CDN che è possibile utilizzare sui siti Web live . Questo scorre attraverso un CDN StackPath, quindi i file possono essere serviti rapidamente in tutto il mondo.Dall'altro lato, troverai un URL di sviluppo che è ancora ospitato online, ma non passa attraverso un CDN. Non è ottimizzato per alte prestazioni, ma funziona benissimo per test locali o sviluppo IDE basato su cloud .
Non puoi sbagliare con entrambi i link e entrambi funzionano perfettamente per testare i repository GitHub più piccoli.
L'URL di sviluppo ha una limitazione incorporata per traffico eccessivo e richieste di volume elevato. Questo può portare a problemi lungo la linea, ma se stai lavorando su un progetto più piccolo non dovresti notare alcun problema.
RawGit è una delle migliori invenzioni per lo sviluppo web moderno. Puoi estrarre qualsiasi file da qualsiasi repository di GitHub e farlo pubblicare online con intestazioni di Content-Type appropriate. Sicuramente una risorsa indispensabile per tutti gli sviluppatori di frontend seri.
Se hai domande o vuoi solo inviare i tuoi ringraziamenti, puoi inviare un rapido tweet all'account Twitter ufficiale @rawgit.

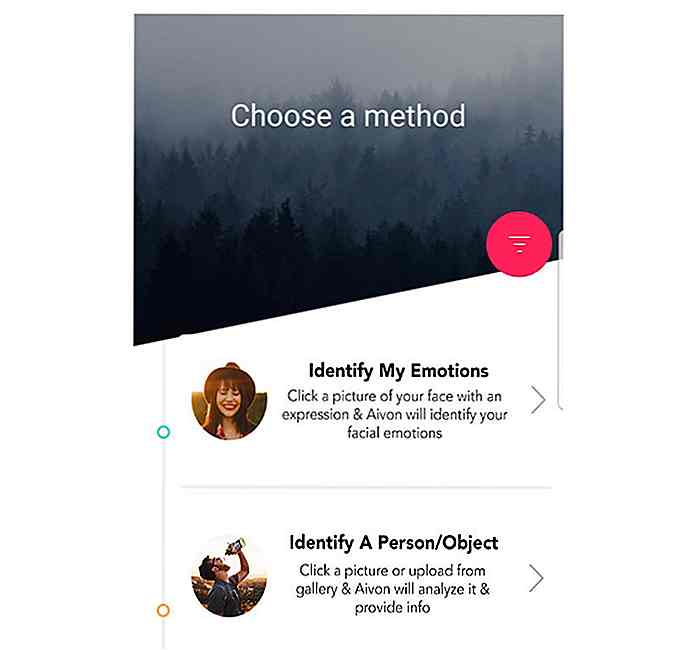
Questo analizzatore di immagini utilizza il potere AI per identificare le foto
Un numero piuttosto elevato di aziende tecnologiche è stato impegnato ad addestrare i propri sistemi di intelligenza artificiale a riconoscere oggetti nelle immagini . Anche se il concetto è buono, questi esperimenti tendono ad essere strettamente limitati agli esperimenti basati sul web.Tuttavia, sembra che questo non sia più il caso in quanto un'app chiamata Aivon ti consente di avere un identificatore di immagine con alimentazione AI direttamente sul tuo dispositivo Android.At

30 migliori plugin gratuiti per WordPress Slideshow (2018)
Le presentazioni sono l'elemento migliore in un sito web ricco di immagini o incentrato sui contenuti per mostrare le immagini presentate ai visitatori. E quindi, tra i plug-in più utili per il tuo sito WordPress ci sono i plugin per la presentazione che ti rendono davvero facile creare e gestire le presentazioni sul tuo sito web.