it.hideout-lastation.com
it.hideout-lastation.com
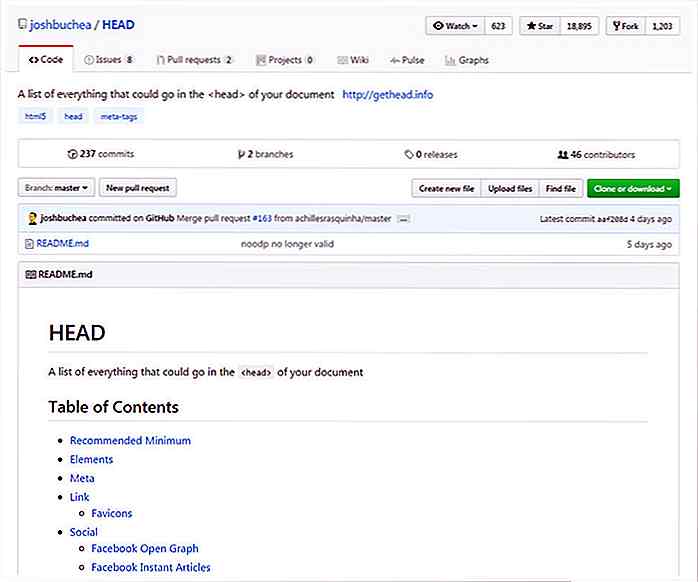
Questo cheatsheet elenca tutti i tag che puoi inserire Elemento
Ogni pagina web ha un'intestazione del documento e c'è molto che va lì. Gli utenti di WordPress fanno spesso affidamento sui plugin SEO per gestire i meta tag complessi .
Tuttavia, se stai codificando un tema da zero, potresti voler espandere un po 'l'intestazione del documento . Ci sono letteralmente centinaia di tag che puoi usare ognuno con il loro scopo sottile e Ottieni informazioni sulla testa è l'unico cheatheet che ti serve su questo argomento.
Elenca ogni tag, organizzato da un sommario basato sulle soluzioni più comuni utilizzate dagli sviluppatori web. Puoi anche trovare questo elenco su GitHub dove è iniziato come un semplice repo.
 Il sito principale è un'entità separata gestita dal creatore Josh Buchea. Ma il repository GitHub è aperto per richieste pull, quindi altri sviluppatori possono aggiungere tag o consigliare modifiche.
Il sito principale è un'entità separata gestita dal creatore Josh Buchea. Ma il repository GitHub è aperto per richieste pull, quindi altri sviluppatori possono aggiungere tag o consigliare modifiche.Puoi vedere un elenco di contributori sul repository ufficiale di GitHub. Questo repository è diventato così grande che è stato tradotto in una manciata di lingue come giapponese, cinese e portoghese brasiliano.
Ecco una rapida ripartizione dei contenuti:
- Tag di intestazione minimi richiesti
- Elementi della pagina (fogli di stile, script)
- Meta tags
- Link tags
- Tag sociali (Apri grafico)
- Tag del browser speciali per il supporto dell'app mobile
- Extra / Varie
Questa cosa è enorme con letteralmente centinaia di tag da passare. Ognuno ha un commento HTML sopra il tag, quindi sai esattamente cosa fa e perché lo useresti.
Se sei un principiante assoluto che inizia imparando a codificare siti Web, questa risorsa si rivelerà preziosa per il processo. Dai un'occhiata al sito principale e tienilo tra i segnalibri per riferimenti futuri.


9 Comandi e codici di Linux da diffidare
I comandi di shell / terminal di Linux sono molto potenti e un semplice comando potrebbe portare a eliminare una cartella, i file o la cartella radice, ecc.In alcuni casi, Linux non ti chiederà nemmeno la conferma, ma eseguirà immediatamente il comando causando la perdita di dati e informazioni preziosi memorizzati in questi file e cartelle.È

Firefox Send - Questo file si autodistruggerà dopo il download
La condivisione dei file online è piuttosto rischiosa in questi giorni a causa del fatto che gli hacker sono in grado di rubare o duplicare i file senza che nessuno lo sappia.Grazie a questi timori, molti sistemi di condivisione di file online hanno iniziato a crittografare i file come precauzione per impedire agli hacker di ottenere un facile accesso ai file in questione.