it.hideout-lastation.com
it.hideout-lastation.com
Google Fonts non funziona in Cina - Come risolverlo
Il motivo per cui utilizziamo le API di Google per servire librerie come jQuery e Web Fonts è che serve rapidamente attraverso le affidabili infrastrutture di Google. È usato quasi ovunque, e così tanto che alcuni utenti potrebbero già avere la cache memorizzata nel loro browser, il che rende le librerie ancora più veloci.
Sfortunatamente, non è il caso in Cina. Il governo cinese ha chiuso l'accesso a molti servizi di Google, tra cui le API di Google nel 2014. Probabilmente il tuo sito Web potrebbe apparire parzialmente danneggiato in Cina perché i caratteri jQuery e Web ospitati su Google non sono accessibili.
In questo post vedremo come aggirare la "Grande Muraglia" digitale della Cina, quindi il nostro sito web può funzionare come se fosse visualizzato al di fuori della Cina. Utilizzeremo una libreria di font alternativa che rispecchia Google Fonts e le librerie, ma prima dovremo mettere in atto alcune misure per identificare gli utenti che provengono dalla Cina.
Identificazione della posizione dell'utente
Per cominciare, dovremo trovare da dove proviene il nostro visitatore e per farlo, useremo questa API WIPMania che consente il recupero della geolocalizzazione di un visitatore, incluso il nome del suo paese:
$ .getJSON ('http://api.wipmania.com/jsonp?callback=?', function (data) {swal ('You are from', data.address.country);}); Usiamo jQuery $.getJSON per chiamare l'API. Passiamo quindi a data.address.country che dovrebbe dirci da dove proviene il visitatore. Ecco una demo.
Fornire fonti di font Web alternative
Quindi, ora che possiamo recuperare la posizione dei nostri visitatori, sostituiremo Google Fonts con le librerie Useso, un servizio CDN che rispecchia i caratteri e le librerie dalle API di Google, per servire i visitatori dalla Cina.
In questa fase, abbiamo ancora i nostri stili di carattere che puntano all'API di Google:
Sostituiremo l' href all'interno dell'elemento link con una funzione JavaScript.
function replaceGoogleCDN () {$ ('link'). each (function () {var $ intial = $ (this) .attr ('href'), $ replace = $ intial.replace ('// fonts.googleapis.com / ', ' //fonts.useso.com/ '; $ (this) .attr (' href ', $ replace);}); } Questa funzione sostituisce ogni collegamento per fare riferimento a //fonts.useso.com/ indicare l'indirizzo dell'API di Google, //fonts.googleapis.com/ .
La funzione verrà eseguita solo quando il visitatore proviene da CN, il prefisso internazionale della Cina.
$ .getJSON ('http://api.wipmania.com/jsonp?callback=?', function (data) {if (data.address.country_code == 'CN') {replaceGoogleCDN ();}}); Siamo tutti pronti. Ora, i visitatori dalla Cina riceveranno i caratteri tramite //fonts.useso.com/ che non è bloccato dal governo cinese.

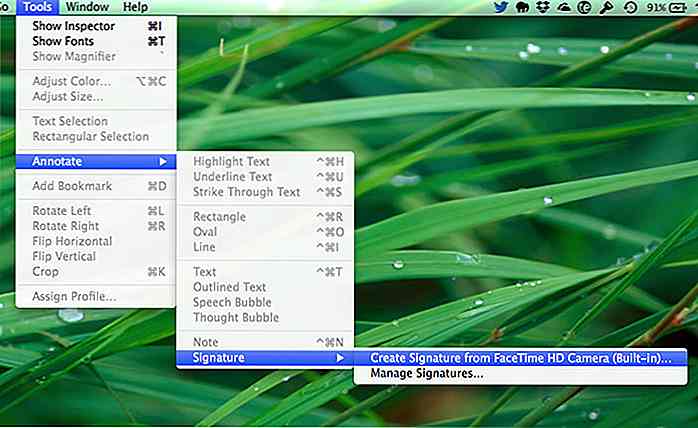
Come firmare documenti digitali con l'app di anteprima (OS X)
Per i liberi professionisti che lavorano in remoto, dover firmare un documento di persona può essere un problema. Invece di presentarsi in ufficio o incontrare il cliente, di solito, il documento ci viene inviato, lo stampiamo, lo firmiamo e poi lo scanneriamo con lo scanner che abbiamo in giro. Non hai uno scanner?

Samsung interrompe infine la produzione di Galaxy Note 7
Se hai tenuto il passo con le notizie, sapresti che l'ultimo smartphone Samsung, il Galaxy Note 7, ha avuto un problema esplosivo . Si supponeva che questo problema fosse risolto dalla società coreana che sostituiva la vecchia versione 7 difettosa con una versione "più sicura" del telefono.