it.hideout-lastation.com
it.hideout-lastation.com
Codice di Visual Studio: 5 fantastiche funzionalità che lo rendono un capofila
Visual Studio Code è un nuovo editor di codice di Microsoft. Ha recentemente raggiunto il suo primo ciclo di rilascio principale, 1.0.0. L'ho provato per alcune volte mentre era in Beta, e sono impressionato da tutto ciò che ha portato fino a questo tavolo.
Visual Studio Code (VSC) è leggero e veloce e, se hai già utilizzato SublimeText o Atom, ti sentirai subito a casa. VSC viene fornito con una palette di comandi, selezione multipla di cursori, frammenti e completamento automatico del codice - le funzionalità che sicuramente conoscete già.
Nondimeno, ha anche le sue firme che lo distinguono dagli attuali attori sul mercato. Quindi, senza ulteriori indugi, diamo un'occhiata.
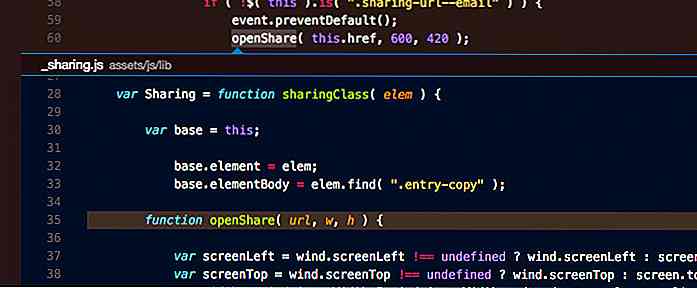
1. Intellisense
IntelliSense è il codice auto-completo incontra l'intelligenza artificiale . Questa utility fornisce un elenco di suggerimenti insieme a un breve suggerimento o descrizione mentre stiamo scrivendo i codici. Questi sono derivati da diversi fattori contestuali come il linguaggio di programmazione, la sintassi, le variabili, le funzioni e tutti i codici all'interno del file.
IntelliSense supporta un numero di linguaggio di programmazione immediato, inclusi Sass, LESS, JavaScript, TypeScript e PHP. Sono inoltre disponibili alcune estensioni per includere IntelliSense per altri linguaggi di programmazione. È una grande caratteristica per migliorare la produttività.
 2. Sbirciare
2. Sbirciare Durante la codifica, è spesso possibile dimenticare una particolare funzione, in cui la funzione viene inizialmente definita e quali sono i parametri richiesti.
Con Peek, puoi selezionare una funzione e poi premere Maiusc + F12. La selezione si espande in una finestra in linea che mostra la definizione completa della funzione e la posizione in cui è definita la funzione. La funzione funziona attualmente in C, C #, JavaScript, TypeScript, .NET e pochi altri linguaggi di programmazione.
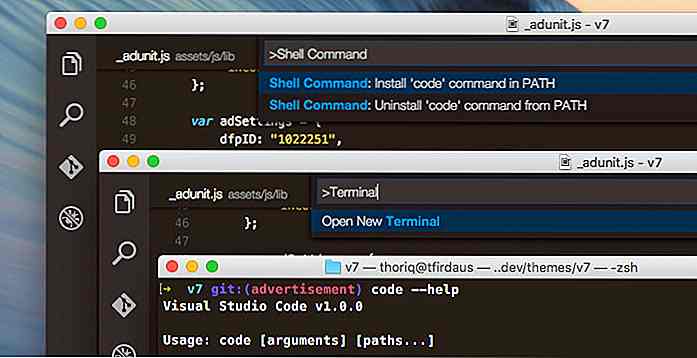
 3. CLI
3. CLI Simile a SublimeText con la sua linea di comando subl, Visual Studio Code è dotato di un code nome CLI ed è facile da installare.
In Windows, la CLI sarà già stata installata insieme all'app. La CLI è accessibile tramite il prompt dei comandi. In OS X, può essere installato e disinstallato tramite la palette dei comandi.
È possibile utilizzare la CLI per aprire una determinata directory su Visual Studio Code o aprire la directory del progetto corrente in Terminal o Command Prompt direttamente dall'editor.
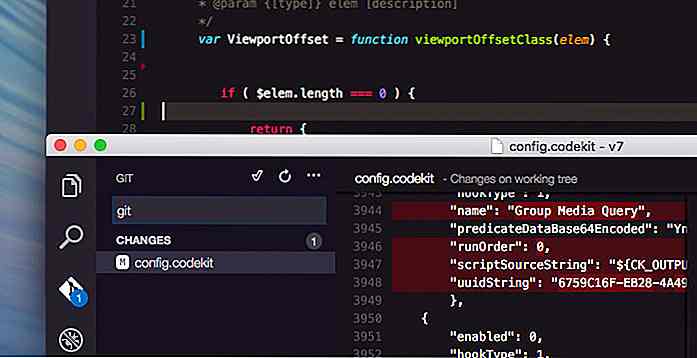
 4. Git incorporato
4. Git incorporato Codice di Visual Studio ha Git costruito proprio nell'editor. A sinistra della barra laterale, troverai l'icona Git in cui puoi inizializzare Git oltre a eseguire diversi comandi Git come commit, pull, push, rebase, publish e esaminare le modifiche all'interno del file.
Inoltre, se stai apportando modifiche a un repository Git, Visual Studio mostrerà gli indicatori di colore nel gutter dell'editor di codice, indicando dove hai apportato le modifiche.
 Ci immergeremo in Git in Visual Studio Code nel prossimo post, quindi rimanete sintonizzati.
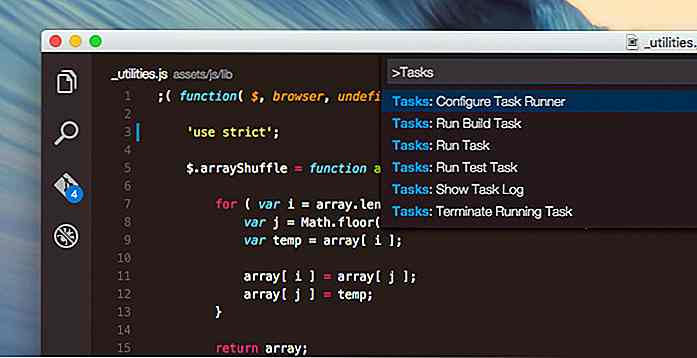
Ci immergeremo in Git in Visual Studio Code nel prossimo post, quindi rimanete sintonizzati.5. Task Runner
Ultimo ma non meno importante, Visual Studio Code ha anche un Task Runner integrato, che fornisce un certo livello di praticità.
Per utilizzare questa funzione, è possibile impostare un file tasks.json o tramite alcune configurazioni di attività come Grunt, Gulp o MSBuild, se disponibili. Una volta impostata la configurazione, è possibile eseguire Task Runner tramite la palette dei comandi digitando Esegui attività . Le attività di digitazione elencano tutti i comandi correlati.
 Avvolgendo
Avvolgendo L'interfaccia del codice di Visual Studio, le combinazioni di tasti e la tavolozza comandi sono intuitive e familiari. Tutto sommato, Visual Studio Code è un promettente editor di codice anche se mancano un paio di funzioni.
Tuttavia, sto considerando di passare e adattare il mio flusso di lavoro al codice di Visual Studio. Non vedo l'ora che le prossime uscite, si spera, con miglioramenti sostanziali.

Tutto quello che dovresti sapere sulle tecnologie di marketing basate sulla posizione
Le informazioni stanno diventando sempre più buie e i clienti svolgono sempre più attività legate allo shopping in viaggio. Mentre i rivenditori online stanno capitalizzando in modo definitivo questa deriva, i negozi di mattoni e malta non sono troppo indietro. I proprietari dei negozi fisici stanno diventando anche esperti nella tecnologia moderna per riconquistare le vendite che hanno perso nelle mani dell'e-Commerce.Ol

A Look Into: Product Marketing con codice Quick Response (QR)
Codice QR o codice Quick Response, è un tipo di codice leggibile originariamente utilizzato per tracciare le parti automobilistiche. È per lo più limitato in Giappone e Corea del Sud da diversi anni, ma ora sta guadagnando attenzione in tutto il mondo . Attualmente, il codice QR viene utilizzato principalmente per pubblicizzare il sito / il prodotto offline .Co