it.hideout-lastation.com
it.hideout-lastation.com
Come automatizzare le attività nel codice di Visual Studio
L'uso di uno strumento di compilazione come Grunt o Gulp può farti risparmiare molto tempo nella fase di sviluppo automatizzando alcuni "Task" ripetitivi . Se si sceglie Visual Studio Code come editor di go-to-code, il flusso di lavoro potrebbe essere ancora più snello e, alla fine, essere più produttivo.
Costruito con Node.js al suo interno, Visual Studio Code consente di eseguire le attività senza dover lasciare la finestra dell'editor . E ti mostreremo come farlo in questo post.
Cominciamo.
Pre-requisiti
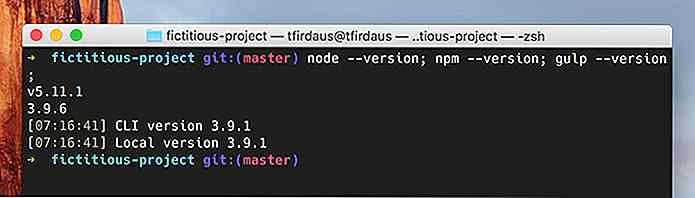
Per cominciare, avrai bisogno di avere Node, NPM (Node Package Manager) e la CLI (Command Line Interface) del rispettivo strumento di compilazione tutti installati nel tuo sistema. Se non sei sicuro di aver installato tutto questo, verificarlo è facile come digitare le righe di comando.
 Immaginerò anche che i file e le directory del tuo progetto siano nella loro giusta posizione, incluso il file di configurazione, come
Immaginerò anche che i file e le directory del tuo progetto siano nella loro giusta posizione, incluso il file di configurazione, come gulpfile.js o Gruntfile.js se usi Grunt. Anche le dipendenze del progetto registrate in package.json dovrebbero essere installate a questo punto.Quello che segue sono i nostri file e directory di progetto, creati allo scopo di una dimostrazione in questo articolo. Il tuo progetto sarebbe sicuramente molto diverso; potresti avere più o meno file.
. ├── css │ ├── sass ├── gulpfile.js ├── index.html ├── js │ ├── src ├── node_modules └── package.json
Utilizziamo Gulp come nostro strumento di costruzione nel nostro progetto. Abbiamo un numero di attività registrate nel file gulpfile.js come segue:
var gulp = require ('gulp'); var uglify = require ('gulp-uglify'); var sass = require ('gulp-sass'); var jsSrc = './js/src/**/*.js'; var sassSrc = './css/sass/**/*.scss'; gulp.task ('scripts', function () {return gulp.src (jsSrc) .pipe (uglify ()) .pipe (gulp.dest ('./js'))}); gulp.task ('styles', function () {return gulp.src (sassSrc) .pipe (sass ({outputStyle: 'compressed'})) .pipe (gulp.dest ('./css'));}) ; gulp.task ('automatate', function () {gulp.watch ([sassSrc, jsSrc], ['scripts', 'styles']);}); gulp.task ('default', ['scripts', 'styles', 'automatate']); Ci sono specificamente quattro compiti che abbiamo specificato:
scripts: l'attività che compila i nostri file JavaScript e minimizza l'output tramite il plugin Gulp UglifyJS.styles: l'attività che compila i nostri file SCSS in CSS e comprime l'output.automate: l'attività che automatizzerà l'attività distylesescriptsl'utilità diwatchincorporata di Gulp.default: l'attività che eseguirà tutti e tre i compiti sopra elencati contemporaneamente.
Dato che lo strumento di costruzione nel nostro progetto è tutto pronto, ora possiamo anche automatizzare queste attività che abbiamo definito all'interno di gulpfile.js .
Tuttavia, nel caso in cui non ti sia familiare il lavoro con uno degli strumenti menzionati, ti consiglio vivamente di esaminare alcuni dei nostri post precedenti per entrare nell'argomento prima di procedere oltre.
- Come usare Grunt per automatizzare il tuo flusso di lavoro
- Guida introduttiva a Gulp.js
- The Battle Of Build Scripts: Gulp vs Grunt
Esegui e automatizza le attività
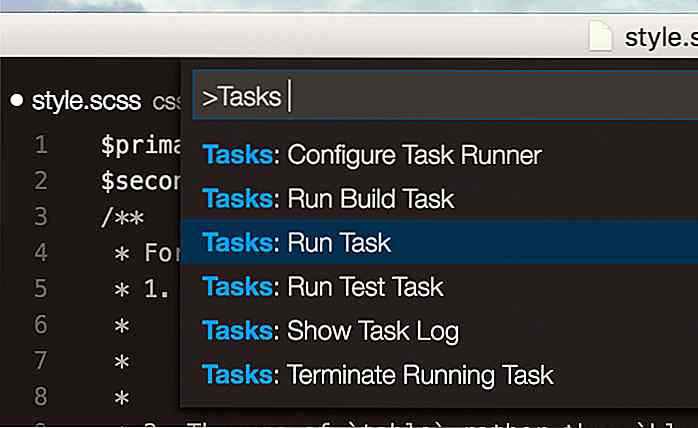
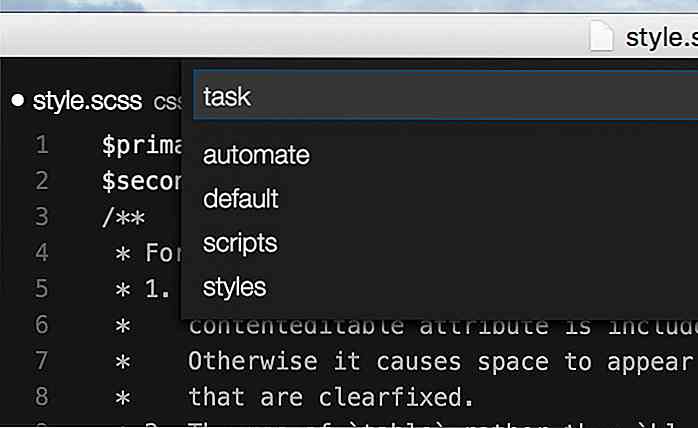
Eseguire e automatizzare "Attività" in Visual Studio Code è abbastanza semplice. Per prima cosa, lanciare la palette dei comandi premendo la combinazione di tasti Maiusc + Comando + P o tramite la barra dei menu Visualizza> Palette dei comandi se è più conveniente per te. Quindi, digitare Attività e selezionare " Attività: Esegui attività " dal numero limitato di opzioni visualizzate nel risultato.
 Codice di Visual Studio è intelligente; sa che stiamo usando Gulp,
Codice di Visual Studio è intelligente; sa che stiamo usando Gulp, gulpfile.js e riveliamo l'elenco delle attività che abbiamo definito all'interno del file. Qui, selezioniamo l'attività
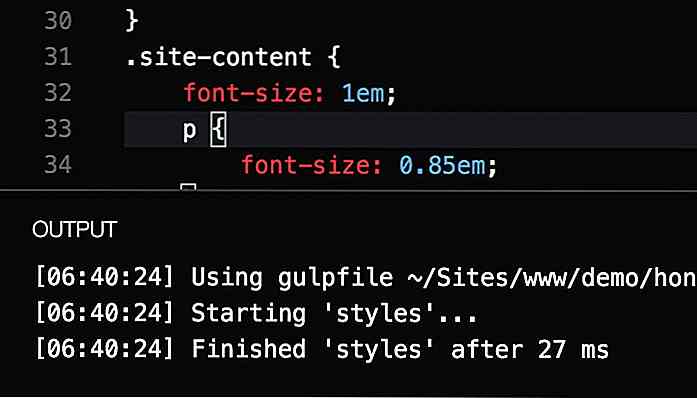
Qui, selezioniamo l'attività default . I fogli di stile SCSS e il file JavaScripts verranno compilati al momento della selezione di questa attività e attiverà anche l'attività automate che consentirà agli scripts styles e attività di procedere autonomamente in futuro.Quando si modifica un file, un foglio di stile o un file JavaScript, verrà automaticamente compilato. Codice di Visual Studio genera anche rapporti tempestivi per ogni successo ed errori che si verificano durante l'operazione di compilazione.
 Profonda integrazione
Profonda integrazione Inoltre, possiamo integrare il nostro progetto in Visual Studio Code per ottimizzare il nostro flusso di lavoro. E l'integrazione dei nostri compiti in Visual Studio Code è facile e veloce.
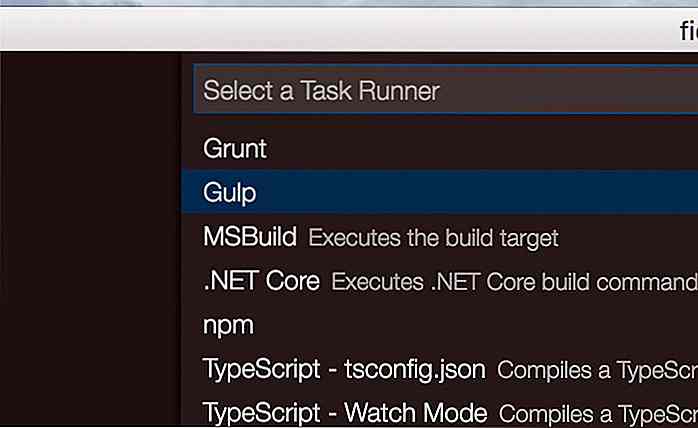
Avviare la tavolozza dei comandi e selezionare "Configura Task Runner". Visual Studio Code fornirà un elenco di strumenti di sviluppo supportati. In questo caso, selezioniamo "Gulp", poiché quello è quello che stiamo usando nel nostro progetto in questo articolo.
 Il codice di Visual Studio dovrebbe ora aver creato un nuovo file chiamato
Il codice di Visual Studio dovrebbe ora aver creato un nuovo file chiamato tasks.json sotto .vscode nella directory del progetto. tasks.json, a questo punto, contiene una configurazione nuda.E come puoi vedere qui sotto, la proprietà delle tasks in è attualmente solo una matrice vuota.
{"version": "0.1.0", "command": "gulp", "isShellCommand": true, "args": ["--no-color"], "tasks": []} Estendi il valore delle tasks come segue.
{"version": "0.1.0", "command": "gulp", "isShellCommand": true, "args": ["--no-color"], "tasks": [{"taskName": " default ", " isBuildCommand ": true, }]} taskName specifica il nome gulpfile.js nel nostro gulpfile.js che vorremmo eseguire. La proprietà isBuildCommand definisce il comando default come comando "Crea". Ora, piuttosto che aggirare la palette dei comandi, puoi semplicemente premere la combinazione di tasti Maiusc + Cmd + B.
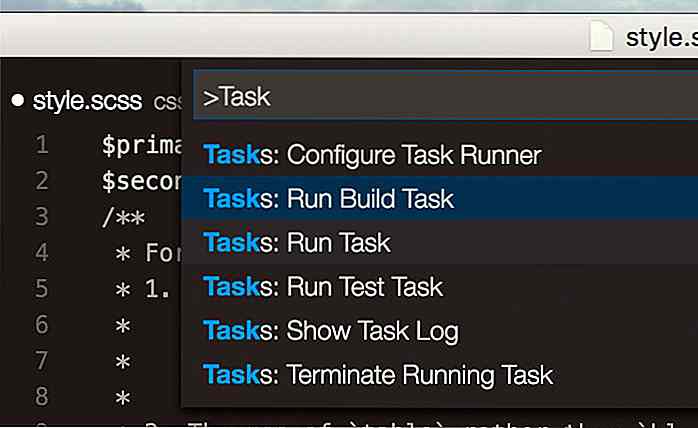
 In alternativa è possibile selezionare "Esegui attività di compilazione" del risultato di ricerca Attività nella palette dei comandi.
In alternativa è possibile selezionare "Esegui attività di compilazione" del risultato di ricerca Attività nella palette dei comandi.Avvolgendo
Penso che Visual Studio Code sia un editor di codice con un grande futuro. È veloce e costruito con alcune funzionalità utili, incluso uno che abbiamo mostrato in questo articolo.
Abbiamo visto come eseguire un Task da Gulp; puoi anche usare Grunt. Abbiamo visto come integrare l'attività in Visual Studio Code ed eseguirla con una combinazione di tasti, che rende il nostro flusso di lavoro più snello.
Si spera che questo articolo sia utile come riferimento per eseguire attività di compilazione e non dimenticare di consultare i nostri articoli precedenti per ulteriori suggerimenti per sfruttare al massimo il codice di Visual Studio.
- Codice di Visual Studio: 5 fantastiche funzionalità che lo rendono un capofila
- Come personalizzare il codice di Visual Studio
- 8 potenti estensioni di codice di Visual Studio per sviluppatori front-end
- Codice di Visual Studio: aumento della produttività tramite la gestione delle associazioni chiave
- L'influenza di Microsoft Inclusive Design in Visual Studio Code

5 modi per migliorare i ranking di Google ottimizzando i contenuti
Il contenuto è uno dei fattori di classifica principali nell'algoritmo di ricerca di Google che ha complessivamente più di 200 fattori. Se vuoi aumentare il traffico di ricerca, pubblicare contenuti di alta qualità dovrebbe essere uno dei tuoi obiettivi principali. Sia che parliamo di Google o di Bing, i risultati di ricerca sono determinati da tre fattori: pertinenza attuale, qualità dei contenuti e contesto .I w

Assunzione di dipendenti Gen-Z: 8 cose che devi sapere
Generazione Z sono quelli che sono nati tra la metà degli anni '90 e l'inizio degli anni '00, i quali in pratica avevano un tempo più facile con i tablet che con i bambini. Queste sono le startup tecnologiche demografiche come la mia stanno ancora valutando se corteggiare un lavoro.Perché l'esitazione? S