it.hideout-lastation.com
it.hideout-lastation.com
Vetrina di bellissimi temi WordPress con barre laterali a sinistra
La barra laterale è un'area aggiuntiva sul sito, dove puoi inserire informazioni per i tuoi visitatori. Puoi utilizzare la barra laterale per navigare in un sito, pubblicizzare qualcosa, come un modo per ottenere nuovi abbonati e follower, mostrare o mettere in evidenza contenuti specifici. Come mostra la pratica, le barre laterali di sinistra guadagnano più attenzione : guardiamo attraverso la pagina e leggiamo da sinistra a destra, quindi tutto a sinistra cade prima ai nostri occhi.
Se stai cercando un nuovo tema WordPress per il tuo futuro sito, qui abbiamo raccolto 20 temi WordPress con barre laterali a sinistra in entrambe le categorie gratuite e premium.
Altro su Hongkiat:
- Temi WordPress gratuiti e dall'aspetto professionale
- Bellissimi temi piatti per WordPress
- Beautiful (Premium) Parallax Scrolling WordPress Themes
Temi gratuiti
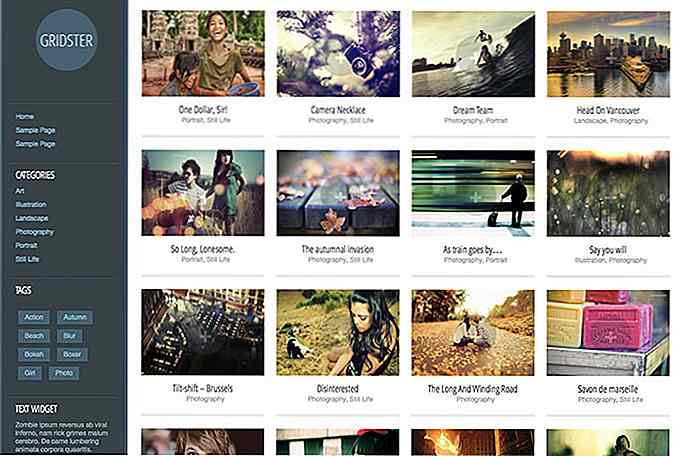
# 1. Gridster Lite di ThemeFurnace
Gridster è un tema di portfolio basato su griglia per designer, artisti e altri creativi che hanno bisogno di mostrare il proprio lavoro online. È completamente reattivo e pronto per il mobile.
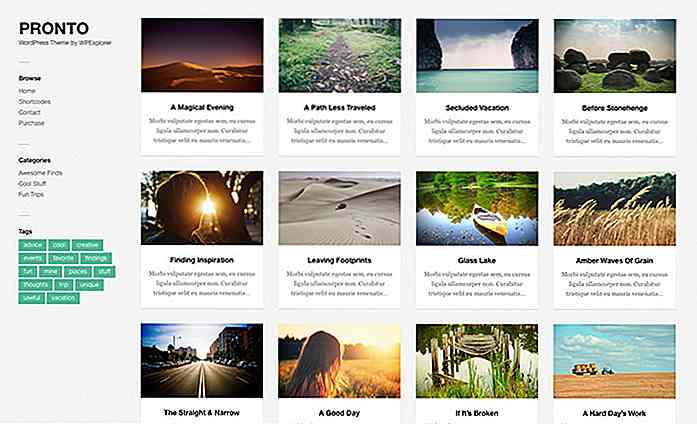
 # 2. Pronto di WPExplorer
# 2. Pronto di WPExplorer Questo tema presenta il design delle carte che è diventato estremamente popolare con Pinterest. Ogni scheda include un'anteprima dell'immagine e una breve descrizione per esso. Quindi, il tema potrebbe essere usato per mostrare prodotti o servizi.
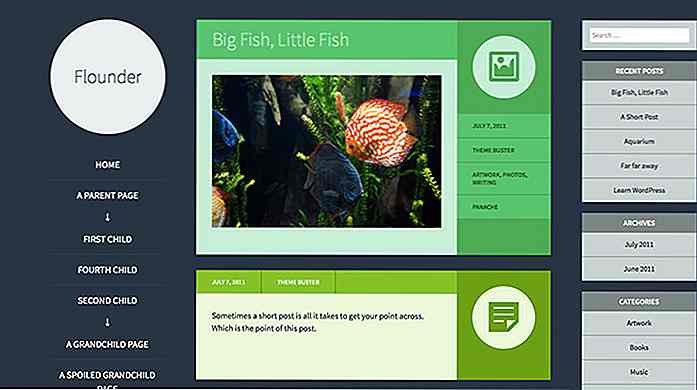
 # 3. Passera di Kelly Dwan e Mel Choyce
# 3. Passera di Kelly Dwan e Mel Choyce Flounder è un tema creativo per i blogger con blocchi colorati per vari tipi di contenuti. È piatto e minimalista per adattarsi a qualsiasi tipo di scopo.
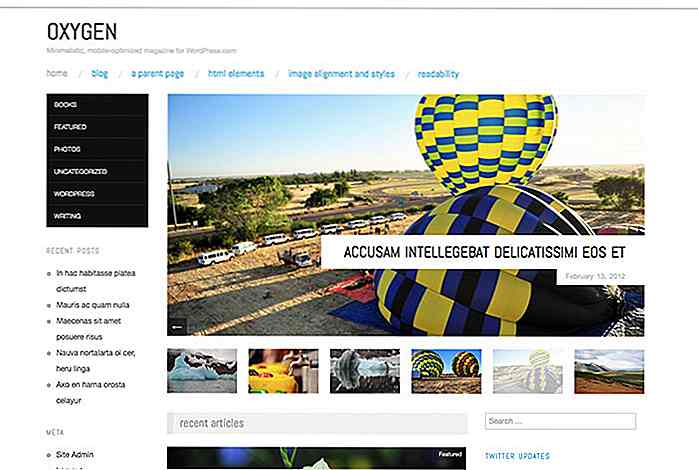
 # 4. Oxygen di AlienWP
# 4. Oxygen di AlienWP Il tema dell'ossigeno sembra davvero arioso e leggero grazie al suo colore di sfondo bianco. Funziona meglio per blog o siti di riviste.
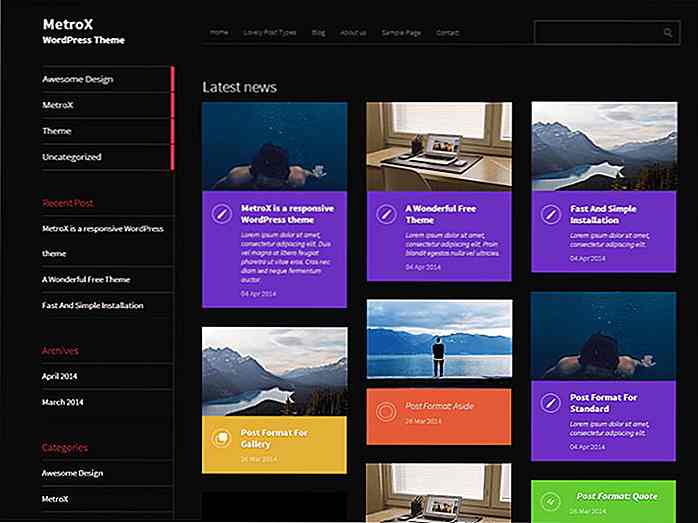
 # 5. Metro CreativeX di codeinwp
# 5. Metro CreativeX di codeinwp Sfondo scuro, design delle carte e colori vivaci rendono questo tema super creativo e moderno. Presenta un design reattivo ed è facile da personalizzare.
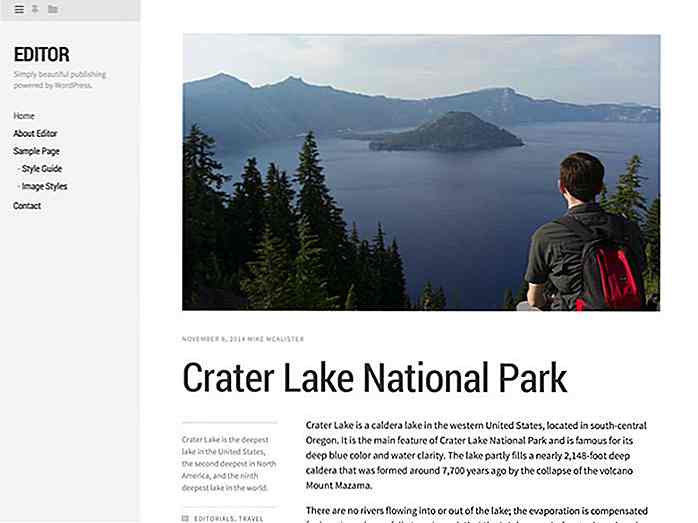
 # 6. Editor di ArrayHQ
# 6. Editor di ArrayHQ Questo tema con barra laterale sinistra per la navigazione del sito e la tipografia in grassetto è un'ottima scelta per gli editoriali.
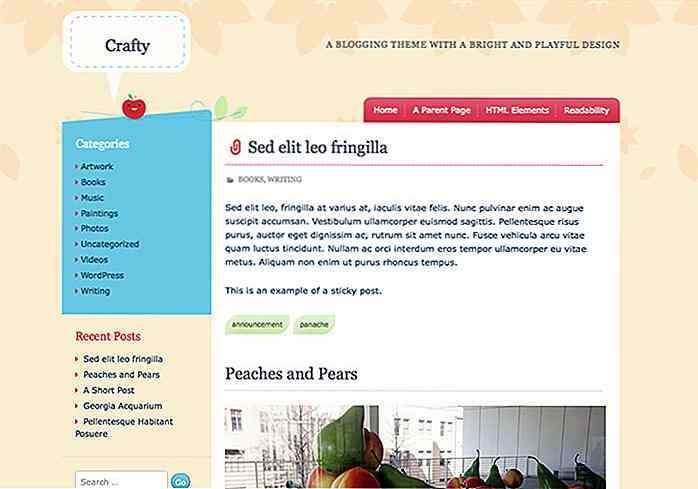
 # 7. Crafty di CraftyCart
# 7. Crafty di CraftyCart Questo tema con un vivace design vivace sarebbe adatto per l'insegnamento, il cibo, i gioielli, i prodotti fai-da-te o le pulizie.
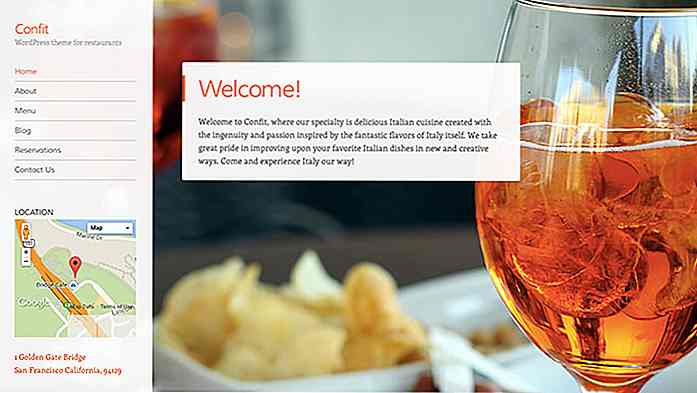
 # 8. Confit di WordPress.com
# 8. Confit di WordPress.com Questo tema è perfetto per un caffè o un ristorante. Dispone anche di una mappa, così le persone potrebbero facilmente trovare la tua posizione. Il collegamento a OpenTable consentirà ai tuoi clienti di effettuare prenotazioni.
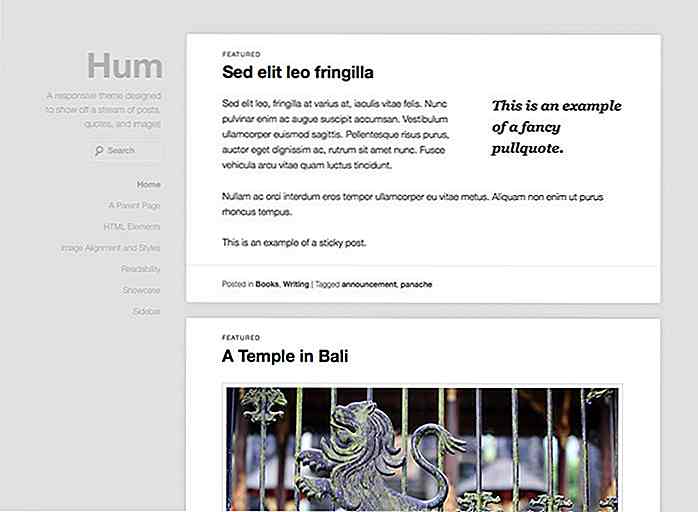
 # 9. Hum di Daryl Koopersmith
# 9. Hum di Daryl Koopersmith Hum offre più formati di post per i blogger per condividere link, citazioni e immagini.
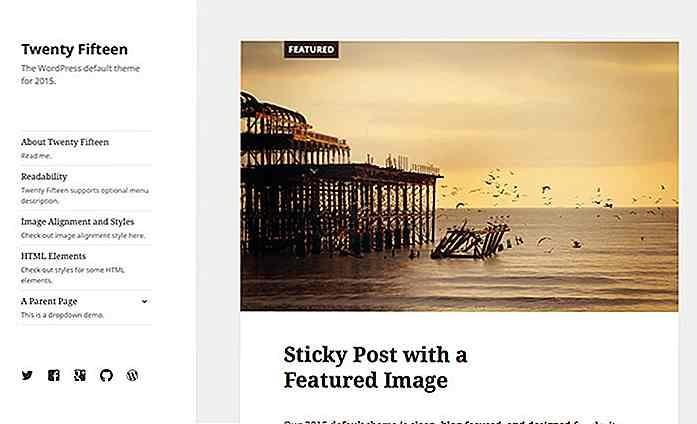
 # 10. Venti quindici dal WordPress.com
# 10. Venti quindici dal WordPress.com Twenty Fifteen è un semplice tema minimalista per i blogger incentrato sui contenuti. Ha cinque combinazioni di colori gratuiti per cambiare completamente il modo in cui il tuo blog appare.
 Temi premium
Temi premium # 11. Oslo by Pixel Union
Oslo si adatta per un blog o un sito portfolio. Ha un layout responsive a due colonne e una barra laterale personalizzabile. Inoltre, puoi inserire qualsiasi immagine nella barra laterale e modificare il titolo sul tuo logo. [$ 79].
 # 12. Snazzy di TeamBeans
# 12. Snazzy di TeamBeans Snazzy è un tema pulito per mostrare il tuo lavoro online. È al 100% reattivo e pronto per Retina, quindi il sito realizzato con questo tema apparirà sorprendente su qualsiasi dispositivo. [$ 48].
 # 13. Ink by Theme Trust
# 13. Ink by Theme Trust L'inchiostro è un tema di portafoglio pulito ed elegante. Ti permette di impostare uno sfondo per qualsiasi post o pagina per dargli un tocco più personale. [$ 59].
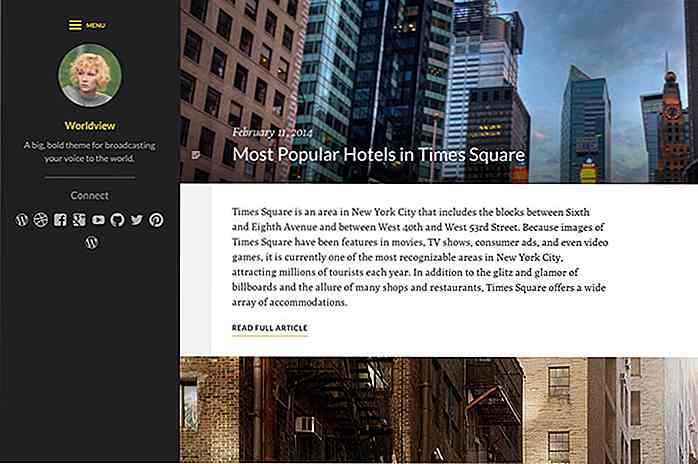
 # 14. Worldview di UpThemes
# 14. Worldview di UpThemes Questo tema reattivo per i blogger con una tipografia unica farà risplendere il tuo contenuto. Puoi modificare la tavolozza dei colori della barra laterale, aggiungere enormi immagini di caratteristiche a ogni post e personalizzare quasi ogni elemento del tema. [$ 75].
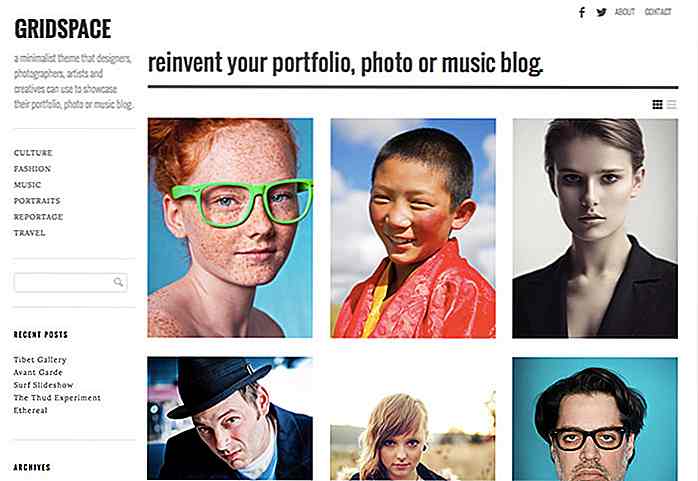
 # 15. Gridspace di Graph Paper Press
# 15. Gridspace di Graph Paper Press Gridspace è un tema minimalista realizzato da fotografi per fotografi. È possibile modificare la combinazione di colori e aggiungere qualsiasi immagine di intestazione che si desidera personalizzare il proprio sito. Ed è anche reattivo. [$ 75].
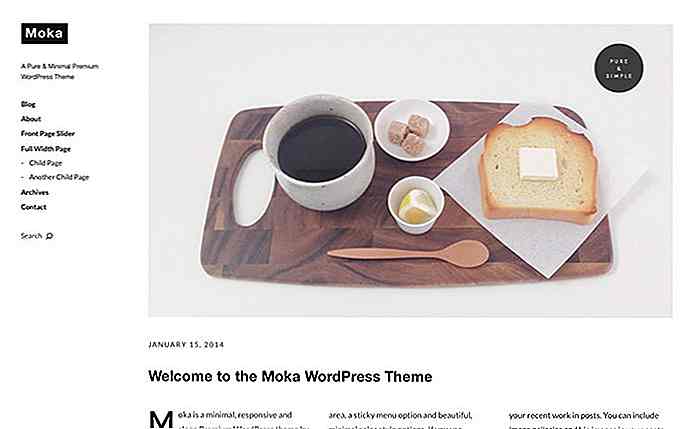
 # 16. Moka di Elmastudio
# 16. Moka di Elmastudio Moka è un tema minimalista per blog o riviste. Puoi scegliere la tua prima pagina: può essere un grosso post o un cursore del blog in primo piano. [$ 18].
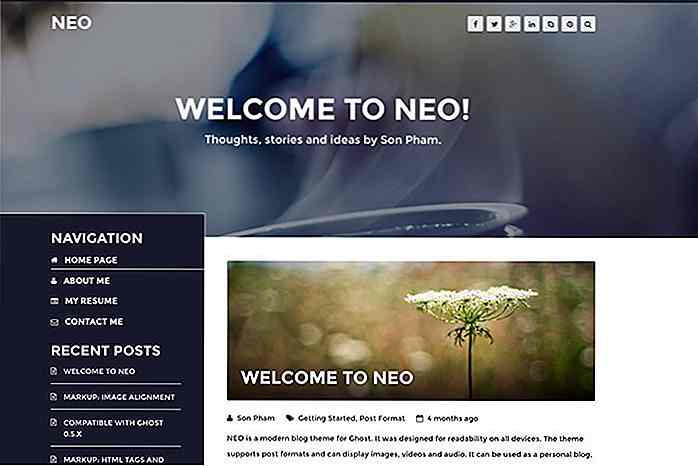
 # 17. NEO di Sunflowertheme
# 17. NEO di Sunflowertheme Un "tema blog moderno" per Ghost, Neo ha la capacità di visualizzare immagini, video e audio. Puoi personalizzarlo completamente per adattarlo al tuo stile e ai tuoi scopi. [$ 19].
 # 18. Nexus di Elegant Temi
# 18. Nexus di Elegant Temi Nexus è un bellissimo tema basato sulla griglia creato per la narrazione visiva. Il tema è interattivo e reattivo per adattarsi a qualsiasi risoluzione dello schermo, senza parlare di molte funzioni di personalizzazione. [$ 68].
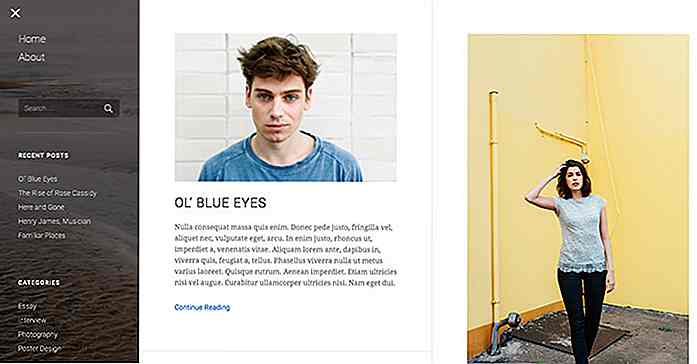
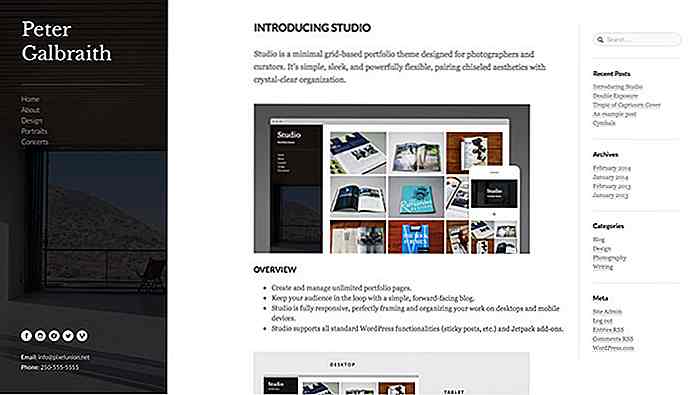
 # 19. Studio di Pixel Union
# 19. Studio di Pixel Union Studio è un tema elegante, elegante ed elegante per i fotografi. Puoi creare pagine di portfolio illimitate e riempirle di contenuti per mostrare il tuo lavoro. [$ 79].
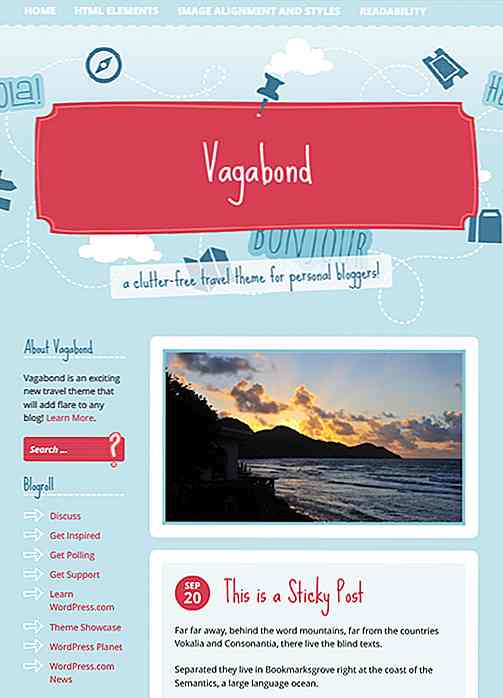
 # 20 Vagabond di Automattic
# 20 Vagabond di Automattic Vagabond è un allegro tema colorato per i viaggiatori. Inquadrerà qualsiasi post che condividi in una storia straordinaria. [$ 75].
 Ora Leggi: 18 Beautiful Parallax Scrolling WordPress Themes
Ora Leggi: 18 Beautiful Parallax Scrolling WordPress Themes 

15 strumenti di social media per aiutarti a pubblicare al momento giusto
Fai una semplice ricerca su Google e troverai un'abbondanza di infografiche e studi che ti dicono il momento migliore per pubblicare per social network. Ora non c'è nulla di male nell'usare queste infografiche o studi come linee guida, ma bisogna ammettere che alcuni di questi suggerimenti potrebbero essere un po 'troppo generali o inclini a determinati ambienti o fattori geografici.

5 migliori estensioni per gestire schede e memoria di Chrome
Uno dei molti punti di forza di Chrome include la sincronizzazione di tutti i tuoi segnalibri e le estensioni di Chrome con un account Google, inoltre apre le schede in un processo di memoria separato in modo da non doverlo chiudere completamente se si verifica un arresto anomalo di una scheda.Tuttavia, l'implementazione di processi di memoria separati significa che utilizza molta memoria quando si aprono molte schede