it.hideout-lastation.com
it.hideout-lastation.com
Crea facilmente layout moderni con Gridlex CSS Grid System
Lo sviluppo del frontend è migliorato radicalmente con l'introduzione della flexbox CSS . Ciò rende molto più semplice la creazione di griglie e colonne che si spostano naturalmente per i layout reattivi.
Invece di codificare da zero la propria griglia di Flexbox, è molto più semplice utilizzare uno strumento come Gridlex . Questa libreria flessibile gratuita open source è super leggera e molto facile da personalizzare .
 Tutto ciò che devi fare è aggiungere il foglio di stile Gridlex alla tua pagina web e lavorare con le sue classi di griglia . Le colonne interne prendono una classe
Tutto ciò che devi fare è aggiungere il foglio di stile Gridlex alla tua pagina web e lavorare con le sue classi di griglia . Le colonne interne prendono una classe .col e le avvolgono tutte all'interno di un contenitore .grid . Questo definisce ogni colonna alla stessa larghezza e crea un'interfaccia uniforme.Questo valore predefinito può essere sovrascritto aggiungendo le classi di ridimensionamento a ciascuna colonna. In questo modo puoi avere una colonna con larghezza del 70% e un'altra colonna con larghezza del 30% (ad es. Contenuto / barra laterale).
Troverai tonnellate di campioni di griglia sulla home page di Gridlex con demo live e frammenti di codice da copiare / incollare nel tuo sito. È una libreria enorme con così tante classi opzionali per aiutarti a creare le griglie più semplici per qualsiasi sito web.
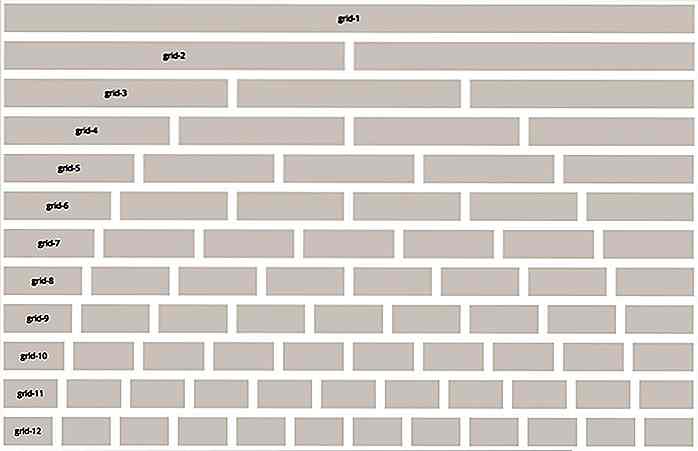
Tutte le griglie sommano un totale di 12 mini colonne, in modo da poter definire la quantità di spazio che ogni colonna dovrebbe occupare. Questo può sembrare confuso ma ha senso quando vedi le demo visive.
Ecco un esempio di codice utilizzato per una griglia più grande con ampiezze diverse:
.........
Notare che la classe .grid contiene tutto e che le colonne tentano di dividere in 12 parti (nell'esempio questo sarebbe ⅓ larghezza per ciascuna). Tuttavia, le colonne fisse si estendono su 2 e 6 colonne rispettivamente, quindi la prima colonna utilizza una larghezza automatica basata su ciò che è rimasto.
Usando le altre due colonne, possiamo dedurre che ci sarebbero 4 colonne (12-6-2) rimaste per colpire un totale di 12 . È tutto molto semplice, ma i nomi delle classi possono essere confusi. Una volta che inizi a giocare con Gridlex su un progetto, raccoglierai rapidamente il sistema di denominazione.
Gridlex è attualmente in versione 2.x ed è costantemente aggiornato su GitHub. Man mano che il supporto del browser cresce, garantirò maggiore attenzione a Flexbox, con più siti che adottano questo modello per le griglie di pagina.
È anche possibile trovare una galleria completa di siti Web che eseguono Gridlex per vedere come appare quando viene applicata ai siti Web live.
 Se non hai mai usato Flexbox prima, Gridlex può essere una libreria divertente con cui giocare. Ma consiglio anche di praticare prima utilizzando divertenti giochi flexbox per mettere alla prova le tue conoscenze e aiutarti a capire i fondamenti.
Se non hai mai usato Flexbox prima, Gridlex può essere una libreria divertente con cui giocare. Ma consiglio anche di praticare prima utilizzando divertenti giochi flexbox per mettere alla prova le tue conoscenze e aiutarti a capire i fondamenti.Gridlex è disponibile gratuitamente nel repository GitHub o puoi estrarlo tramite npm o bower. Offre una documentazione completa sul sito principale, tra cui demo per colonne di larghezza variabile e query multimediali.
Hai il pieno controllo del design della flexbox e bastano poche classi CSS per farlo accadere! E se hai una domanda veloce o vuoi condividere un sito che hai creato usando Gridlex puoi inviare messaggi al creatore su Twitter @webdevlint.
![Bloom rende l'e-mail opt in beautiful & less intrusive [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/386/bloom-makes-email-opt-beautiful-less-intrusive.jpg)
Bloom rende l'e-mail opt in beautiful & less intrusive [WordPress Plugin]
Disclaimer : Questo post è stato realizzato da Elegant Temi.Ecco la cosa: il tuo sito web è sottoposto allo stesso prurito vizioso di qualsiasi altro. Sono sicuro che i tuoi contenuti sono di alta qualità e il design è impeccabile. Ma ammettiamolo, i moduli opt-in sono i venditori virtuali che tutti odiano. D&

Freebie: elementi di infografica "Modern Business"
Il panorama del business è in continua evoluzione, così come la tecnologia e le tecniche di marketing coinvolte. Molte più aziende utilizzano la potenza dell'infografica per raggiungere davvero il loro mercato di riferimento.Se sei un designer che fa un lavoro per le aziende di tutte le forme e dimensioni, è probabile che tu abbia ottenuto alcuni vettori gratuiti, PSD e simili da Freepik. Do
![Le innovazioni più odiate di Internet [Infografica]](http://hideout-lastation.com/img/tech-design-tips/552/internet-s-most-hated-innovations.jpg)