it.hideout-lastation.com
it.hideout-lastation.com
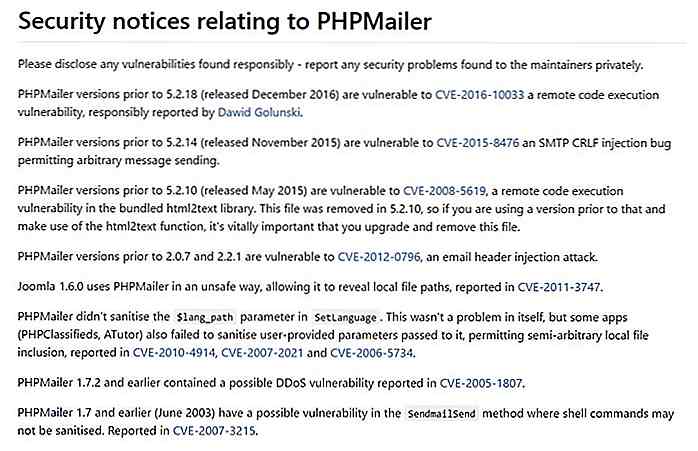
PHPMailer vulnerabile agli exploit remoti a causa di un difetto critico
PHPMailer, una delle più popolari librerie PHP open source attualmente in uso, ha incontrato problemi come la ricercatrice polacca Dawid Golunski di Legal Hackers ha scoperto una vulnerabilità critica che la rende vulnerabile agli exploit remoti .
Le specifiche della vulnerabilità in questione (CVE-2016-10033) devono ancora essere rivelate poiché Golunski sta nascondendo i dettagli tecnici sulla falla a causa della prevalenza di PHPMailer.
Golunski ha rivelato la natura del problema, e sembra che il difetto consentirebbe a un utente malintenzionato di eseguire codice arbitrario da remoto nel contesto del server web . Ciò comprometterebbe quindi l'applicazione Web di destinazione.
 Per sfruttare questa particolare vulnerabilità, l'autore dell'attacco dovrebbe scegliere come target i componenti del sito Web che inviano messaggi di posta elettronica con l'aiuto di una versione vulnerabile della classe PHPMailer . Tali componenti includono cose come moduli di contatto o di feedback, moduli di registrazione, reimpostazioni di e-mail con password e molti altri.
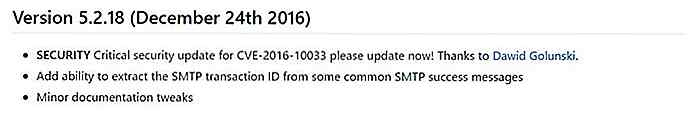
Per sfruttare questa particolare vulnerabilità, l'autore dell'attacco dovrebbe scegliere come target i componenti del sito Web che inviano messaggi di posta elettronica con l'aiuto di una versione vulnerabile della classe PHPMailer . Tali componenti includono cose come moduli di contatto o di feedback, moduli di registrazione, reimpostazioni di e-mail con password e molti altri.Fortunatamente, Golunski ha segnalato questa vulnerabilità agli sviluppatori di PHPMailer, e da allora gli sviluppatori hanno riparato la vulnerabilità con PHPMailer 5.2.18 . Poiché tutte le versioni di PHPMailer precedenti alla 5.2.18 sono interessate da questa vulnerabilità, gli amministratori Web e gli sviluppatori devono aggiornare PHPMailer il prima possibile.
 Fonte: The Hacker News
Fonte: The Hacker News

Animazione CSS3 - Creazione di un fan-out con effetto bounce utilizzando la curva di Bezier
Sapevi che le trasformazioni geometriche aggiunte agli elementi HTML con la proprietà CSS di transform come scala, inclinazione e rotazione possono essere animate ? Possono essere animate usando la proprietà di transition e @keyframes animazioni di @keyframes, ma ciò che è ancora più interessante è che le trasformazioni animate possono essere prese una tacca con l'aggiunta di un piccolo effetto di rimbalzo, usando la funzione di temporizzazione cubic-bezier() .In po

Crea facilmente un layout griglia dinamico con FreeWall
Se hai familiarità con Windows 8 o Pinterest, conosci il layout dinamico della griglia. Una griglia dinamica è un layout in cui è possibile riorganizzare e riposizionare elementi figlio come richiesto o quando si ridimensiona il browser. Un famoso plugin jQuery utilizzato per creare questo layout è jQuery Masonry ma se vuoi più opzioni e anche animazioni, controlla FreeWall.Free