it.hideout-lastation.com
it.hideout-lastation.com
Crea bellissime particelle animate con questa libreria Javascript
Ci sono tonnellate di librerie gratuite di animazioni tutte con effetti e specialità diversi. Ma la nuova libreria Particles.js ha una direzione totalmente nuova creando particelle animate che si muovono in tempo reale su tutta la pagina.
Questa libreria facile da usare è completamente gratuita e open-source su GitHub. Certamente non ti aiuterà a migliorare la UX del tuo sito ma ti può aiutare ad aggiungere alcuni effetti particellari interlacciati allo sfondo.
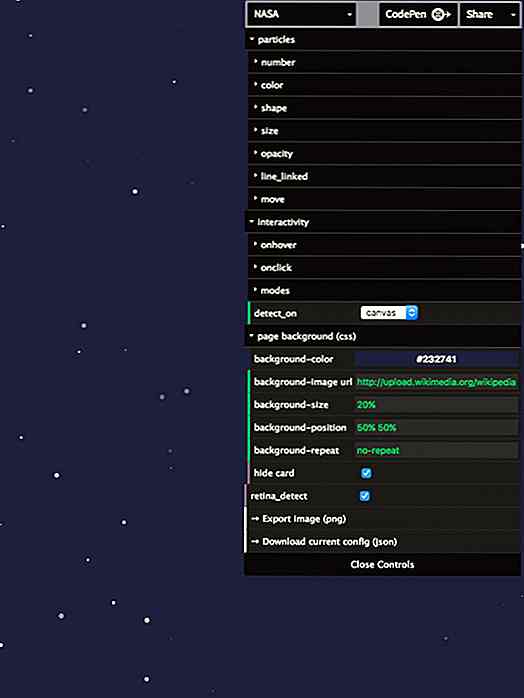
Nella pagina principale troverai una demo interattiva in tempo reale in cui puoi giocare con le funzionalità della biblioteca. Questo ti consente di regolare la dimensione delle particelle, la velocità, la forma, il colore, la posizione, e il nome.
 Poiché questa libreria è così dettagliata, richiede una buona comprensione di JavaScript per farlo funzionare. Ecco perché questa demo dal vivo è così preziosa perché permette a chiunque di giocare con queste impostazioni per vedere cosa è possibile in JavaScript.
Poiché questa libreria è così dettagliata, richiede una buona comprensione di JavaScript per farlo funzionare. Ecco perché questa demo dal vivo è così preziosa perché permette a chiunque di giocare con queste impostazioni per vedere cosa è possibile in JavaScript.E, se stai bene con l'esportazione di questi elementi grafici, puoi salvare le immagini direttamente dalla pagina demo dell'applicazione web. Puoi esportare un PNG non elaborato o persino salvare tutte le tue impostazioni personalizzate in un file JSON che poi importa direttamente nello script Particles.js.
Per impostazione predefinita, puoi scegliere tra una piccola manciata di temi con stili di particelle diversi:
- Stelle della NASA
- bolle
- La neve
- Stelle di gatto Nyan
- Forme geometriche predefinite
Con queste impostazioni predefinite, puoi ancora modificare tutte le impostazioni principali per perfezionare colori, posizioni, velocità e qualsiasi altra cosa.
 La parte migliore di questa intera libreria è la funzione di personalizzazione live nella pagina principale. Se vuoi entrare nei dettagli nitty devi veramente capire JavaScript e la codifica del frontend.
La parte migliore di questa intera libreria è la funzione di personalizzazione live nella pagina principale. Se vuoi entrare nei dettagli nitty devi veramente capire JavaScript e la codifica del frontend.Ma anche un principiante può lavorare attraverso l'interfaccia, scegliere le impostazioni che desidera ed esportare tutto come file JSON.
Una biblioteca geniale per chiunque voglia creare particelle dinamiche sul web . Per saperne di più, visita il repository GitHub e condividi i tuoi pensieri con il creatore Vincent Garreauon su Twitter @VincentGarreau.

Come automatizzare le attività nel codice di Visual Studio
L'uso di uno strumento di compilazione come Grunt o Gulp può farti risparmiare molto tempo nella fase di sviluppo automatizzando alcuni "Task" ripetitivi . Se si sceglie Visual Studio Code come editor di go-to-code, il flusso di lavoro potrebbe essere ancora più snello e, alla fine, essere più produttivo.Co

Parliamo di nastri CSS nel web design quando una striscia di scatola (detta nastro) avvolge un'altra scatola . È una tecnica di progettazione abbastanza utilizzata per decorare il testo, in particolare i titoli. Sul sito Web di W3C è possibile verificare in che modo i nastri CSS utilizzati correttamente possono aiutare a strutturare il contenuto in modo sottile.Q