it.hideout-lastation.com
it.hideout-lastation.com
Creazione di un server locale accessibile da un indirizzo pubblico
Ho sviluppato siti web per la parte migliore di 10 anni e uno dei miei maggiori problemi è stato sempre lo sviluppo locale e la sincronizzazione dei siti locali per testare dal vivo. L'utilizzo di un ambiente locale è ottimo perché è veloce, ma non è visualizzabile da lontano e il trasferimento da qualche parte significa operazione di database, ridenominazione di tabelle, valori e così via.
In questo articolo, ti mostrerò un modo semplice per eseguire un server locale a cui puoi accedere dal tuo telefono e altri dispositivi mobili in modo nativo, e anche trasmetterti su Internet, il che significa condividere il tuo lavoro con i clienti, senza lasciare il buon vecchio localhost.
Utilizzo di Vagrant per creare un ambiente locale
Poco fa ho scritto un articolo qui su Hongkiat sull'uso di Vagrant, quindi qui esaminerò solo le basi. Per maggiori informazioni, dai un'occhiata all'articolo!
Per iniziare, devi prendere e installare VirtualBox e Vagrant. Entrambi sono gratuiti e utilizzati per creare una macchina virtuale che eseguirà il tuo server.
Ora crea una cartella in cui archiviare i tuoi siti Web. Utilizziamo una directory denominata "Siti Web" all'interno della nostra directory utente principale. Sarebbe /Users/[username]/Websites su OS X e C:/Users/[username]/Websites su Windows.
Crea una nuova cartella denominata wordpress . Questo è dove creerò la macchina virtuale. L'idea è che ogni cartella all'interno di Websites ospita una macchina virtuale separata. Mentre puoi mettere quanti siti web su una macchina virtuale come desideri, mi piace raggrupparli per piattaforme - ad esempio: WordPress, Laravel, Custom
Ai fini di questo tutorial creerò un sito Web WordPress.
All'interno della cartella WordPress avremo bisogno di creare due file, Vagrantfile e install.sh . Questi verranno utilizzati per configurare le nostre macchine virtuali. Jeffrey Way ha creato due ottimi file di avvio; puoi prendere i suoi file Vagrantfile e install.sh.
Quindi, utilizzando il terminale, accedere alla directory di WordPress e digitare vagrant up . Questo richiederà un po 'di tempo, dal momento che la scatola deve essere scaricata e quindi installata. Prendi una tazza di caffè e dai un'occhiata a questo post su 50 consigli WordPress mentre aspetti.
Una volta completato il processo dovresti essere in grado di andare a 192.168.33.21 e vedere una pagina opportunamente servita. La cartella del contenuto deve essere la cartella html all'interno della directory di WordPress. Ora puoi iniziare ad aggiungere file, installare WordPress o qualsiasi altra cosa desideri.
Non dimenticare di leggere la guida completa di Vagrant per maggiori informazioni sulla creazione di host virtuali, mappando domini come mytest.dev e così via.
Apertura di siti locali sulla stessa rete utilizzando Gulp
Mentre costruisci un sito dovresti pensare alla reattività. I piccoli schermi possono essere in qualche misura emulati restringendo la finestra del browser, ma non è la stessa esperienza, soprattutto se si proiettano schermi retina nel mix.
Idealmente vorrai aprire il tuo sito Web locale sui tuoi dispositivi mobili. Questo non è troppo difficile da fare, a condizione che i tuoi dispositivi siano sulla stessa rete.
Per fare questo, useremo Gulp e Browsersync. Gulp è uno strumento per l'automazione dello sviluppo, Browsersync è un ottimo strumento che non solo può creare un server locale ma sincronizzare lo scrolling, i clic, i moduli e altro su tutti i dispositivi.
Installazione di Gulp
Installare Gulp è molto semplice. Vai alla pagina Introduzione per le istruzioni. Un prerequisito è NPM (Node Package Manager). Il modo più semplice per ottenere questo è installare il nodo stesso. Vai al sito web del nodo per istruzioni.
Una volta che hai usato il npm install --global gulp per installare gulp a livello globale, devi aggiungerlo al tuo progetto. Il modo per farlo è eseguire npm install --save-dev gulp nella cartella radice del progetto, quindi aggiungere un file gulpfile.js lì.
Al momento aggiungiamo una singola riga di codice all'interno di quel file che indica che useremo Gulp stesso.
var gulp = require ('gulp'); Se sei interessato a tutte le cose interessanti che Gulp può fare come concatenare script, compilare Sass e LESS, ottimizzare le immagini e così via, leggi la nostra Guida al Gulp. In questo articolo ci concentreremo sulla creazione di un server.
Utilizzo di Browsersync
Browsersync ha un'estensione Gulp che possiamo installare in due passaggi. Per prima cosa, usiamo npm per scaricarlo, quindi lo aggiungiamo al nostro Gulpfile.
Emettere il npm install browser-sync gulp --save-dev nel root del progetto nel terminale; questo scaricherà l'estensione. Quindi, apri Gulpfile e aggiungi la seguente riga:
var browserSync = require ('browser-sync'). create (); Ciò consente a Gulp di sapere che utilizzeremo Browsersync. Successivamente definiremo un'attività che controlla il funzionamento di Browsersync.
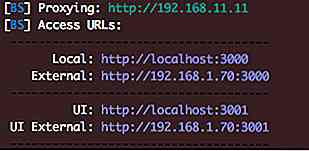
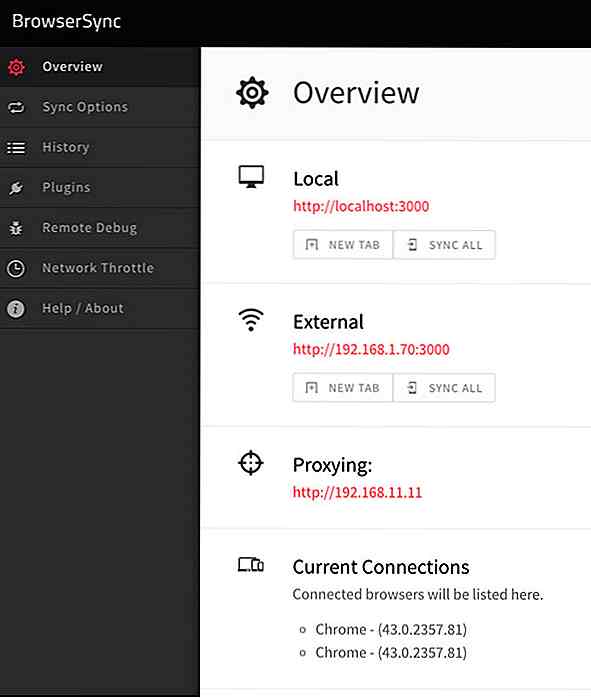
gulp.task ('browser-sync', function () {browserSync.init ({proxy: "192.168.33.21"});}); Una volta aggiunto, puoi digitare gulp browser-sync nel terminale per avviare un server. Dovresti vedere qualcosa come l'immagine qui sotto.
 Ci sono quattro URL separati, ecco cosa significano:
Ci sono quattro URL separati, ecco cosa significano:- Locale : l'URL locale è il punto in cui è possibile raggiungere il server sul computer su cui viene eseguito. Nei nostri casi è possibile utilizzare
192.168.33.21oppure è possibile utilizzare quello fornito da Borwsersync. - Esterno : questo è l'URL che puoi utilizzare su qualsiasi dispositivo connesso alla rete per raggiungere il sito web. Funzionerà sulla tua macchina locale, sul tuo telefono, tablet e così via.
- UI : questo URL punta alle opzioni per il server attualmente in esecuzione. Puoi vedere le connessioni, impostare la limitazione della rete, visualizzare la cronologia o le opzioni di sincronizzazione.
- Interfaccia utente esterna : è la stessa dell'interfaccia utente, ma accessibile da qualsiasi dispositivo sulla rete.
 Perché utilizzare Browsersync?
Perché utilizzare Browsersync? Ora che abbiamo terminato questa fase, potresti pensare: perché usare Browsersync? L'URL 192.168.33.21 può anche essere raggiunto da qualsiasi dispositivo. Mentre è così, è necessario installare WordPress su questo URL.
Di solito uso virtualhosts e ho domini come wordpress.local o myproject.dev. Questi risolvono localmente quindi non puoi visitare wordpress.local sul tuo cellulare e vedere lo stesso risultato sul tuo computer locale.
Fin qui tutto bene, ora abbiamo un sito di test a cui è possibile accedere da qualsiasi dispositivo sulla rete. Ora è il momento di andare a livello globale e trasmettere il nostro lavoro su Internet.
Usando ngrok per condividere il nostro Localhost
ngrok è uno strumento che puoi usare per creare tunnel sicuri sul tuo localhost. Se ti iscrivi (ancora gratis) ottieni tunnel protetti da password, TCP e più tunnel simultanei.
Installare ngrok
Vai alla pagina di download di ngrok e prendi la versione che ti serve. Puoi eseguirlo dalla cartella in cui si trova o spostarlo in una posizione che ti consenta di eseguirlo da qualsiasi luogo. Su Mac / Linux puoi eseguire il seguente comando:
sudo mv ngrok / usr / local / bin / ngrok
Se si verifica un errore che questa posizione non esiste, è sufficiente creare le cartelle mancanti.
Utilizzando ngrok
Per fortuna questa parte è estremamente semplice. Una volta eseguito il server tramite Gulp, dai un'occhiata alla porta che sta utilizzando. Nell'esempio sopra, il server locale è in esecuzione su http://localhost:3000 che significa che sta utilizzando la porta 3000. In una nuova scheda del terminale, eseguire il seguente comando:
ngrok http 3000
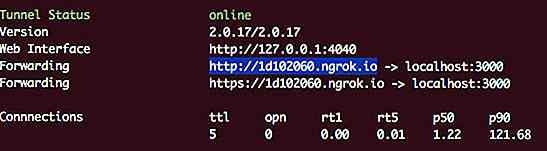
Questo creerà un tunnel accessibile al tuo localhost, il risultato dovrebbe essere qualcosa del genere:
 L'URL che vedi accanto a "Inoltro" è ciò che puoi utilizzare per accedere al tuo sito web da qualsiasi luogo.
L'URL che vedi accanto a "Inoltro" è ciò che puoi utilizzare per accedere al tuo sito web da qualsiasi luogo.Conclusione
Alla fine della giornata possiamo ora fare tre cose:
- Visualizza e lavora sul nostro progetto a livello locale
- Visualizza il nostro sito Web tramite qualsiasi dispositivo sulla rete
- Consenti agli altri di vedere il nostro lavoro ovunque con un semplice link
Ciò ti consentirà di concentrarti sullo sviluppo anziché sulle corse per mantenere sincronizzati i server locali e di prova, migrare database e altre attività preoccupanti.
Se hai un metodo diverso di lavorare localmente e condividere il risultato, faccelo sapere!

7 idee sbagliate sul design del Web che ogni cliente deve sapere
Tutti i web designer principianti sono visionari, idealisti del loro tempo, ma ad un certo punto tutti incontrano clienti che li trasformano in cinici. Questo è quando si impara che la maggior parte dei clienti sono certi di ciò che vogliono e che ci sono alcune cose che potrebbero non comprendere appieno.

21 Sito di font gratuiti più visitati
Nel settore del design, c'è sempre una corsa all'oro per un buon font che può aggiungere impatto ai progetti. Come designer, anch'io sono sempre là fuori a cercare font freschi e gratuiti da aggiungere alla mia collezione di font. E per questo, mi rivolgo verso alcuni dei migliori siti web per font gratuiti .Qu