it.hideout-lastation.com
it.hideout-lastation.com
Ordinamento e organizzazione dei CSS tramite CSSComb
Rispetto ad altri linguaggi web, il CSS è relativamente semplice e facile da scrivere . Ma allo stesso tempo, è anche difficile da organizzare, in particolare quando si tratta di codici composti da migliaia di righe.
Sarebbe bello se riuscissimo a organizzare i CSS e rendere più semplice per gli altri sviluppatori leggere e mantenere i codici, il che è utile se lavori in un team.
In questo post, vi mostreremo come ordinare e organizzare i CSS usando uno strumento chiamato CSSComb . Ma prima, diamo un'occhiata a un breve esempio sull'ordinamento delle proprietà CSS.
Tecnicamente, il CSS non ha restrizioni quando si tratta di ordinare le proprietà. Il seguente esempio ...
.class {background-color: # f3f3f3; larghezza: 100 px; altezza: 100 px; font-color: # 000; } ... produrrà lo stesso risultato del seguente:
.class {width: 100px; font-color: # 000; background-color: # f3f3f3; altezza: 100 px; } Ma come abbiamo già detto, l'organizzazione aiuterà i tuoi compagni di squadra a mantenere facilmente i tuoi codici. L'ordinamento dei codici CSS, tuttavia, richiede molte operazioni di taglio e incolla e pensieri su come ordinarlo. Ed è qui che CSSComb torna utile.
Come usare CSSComb
CSSComb è un'utilità di ordinamento per CSS creata da Slava Oliyanchuk . CSSComb supporta i CSS2 in CSS4 ed è disponibile in molti editor di codice popolari come TextMate, Coda, Notepad ++ e Sublime Text, come plugin o estensione.
Se stai usando Sublime Text, CSSComb può essere installato facilmente tramite il Controllo pacchetto. Una volta installato, puoi ordinare le proprietà CSS in diversi modi:
- Premi la combinazione di tasti predefinita: Maiusc + Ctrl + C.
- Fare clic con il tasto destro e selezionare: Ordina tramite l' opzione CSSComb .
- Apri Tavolozza comandi - Comando + Maiusc + P e seleziona Ordina tramite CSSComb .
In questo esempio, abbiamo la seguente regola di stile.
.class {padding-top: 1px; border-left: 1px solid #fff; -moz-box-shadow: 0 0 1px 0 # 000; -webkit-box-shadow: 0 0 1px 0 # 000; box-shadow: 0 0 1px 0 # 000; border-right: 1px solid #fff; altezza: 23 px; imbottitura-fondo: 10px; background-color: #fff; } La regola di stile sopra funziona e non c'è niente di sbagliato in questo, tranne che è un po 'disorganizzato. Ora, dopo aver eseguito CSSComb, le proprietà vengono ordinate nel seguente ordine.
.site-header> .container {padding-top: 1px; imbottitura-fondo: 10px; altezza: 23 px; border-right: 1px solid #fff; border-left: 1px solid #fff; background-color: #fff; -webkit-box-shadow: 0 0 1px 0 # 000; -moz-box-shadow: 0 0 1px 0 # 000; box-shadow: 0 0 1px 0 # 000; } Sopra è la regola di ordinazione predefinita in CSSComb, ma se non si desidera ordinarla in questo modo, è possibile personalizzare l'ordine, andando al menu Preferenze> Impostazioni pacchetto> CSSComb e impostando una nuova regola ordine in Ordine di ordinamento - Utente .
Nota : se stai usando un editor di codice che non ha l'estensione o il plugin, CSSComb è anche disponibile come webtool.

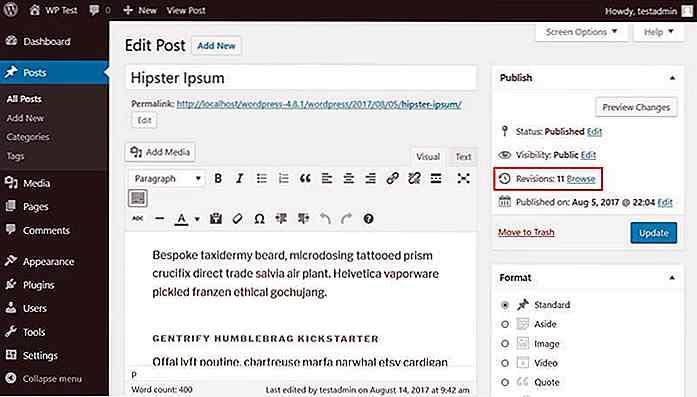
Guida definitiva alle revisioni di WordPress Post
Una delle cose migliori di WordPress è il suo sistema di controllo di revisione integrato . Non devi preoccuparti di perdere una versione precedente della tua scrittura, poiché ciascuna revisione viene salvata separatamente nel database e puoi facilmente spostarti avanti e indietro tra di loro.Il sistema di revisione di WordPress funziona in modo simile ai sistemi di controllo della versione del codice come Git o Subversion, solo che è quasi completamente automatizzato (non devi preoccuparti di uno strumento da riga di comando). D

Genera pulsante di commutazione CSS3 puro con generatore FlipSwitch on / off
Se sei stufo di usare i pulsanti per attivare o disattivare qualcosa, forse potresti trovare una boccata d'aria fresca in un interruttore a scatto. Con il miglioramento molto piacevole dello sviluppo web al giorno d'oggi, la creazione di un interruttore di attivazione / disattivazione, come quello che si vede in un sistema operativo mobile, è molto semplice.