it.hideout-lastation.com
it.hideout-lastation.com
Layout griglia CSS: come usare minmax ()
Il modulo CSS Grid Layout prende il design reattivo al livello successivo introducendo un nuovo tipo di flessibilità mai vista prima. Ora, non solo possiamo definire le griglie personalizzate incredibilmente veloci solo con CSS puro, ma anche la griglia CSS ha molte gemme nascoste che ci permettono di modificare ulteriormente la griglia e ottenere layout complicati.
La funzione minmax() è una di queste funzionalità meno conosciute. Permette di definire la dimensione di una traccia di griglia dal minimo al massimo, in modo che la griglia possa adattarsi al viewport di ciascun utente nel modo migliore possibile.
Sintassi
La sintassi della funzione minmax() è relativamente semplice, richiede due argomenti : un valore minimo e un valore massimo:
minmax (min, max)
Il valore min deve essere inferiore al max, altrimenti il max viene ignorato dal browser.
Possiamo utilizzare la funzione minmax() come valore delle proprietà grid-template-columns o grid-template-rows (o entrambe) . Nel nostro esempio, useremo il primo, poiché è un caso d'uso molto più frequente.
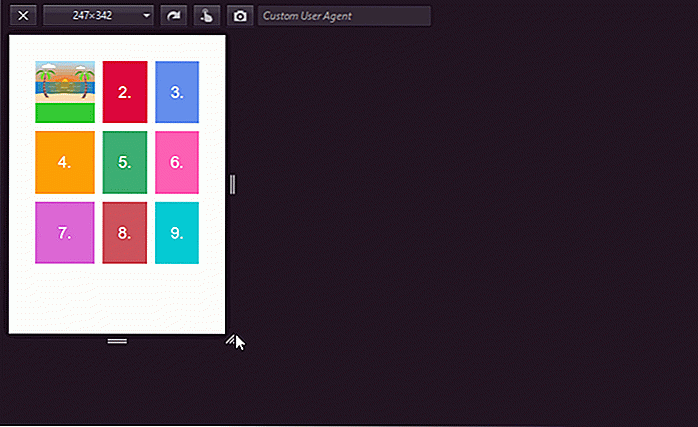
.container {display: grid; grid-template-columns: minmax (100px, 200px) 1fr 1fr; grid-template-rows: 100px 100px 100px; intercapedine: 10px; } Nella demo di Codepen di seguito, puoi trovare il codice HTML e CSS che useremo in tutto l'articolo.
Possiamo usare diversi tipi di valori all'interno della funzione minmax(), tutto dipende dal tipo di griglia personalizzata che vogliamo creare.
Valori di lunghezza statici
Esistono due modi fondamentali per utilizzare la funzione minmax() con valori di lunghezza statici .
Innanzitutto, possiamo usare minmax() solo per una colonna della griglia e definire la larghezza delle altre colonne come valori statici semplici (qui pixel).
grid-template-columns: minmax (100px, 200px) 200px 200px;
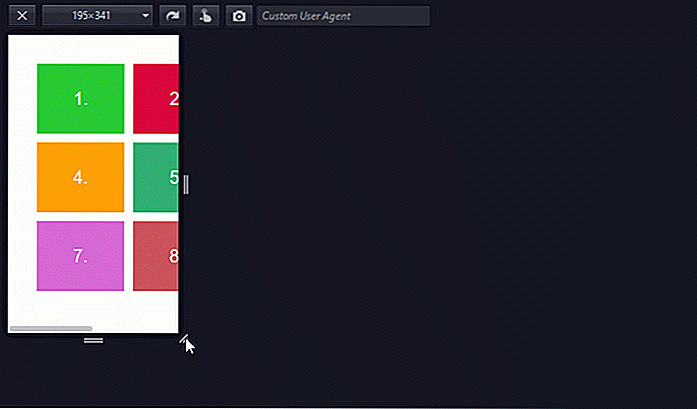
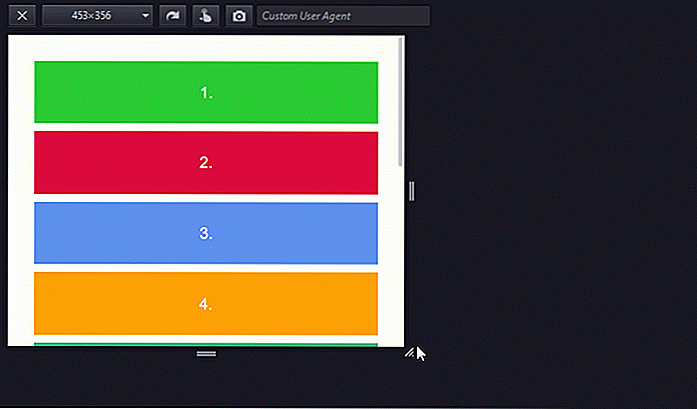
Nella demo gif qui sotto, puoi vedere che questo layout non è reattivo, tuttavia la prima colonna ha una certa flessibilità . La seconda e la terza colonna mantengono la larghezza fissa (200 px) mentre la prima colonna va da 100 px a 200 px, in base allo spazio disponibile .
 In secondo luogo, possiamo definire la larghezza di più di una colonna della griglia usando
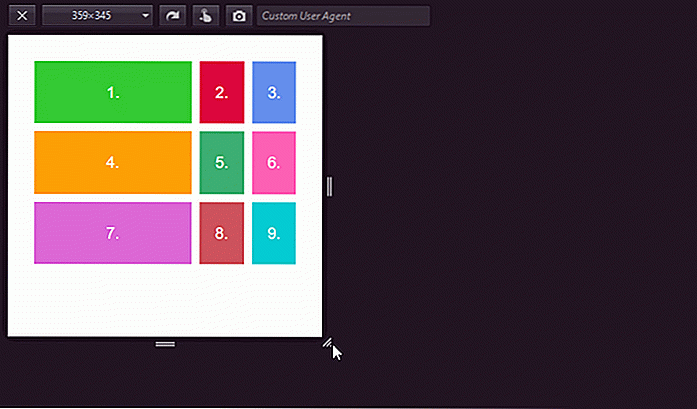
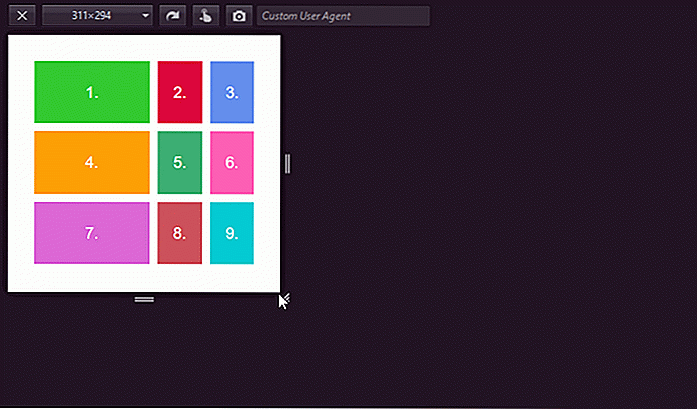
In secondo luogo, possiamo definire la larghezza di più di una colonna della griglia usando minmax() . I valori minimo e massimo sono entrambi statici, quindi, per impostazione predefinita, la griglia non è reattiva . Tuttavia, le colonne stesse sono flessibili, ma solo tra 100px e 200px. Crescono e si restringono simultaneamente mentre cambiamo le dimensioni della finestra.grid-template-columns: minmax (100px, 200px) minmax (100px, 200px) minmax (100px, 200px);
 Nota che possiamo anche usare la funzione
Nota che possiamo anche usare la funzione repeat() insieme a minmax() . Quindi, lo snippet di codice precedente può anche essere scritto in questo modo:grid-template-columns: repeat (3, minmax (100px, 200px));
Valori di lunghezza dinamica
Oltre ai valori statici, la funzione minmax() accetta anche le unità percentuali e la nuova frazione (fr) come argomenti. Usandoli, possiamo ottenere griglie personalizzate che sono sia reattive che cambiano le loro dimensioni in base allo spazio disponibile.
Il codice seguente genera una griglia in cui la larghezza della prima colonna è compresa tra 50% e 80% mentre la seconda e la terza condividono equamente lo spazio rimanente .
grid-template-columns: minmax (50%, 80%) 1fr 1fr;
 Quando utilizziamo valori dinamici con la funzione
Quando utilizziamo valori dinamici con la funzione minmax(), è fondamentale impostare una regola che abbia senso . Lascia che ti mostri un esempio in cui la griglia cade a pezzi :grid-template-columns: minmax (1fr, 2fr) 1fr 1fr;
Questa regola non ha alcun senso, in quanto il browser non è in grado di decidere quale valore assegnare alla funzione minmax() . Il valore minimo porterebbe ad una larghezza della colonna 1fr 1fr 1fr, mentre il massimo a 2fr 1fr 1fr . Ma entrambi sono possibili anche su uno schermo molto piccolo. Non c'è nulla in cui il browser possa identificarsi .
Ecco il risultato:
 Combina valori statici e dinamici
Combina valori statici e dinamici È anche possibile combinare valori statici e dinamici . Ad esempio, nella demo di Codepen sopra, ho usato il minmax(100px, 200px) 1fr 1fr; regola che risulta in una griglia in cui la prima colonna è compresa tra 100 px e 200 px e lo spazio rimanente viene equamente condiviso tra gli altri due .
grid-template-columns: minmax (100px, 200px) 1fr 1fr;
È interessante osservare che mentre il viewport cresce, in primo luogo, la prima colonna cresce da 100 px a 200 px. Gli altri due, governati dall'unità fr, iniziano a crescere solo dopo che il primo ha raggiunto la sua larghezza massima . Questo è logico, poiché l'obiettivo dell'unità di frazionamento è dividere lo spazio disponibile (rimanente).
 Le parole chiave
Le parole chiave min-content, max-content e auto C'è un terzo tipo di valore che possiamo assegnare alla funzione minmax() . Le parole chiave min-content, max-content e auto riguardano le dimensioni di una traccia della griglia per il contenuto che contiene .
max-content
La parola chiave max-content indica al browser che la colonna della griglia deve essere larga quanto l'elemento più largo che contiene .
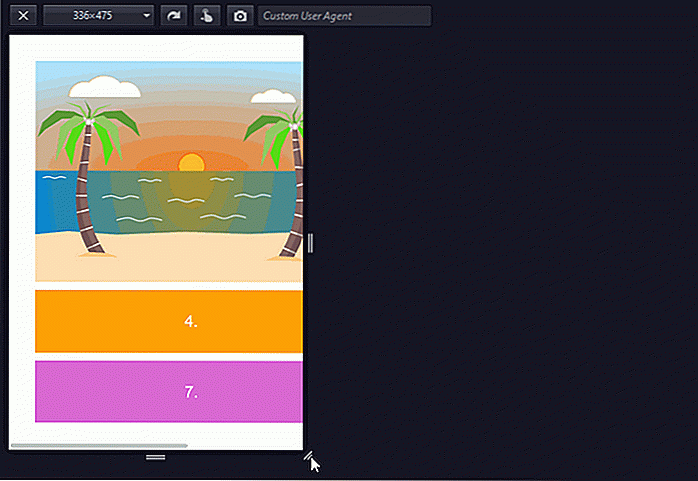
Nella demo di seguito, ho inserito un'immagine di 400 px all'interno della prima traccia della griglia e ho utilizzato la seguente regola CSS (puoi trovare una demo Codepen con il codice completo alla fine dell'articolo) :
.container {grid-template-columns: max-content 1fr 1fr; / ** * Lo stesso con la notazione minmax (): * grid-template-columns: minmax (max-content, max-content) 1fr 1fr; * /} Non ho ancora usato la notazione minmax(), ma nel commento del codice sopra puoi vedere come sarebbe lo stesso codice (anche se qui è superfluo).
 Come puoi vedere, la prima colonna della griglia è larga quanto il suo elemento più largo (qui l'immagine). In questo modo, gli utenti possono sempre vedere l'immagine a grandezza naturale . Tuttavia, sotto una certa dimensione della vista, questo layout non è reattivo .
Come puoi vedere, la prima colonna della griglia è larga quanto il suo elemento più largo (qui l'immagine). In questo modo, gli utenti possono sempre vedere l'immagine a grandezza naturale . Tuttavia, sotto una certa dimensione della vista, questo layout non è reattivo . min-content
La parola chiave min-content indica al browser che la colonna della griglia deve essere larga quanto l' elemento più stretto che contiene, in modo da non provocare un overflow .
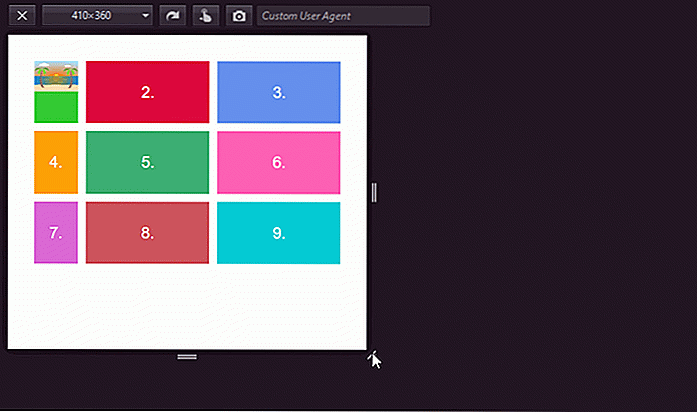
Vediamo come appare la demo precedente con l'immagine se cambiamo il valore della prima colonna in min-content :
.container {grid-template-columns: min-content 1fr 1fr; / ** * Lo stesso con la notazione minmax (): * grid-template-columns: minmax (min-content, min-content) 1fr 1fr; * /} Ho lasciato lo sfondo verde sotto l'immagine in modo da poter vedere l'intera dimensione della prima cella della griglia.
 Come puoi vedere, la prima colonna mantiene la larghezza più piccola che può essere raggiunta senza un overflow . In questo esempio, questo verrà definito dalla larghezza minima della 4a e 7a cella della griglia, che deriva dalle proprietà
Come puoi vedere, la prima colonna mantiene la larghezza più piccola che può essere raggiunta senza un overflow . In questo esempio, questo verrà definito dalla larghezza minima della 4a e 7a cella della griglia, che deriva dalle proprietà padding e font-size, in quanto l'immagine nella prima cella potrebbe essere ridotta a zero senza un overflow.Se la cella della griglia contenesse una stringa di testo, il min-content sarebbe uguale alla larghezza della parola più lunga, poiché questo è l'elemento più piccolo che non può essere ulteriormente ridotto senza un overflow. Ecco un ottimo articolo di BitsOfCode in cui puoi vedere come si comportano min-content e max-content quando la cella della griglia contiene una stringa di testo.
Utilizzo di min-content e max-content insieme
Se usiamo min-content e max-content insieme all'interno della funzione minmax() otteniamo una colonna grid che:
- è reattivo
- non ha overflow
- non cresce più del suo elemento più largo
.container {grid-template-columns: minmax (min-content, max-content) 1fr 1fr; }  Possiamo anche utilizzare le parole chiave
Possiamo anche utilizzare le parole chiave min-content e max-content insieme ad altri valori di lunghezza all'interno della funzione minmax(), finché la regola non ha senso. Ad esempio, minmax(25%, max-content) o minmax(min-content, 300px) sarebbero entrambe regole valide. auto
Infine, possiamo anche usare la parola chiave auto come argomento della funzione minmax() .
Quando auto viene utilizzato come valore massimo, il suo valore è identico al max-content .
Quando è usato come minimo, il suo valore è specificato dalla regola min-width/min-height, il che significa che l' auto è a volte identica al min-content, ma non sempre .
Nel nostro esempio precedente, il min-content equivale a auto, poiché la larghezza minima della prima colonna della griglia è sempre inferiore alla sua altezza minima. Quindi, la regola CSS appartenente:
.container {grid-template-columns: minmax (min-content, max-content) 1fr 1fr; } potrebbe anche essere scritto in questo modo:
.container {grid-template-columns: minmax (auto, auto) 1fr 1fr; } La parola chiave auto può anche essere utilizzata insieme ad altre unità statiche e dinamiche (pixel, unità fr, percentuali, ecc.) All'interno della funzione minmax(), ad esempio minmax(auto, 300px) sarebbe una regola valida.
Puoi verificare come auto parole chiave min-content, max-content e auto con la funzione minmax() nella seguente demo Codepen:

Come evidenziare automaticamente il testo al clic dell'utente
Alcuni contenuti di siti Web devono essere copiati dagli utenti, ad esempio un indirizzo URL, una chiave API generata automaticamente o alcune righe di codice (frammenti). Ma copiare questi contenuti potrebbe essere una sfida, in particolare per gli utenti che utilizzano un trackpad o un mouse schifoso

5 suggerimenti per irrigidire la sicurezza di accesso WordPress
Indipendentemente dalle dimensioni del tuo sito web, perdere i dati del tuo sito o non poter accedere al tuo sito web può essere un'esperienza snervante. WordPress, che alimenta oltre il 25% del Web, è uno dei siti Web più mirati per gli hacker.Nei nostri post precedenti, ti abbiamo mostrato una serie di suggerimenti e trucchi che già coprivano quasi tutto per proteggere il tuo sito Web WordPress . Tu